7-74 JavaScript 事件
7-74 JavaScript 事件
学习要点
- 掌握常用的javaScript事件
基本概念
- 事件是一些特定动作发生时所发出的信号,JavaScript中的事件是可以被 JavaScript 侦测到的行为。
- 网页中的每个元素都可以产生某些事件。比方说,我们可以在用户点击某按钮时产生一个 onClick 事件来触发某个函数。
事件处理(添加事件)
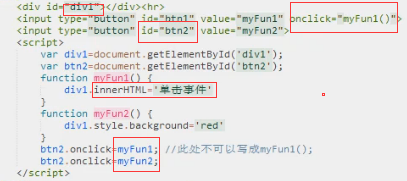
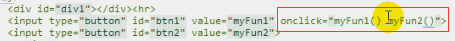
- (HTML事件处理)内联方式添加事件将事件看做标签的一个属性,与HTML混写,代码多时不容易管理
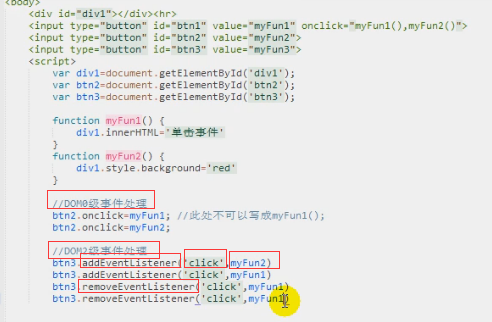
- (DOM0级事件处理)脚本方式添加事件,实现了HTML和JS的分离
- DOM2级事件处理
- ele.addEventListener()
- ele.removeEventListener()
- IE8及其以下需要使用IE事件处理程序attachEvent/detachEvent




常用的事件类型(事件处理函数)
鼠标事件
- onclick 鼠标点击某个对象
- ondblclick 当用户双击某个对象时调用的事件句柄。
- oncontextmenu 在用户点击鼠标右键打开上下文菜单时触发
- onmousedown 鼠标按钮被按下。
- onmousemove 鼠标被移动。
- onmouseout 鼠标从某元素移开。
- onmouseover 鼠标移到某元素之上。
- onmouseup 鼠标按键被松开。
- ......
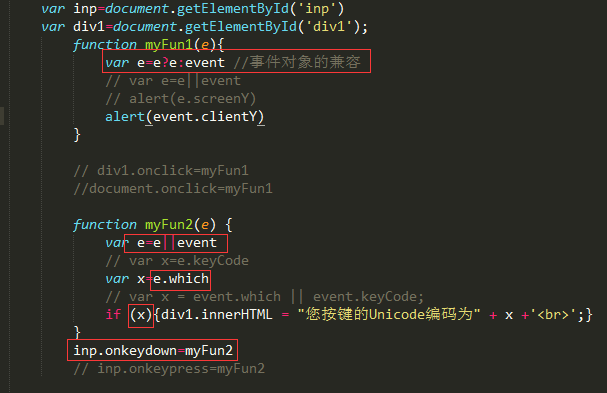
键盘事件
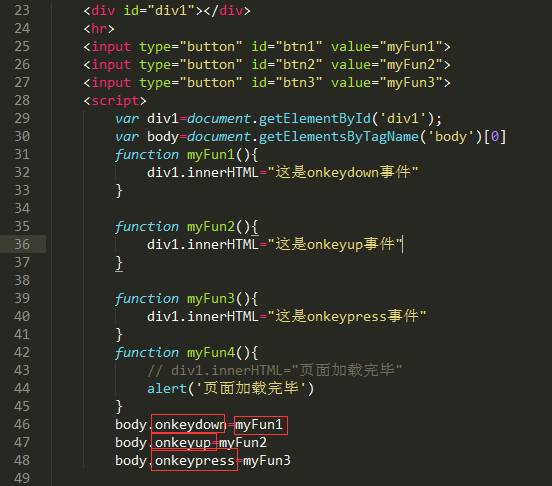
- onkeydown 某个键盘按键被按下。
- onkeyup 某个键盘按键被松开。
- onkeypress 某个键盘按键被按下并松开。
- onkeydown与onkeypress的区别
- 一个放开一个没有放开,onkeydown 先于 onkeypress 发生。
- 我们没敲击一下键盘这三个事件会依次发生:onkeydown--onkeypress--onkeyup
- onkeypress 事件不是适用于系统按钮(如: ALT, CTRL, SHIFT, ESC)。
- onkeydown 是在用户按下任何键盘键时发生。 监听一个用户是否按下按键请使用 onkeydown 事件,所有浏览器都支持 onkeydown 事件。
- 键盘事件的event对象中包含一个keyCode属性,onkeydown和onkeyup表示你按下的具体的键,而onkeypress表示你按下的字符。
- ......
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>7-71 课堂演示</title>
<style type="text/css">
div{
background: green;
padding: 20px;
width: 150px;
height: 150px;
left: 15px;
}
</style>
<script type="text/javascript">
// window.onload=function (){
// myFun4() // }
</script>
</head>
<body onload=myFun4()>
<div id="div1"></div>
<hr>
<input type="button" id="btn1" value="myFun1">
<input type="button" id="btn2" value="myFun2">
<input type="button" id="btn3" value="myFun3">
<script>
var div1=document.getElementById('div1');
var body=document.getElementsByTagName('body')[0]
function myFun1(){
div1.innerHTML="这是onkeydown事件"
} function myFun2(){
div1.innerHTML="这是onkeyup事件"
} function myFun3(){
div1.innerHTML="这是onkeypress事件"
}
function myFun4(){
// div1.innerHTML="页面加载完毕"
alert('页面加载完毕')
}
body.onkeydown=myFun1
body.onkeyup=myFun2
body.onkeypress=myFun3 </script>
</body>
</html>
其他事件
- onload 一个页面或一幅图像完成加载
- onunload 用户退出页面。存在兼容性问题;
IE6,IE7,IE8 中 刷新页面、关闭浏览器之后、页面跳转之后都会执行.
IE9 刷新页面 会执行,页面跳转、关闭浏览器不能执行;
Opera、Chrome 任何情况都不执行。 - onblur 元素失去焦点。
- onfocus 元素获得焦点。
- onselect 文本被选中。
- onabort 图像的加载被中断
- onchange 域的内容被改变。
- onerror 在加载文档或图像时发生错误。
- onreset 重置按钮被点击。
- onscroll 当文档被滚动时发生的事件。
- ......
事件的对象
在触发某个事件时,会产生一个事件对象event。这个对象中包含着所有与事件有关的信息。包括导致事件的元素,事件的类型以及其他与特定事件相关的信息。
- type:获取事件类型
- target:获取事件目标
- clientX 返回当事件被触发时,鼠标指针的水平坐标。
- clientY 返回当事件被触发时,鼠标指针的垂直坐标。
- screenX 返回当某个事件被触发时,鼠标指针的水平坐标。
- screenY 返回当某个事件被触发时,鼠标指针的垂直坐标。
- keyCode 事件属性 keyCode 属性在 Firefox 浏览器的 onkeypress 事件中是无效的。
- which 返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码。
注意:IE8 及其更早版本不支持 which 属性。不支持的浏览器可使用 keyCode 属性。但是, keyCode 属性在 Firefox 浏览器的 onkeypress 事件中是无效的。
var x = event.which || event.keyCode; // 使用 which 或 keyCode, 这样可支持不同浏览器- ctrlKey 返回当事件被触发时,"CTRL" 键是否被按下。
- altKey 返回当事件被触发时,"ALT" 是否被按下。
- shiftKey 返回当事件被触发时,"SHIFT" 键是否被按下。
- button 返回当事件被触发时,哪个鼠标按钮被点击。
button 事件属性可返回一个整数,指示当事件被触发时哪个鼠标按键被点击。event.button=0|1|2
0 1 2分别代表左中右三个键,但是再IE里左中右三个键对应的数字为1 4 2 - ......

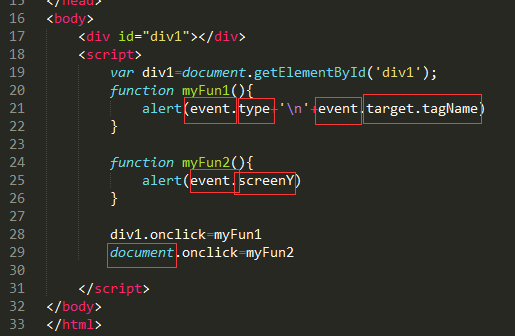
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>7-72 课堂演示</title>
<style type="text/css">
div{
background: green;
padding: 20px;
width: 150px;
height: 150px;
left: 15px;
}
</style>
</head>
<body>
<div id="div1"></div>
<script>
var div1=document.getElementById('div1');
function myFun1(){
alert(event.type+'\n'+event.target.tagName)
} function myFun2(){
alert(event.screenY)
} div1.onclick=myFun1
document.onclick=myFun2 </script>
</body>
</html>

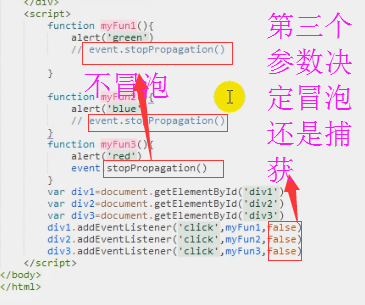
事件的冒泡和捕获
- 事件的冒泡:事件按照从最特定的事件目标到最不特定的事件目标的顺序触发。
事件冒泡可以形象地比喻为把一颗石头投入水中,泡泡会一直从水底冒出水面。也就是说,事件会从最内层的元素开始发生,一直向上传播,直到document对象。
- 事件的捕获:与事件冒泡相反,事件会从最外层开始发生,直到最具体的元素。
事件捕获时,父级元素先触发,子级元素后触发
- 可以自己选择绑定事件时采用事件捕获还是事件冒泡,方法就是绑定事件时通过addEventListener函数,它有三个参数,第三个参数若是true,则表示采用事件捕获,若是false,则表示采用事件冒泡。
IE9以前的版本只支持事件冒泡,不支持事件捕获,它也不支持addEventListener函数,不会用第三个参数来表示是冒泡还是捕获,它提供了另一个函数attachEvent。
- 不是所有的事件都能冒泡,例如:blur、focus、load、unload
- stopPropagation():阻止事件冒泡
- preventDefault():阻止事件的默认行为

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>7-74 课堂演示</title>
<style type="text/css">
div{
background: green;
width: 200px;
height: 200px;
left: 15px;
color: red;
}
input{
width: 200px;
height: 30px;
}
</style>
</head>
<body>
<div id="div1"></div>
<input id="inp" type="text" size="40" onkeypress="myFunction(event)">
<script>
var inp=document.getElementById('inp')
var div1=document.getElementById('div1');
function myFun1(event){
if(event.ctrlKey==1){
div1.style.background='orange'
div1.innerHTML=('您按下了ctrl键')
}else{
div1.style.background='blue'
div1.innerHTML=('您按下的不是ctrl键')
}
}
//document.onkeydown=myFun1
function myFun2(event)
{
if (event.button==0){
alert("您点击了左键")
}
else if(event.button==2){
alert("您点击了右键")
}else{
alert("您点击了中键,也就是鼠标的滚轮")
}
}
// document.onmousedown=myFun2
document.onclick=myFun2
function myFunction(){
event.preventDefault()
alert('123')
}
document.oncontextmenu=myFunction </script> </body>
</html>
事件的绑定
- ele.addEventListener()
- ele.removeEventListener()
7-74 JavaScript 事件的更多相关文章
- JavaScript事件代理和委托(Delegation)
JavaScript事件代理 首先介绍一下JavaScript的事件代理.事件代理在JS世界中一个非常有用也很有趣的功能.当我们需要对很多元素添加事件的时候,可以通过将事件添加到它们的父节点而将事件委 ...
- JavaScript事件概览
JavaScript事件 JavaScript是单线程,在同一个时间点,不可能同时运行两个"控制线程". 事件句柄和事件对象 1.注册事件句柄 标准和非标准 var button= ...
- 【移动端兼容问题研究】javascript事件机制详解(涉及移动兼容)
前言 这篇博客有点长,如果你是高手请您读一读,能对其中的一些误点提出来,以免我误人子弟,并且帮助我提高 如果你是javascript菜鸟,建议您好好读一读,真的理解下来会有不一样的收获 在下才疏学浅, ...
- JavaScript 事件
事件 概念:事件是可以被 JavaScript 侦测到的行为. JavaScript 使我们有能力创建动态页面.事件是可以被 JavaScript 侦测到的行为. 网页中的每个元素都可以产生某些可以触 ...
- JavaScript事件详解-jQuery的事件实现(三)
正文 本文所涉及到的jQuery版本是3.1.1,可以在压缩包中找到event模块.该篇算是阅读笔记,jQuery代码太长.... Dean Edward的addEvent.js 相对于zepto的e ...
- JavaScript事件详解-Zepto的事件实现(二)【新增fastclick阅读笔记】
正文 作者打字速度实在不咋地,源码部分就用图片代替了,都是截图,本文讲解的Zepto版本是1.2.0,在该版本中的event模块与1.1.6基本一致.此文的fastclick理解上在看过博客园各个大神 ...
- 总结JavaScript事件机制
JavaScript事件模型 在各种浏览器中存在三种事件模型: 原始事件模型 , DOM2事件模型 , IE事件模型. 其中原始的事件模型被所有浏览器所支持,而DOM2中所定义的事件模型目前被除了IE ...
- 解析Javascript事件冒泡机制
本资源引自: 解析Javascript事件冒泡机制 - 我的程序人生 - 博客频道 - CSDN.NET http://blog.csdn.net/luanlouis/article/details/ ...
- JavaScript事件流原理解析
一.为什么会有这一篇的文章 国庆前几天由于任务比较重,要赶在国庆前把一个进度的任务开发完成,所以也就有点赶,但是却遇到了一个比较奇怪的Bug,导致了任务比预计的延迟了几个小时,对此深表遗憾,所以利用国 ...
- Javascript事件机制兼容性解决方案
本文的解决方案可以用于Javascript native对象和宿主对象(dom元素),通过以下的方式来绑定和触发事件: 或者 var input = document.getElementsByTag ...
随机推荐
- NOIP专题复习3 图论-强连通分量
目录 一.知识概述 二.典型例题 1.[HAOI2006]受欢迎的牛 2.校园网络[[USACO]Network of Schools加强版] 三.算法分析 (一)Tarjan算法 (二)解决问题 四 ...
- 【面试题】LRU算法及编码实现LRU策略缓存
概念 LRU(least recently used)就是将最近不被访问的数据给淘汰掉,LRU基于一种假设:认为最近使用过的数据将来被使用的概率也大,最近没有被访问的数据将来被使用的概率比较低. 原理 ...
- 设计方案--移动端延迟300ms的原因以及解决方案
一.前言 移动端浏览器提供一个特殊的功能:双击(double tap)缩放. 二.移动端延迟300ms的原因 为什么要用触摸事件?触摸事件是移动端浏览器特有的html5事件. 因为移动端的clic ...
- 模拟Django的admin自定义stark组件
1.新建Django项目--新建app:app01和stark--在settings中配置app和数据库--在models.py中新建模型表--完成数据库迁移 2.在stark下的apps.py中: ...
- mat 服务器分析大堆,本地打开
1:服务器执行nohup sh /usr/local/mat/ParseHeapDump.sh es9.bin org.eclipse.mat.api:suspects org.eclipse.mat ...
- mysql replication driver 在jdk1.6下失效问题解决
mysql diver包里有relication driver,可以在jdbc层进行读写分离,主写从读默认的配置方式是指定driver为ReplicationDriver,并改写jdbc url一起j ...
- Node.js & Unix/Linux & NVM
Node.js & Unix/Linux & NVM nvm https://github.com/creationix/nvm https://github.com/xyz-data ...
- hdu 3697 贪心
#include<stdio.h> #include<stdlib.h> #include<string.h> #define inf 0x3fffffff #de ...
- UVA 10006_Carmichael number
题意: N 为合数,对于任意一个在(1,N)之间的数满足 anmodn=a,则称N为Carmichael number,对于给定的N,判断是否为Carmichael number. 分析: 素数区间筛 ...
- Servlet处理日期
以下内容引用自http://wiki.jikexueyuan.com/project/servlet/handling-date.html: 使用Servlet的最重要的优势之一是可以使用核心Java ...
