JS跨域解决方式 window.name
window.name 传输技术,原本是 Thomas Frank 用于解决 cookie 的一些劣势(每个域名 4 x 20 Kb 的限制、数据只能是字符串、设置和获取 cookie 语法的复杂等等)而发明的(详细见原文:《Session variables without cookies》),后来Kris Zyp 在此方法的基础上强化了 window.name 传输 ,并引入到了 Dojo(dojox.io.windowName),用来解决跨域数据传输问题。
window.name 的美妙之处:name 值在不同的页面(甚至不同域名)加载后依旧存在,并且可以支持非常长的 name 值(2MB)。
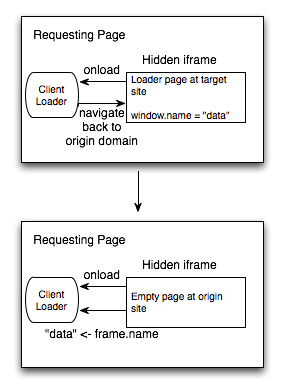
window.name 传输技术的基本原理和步骤为:

name 在浏览器环境中是一个全局/window对象的属性,且当在 frame 中加载新页面时,name 的属性值依旧保持不变。通过在 iframe 中加载一个资源,该目标页面将设置 frame 的 name 属性。此 name 属性值可被获取到,以访问 Web 服务发送的信息。但 name 属性仅对相同域名的 frame 可访问。这意味着为了访问 name 属性,当远程 Web 服务页面被加载后,必须导航 frame 回到原始域。同源策略依旧防止其他 frame 访问 name 属性。一旦 name 属性获得,销毁 frame 。
在最顶层,name 属性是不安全的,对于所有后续页面,设置在 name 属性中的任何信息都是可获得的。然而 windowName 模块总是在一个 iframe 中加载资源,并且一旦获取到数据,或者当你在最顶层浏览了一个新页面,这个 iframe 将被销毁,所以其他页面永远访问不到 window.name 属性。
使用案例:
在网页切换的时候window对象也不会被销毁。
<script>
alert((window.name==""?"是":"不是")+"第一次开这个窗口!")
window.name="blueidea";
</script>
当网页载入的时候,给window.name设置一个随意的值,刷新之后,可以看到window.name的值已经设置了,就可以判断出页面已经是刷新过的了。如果没有设置,显然页面是第一次载入。
判断页面是否第一次加载
这样可以用来给网站建设过程中,提交页面后我们经常要用到window.history.go(-1)返回上一页,因为页面的缓存功能,我们只能返回上次操作的页面,但在删除等操作中,我们希望实时看到删除项目后的页面,这就要用到同时刷新技术,下面我们总结总结一下常用的几种window.history.go(-1)返回页面后实时刷新技术。
返回上一页代码:
<a href="Javascript:window.history.go(-1)">返回上一页</a>
1.强制载入后刷新一次
我们可以仿照C++中解决头文件重复包含的方法,在C++中利用#ifndef A #define A #endif来解决头文件的重复包含问题同样我们采用如下方式
<script>
if(window.name != "bencalie"){
location.reload();
window.name = "bencalie";
}
else{
window.name = "";
}
</script>
进行载入后强制刷新一次,相信如果你有编程经验一定看的懂的,这里不做解释!
2.禁止缓存,重新载入一次
在前一页头部加上
<meta http-equiv="Expires" CONTENT="0">
<meta http-equiv="Cache-Control" CONTENT="no-cache">
<meta http-equiv="Pragma" CONTENT="no-cache">
或者
<%
Response.Buffer=True
Response.ExpiresAbsolute=Now()-1
Response.Expires=0
Response.CacheControl="no-cache"
%>
都可以实现刷新。
JS跨域解决方式 window.name的更多相关文章
- [转]JS跨域解决方式 window.name
本文转自:http://www.cnblogs.com/lichuntian/p/4909465.html window.name 传输技术,原本是 Thomas Frank 用于解决 cookie ...
- js跨域解决方式
什么是跨域? 概念:仅仅要协议.域名.port有不论什么一个不同,都被当作是不同的域.(所谓同源是指,域名.协议,port同样.),对于port和协议的不同,仅仅能通过后台来解决. URL 说明 是否 ...
- js跨域请求方式 ---- JSONP原理解析
这篇文章主要介绍了js跨域请求的5中解决方式的相关资料,需要的朋友可以参考下 跨域请求数据解决方案主要有如下解决方法: 1 2 3 4 5 JSONP方式 表单POST方式 服务器代理 H ...
- JavaScript跨域解决方式
平时工作中经常被JavaScript跨域问题所困扰,其实有很多种解决方式,下面给大家介绍常用的几种: 1.jsonp解决跨域问题 客户端代码: <!DOCTYPE html> <ht ...
- JS跨域解决iframe高度自适应(IE8/Firefox/Chrome适用)
参考园友的js跨越实现,有提到三种方式: 1. 中间页代理方式,利用iframe的location.hash 参见:http://www.5icool.org/a/201203/a1129.html ...
- 利用servlet做转发,实现js跨域解决同源问题
做前端开发,避免不了跨域这个问题,跨域具体什么概念,不赘述,博客里太多.简单说下,我们用js发请求,不管post还是get,如果发请求的对象和当前web页面不在同一域名下,浏览器的同源策略会限制发请求 ...
- 黄聪:Access-Control-Allow-Origin,JS跨域解决办法
.htaccess添加下面代码: <IfModule mod_headers.c> Header add Access-Control-Allow-Origin "*" ...
- JavaScript跨域解决方法大全
跨域的定义:JavaScript出于安全性考虑,同源策略机制对跨域访问做了限制.域仅仅是通过“URL的首部”字符串进行识别,“URL的首部”指window.location.protocol +win ...
- JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
随机推荐
- CoreAnimation的使用
一.CABasicAnimation CABasicAnimation *anim = [CABasicAnimation animation]; anim.keyPath = @"posi ...
- jquery 操作listbox 左右相互选择
实现左右两个listbox的相互选择功能 代码如下: function ListBox_Move(listfrom, listto) { var size = $j("#" + l ...
- tomcat7或8如何修改浏览器标题上的ICON小图标
替换tomcat根目录/webapps/ROOT下的favicon.ico文件,之后重启了服务器,可是还是显示那只猫的图标. 如果不能显示,请清除浏览器的缓存
- ios 开发证书 appids 描述文件关系
当你准备进行真机测试或者发布应用到App Store上去的时候, 免不了要申请相应的证书.(Development--测试证书. Distribution--发布证书) 进入证书管理相应网站https ...
- Oralce生成前N年的年数据
今天做一个统计报表的时候正好碰到这个问题,原来,一般是通过后台代码来生成.现在直接通过oracle来生成,记录一下. 方法一: SELECT YEAR FROM ( , UNION SELECT TO ...
- Express ( MiddleWare/中间件 路由 在 Express 中使用模板引擎 常用API
A fast, un-opinionated, minimalist web framework for Node.js applications. In general, prefer simply ...
- 误删除libc.so.6的解决方法
误删除libc.so.6的解决方法 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://63638790.blog.51cto. ...
- [转]linux权限补充:rwt rwT rws rwS 特殊权限
众所周知,Linux的文件权限如: 777:666等,其实只要在相应的文件上加上UID的权限,就可以用到加权限人的身份去运行这个文件.所以我们只需要将bash复制出来到另一个地方,然后用root加上U ...
- 《JavaScript高级程序设计》读书笔记 ---Array 类型
除了Object 之外,Array 类型恐怕是ECMAScript 中最常用的类型了.而且,ECMAScript 中的数组与其他多数语言中的数组有着相当大的区别.虽然ECMAScript 数组与其他语 ...
- Strusts2--课程笔记7
国际化: 国际化是指,使程序在不做任何修改的情况下,就可以使用在不同的语言环境中.国际化在一般性项目中是不常用的.在编程中简称 i18n. 国际化是通过读取资源文件的形式实现的.资源文件的定义与注册, ...
