设计一种前端数据延迟加载的jQuery插件(2)
背景
最近看到很多网站都运用到了一种前端数据延迟加载技术,包括淘宝,新浪网等等,这样做的目的可以使得一些未显示的图片随 着滚动条的滚动进行延迟显示。
好处显而易见,可以减少前端对于图片的Http请求,减轻对于服务器的压力,对于长篇并且大批量的图片的网页很有帮助。
详细分析
1. 今天就来介绍如何设计这样的一种jQuery插件。
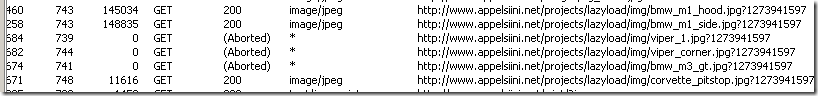
jQuery官方也开放一个Lazyload插件,但是用了一下,发现它 有些问题,在网页加载的时候(具体地址可以参考这个Demo:http://www.appelsiini.net/projects/lazyloa d/enabled_container.html),利用HttpWatch可以发现,六张图片其实都有在下载,只是在下载过程中,他会将src路径转换 为orginal路径,当转换为orginal路径时,http请求就会被终止(Aborted),如果拉动滚动条,它会把original路径再转换为src的 路径。同时可以在HttpWatch中观察到它获取得到一个206的HttpCode,206协议是Partial Content,也就是服务端只接收到了部分Http请求。因此,在图片尺寸比较大的情况下,图片加载较慢,因此请求会被拦截,并且保留客户端数据,在下次Img标签加载Load方法的时候,可以继续请求图片数据。HttpWatch查看效果如下:

图上有3个图片的Http请求被终止。
2. 如果我想让它在网页加载的时候,只要没显示的图片,就不要让它去调用请求,那么该如何实现呢?那么开始以下我的设计。
首先,我们考虑到一个Img标签如果具有src属性,并且已经在 Html加载出来的时候,会自动去请求服务端,甚至<img src=” ” />都会去请求服务端。所以,在你加载具有src路径的图片之前,必须让它不被加载,我这里使用到的一个技巧,将包含Img 标签的DOM元素全仍进一个Textarea文本框中,这样就不会去请求路径。
jQuery插件代码:
//包装延迟加载容器
$.fn.wraplazyload = function(value) {
this.html('<textarea class="text-lazyload">' + value + '</textarea>');
};
其中将text-lazyload的display设置为none,让它不显示。
接着,我需要开始“解放”图片了
jQuery插件代码:
var content = $('<div>' + $(this).val().replace (/src=/gi, 'dynamic=') + '</div>');
$(this).after(content);
这里的this指的是刚才包装的textarea,这里首先把Html内容 的包含“src=”的文本替换为“dynamic=” (注:这里简单进行 这样的替换,如果一般性的考虑的话),
然后创建一个jQuery对象,在textarea后面追加这样的一个DOM 节点。利用dynamic的替代属性,就防止了图片的加载。
3. 该jQuery插件不尽支持对于Img图片的延迟加载,对于任何 一个DOM节点都可以进行延迟加载。
jQuery插件代码:
element.each(function() { $(this).css('visibility', 'hidden'); });
element为一系列DOM元素或者Img标签,注意这里要使用 visibility:hidden,这样才能保持DOM元素或者Img标签的高度,display:none,会将元素的高度置0.
4. 然后,开始编写滚动条触发事件代码:
jQuery插件代码:
代码
$(settings.container).bind(settings.event, function(event) {
var pixel = 0;
if (settings.position == 'vertical') {
pixel = $(settings.container).height() + $(settings.container).scrollTop();
}
else if (settings.position == 'horizontal') {
pixel = $(settings.container).width() + $(settings.container).scrollLeft();
}
element.each(function() {
if ($(this).css('visibility') != 'visible' &&
(settings.position == 'vertical' && pixel >= $(this).offset().top
|| settings.position == 'horizontal' && pixel >= $(this).offset().left)) {
$(this).css('visibility', 'visible');
if (settings.effect == 'fadeIn') {
$(this).hide();
$(this)[settings.effect](settings.effectTime);
}
if (settings.loadType == 'item')
$(this).html($(this).html().replace(/dynamic=/gi, 'src='));
else if (settings.loadType == 'image')
$(this).attr('src', $(this).attr('dynamic')).removeAttr('dynamic');
}
});
});
当滚动条将图片或者DOM节点给展示出来的时候,会调用$(this).css('visibility', 'visible');
并且如果是加载图片,将调用$(this).attr('src', $(this).attr('dynamic')).removeAttr('dynamic');
如果是加载Dom节点,将调用$(this).html($(this).html ().replace(/dynamic=/gi, 'src='));
思路是将dynamic转换为src,得以进行Http请求。
5. 最后看代码如何应用该插件:
前端JS代码:
代码 var html = '';
html += '<div class="item-lazyload"><img src="http://img9.zol.com.cn/desk_pic/big_152/151653.jpg" width="600" height="500" /><br/><img src="http://img9.zol.com.cn/desk_pic/big_413/412107.jpg" width="600" height="500" /></div>';
html += '<div class="item-lazyload"><img src="http://img9.zol.com.cn/desk_pic/big_152/151656.jpg" width="600" height="500" /></div>';
html += '<div class="item-lazyload"><img src="http://img9.zol.com.cn/desk_pic/big_413/412108.jpg" width="600" height="500" /></div>';
html += '<div class="item-lazyload"><img src="http://img9.zol.com.cn/desk_pic/big_419/418139.jpg" width="600" height="500" /></div>';
html += '<div class="item-lazyload"><img src="http://img9.zol.com.cn/desk_pic/big_152/151647.jpg" width="600" height="500" /></div>';
$('#container2').wraplazyload(html);
$('#container2').datalazyload({ loadType: 'image', effect: 'fadeIn'/*, position: 'horizontal'*/ });
Html代码:
<div id="container2">
</div>
首先对于container2节点进行包装,然后调用datalazyload方 法,这里loadType加载类型为加载图片“image”,也可以设置为 加载DOM节点“item”,effect为加载效果,position可以设置为 水平加载还是垂直加载,Options参数完整为:
jQuery插件代码:
代码
var settings = {
dataContainer: '.text-lazyload',
dataItem: '.item-lazyload',
loadType: 'item', //可以为item(条目加载),img(图片加载)
container: window, //滚动的容器
event: 'scroll',
effect: 'normal', //效果类型
effectTime: 1000, //效果持续时间
position: 'vertical' //可以为vertical(垂直加载),horizontal(水平加载)
};
这些参数都是可设置的,这里不在过多介绍,具体可以查看源代码。
6. 最后,插件只有在滚动条拉到DOM节点或者图片的可视区域的时候,才进行加载,达到了数据延迟加载的效果。该插件已经成功应用到项目中去了.
数据延迟加载JQuery插件的演示地址:http://aspspider.info/sunleepy/lazyload.html
设计一种前端数据延迟加载的jQuery插件(2)的更多相关文章
- 前端模板文件化jQuery插件 $.loadTemplates
工作中使用前端模板引擎,如 artTemplate.jsRender,来替代拼接字符串. 可是直接把模板写在页面上会带来页面臃肿,模板无法重用,与 ASP.NET等后端语言语法冲突等问题. 所以将多个 ...
- javascript - 简单实现一个图片延迟加载的jQuery插件
最近在看一本书<Third-Party Javascript>很不错,推荐给大家,下载地址各位自己搜索了. 步骤: 1.打开google,鉴于google基本打不开,那么就打开这个网址吧. ...
- 50个jQuery插件可将你的网站带到另一个高度
Web领域一直在发生变化并且其边界在过去的每一天都在发生变化(甚至不能以小时为计),随着其边界的扩展取得了许多新发展.在这些进步之中,开发者的不断工作创造了更大和更好的脚本,这些脚本以插件方式带来更好 ...
- Handlebars的基本用法 Handlebars.js使用介绍 http://handlebarsjs.com/ Handlebars.js 模板引擎 javascript/jquery模板引擎——Handlebars初体验 handlebars.js 入门(1) 作为一名前端的你,必须掌握的模板引擎:Handlebars 前端数据模板handlebars与jquery整
Handlebars的基本用法 使用Handlebars,你可以轻松创建语义化模板,Mustache模板和Handlebars是兼容的,所以你可以将Mustache导入Handlebars以使用 Ha ...
- SpringMVC 02: SpringMVC响应get和post请求 + 5种获取前端数据的方式
响应get和post请求 SpringMVC中使用@RequestMapping注解完成对get请求和post请求的响应 项目结构和配置文件与SpringMVC博客集中的"SpringMVC ...
- Webservice WCF WebApi 前端数据可视化 前端数据可视化 C# asp.net PhoneGap html5 C# Where 网站分布式开发简介 EntityFramework Core依赖注入上下文方式不同造成内存泄漏了解一下? SQL Server之深入理解STUFF 你必须知道的EntityFramework 6.x和EntityFramework Cor
Webservice WCF WebApi 注明:改编加组合 在.net平台下,有大量的技术让你创建一个HTTP服务,像Web Service,WCF,现在又出了Web API.在.net平台下, ...
- 改进网站设计的免费jQuery插件Top 7
Animate Scroll.js是一个简单的jQuery插件,它用来为滚动增加延迟效果.同时你还可以自定义滚动样式(30多种滚动效果)和滚动速度,还有一个可以操纵”滚动结束位置”的”padding” ...
- 支持10种格式的 HTML 表格导出 jQuery 插件
HTML 表格导出 jQuery 插件可以帮助用户导出 HTML 表格到 JSON.XML.PNG.CSV.TXT.SQL.MS-Word.MS-Excel.MS-PowerPoint 和 PDF 格 ...
- 开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts
开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts 本人项目中最近有需要图表的地方,偶然发现一款超级漂亮的动态图标js图表控件,分享给大家,觉得好用的就看一下.更多更漂亮的演示大家可 ...
随机推荐
- 数据库出现1045 access denied for user 'root'@'localhost' using password yes (转)
在mysql命令行中执行 SET PASSWORD FOR 'root'@'localhost' = PASSWORD('123456'); GRANT ALL PRIVILEGES ON *.* ...
- Maxwell顺态求解器电磁力分析
文源:技术邻 问题描述:求解一段通有正弦交流电的直导线在某一稳态磁场中的受力情况,并简单验证仿真结果. 模型介绍: 如上几何模型中10mm边长立方体代表永磁体,材料属性为材料库中的NdFe35,修改磁 ...
- Python Data Visualization Cookbook 2.2.2
import csv filename = 'ch02-data.csv' data = [] try: with open(filename) as f://用with语句将数据文件绑定到对象f r ...
- Ubuntu系统上安装搜狗拼音输入法sogou
1. 首先在百度搜索搜狗拼音输入法Linux就能看到它的官网:http://pinyin.sogou.com/linux/ 下载后直接安装.安装成功后在控制台输入 im-config 如果选中的是fc ...
- 注册表中LEGACY残留项的清理技巧
http://bbs.kafan.cn/thread-889517-1-1.html 注册表中LEGACY残留项的清理技巧 2.Windows Vista系统 Windows XP系统下的修改权限的方 ...
- get与post 获取参数值的方式
get方式 参数带在url后面,form表单中的域 可以 没有value 属性, 后台可以直接在方法的参数中加入和url一样的参数就能直接获得该参数的值(效率高,不安全) post方式 url链接 ...
- iwinfo 的使用
以前使用iwconfig来配置和获取wireless的信息,目前openwrt已经废弃这种方式,采用 iwinfo 和 iw 命令来进行替代. iwinfo的使用方法如下: root@hbg:/# i ...
- CPU高问题排查
双11大战开始了,这几天公司系统压测,CPU各种报警,于是找了篇关于CPU高问题排查的文章. 一个应用占用CPU很高,除了确实是计算密集型应用之外,通常原因都是出现了死循环. (友情提示:本博文章欢迎 ...
- Foundations of Computer Science
1, Iteration, Induction and Recursion 2, the running time of program 3, combinatorics and probabilit ...
- iOS使用Swift语言检查并提示更新
项目要上线了,产品要求跟安卓一样,一进去有一个提示框提示更新.虽然苹果在 Settings/iTunes Store & App Store 选项中有自动更新这一选项,而且添加版本号等等有被拒 ...
