【锋利的Jquery】读书笔记三
DOM操作
三个方面;DOM core html-dom css-dom
注意点:
删除事件中 三种删除节点的方法 remove detach empty
remove不解释
detach 不会把匹配的元素从jquery对象中删除 保留 绑定的事件 附加的数据
<script type="text/javascript">
$(function(){
$("ul li").click(function(){
alert($(this).html())
})
//var $li = $("ul li:eq(1)").remove(); 无事件
var $li = $("ul li:eq(1)").detach(); //带事件
$li.appendTo("ul"); })
</script>
判断是否有某个样式
hasclass() 判断函数是否有某一个class 返回 true false
is() 判断是否有某一个值 $("p").is(".anthor")
defaultValue 表单元素 初始值
this.defaultValue 当前文本框默认值
下拉框选择模式
val() $(":checkbox").val(["check2"]);
attr() $().attr("selected",true);
遍历节点:

children() 取得匹配子元素的集合 只考虑子元素不考虑其后代元素
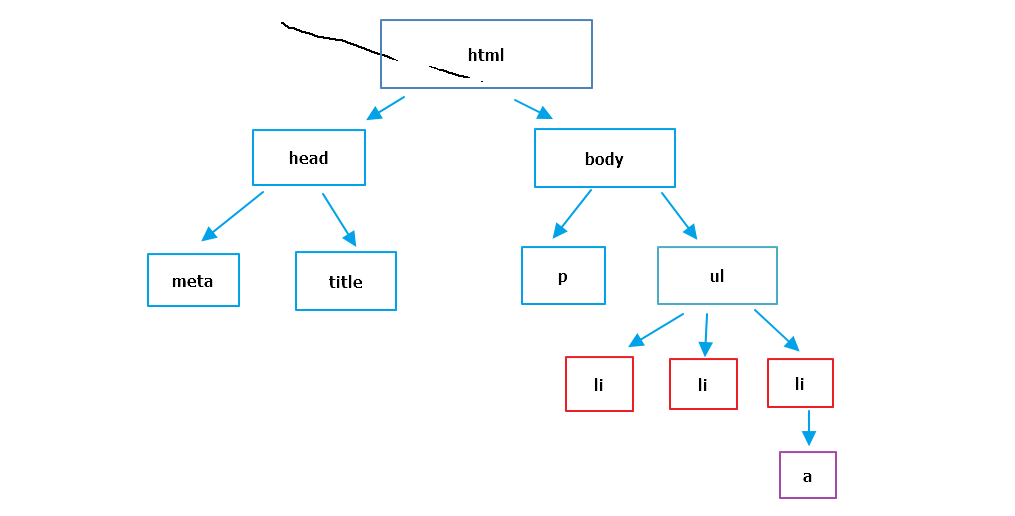
上图种 $("p").children().length 长度为 0
ul的长度为3
parent() 只找当前标签的父级
parents() 一直要找到最外面的祖先父级
closet()区别
看图

parent()使用过程中的二种方法

等待更新。。。。。
【锋利的Jquery】读书笔记三的更多相关文章
- 锋利的jQuery读书笔记---选择器
前段时间入手了锋利的jQuery(第二版),想着加强下自己的js能力,可前段时间一只在熟悉Spring和Hibernate.最近抽时间开始读这本书了,随便也做了些记录. 读书的过程是边看边代码测试,所 ...
- 锋利的jQuery读书笔记---jQuery中Ajax--序列化元素、Ajax全局事件
serialize()方法: 作用于一个jQuery对象,它能够将DOM元素内容序列化为字符串,用于Ajax请求. <!DOCTYPE html> <html> <hea ...
- 锋利的jQuery读书笔记---jQuery中Ajax--get、post等方法
load()方法通常用来从Web服务器上获取静态的数据文件,然而这并不能体现ajax的全部价值. 在项目中,如果需要传递一些参数给服务器中的页面,那么可以使用$.get()或者$.post()方法(或 ...
- 锋利的jQuery读书笔记---jQuery中Ajax--load方法
第一个Ajax例子 <!DOCTYPE html> <html> <head lang="en"> <meta charset=" ...
- 锋利的jQuery读书笔记---jQuery中动画
jQuery中的动画: 1.show和hide 2.fadeIn和fadeOut 3.slideUp和slideDown <!DOCTYPE html> <html> < ...
- 锋利的jQuery读书笔记---jQuery中的事件
jQuery中的事件: 1.加载DOM:注意window.onload和$(document).ready()的不同 2.事件绑定 3.合成事件 --2和3的详细信息见代码- <!DOCTYPE ...
- 锋利的jQuery读书笔记---jQuery中操作DOM
一般来说,DOM的操作分为3个方面,即DOM Core.HTML-DOM和CSS-DOM jQuery中的DOM操作主要包括以下种类: 查找节点 查找元素节点 查找属性节点 创建节点 创建元素节点 创 ...
- <锋利的jQuery>读书笔记
- 【转载】MDX Step by Step 读书笔记(三) - Understanding Tuples (理解元组)
1. 在 Analysis Service 分析服务中,Cube (多维数据集) 是以一个多维数据空间来呈现的.在Cube 中,每一个纬度的属性层次结构都形成了一个轴.沿着这个轴,在属性层次结构上的每 ...
- Javascript & JQuery读书笔记
Hi All, 分享一下我学JS & JQuery的读书笔记: JS的3个不足:复杂的文档对象模型(DOM),不一致的浏览器的实现和便捷的开发,调试工具的缺乏. Jquery的选择器 a. 基 ...
随机推荐
- javascript的关键所在---作用域链
javascript的关键所在---作用域链 javascript里的作用域是理解javascript语言的关键所在,正确使用作用域原理才能写出高效的javascript代码,很多javascript ...
- 开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts
开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts 本人项目中最近有需要图表的地方,偶然发现一款超级漂亮的动态图标js图表控件,分享给大家,觉得好用的就看一下.更多更漂亮的演示大家可 ...
- 定时器Timer不定时
订餐系统之定时器Timer不定时 经过几天漫长的问题分析.处理.测试.验证,定时器Timer终于定时了,于是开始了这篇文章,希望对还在纠结于“定时器Timer不定时”的同学有所帮助,现在的方案,在系统 ...
- TOGAF架构内容框架之内容元模型(上)
TOGAF架构内容框架之内容元模型(上) 2. 内容元模型(Content Metamodel) 在TOGAF的眼中,企业架构是以一系列架构构建块为基础的,并将目录.矩阵和图形作为其具体展现方式.如果 ...
- 终于说再见了!Google Reader
终于说再见了!Google Reader 投递人 itwriter 发布于 2013-07-02 13:28 评论(5) 有760人阅读 原文链接 [收藏] « » 今天 15:00 左右,Go ...
- 线程内唯一对象HttpContext
在asp.net中,HttpContext是主线程内唯一对象.在web应用中开启多线程,在另外一个线程中是无法访问HttpContext. 如果需要在另外一个线程中使用HttpContext.Curr ...
- Servle中的会话管理
最近整理了下会话管理的相关笔记,以下做个总结: 一.会话管理(HttpSession) 1.Web服务器跟踪客户状态的四种方法: 1).使用Servlet API的Session机制(常用) 2).使 ...
- Tomcat 配置成https协议
Tomcat 配置成https协议 在命令提示符窗口,进入Tomcat目录,执行以下命令: keytool -genkey -alias tomcat -keyalg RSA -keypass ch ...
- 深刻理解HDFS工作机制
深入理解一个技术的工作机制是灵活运用和快速解决问题的根本方法,也是唯一途径.对于HDFS来说除了要明白它的应用场景和用法以及通用分布式架构之外更重要的是理解关键步骤的原理和实现细节.在看这篇博文之前需 ...
- Mutex 实现进程独占资源
背景:开发一套依赖硬件运行的软件,为避免硬件资源调用冲突,一个时间内只允许运行一个软件进程. 方法:使用Mutex判断该软件是否已启动,如果是,关闭即将启动的软件. 代码: static class ...
