浅谈JavaScript中的字符串操作
我想,最为一名开发人员,最实际开发过程中,任何一门语言在开发实际的项目的过程中,都是逃不开字符串的操作的下面笔者就自己日常开发过程中所用到的一些字符串的操作方法做一些陈述和总结,当然,如若读者觉得有不足之处,非常欢迎赐教之!!!
首先是一些字符串的拷贝方法,注意哦,同学,题主所列的都是一些浅拷贝,即不会影响到原数组:
1: slice() 2: substr() 3: substring()
鉴于上面的三个方法都有其共同性,题主就不单独介绍了,一起上吧:
var str = "abcdefg,hijklmn,opqrst,uvwxyz";
var newStr = str.slice(1,3); //不包含后面的参数所指字符,浅复制
console.log(newStr); //bc
console.log(str); //abcdefg,hijklmn,opqrst,uvwxyz
var newStr2 = str.substr(1,3); //包含后面元素所指字符,浅复制
console.log(newStr2); //bcd
console.log(str); //abcdefg,hijklmn,opqrst,uvwxyz
var newStr3 = str.substring(1,3); //不包含后面的参数所指字符,浅复制
console.log(newStr3); //bc
console.log(str); //abcdefg,hijklmn,opqrst,uvwxyz代码为证,从上面的运行结果偶们可以看出,slice 和 substring两个函数不会包含后面的参数所指的元素,而substr会,其次,这几个方法在参数为负数的时候的又有一些不同,这里不再讨论,读者自行查阅。
其次,我们再来谈谈js中字符串操作笔者自认为一个比较强大的函数, 那就是split函数,下面进行介绍:
split()函数:split() 方法通过把字符串分割成子字符串来把一个 String 对象分割成一个字符串数组。
语法:str.split([separator][, limit])
参数separator:指定用来分割字符串的字符(串)。separator 可以是一个字符串或正则表达式。 如果忽略 separator,则返回的数组包含一个由原字符串组成的元素。如果 separator 是一个空字符串,则 str 将会转换成一个由原字符串中字符组成的数组。
参数limit:一个整数,限定返回的分割片段数量。split 方法仍然分割每一个匹配的 separator,但是返回的数组只会截取最多 limit 个元素。
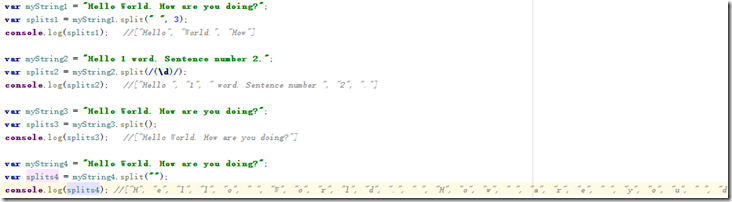
example:

字符定位函数:
indexOf()和lastIndexOf() 开始寻找的方向不同,一个从前面开始往后找,一个从后面开始往前找。
大小写转换:
toUpperCase(),toLowerCase()
获取字符方法:
charAt() :返回自定位置的字符
charCodeAt() :获取字符编码 (参数为下标)
stringValue[] :直接下标访问
当然,还有模式匹配方法:
match():范湖一个数组 第一项是与整个模式匹配的字符串,之后的每一项都保存着与正则表达式中捕获组匹配的字符串
search()方法,返回第一个项的匹配项索引 都涉及正则表达式
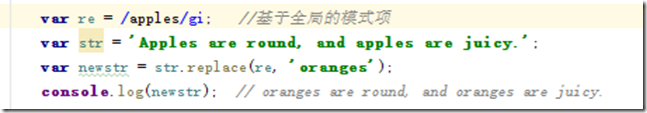
replace()方法: 又一个非常强大的方法:

浅谈JavaScript中的字符串操作的更多相关文章
- 浅谈JavaScript中的null和undefined
浅谈JavaScript中的null和undefined null null是JavaScript中的关键字,表示一个特殊值,常用来描述"空值". 对null进行typeof类型运 ...
- 浅谈JavaScript中的正则表达式(适用初学者观看)
浅谈JavaScript中的正则表达式 1.什么是正则表达式(RegExp)? 官方定义: 正则表达式是一种特殊的字符串模式,用于匹配一组字符串,就好比用模具做产品,而正则就是这个模具,定义一种规则去 ...
- 浅谈JavaScript中的闭包
浅谈JavaScript中的闭包 在JavaScript中,闭包是指这样一个函数:它有权访问另一个函数作用域中的变量. 创建一个闭包的常用的方式:在一个函数内部创建另一个函数. 比如: functio ...
- 浅谈JavaScript中的正则表达式
引言 对于正则表达式我想作为程序员肯定使用过它,那天书般的表达方式,我用一次就记住它了.这篇博客先介绍一些正则表达式的内容,然后介绍JavaScript中对正则表达式特有的改进.下面开始介绍正则表达式 ...
- 浅谈JavaScript中的Ajax
引言 作为一名WEB开发者,我想Ajax技术是一定需要掌握的.你也许平时没有使用JavaScript真正的写过Ajax.但是你一定使用过JQuery里面的相关函数来进行异步调用.今天我们就来介绍下原生 ...
- 浅谈JavaScript中的this
引言 JavaScript 是一种脚本语言,因此被很多人认为是简单易学的.然而情况恰恰相反,JavaScript 支持函数式编程.闭包.基于原型的继承等高级功能.本文仅采撷其中的一例:JavaScri ...
- 浅谈JavaScript中的string拥有方法的原因
我们都知道,JavaScript数据类型分两大类,基本类型(或者称原始类型)和引用类型. 基本类型的值是保存在栈内存中的简单数据段,它们是按值访问的.JS中有五种基本类型:Undefined.Null ...
- [转] JavaScript中的字符串操作
一.概述 字符串在JavaScript中几乎无处不在,在你处理用户的输入数据的时候,在读取或设置DOM对象的属性时,在操作cookie时,当然还有更 多....JavaScript的核心部分提供 ...
- 浅谈JavaScript中的内存管理
一门语言的内存存储方式是我们学习他必须要了解的,接下来让我浅谈一下自己对他的认识. 首先说,JavaScript中的变量包含两种两种类型: 1)值类型或基本类型:undefined.null.numb ...
随机推荐
- POJ 1798 Truck History
Description Advanced Cargo Movement, Ltd. uses trucks of different types. Some trucks are used for v ...
- ArcMap合并之路 -- 该段路合并成一个完整的路
#1: 用 Arctoolbox\Data Management Tools\Generalization\dissolve 工具 #2: Options:dissolve field 项选" ...
- 策略模式Strategy——坐什么车回家?
1.存在的问题和模型 :2014年6月 学校:廊坊师范 家:石家庄 人物:学生 又快到期末考试了.回家的节奏也奔上日程,无聊之余就想想这次回家的事儿. 对我来说回 ...
- therefore/so/hence/then/accordingly/Thus
这几个词的区别大致可从以下几方面去看:1.therefore adv.因此, 所以=for that reason=consequently常用于连接两个并列分句,其前加“and”或分号“:”.He ...
- FZU 1686 龙之谜 重复覆盖
兑换0,1模型,如.注意,数据的范围 #include <stdio.h> #include <string.h> #include <iostream> #inc ...
- 7.oracle学习门户系列七---网络管理和配置
oracle学习门户系列七 网络管理和配置 们学习了模式和用户.包含模式定义以及模式的作用. 这篇我么来看下ORACLE数据库中的网络管理和配置.只是这篇好像和上篇没有继承啊.这怎么看? Ok,事实上 ...
- SQL Server 2008 R2 性能计数器详细列表(一)
原文:SQL Server 2008 R2 性能计数器详细列表(一) SQL Server Backup Device 计数器: 可监视用于备份和还原操作的 Microsoft SQL Server ...
- Redis系列之(二):Redis主从同步,读写分离(转)
1. Redis主从同步 Redis支持主从同步.数据可以从主服务器向任意数量的从服务器上同步,同步使用的是发布/订阅机制. 2. 配置主从同步 Mater Slave的模式,从Slave向Maste ...
- 谈论高并发(十二)分析java.util.concurrent.atomic.AtomicStampedReference看看如何解决源代码CAS的ABA问题
于谈论高并发(十一)几个自旋锁的实现(五岁以下儿童)中使用了java.util.concurrent.atomic.AtomicStampedReference原子变量指向工作队列的队尾,为何使用At ...
- 《STL源代码分析》---stl_heap.h读书笔记
Heap堆的数据结构是经常使用,Heap它还能够存储元件的.但STL并且不提供Heap集装箱.仅仅提供信息Heap算术运算.只支持RandomAccessIterator该容器可以被用作Heap集装箱 ...
