CSS的继承性和层叠性
1、继承性
比不是所有的属性都能继承,只有一些文本的属性才能被继承。比如:color,text-开头的,line-开头的,font-开头的。这几种属性才能被继承。
其余的关于盒子,定位,布局的都不能被继承。
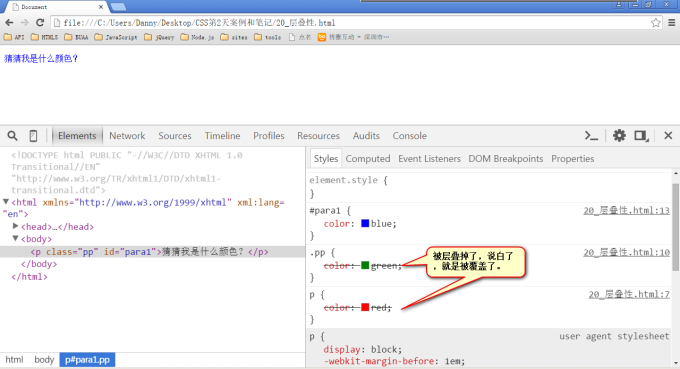
2、层叠性 :是CSS处理冲突的能力。
所有的权重计算,没有任何兼容问题!
CSS像艺术家一样优雅,像工程师一样严谨。

有冲突的时候就要计算权重,根据权重去选择。权重计算:id的数量,类的数量,标签的数量。

如果权重一样,谁写在后边谁决定样式。继承对权重的影响为0。在开始数权重的时候,一定要先看看是否真正选中了这个文字所在的标签。继承对权重没有影响。
权重问题大总结:
1) 先看有没有选中,如果选中了,那么以(id数,类数,标签数)来计权重。谁大听谁的。如果都一样,听后写的为准。
2) 如果没有选中,那么权重是0。如果大家都是0,就近原则(这个近不是写在后面的意思,而是继承的时候离文字标签的距离近)。
3)如果都没有选中,权重一样,描述的也是一样近,默认谁写在后面听谁的,如果前面用了!important 那么听!important。
3、!imprtant 可以提升权重 但是前提是描述的一样近,权重一样。
1)k:v !important; 提高权重,这样的权重在计算时被算作无穷大。
2)提高权重这个不能被继承。
3)如果都是继承来的,!important不影响就近原则。
CSS的继承性和层叠性的更多相关文章
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- 前端----css的继承性和层叠性
css有两大特性; 继承性和层叠性 继承性 继承:给父级设置一些属性,子级继承了父级的该属性, 这就是我们的css中的继承, 需要注意的是 有一些属性是可以继承下来的: color , font ...
- 04.CSS的继承性和层叠性
CSS有两大特性: 继承性和层叠性 继承性 面向对象语言都会存在继承的概念 , 在面向对象语言中, 继承的特点: 继承了父类的属性和方法. 那么 css 就是在设置属性的 , 不会牵扯到方法 ...
- CSS样式----CSS的继承性和层叠性(图文详解)
CSS的继承性 我们来看下面这样的代码,来引入继承性: 上方代码中,我们给div标签增加红色属性,却发现,div里的每一个子标签<p>也增加了红色属性.于是我们得到这样的结论: 有一些属性 ...
- 【WEB前端】CSS继承性和层叠性(极度重要)
1.1 继承性 有一些属性,当给自己设置的时候,自己的后代都继承上了,这个就是继承性. 哪些属性能继承? color. text-开头的.line-开头的.font-开头的. 这些关于文字样式的,都能 ...
- css 两大特性:继承性和层叠性
css 有两大特性: 继承性和层叠性, 继承性 面向对象语言都会存在继承的概念,在面向对象的语言中,继承的特点:继承了父类的属性和方法.那么我们现在主要研究css,css中没有方法,所以我们仅仅继承属 ...
- css 继承性和层叠性
css有两大特性:继承性和层叠性 继承性 面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法.那么我们现在主要研究css,css就是在设置属性的.不会牵扯到方法的层面 ...
- CSS(4)---三大特性(继承性,层叠性,优先级)
CSS(4)---三大特性(继承性,层叠性,优先级) CSS有三大特性分别是: 继承性,层叠性,优先级. 一.继承性 概念 给父元素设置一些属性,子元素也可以使用,这个我们就称之为继承性. 注意 1. ...
- 前端 CSS 继承性和层叠性
CSS有两大特性:继承性和层叠性 前端 CSS的继承性 前端 CSS层叠性 CSS选择器优先级 前端 CSS 优先级 样式设置important
随机推荐
- Linux 添加ssh 公钥访问
登陆被管理的服务器,进入需要远程登陆的用户目录,把公钥放到用户目录的 .ssh 这个目录下(如果目录不存在,需要创建~/.ssh目录,并把目录权限设置为700),把公钥改名为authorized_ke ...
- zabbix metrics
http://blog.csdn.net/hengyunabc/article/details/44072285
- Django Template模板
Django Template 你可能已经注意到我们在例子视图中返回文本的方式有点特别. 也就是说,HTML被直接硬编码在 Python 代码之中. 下面我们来调用html views def ind ...
- 查看SQL Server 2008的版本及位数
如何查看SQL Server 2008的版本及位数及SP版本: 登录SQL Server,找到“SQL查询分析器”,输入“Select @@version”,运行,即可看出版本及SP版本. 该方法适用 ...
- asm: Writing Inline Assembly
A usual IA includes these parts: asm [volatile] ( AssemblerTemplate : OutputOperands [ : InputOperan ...
- Got Stucked in C++ Static Library Loading.. for some time
I used to load library using 1 single .dll file, so when I happen to do method calling between 2 pro ...
- mapreduce 依赖组合
mport java.io.IOException;import java.util.StringTokenizer; import org.apache.hadoop.conf.Configurat ...
- 一个很好的通用 excel 导出工具类
此类用主要 jxl +注解+流 实现扩展性很强,jxl性能会比poi好一点,值得我们学习. package oa.common.utils; import java.io.OutputStream; ...
- android 原生的DownloadManager
代码: public class MainActivity extends Activity { private DownloadManager downloadManager; public sta ...
- 修改TabPageIndicator下划线的颜色
<style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator"> < ...
