JS基本数据类型&流程控制
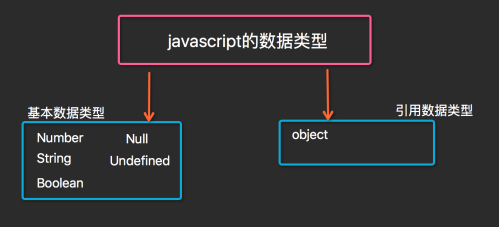
JS基本数据类型

number ----- 数值
boolean ----- 布尔值
string ----- 字符串
[x,y] -------数组
undefined ----- undefined
null ----- null
JavaScript拥有动态类型
var x; // 此时x是undefined
var x = 1; // 此时x是数字
var x = "Alex" // 此时x是字符串
4.1 数字类型
JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 12.34;
var b = 20;
var c = 123e5; //
var d = 123e-5; // 0.00123
常用方法:
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN(not a number),NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
4.2 字符串类型
var a = "Hello"
var b = "world;
var c = a + b; //拼接字符串一般使用“+”
console.log(c); // 得到Helloworld
字符串中部分特殊字符必须加上右划线\
常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
常用方法:
方法 说明
obj.length // 返回长度
obj.trim() // 移除空白
obj.trimLeft() // 移除左边的空白
obj.trimRight() // 移除右边的空白
obj.charAt(n) // 返回第n个字符
obj.concat(value, ...) // 拼接
obj.indexOf(substring, start) // 子序列位置(start:索引起始位置)
obj.substring(from, to) // 根据索引获取子序列
obj.slice(start, end) // 切片
obj.toLowerCase() // 小写
obj.toUpperCase() // 大写
obj.split(delimiter, limit) // 分割
-
charAt()索引超出范围,返回空字符串
var name='kitty' name.charAt(7); //超出索引范围 "" //返回空字符串
split(分隔符,列表保留的元素个数)
var b = 'kitty age 18'; //字符串分割
undefined b.split('',2); // 注意,这是空字符串
(2) ["k", "i"]
----------------------------------------------------
var b = 'kitty age 18'; //字符串分割
undefined b.split(' ',2); // 注意,这是 空格
(2) ["kitty", "age"]
indexOf()索引超出:
var name='kitty' name.indexOf(100); // 超出索引范围 或者 找不到
name.indexOf('x'); // 超出索引范围 或者 找不到 -1 // 返回 -1 类似python的find python:
name = 'Kitty'
print(name.find('x'))
# -1
4.3 布尔类型
true false //都是小写
4.4 数组
类似于Python中的列表。不过数组有长度限制
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"
常用方法
obj.length // 数组的大小
obj.push(ele) // 尾部追加元素
obj.pop() // 获取尾部的元素
obj.unshift(ele) // 头部插入元素
obj.shift() // 头部移除元素
obj.slice() // 切片
obj.reverse() // 反转
obj.join(seq) // 将数组元素连接成字符串
obj.concat(val, ...) // 连接数组
obj.sort() // 排序
--
obj.pop() 有返回值(弹出的值) var li = ['kitty','age',18];
undefined var c = l.pop(); // 接收弹出的值
undefined c
18 li
(2) ["kitty", "age"] //原列表最后少了一个元素
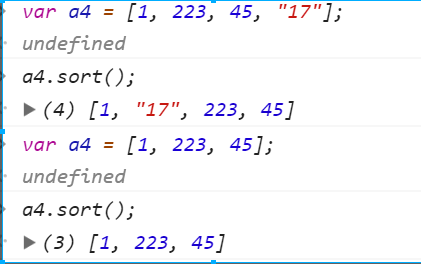
obj.sort()

注意:
排序可不是按数字大小排序,是按照字符编码的顺序进行排序。
要想实现按数字大小排序,必须使用一个排序函数
<script type="text/javascript"> function sortNumber(a,b)
{
return a - b
} var arr = new Array(6)
arr[0] = "10"
arr[1] = "5"
arr[2] = "40"
arr[3] = "25"
arr[4] = "1000"
arr[5] = "1" document.write(arr + "<br />")
document.write(arr.sort(sortNumber)) </script>
输出:
10,5,40,25,1000,1
1,5,10,25,40,1000
4.5 对象
类似于Python中的字典数据类型
var a = { "name": "zhou", "age": 18 };
console.log(a.name);
console.log(a["age"]);
遍历对象中的内容
var a = {"name": "zhou", "age": 18};
for (var i in a){
console.log(i, a[i]);
}
4.6 null & undefined类型
Undefined类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
var person=new Person()
var person=null
(undefined表示声明了变量,但是还没有赋值。null声明了变量并且变量是空值。)

4.7 数据类型转换 & 强制类型转换函数
4.7.1 数据类型转换
JavaScript属于松散类型的程序语言
变量在声明的时候并不需要指定数据类型
变量只有在赋值的时候才会确定数据类型
表达式中包含不同类型数据则在计算过程中会强制进行类别转换
数字 + 字符串:数字转换为字符串
数字 + 布尔值:true转换为1,false转换为0
字符串 + 布尔值:布尔值转换为字符串true或false
4.7.2 强制类型转换函数
函数 parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1
函数 parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12
函数 eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
4.7.3 类型查询函数 typeof()
ECMAScript 提供了 typeof 运算符来判断一个值是否在某种类型的范围内。可以用这种运算符判断一个值是否表示一种原始类型:如果它是原始类型,还可以判断它表示哪种原始类型。
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 // "number" typeof (123) // "number" 加上括号和不加括号一样
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
4.8 运算符
4.8.1 算数运算符
+ - * / % ++ --
4.8.2 比较运算符
> >= < <= == != === !==
注意:
1 == “1” // true
1 === "1" // false 强等于: 检查相等性前,不执行类型转换
4.8.3 逻辑运算符
&& || !
4.8.4 ECMAScript等性运算符
执行类型转换的规则如下:
• 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
• 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
• 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
• 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:
• 值 null 和 undefined 相等。
• 在检查相等性时,不能把 null 和 undefined 转换成其他值。
• 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
• 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。

4.8.5 ECMAScript 关系运算符(重要)
var bResult = "Blue" < "alpha";
alert(bResult); //输出 true
比较数字和字符串
另一种棘手的状况发生在比较两个字符串形式的数字时,
比如:
var bResult = "25" < "3";
alert(bResult); //输出 "true"
上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。
不过,如果把某个运算数该为数字,那么结果就有趣了:
var bResult = "25" < 3;
alert(bResult); //输出 "false"
这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。
总结:
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
4.8.6 Boolean运算符(重要)
https://www.cnblogs.com/oneword/archive/2009/12/24/1631344.html
5. 流程控制
5.1 if--else
var a = 10;
if (a > 5){
console.log("a > 5");
}
else if (a < 5) {
console.log("a < 5");
}
else {
console.log("a = 5");
}
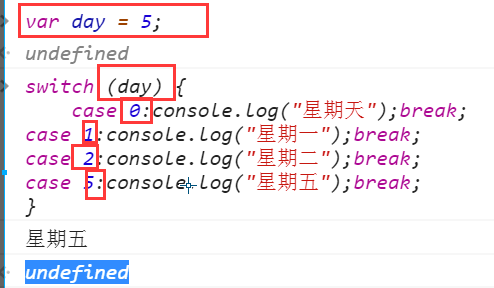
5.2 switch
var day = new Date().getDay();
switch (day) { // switch (值) 这个值可以是一个变量,也可以是一个表达式
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default: // 如果条件都不满足,就执行默认值
console.log("...")
}

不加break 就一直往下,直到遇到下一个brake或者一直到结束
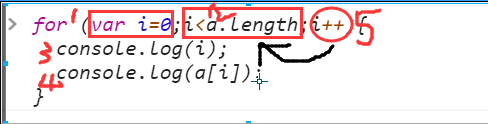
5.3 for
for ( var i=0; i<10; i++ ) {
console.log(i);
}

5.4 while
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
5.5 三元运算
var a = 1;
var b = 2;
var c = a > b ? a : b // c = 条件 ? true : false
JS基本数据类型&流程控制的更多相关文章
- js运算符、 流程控制 、函数、内置对象、BOM与DOM操作
运算符 # 1.算术运算符 var x=10; var res1=x++; '先赋值后自增1' var res2=++x; '先自增1后赋值' # 2.比较运算符 弱等于:自动转换类型 '5' == ...
- JS运算符,流程控制,函数,内置对象,BOM与DOM
运算符 1.算数运算符 运算符 描述 + 加 - 减 * 乘 / 除 % 取余(保留整数) ++ 递加 - - 递减 ** 幂 var x=10; var res1=x++; '先赋值后自增1' 10 ...
- day3用户交互,格式化输出,数据类型,流程控制
上节课复习: 1.运行python程序的三步骤:python test.py 1.先启动python解释器 2.将test.py的内容当作普通的字符读入内存 3.python解释器解释执行刚刚读入内存 ...
- python基础1--基本数据类型+流程控制
一.基本数据类型 1.整型 int 就是整数 2.浮点型 float 就是小数 3.字符串 3.1.加了单引号.双引号.多引号的字符就认为是字符串 单引号和双引号没有什么区别,多引号用 ...
- js数据类型转换 ----流程控制
数据类型转换: //number转换成str // var str=a+''; // console.log(str); // console.log(typeof str); //转换成字符串了 v ...
- 12 (H5*) JS第二天 流程控制:顺序结构、分支结构、循环结构
目录 1:一元运算符 2:流程控制 3:分支之if语句 4:分支之if-else语句 5:分支语句之三元运算符 6:if和else if语句 7:switch-case语句 8:while循环 9:d ...
- 现代JS中的流程控制:详解Callbacks 、Promises 、Async/Await
JavaScript经常声称是_异步_.那是什么意思?它如何影响发展?近年来这种方法有何变化? 请思考以下代码: result1 = doSomething1(); result2 = doSomet ...
- js 中的流程控制—while和do while
while语句: while(exp){ }如果为true ,执行代码块里的语句,如果为false,跳出循环 <script> var i =1 ; while (i<10){ / ...
- js 中的流程控制-循环(for)语句
for语句: <script> /* for(exp1;exp2;exp3){ 循环体; } exp1:无条件的执行第一个表达式 exp2:判断是否能执行循环体的条伯 exp3:做增量的操 ...
随机推荐
- 【学习笔记】C++ cout 输出小数点后指定位数
在C中我们可以使用 printf("%.2lf",a);但在C++中是没有格式操作符的,该如何操作: C++使用setprecision()函数,同时必须包含头文件iomanip, ...
- SQL系列学习 存储过程&事物语法
/*学习事物基本语法*/ /*增加课室名的唯一索引*/ ALTER table class add constraint uni_ClassName unique(name) /*创建存储过程,其中增 ...
- Mybatis的Service循环调用错误
org.springframework.beans.factory.BeanCurrentlyInCreationException: Error creating bean with name 'z ...
- Window.Event.KeyCode的含义
Window.Event.KeyCode=13的含义(转载) 2011-04-16 09:41:18| 分类: html | 标签:keycode event realkey var do ...
- 原生ajax请求的五个步骤
//第一步,创建XMLHttpRequest对象 var xmlHttp = new XMLHttpRequest(); function CommentAll() { //第二步,注册回调函数 xm ...
- 联玛客(T 面试)
我看你写的项目都是SSM架构,那我们就来聊下Spring 1.Spring的生命周期,与生命周期相关的事件? 2.阿里巴巴开发手册中的规范有哪些? 切到了异常捕捉话题 3.线程你有了解吗? 创建线程的 ...
- Android Studio集成crashlytics后无法编译的问题
http://blog.csdn.net/zhuobattle/article/details/50555393 问题描述: 在用fabric集成后编译出现如下错误, Error:Cause: hos ...
- 枚举 || CodeForces 742B Arpa’s obvious problem and Mehrdad’s terrible solution
给出N*M矩阵,对于该矩阵有两种操作: 1.交换两列,对于整个矩阵只能操作一次 2.每行交换两个数. 交换后是否可以使每行都递增. *解法:N与M均为20,直接枚举所有可能的交换结果,进行判断 每次枚 ...
- Maven实战读书笔记(二):Maven坐标与仓库
2.1 Maven坐标 Maven坐标是Maven用来表示一个组件依赖的标示. Maven通过下面几个元素定义坐标:groupId.artifactId.version.packaging.class ...
- 为什么JavaScript里面0.1+0.2 === 0.3是false
以下这一篇说明的很详细:彻底理解0.1 + 0.2 === 0.30000000000000004的背后 0.1+0.2 === 0.3 //返回是false, 这是为什么呢?? 我们知道浮点数计算是 ...
