webpack体积优化篇一


使用方法:
- 安装cross-env:npm install cross-env --save-dev
- 在NODE_ENV=xxxxxxx前面添加cross-env就可以了。
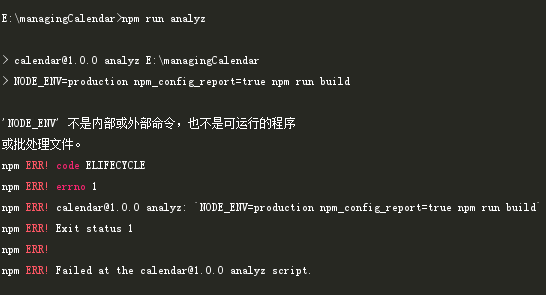
.png)

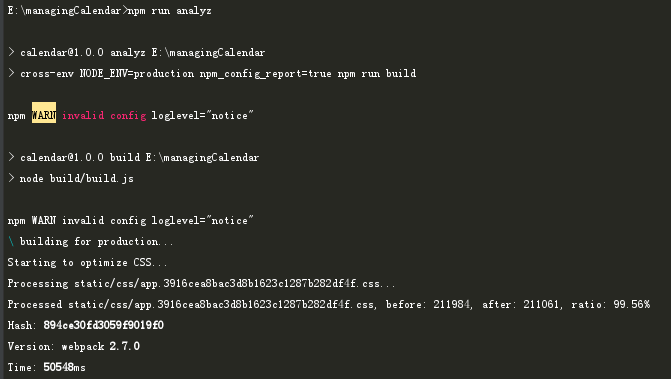
.png)

webpack体积优化篇一的更多相关文章
- webpack体积优化篇二(GZ压缩)
这里我列举几个常用的能够用于减少包体大小的插件,我们可以根据项目需求选择性的使用: compression-webpack-plugin :该插件能够将资源文件压缩为.gz文件,并且根据客户端的需求按 ...
- 学习 Webpack5 之路(优化篇)
一.前言 从 0 到 1 学习的朋友可参考前置学习文章: 学习 Webpack5 之路(基础篇) 学习 Webpack5 之路(实践篇) 前置文章 学习 Webpack5 之路(基础篇) 对 webp ...
- Webpack 打包优化之体积篇
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- Webpack 打包之体积优化
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- Webpack 打包优化之速度篇
在前文 Webpack 打包优化之体积篇中,对如何减小 Webpack 打包体积,做了些探讨:当然,那些法子对于打包速度的提升,也是大有裨益.然而,打包速度之于开发体验和及时构建,相当重要:所以有必要 ...
- Webpack打包效率优化篇
Webpack基础配置: 语法解析:babel-loader 样式解析:style-loader css解析:css-loader less解析:less-loader 文件解析:url-loader ...
- webpack 性能优化小结
背景 如今前端工程化的概念早已经深入人心,选择一款合适的编译和资源管理工具已经成为了所有前端工程中的标配,而在诸多的构建工具中,webpack以其丰富的功能和灵活的配置而深受业内吹捧,逐步取代了gru ...
- webpack打包优化点
目录 1. noParse 2. 包含和排除目录 3. IgnorePlugin 4. happypack 5. DllPlugin动态链接库 6. 热更新 7. 开发环境 tree-shaking ...
- Netty实现高性能RPC服务器优化篇之消息序列化
在本人写的前一篇文章中,谈及有关如何利用Netty开发实现,高性能RPC服务器的一些设计思路.设计原理,以及具体的实现方案(具体参见:谈谈如何使用Netty开发实现高性能的RPC服务器).在文章的最后 ...
随机推荐
- 利用Jenkins打包ISO和QCOW2镜像文件
现在的云虚拟化环境越来越多,经常会碰到需要修改并重新打包新的ISO或QCOW2镜像文件.通过手工的方式会比较麻烦,所以在镜像发布的生产环境中可以利用Jenkins来进行定期打包发布,以下介绍Jenki ...
- numpy次方计算
>>> 2**np.arange(3, 6) array([ 8, 16, 32])
- matlab 随笔
<<matlab高级编程技巧与应用:45个案例分析>> 一. 重新认识向量化编程 1.向量化编程与循环的比较 2.预分配内存更好 3.matlab中是列优先 4.归一化 数据归 ...
- 光猫&路由器网络配置
前期准备:电脑(工业电脑).网线.光猫.路由器 1.检查连接光猫后能否正常上网:把网线两头的水晶头,一头插在光猫上的千兆口,一头插在电脑(工业电脑)的网口上,看电脑能否正常上网: 可以正常上网:说明光 ...
- 如何移除浏览器一启动就打开lunchpage.org
lunchpage.org 就是一个劫持网站.症状就是你打开你电脑上的任何浏览器都会重定向到一个广告页面.这个很烦! 解决方法: 1. 安装 Zemana AntiMalware 便携版. 2. 打开 ...
- SV学习之interface
普通的模块使用法:注意我们这里只实现了部分功能....不是完全的读写模块.... module mem_core( input logic wen, input logic ren, ...
- Servlet+JSP教程之:第一个Web程序
我们知道当浏览器发送请求给服务器后,服务器会调用并执行对应的逻辑代码进行请求处理.逻辑代 码是由程序员自己编写然后放进服务器进行运行,其实就是Servlet程序. 第一个Web程序: 开发工具: My ...
- 一个关于vue+mysql+express的全栈项目(五)------ 实时聊天部分socket.io
一.基于web端的实时通讯,我们都知道有websocket,为了快速开发,本项目我们采用socket.io(客户端使用socket.io-client) Socket.io是一个WebSocket库, ...
- reversing.kr easykeygen 之wp
补充: int(x,[base]): 就是将x(通常是一个字符串)按照base进制转换成整数. 比如: ’) ##转换成整数10 ) ##'按16进制转换,将得到整数16 ) ##得到255 int( ...
- POJ 1905 Expanding Rods (求直杆弯曲拱起的高度)(二分法,相交弦定理)
Description When a thin rod of length L is heated n degrees, it expands to a new length L' = (1+n*C) ...
