Windows Phone开发(32):路径之PathGeometry
原文:Windows Phone开发(32):路径之PathGeometry
说起路径这玩意儿,其实说的就是Path类,它藏在命名空间System.Windows.Shapes下,应该好找,它有一个很重要的属性Data,你不妨在“对象浏览器”中把它抓出来看看,该属性为System.Windows.Media.Geometry类型,如果大家再查看一下,这个Geometry类是一个抽象类,就是因为它太抽象了,所以不能被实例化。
然后,我们看看它有哪些派生类?
1、EllipseGeometry:好理解吧,一个几何图形,啥形状的?圆 or 椭圆。
2、LineGeometry:这个家伙直来直去的,你更明白了,一条线的几何图形,两点一线啊。
3、RectangleGeometry:这个也好说,二维矩形。
4、PathGeometry:这个东东就有些个复杂了,它可以由弧线,曲线、直线、椭圆、矩形等组成的复杂路径。
5、GeometryGroup:如果上述几何图形满足不了你贪婪的需求的话,不妨试试这个,它可以把上述的各种几何图形组合成一个几何图形。
平常人们总喜欢从易到难地去说明问题,那么今天我们何不反过来试试,从难到易地去学习,如何?
在以上所列之图形中,当数PathGeometry最复杂,我们就拿它开刀,好不?只要把它干倒了,其实的就好学了。
首先,我们来看一看PathGeometry的结构再说吧。它包含一个Figures集合,而集合中每个元素都是一个PathFigure对象。然后,再往下拆,PathFigure类也有个集合属性Segments,该集合中的每个元素为PathSegment对象,但我们从“对象浏览器”中看到,PathSegment是一个抽象类,所以我们要继续往下找到它的派生类。
PathSegment类的派生如下图所示:

接下来,我们逐个演示一个它们的用法吧。
一、ArcSegment画弧线
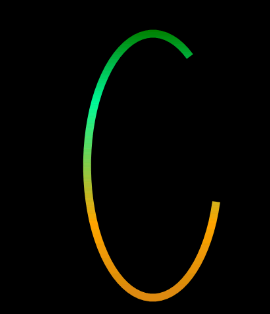
该类表示一个圆,IsLargeArc属性指示圆弧是否大于180度,Point是圆弧的终点,Size是圆弧的大小……其实这些属性不必要一个个介绍,大家有兴趣自己玩一下就知道了,下面给出一个例子。
<Grid>
<Path HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Stroke="{StaticResource grBrush}"
StrokeThickness="12">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="325,190">
<ArcSegment IsLargeArc="True" Point="365,410" Size="100,200" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Grid>
运行效果

二、三次贝塞尔曲线
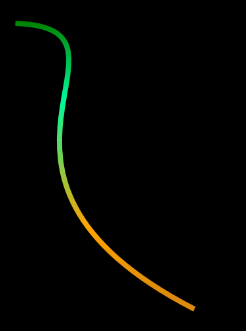
BezierSegment类具有两个控制点和一个终点,如下面例子:
<Grid>
<Path HorizontalAlignment="Stretch" VerticalAlignment="Stretch" StrokeThickness="8" Stroke="{StaticResource grBrush}">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="28,17">
<BezierSegment Point1="250,25" Point2="-100,245" Point3="300,450"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Grid>
运行效果如下图所示。

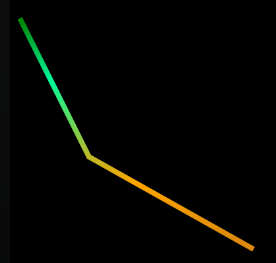
三、两点一线LineSegment
这个就更简单了。
<Grid>
<Path HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stroke="{StaticResource grBrush}" StrokeThickness="8">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="15,35">
<LineSegment Point="120,245"/>
<LineSegment Point="370,385"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Grid>
运行效果如下图所示:

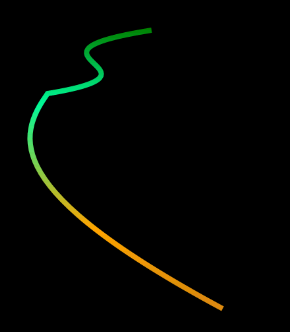
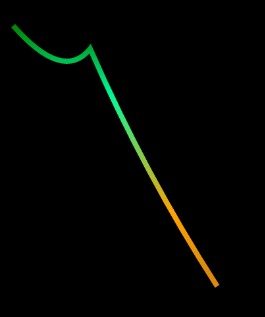
四、更复杂的三次贝赛尔曲线PolyBezierSegment
这个家伙与前面说的三次贝赛尔曲线相似,但可以定义一条或多条,Points集合中每三个点确定一段贝赛尔曲线。
<Grid>
<Path HorizontalAlignment="Stretch" VerticalAlignment="Stretch" StrokeThickness="8" Stroke="{StaticResource grBrush}">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="250,38">
<PolyBezierSegment>
<PolyBezierSegment.Points>
<Point X="16" Y="75"/>
<Point X="300" Y="100"/>
<Point X="92" Y="134"/>
<Point X="45" Y="200"/>
<Point X="23" Y="280"/>
<Point X="358" Y="460"/>
</PolyBezierSegment.Points>
</PolyBezierSegment>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Grid>
运行效果如图所示。

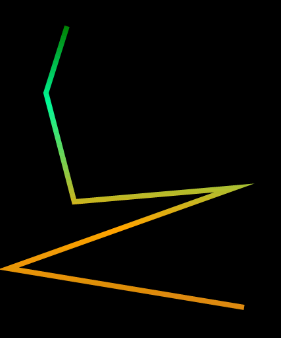
五、多线段集合PolyLineSegment
与前面所说的线不同的是,它可以包含多条线。
<Grid>
<Path HorizontalAlignment="Stretch" VerticalAlignment="Stretch" StrokeThickness="8" Stroke="{StaticResource grBrush}">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="111,32">
<LineSegment Point="79,133"/>
<LineSegment Point="122,298"/>
<LineSegment Point="365,277"/>
<LineSegment Point="22,399"/>
<LineSegment Point="380,458"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Grid>
运行效果如下图所示。

六、复合二次贝赛尔曲线PolyQuadraticBezierSegment
该复合曲线可包含一或N多个二次贝赛尔曲线,由于二次贝赛尔曲线只有一个控制点和终点,故Points是每两个点决定一条贝赛尔曲线。
<Grid>
<Path VerticalAlignment="Stretch" HorizontalAlignment="Stretch" StrokeThickness="8" Stroke="{StaticResource grBrush}">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="20,25">
<PolyQuadraticBezierSegment Points="96,111 137,60 220,250 330,420"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Grid>
运行效果如下图所示。

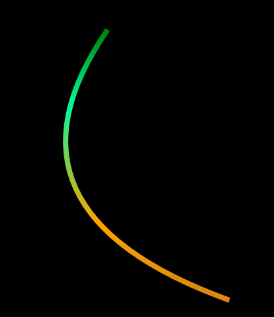
七、两点决定一条二次贝赛尔曲线QuadraticBezierSegment
这个相信比上面那个好理解。
<Grid>
<Path HorizontalAlignment="Stretch" VerticalAlignment="Stretch" StrokeThickness="8" Stroke="{StaticResource grBrush}">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="200,25">
<QuadraticBezierSegment Point1="10,300" Point2="385,435"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Grid>
运行效果如下图所示。

Windows Phone开发(32):路径之PathGeometry的更多相关文章
- Windows Phone开发(33):路径之其它Geometry
原文:Windows Phone开发(33):路径之其它Geometry 上一节中,我们把最复杂的PathGeometry给干了,生剩下几个家伙就好办事了.一起来见见他们的真面目吧. 一.LineGe ...
- Windows Phone开发(34):路径标记语法
原文:Windows Phone开发(34):路径标记语法 如果你觉得前面所讨论的绘制各种几何图形的方法过于复杂,那么,今天我们也来一次"减负"吧.当然,我们是很轻松的,本教程是不 ...
- Windows环境下32位汇编语言程序设计(典藏版)
Windows环境下32位汇编语言程序设计(典藏版)(含CD光盘1张)(年,经典再现!) 罗云彬 著 ISBN 978-7-121-20759-4 2013年7月出版 定价:99.00元 756页 1 ...
- Windows驱动开发(中间层)
Windows驱动开发 一.前言 依据<Windows内核安全与驱动开发>及MSDN等网络质料进行学习开发. 二.初步环境 1.下载安装WDK7.1.0(WinDDK\7600.16385 ...
- Windows Phone开发(38):动画之PointAnimation
原文:Windows Phone开发(38):动画之PointAnimation PointAnimation也是很简单的,与前面说到的两个Animation是差不多的,属性也是一样的,如By.Fro ...
- Windows Phone开发(30):图形
原文:Windows Phone开发(30):图形 图形如矩形.椭圆.路径等都从Shape类派生,它们一般表示规则或不规则图形,这些图形都是简单的二维图形,我相信大家都能理解的. 例一:矩形. 请看下 ...
- windows 驱动开发入门——驱动中的数据结构
最近在学习驱动编程方面的内容,在这将自己的一些心得分享出来,供大家参考,与大家共同进步,本人学习驱动主要是通过两本书--<独钓寒江 windows安全编程> 和 <windows驱动 ...
- Windows环境下32位汇编语言程序设计(典藏版)
<Windows环境下32位汇编语言程序设计(典藏版) > 基本信息 作者: 罗云彬 出版社:电子工业出版社 ISBN:9787121207594 上架时间:2013-7-8 出版日期:2 ...
- 开始在Windows上开发Android
介绍 鉴于您正在阅读这篇文章,您很可能已经知道android是什么了.可能.在科幻小说和电影中,机器人本质上是具有拟人化特征的机器人.还记得<星球大战>里的C-3PO吗?那<星际迷航 ...
随机推荐
- Flume 1.5日志收集和存款mongodb安装结构
Flume该演示是不是说.你可以自己搜索. 但现在的互联网主要是Flume 1.4前版本号的信息.Flume 1.5在轰动的大变化.假设你准备尝试,我在这里给大家介绍一下程序最小化结构,和使用Mong ...
- 低头看—SQL视频
迷迷糊糊半个月过去了,耿大姐的数据库视频也在一知半解中看完.虽然耿大妈讲的很详细,很细心,但是我还是时不时的犯困(还不如看儿童英语动画片有精神呢)视频看是看完了,但东西不是自己的.这个时候就需要“颗粒 ...
- Swift - 运算符重载和运算符函数
让已有的运算符对自定义的类和结构进行运算或者重新定义已有运算符的运算规则,这种机制被称为运算符重载. 1,通过重载加号运算符,使自定义的两个坐标结构体对象实现相加: 1 2 3 4 5 6 7 8 9 ...
- Java Web Services (2) - 第2章 启动日志分析
ZHAOFLIU-Mac:dev liuzhaofu$ ./start --seed########################################################## ...
- 在iPhoneApp中加载PDF
原文: http://ios.biomsoft.com/2012/02/17/load-a-pdf-file-in-the-iphone-app-smoothly/ 本节将学习如何从服务器加载 pdf ...
- [Android阅读代码]圆形旋转菜单CircleMenu
项目名称:圆形旋转菜单CircleMenu 原版项目代码下载 感谢原作者开源
- operation is executing and cannot be enqueued
http://d2100.com/questions/29022 作为依赖关系的另一个 NSOperation 添加时不调用 NSOperation dealloc 使用文书我看到很多我自定义的 NS ...
- symbol(s) not found for architecture i386
此问题针对百度地图真机调试和模拟器.a文件的选取问题 "$(SRCROOT)/MobileYonyou/Third/BaiduMap_IOSSDK_v2.3.0_Lib/Release$(E ...
- GitHub 优秀Android 开源项目
阅读目录 1.Xabber客户端 2.oschina客户端 3.手机安全管家 4.星座连萌 5.玲闹铃 6.魔乐盒 7.PWP日历 8.Apollo音乐播放器 9.夏普名片识别 10.高仿人人网 11 ...
- mmap。
linux mmap 内存映射 mmap() vs read()/write()/lseek() 通过strace统计系统调用的时候,常常能够看到mmap()与mmap2().系统调用mmap()能够 ...
