微小,但是美好的改变 G2 2.2发布
G2 2.2.0,
『微小,但是美好的改变。』
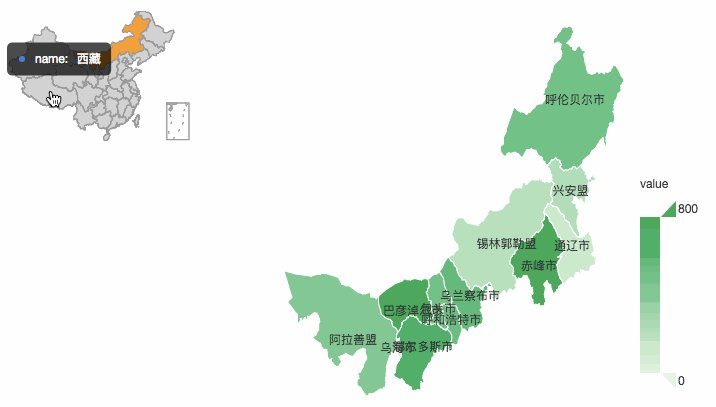
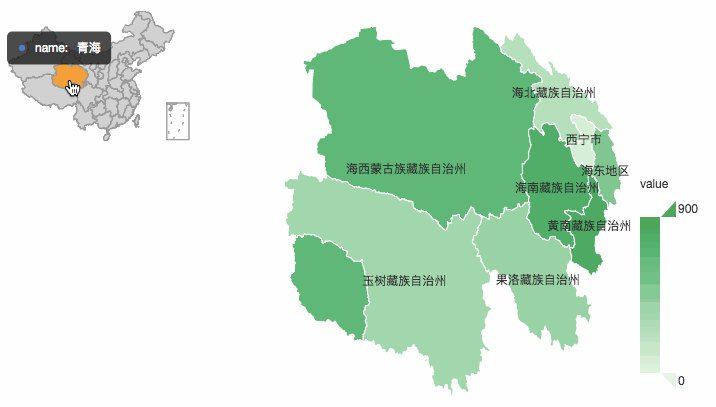
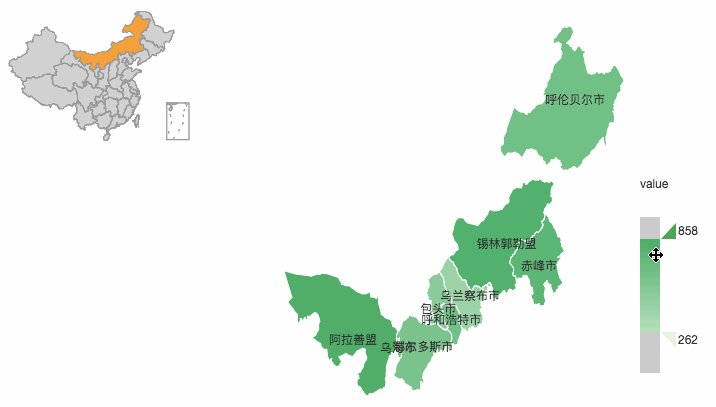
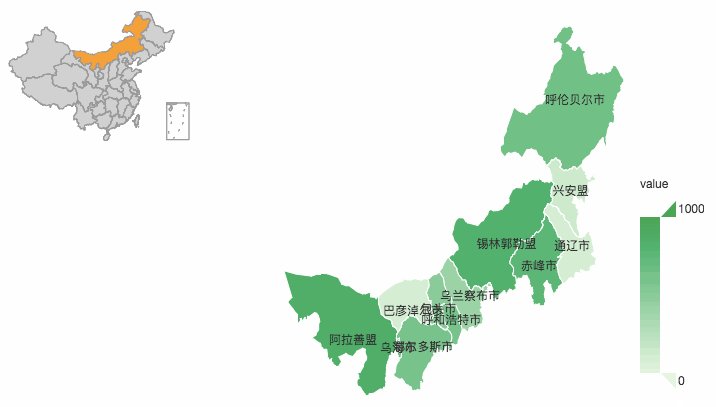
# 一、丰富可视化交互形式
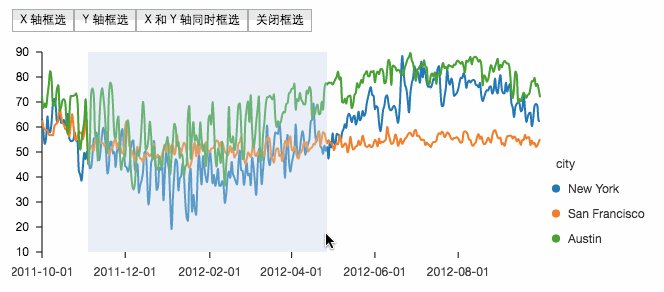
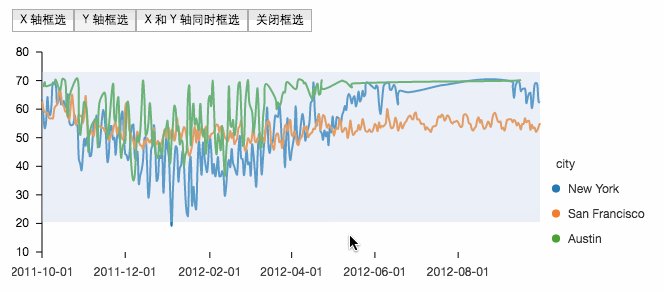
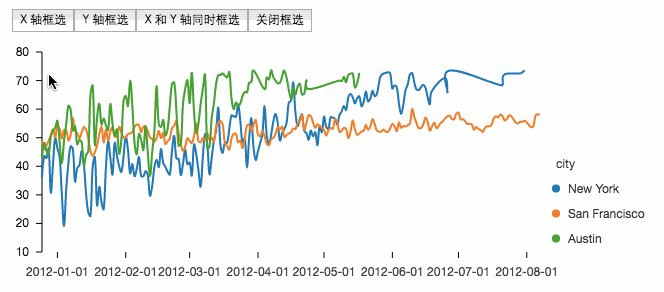
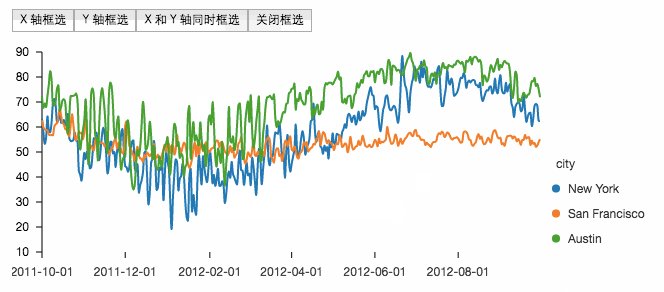
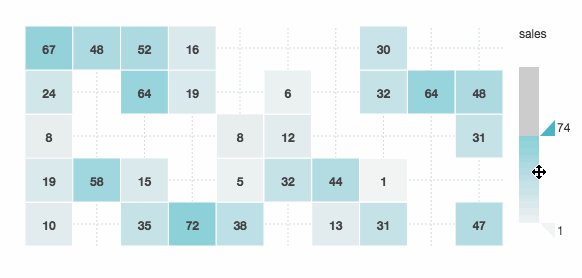
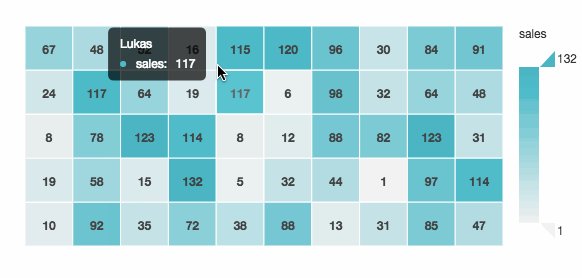
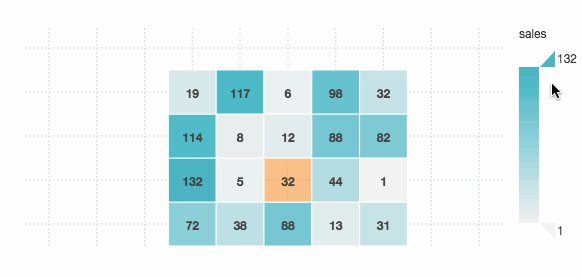
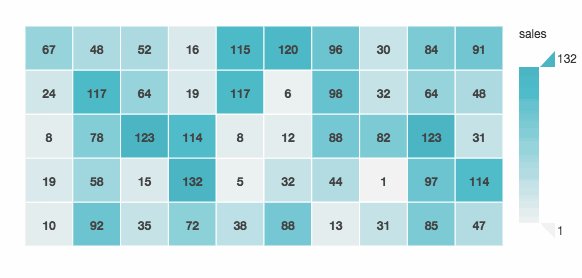
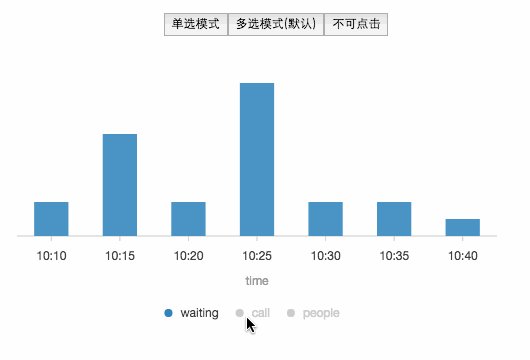
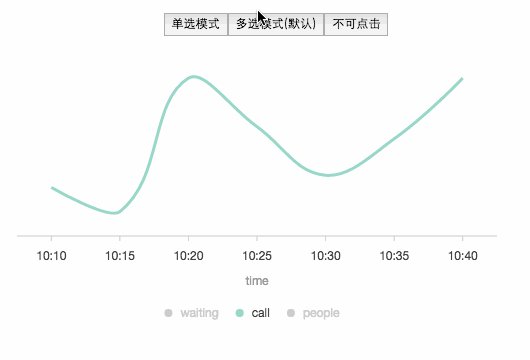
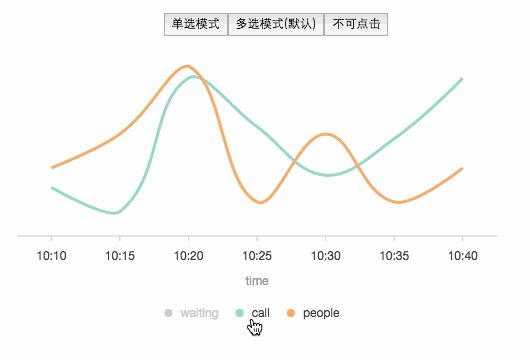
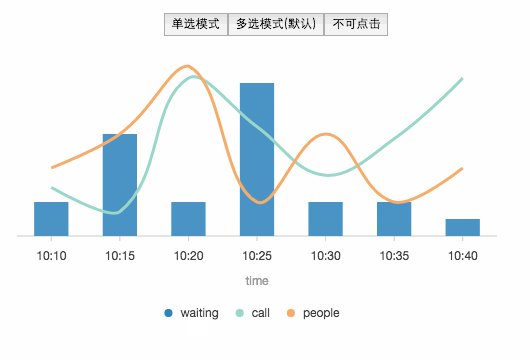
#### 选择: [图形的单选、多选](https://g2.alipay.com/tutorial/geom-select.html)以及[框选](https://g2.alipay.com/tutorial/rangeselect-event.html);



#### 筛选:[新添图例单选模式、连续图例筛选、混合图表图例筛选](https://g2.alipay.com/tutorial/legend-selectedmode.html)以及[数据范围选择条](https://g2.alipay.com/tutorial/plugin-slider.html);




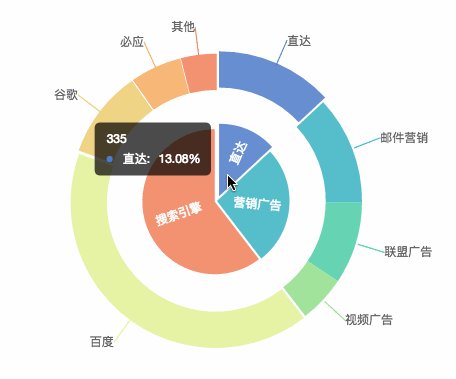
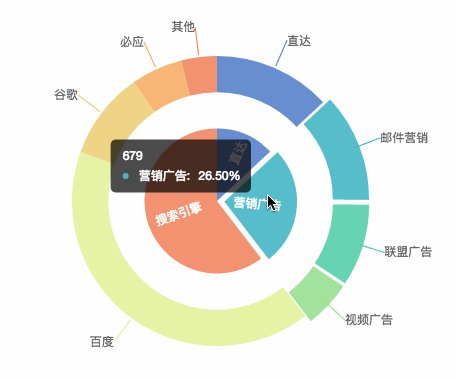
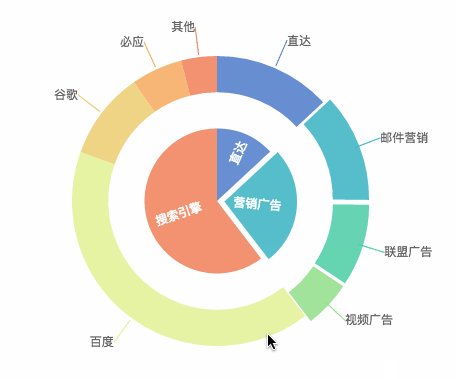
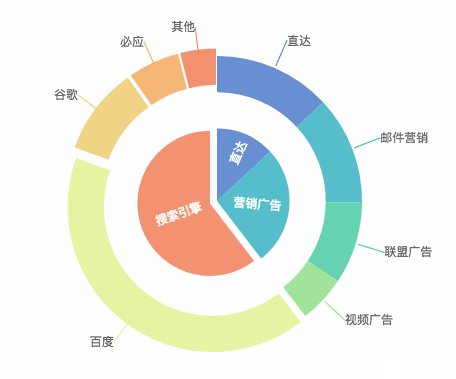
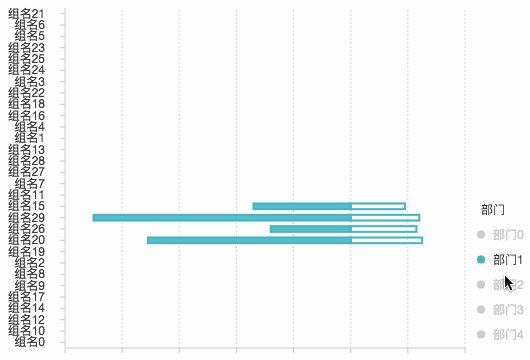
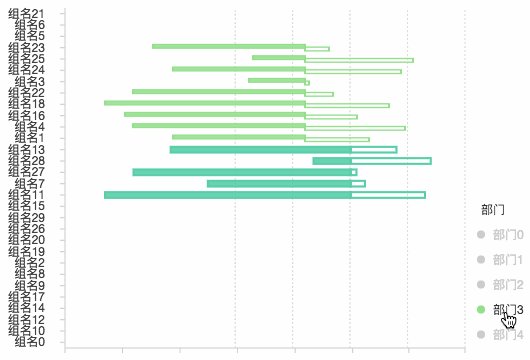
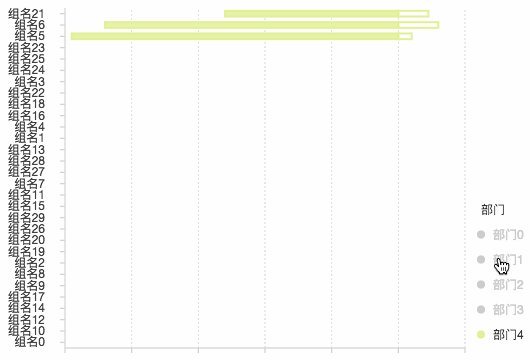
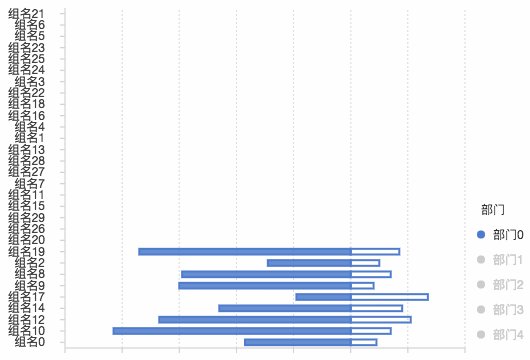
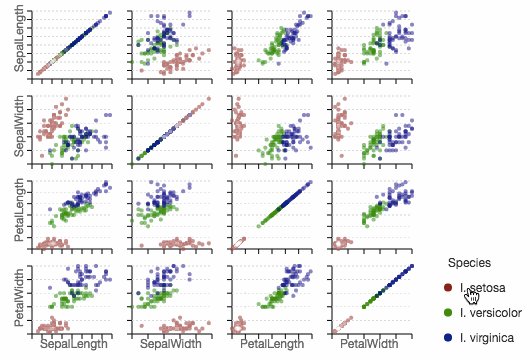
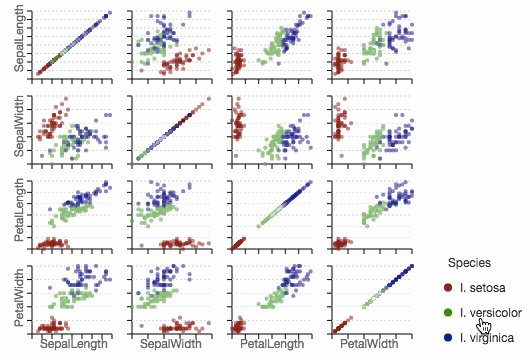
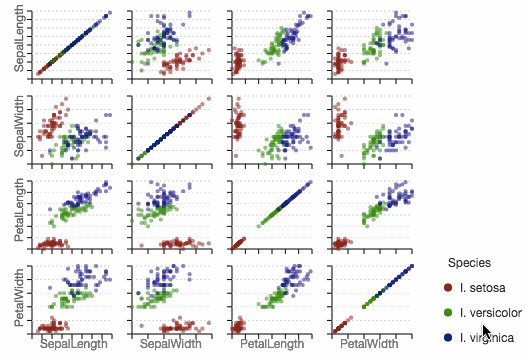
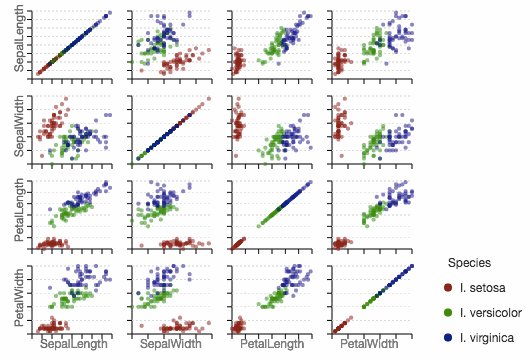
#### 高亮:支持图例鼠标 hover 高亮。

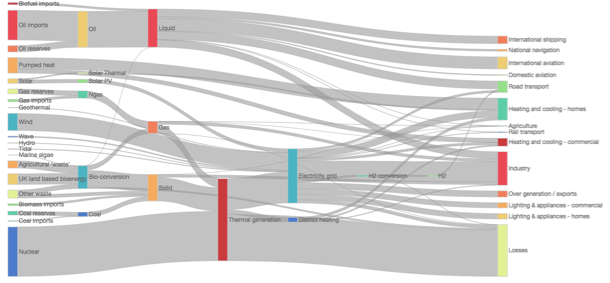
# 二、丰富可视化表现形式
支持[弧长链接图](https://g2.alipay.com/demo/13-link/arcDiagram.html)、[和弦图](https://g2.alipay.com/demo/13-link/chordDiagram.html)以及[桑基图](https://g2.alipay.com/demo/13-link/sankey.html) 的绘制。




详见 [更新日志](https://g2.alipay.com/download/changelog.html#2-2-0)。
# 说明: 2.2.0 版本完全向下兼容,请放心升级使用。
G2 为你而来
感谢所有关注和使用 G2 的朋友们!~

G2 官网: https://g2.alipay.com/
微小,但是美好的改变 G2 2.2发布的更多相关文章
- 人之初,性本动 - G2 2.1 发布
前言 随着可视化进入深水区,G2面临了越来越多交互上的需求.动画是提升交互必不可少的一部分,也是之前G2的薄弱环节.这个版本里我们开发并替换了动画底层,统一了时间轴,使G2的动画性能大大提升,并提供了 ...
- 蚂蚁金服招聘-无线测试开发(20k-36k/月)
蚂蚁金服-支付宝国际事业部-高级测试开发工程师/测试专家 工作年限:三年以上学历要求:本科期望层级:P6/P7工作地点:上海,杭州,深圳等为什么选择加入我们? 我们的岗位有何不同?1.国际化远景:随着 ...
- 笃情开源:我和 Apache DolphinScheduler 社区的故事
背景 本文的主人翁是 2 次飞机参会现场交流,四天研究就把 DolphinScheduler 用上生产的来自车联网行业的大数据 boy - 黄立同学.怎么样,听起来是不是有点 crazy?下面就来看看 ...
- 我与Apache DolphinScheduler社区的故事
我与DolphinScheduler社区的故事 Apache DolphinScheduler 是一个开源的分布式去中心化.易扩展的可视化DAG大数据调度系统. 于2017年在易观数科立项,2019年 ...
- XE StringGrid应用(G1属性触发G2)
unit UnitMain; interface uses System.SysUtils, System.Types, System.UITypes, System.Classes, System. ...
- 初窥构建之法——记2020BUAA软工个人博客作业
项目 内容 这个作业属于哪个课程 2020春季计算机学院软件工程(罗杰 任建) 这个作业的要求在哪里 个人博客作业 我在这个课程的目标是 完成一次完整的软件开发经历并以博客的方式记录开发过程的心得掌握 ...
- 站在风口,你或许就是那年薪20w+的程序猿
最近面试了一些人,也在群上跟一些群友聊起,发现现在的互联网真是热,一些工作才两三年的期望的薪资都是十几K的起,这真是让我们这些早几年就成为程序猿的情何以堪!正所谓是站在风口上,猪也能飞起来!我在这里就 ...
- 什么是IPFS?(三)
前两篇介绍了IPFS的基本概念, 那么IPFS都可以用来做什么? 如果你认为仅仅是CDN, 永久的web? Are you kidding me ? IPFS可是要 --改变世界的... --变世界的 ...
- [No0000B0]ReSharper操作指南1/16-入门与简介
安装指南 在安装之前,您可能需要检查系统要求. ReSharper是一个VisualStudio扩展.它支持VisualStudio2010,2012,2013,2015和2017.安装完成后,您将在 ...
随机推荐
- 用js把数据从一个页面传到另一个页面
用js把数据从一个页面传到另一个页面的层里? 如果是传到新页面的话,你网站基于什么语言开发直接用get或者post获取,然后输出到这个层 通过url传参 如果是HTML页面的话JS传到新页面就wind ...
- 【转】《从入门到精通云服务器》第七讲—负载均衡和CDN技术
在IDC知识中,我们常常会遇上负载均衡与CDN的概念而不知所云.第一讲[什么是云计算], 我们提到过负载均衡,仅给大家留下了印象.这次我们将深入浅出的讲讲到底什么是负载均衡与CDN技术.---互联网数 ...
- Java 实现HTML富文本导出至word完美解决方案
一. 问题的提出 最近用java开发一个科技项目信息管理系统,里面有一个根据项目申请书的模板填写项目申报信息的功能,有一个科技项目申请书word导出功能. 已有的实现方式:采用标准的jsp模板输出实现 ...
- 软件工程:Wordcount程序作业
由于时间的关系,急着交作业,加上这一次也不是那么很认真的去做,草草写了“Wordcount程序”几个功能,即是 .txt文件的读取,能计算出文件内容的单词数,文件内容的字符数,及行数. 这次选用C来做 ...
- 前端UI框架和JS类库
一.前端框架库: 1.Zepto.js 地址:http://www.css88.com/doc/zeptojs/ 描述:Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jqu ...
- dede 简略标题调用标签
一.简略标题调用标签: 1.{dede:field.shorttitle/} 不可以在{dede:arclist}标签中套用,一般放在网页titile处; 2.[field:shorttitle/] ...
- jqueryAjax在客户端发送请求的方式
get请求方式: $.get函数,发起一个get请求, //第一个参数是请求的url地址, //第二个参数是请求参数,可以是一个urlencode过的字符串,也可以是//一个对象,如果是对象jquer ...
- CharSequence cannot be resolved. It is indirectly referenced from required .class files
最近在写项目的时候发现会莫名其妙的出现这个编译错误,网上查了下发现自己安装的是JDK1.8造成的 原因:JDK1.8版本现在还不稳定 解决方法:卸载JDK1.8,安装JDK1.7 扩展:发现安装JDK ...
- python将图片转换为Framebuffer裸数据格式(终端显示图片)
要在ubuntu终端显示图片或者在板子的LCD显示图片,Framebuffer是一个简单易用的接口,直接写入像素信息即可. 但普通的图片带有头部信息或者编码格式不同,直接送入Framebuffer是显 ...
- SQL语句 多表基本操作
创建四张表学生表:学号(Sno).姓名(Sname).性别(Ssex).年龄(Sage)教师表:教师编号(Tno).教师姓名(Tname)课程表:课程编号(Cno).课程名(Cname).教师编号(T ...
