Bootstrap-CL:下拉菜单
| ylbtech-Bootstrap-CL:下拉菜单 |
| 1.返回顶部 |
Bootstrap 下拉菜单(Dropdowns)
本章将重点介绍 Bootstrap 下拉菜单。下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现。
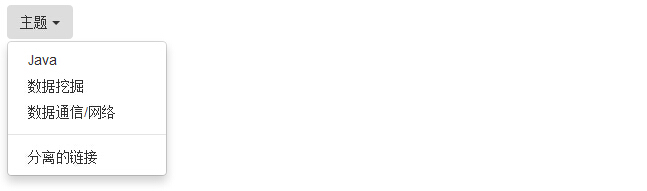
如需使用下拉菜单,只需要在 class .dropdown 内加上下拉菜单即可。下面的实例演示了基本的下拉菜单:
实例
- <div class="dropdown">
- <button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">主题
- <span class="caret"></span>
- </button>
- <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
- <li role="presentation">
- <a role="menuitem" tabindex="-1" href="#">Java</a>
- </li>
- <li role="presentation">
- <a role="menuitem" tabindex="-1" href="#">数据挖掘</a>
- </li>
- <li role="presentation">
- <a role="menuitem" tabindex="-1" href="#">数据通信/网络</a>
- </li>
- <li role="presentation" class="divider"></li>
- <li role="presentation">
- <a role="menuitem" tabindex="-1" href="#">分离的链接</a>
- </li>
- </ul>
- </div>
结果如下所示:

选项
对齐
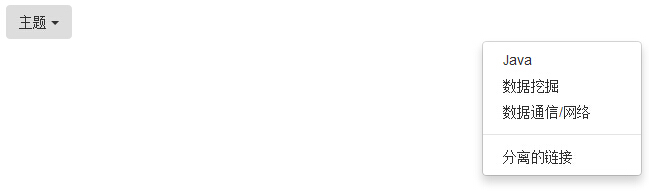
通过向 .dropdown-menu 添加 class .pull-right 来向右对齐下拉菜单。下面的实例演示了这点:
实例
- <div class="dropdown">
- <button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">主题
- <span class="caret"></span>
- </button>
- <ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1">
- <li role="presentation">
- <a role="menuitem" tabindex="-1" href="#">Java</a>
- </li>
- <li role="presentation">
- <a role="menuitem" tabindex="-1" href="#">数据挖掘</a>
- </li>
- <li role="presentation">
- <a role="menuitem" tabindex="-1" href="#">数据通信/网络</a>
- </li>
- <li role="presentation" class="divider"></li>
- <li role="presentation">
- <a role="menuitem" tabindex="-1" href="#">分离的链接</a>
- </li>
- </ul>
- </div>
结果如下所示:

标题
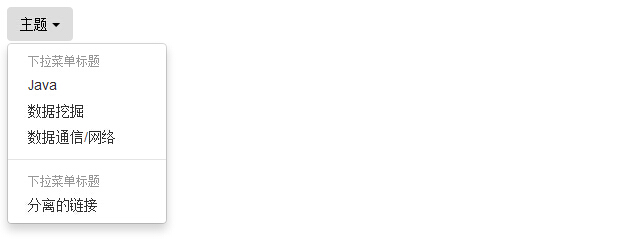
您可以使用 class dropdown-header 向下拉菜单的标签区域添加标题。下面的实例演示了这点:
实例
- <div class="dropdown">
- <button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">主题
- <span class="caret"></span>
- </button>
- <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
- <li role="presentation" class="dropdown-header">下拉菜单标题</li>
- <li role="presentation">
- <a role="menuitem" tabindex="-1" href="#">Java</a>
- </li>
- <li role="presentation">
- <a role="menuitem" tabindex="-1" href="#">数据挖掘</a>
- </li>
- <li role="presentation">
- <a role="menuitem" tabindex="-1" href="#">数据通信/网络</a>
- </li>
- <li role="presentation" class="divider"></li>
- <li role="presentation" class="dropdown-header">下拉菜单标题</li>
- <li role="presentation">
- <a role="menuitem" tabindex="-1" href="#">分离的链接</a>
- </li>
- </ul>
- </div>
结果如下所示:

更多实例
| 类 | 描述 | 实例 |
|---|---|---|
| .dropdown | 指定下拉菜单,下拉菜单都包裹在 .dropdown 里 | 尝试一下 |
| .dropdown-menu | 创建下拉菜单 | 尝试一下 |
| .dropdown-menu-right | 下拉菜单右对齐 | 尝试一下 |
| .dropdown-header | 下拉菜单中添加标题 | 尝试一下 |
| .dropup | 指定向上弹出的下拉菜单 | 尝试一下 |
| .disabled | 下拉菜单中的禁用项 | 尝试一下 |
| .divider | 下拉菜单中的分割线 | 尝试一下 |
| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 11.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
Bootstrap-CL:下拉菜单的更多相关文章
- Bootstrap按钮式下拉菜单
前面的话 按钮式下拉菜单仅从外观上看,和下拉菜单效果基本上是一样的.不同的是普通的下拉菜单是block元素,而按钮式下拉菜单是inline-block元素.本文将详细介绍Bootstrap按钮式下拉菜 ...
- bootstrap多级下拉菜单
只需为下拉菜单的任意 <li> 元素添加 .dropdown-submenu 的类,并在该 <li> 元素下添加 .dropdown-menu 类的列表,就可以为该菜单项添加一 ...
- 创建基于Bootstrap的下拉菜单的DropDownList的JQuery插件
Bootstrap是当下流行的前端UI组件库之一.利用Bootstrap,可以很方便的构造美观.统一的页面.把设计师从具体的UI编码中解放出来. Bootstrap提供了不少的前端UI组件.带下拉 ...
- Bootstrap的下拉菜单float问题
在学习bootstrap中的下拉菜单时,遇到下面情况: <div class="dropdown"> <button class="btn btn-de ...
- bootstrap的下拉菜单组件与导航条
前期准备:bootstrap的css文件和js文件先引入 Bootstrap 组件-拉下菜单(class+js) 下拉菜单必需三级结构 <div class="dropdown&quo ...
- bootstrap悬停下拉菜单显示
使用Bootstrap导航条组件时,如果你的导航条带有下拉菜单,那么这个带下拉菜单的导航在点击时只会浮出下拉菜单,它本身的href属性会失效,也就是失去了超链接功能,这并不是我想要的,我希望导航条的链 ...
- Bootstrap 按钮下拉菜单
向下拉 <div class="dropdown"> <button class="btn btn-default" data-toggle= ...
- bootstrap 多级下拉菜单
如上效果: 实现代码: 导入js和css: <link rel="stylesheet" href="http://cdn.static.runoob.com/li ...
- bootstrap垂直下拉菜单默认展开
HTML: <div class="col-md-3"> <nav class="navbar"> <div class=&quo ...
- Bootstrap <基础十二>下拉菜单(Dropdowns)
Bootstrap 下拉菜单.下拉菜单是可切换的,是以列表格式显示链接的上下文菜单.这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现. 如需使用下列菜单,只需要在 ...
随机推荐
- CODEVS_2144 砝码称重 2 折半搜索+二分查找+哈希
#include<iostream> #include<algorithm> #include<cstring> #include<map> #incl ...
- CSS - 如何实现强制不换行、自动换行、强制换行
来源:http://www.cnblogs.com/mcat/p/4884644.html 强制不换行 div{ white-space:nowrap; } 自动换行 div{ word-wrap: ...
- Setup and Teardown Thread Group in Jmeter
setup和teardown有点类似于每个测试用例开始和结束时要做的动作 A Thread Group is the starting point of any Jmeter Test Plan. A ...
- OHIFViewer meteor build 问题
D:\Viewers-master\OHIFViewer>meteor build --directory d:/h2zViewerC:\Users\h2z\AppData\Local\.met ...
- 【Todo】Java类型转换总结
参考 http://www.cnblogs.com/lwbqqyumidi/p/3700164.html 这篇文章也可以对照着看:http://www.360doc.com/content/10/09 ...
- 【Todo】【读书笔记】Career Cup 150笔记
下载了第五版:/Users/baidu/Documents/Data/Interview/算法与数据结构/<CareerCup+Top+150+Questions+5th.pdf> 参考这 ...
- Camtasia Studio如何添加画中画
将录像文件和其他视频文件拖放到剪辑箱,右击录像文件(camrec文件)添加到时间轴,一般这个就是主要的视频文件,我们会在这个基础上添加字幕,配音,画中画等,拖进去之后可以发现多出来了一个视频1和音频1 ...
- C#模拟登录Twitter 发送私信、艾特用户、回复评论
这次做成了MVC程序的接口 private static string UserName = "用户名"; private static string PassWord = &qu ...
- DW 表格与表单
CSS样式表
- v-model指令及其修饰符
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
