Api之Cors跨域以及其他跨域方式
Web Api之Cors跨域以及其他跨域方式(三)
我们知道ajax不能跨域访问,但是有时我们确实需要跨域访问获取数据,所以JSONP就此诞生了,其本质使用的是Script标签,除JSONP以外还有另外实现跨域方式
一、手动实现JSONP跨域
1、首先创建一个Web项目,在这里我使用一般处理程序

1 public class Demo : IHttpHandler
2 {
3 public void ProcessRequest(HttpContext context)
4 {
5 //接收参数
6 string callBack = context.Request["callBack"];
7 string uName = context.Request["uName"];
8 string data = "({\"name\":\"" + uName + "\",\"age\":\"23\"})";
9 string josnStr = callBack + data;
10 context.Response.Write(josnStr);
11 }
12
13 public bool IsReusable
14 {
15 get
16 {
17 return false;
18 }
19 }
20 }

2、创建一个新Web项目并新建html文件

1 <!DOCTYPE html>
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>手动实现JSONP实现跨域请求Demo</title>
6 <!--引用jquery-->
7 <script src="/jquery-1.7.1.js"></script>
8 <script type="text/javascript">
9 var urlPrefix = "http://localhost:2571";
10 //js跨域请求中的回调函数
11 function fun(data) {
12 for (var i in data) {
13 alert(data[i]);
14 }
15 }
16 //js跨域请求
17 function jsRequest() {
18 var script = document.createElement("script");
19 script.setAttribute("id", "script1");
20 script.setAttribute("type", "text/javascript");
21 script.setAttribute("src", urlPrefix + "/demo.ashx?uName=zzq&callBack=fun");
22 //添加到body之后
23 document.documentElement.appendChild(script);
24 //使用完后移除
25 $("#script1").remove();
26 }
27
28 //jq跨域请求
29 function jqRequest() {
30 $.ajax(
31 {
32 url: urlPrefix + "/demo.ashx",
33 type: "get",
34 data: { uName: "zzq" },
35 dataType: "jsonp", //指定Jq发送jsonp请求
36 jsonpCallback: "fun", //指定回调函数,没有此项可以直接在success中写回调
37 jsonp: 'callBack' //默认callback
38 //success: function (data) {
39 // for (var i in data) {
40 // alert(data[i]);
41 // }
42 //}
43 });
44 }
45 </script>
46 </head>
47 <body>
48 <!--Js跨域请求和Jquery跨域请求都不支持post方式,jquery跨域其实就是JS跨域的封装-->
49 <input type="button" value="使用原生JS跨域请求" onclick="jsRequest()" />
50 <input type="button" value="使用Jquery跨域请求" onclick="jqRequest()" />
51 </body>
52 </html>

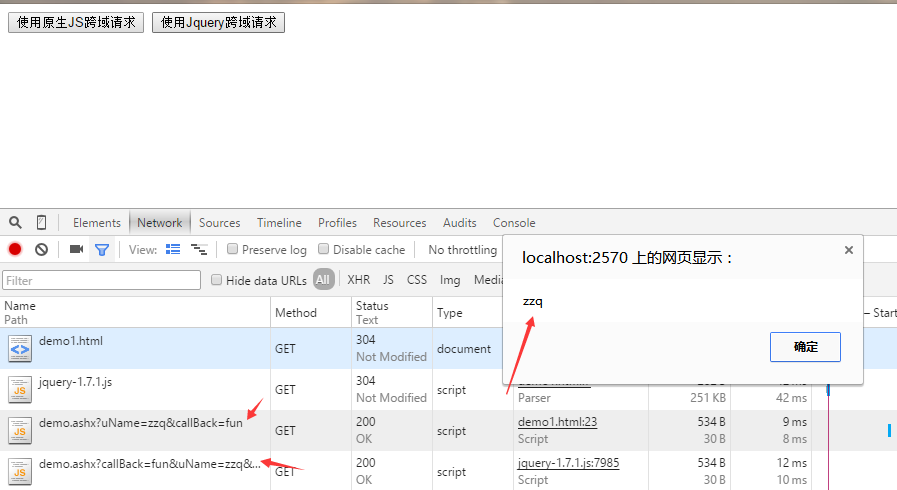
3、测试,将两个网站都打开,http://localhost:2571:填写第一步创建网站的地址


两个请求都是返回同样的信息
二、添加请求头实现跨域
1、同样是先创建一个Web项目,跟上面一样使用的是一般处理程序,*.ashx,这里我只贴出重要的部分

1 public void ProcessRequest(HttpContext context)
2 {
3 //接收参数
4 string uName = context.Request["uName"];
5 string data = "{\"name\":\"" + uName + "\",\"age\":\"23\"}";
6 //只需在服务端添加以下两句
7 context.Response.AddHeader("Access-Control-Allow-Origin", "*");
8 //跨域可以请求的方式
9 context.Response.AddHeader("Access-Control-Allow-Methods", "POST,GET");
10 context.Response.Write(data);
11 }

2、创建一个新Web项目并新建html文件

1 <!DOCTYPE html>
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>添加请求头跨域访问Demo</title>
6 <script src="/jquery-1.7.1.js"></script>
7 <script type="text/javascript">
8 function crosRequest() {
9 $.post("http://localhost:2571/XHR2Demo.ashx", { uName: "zzq" }, function (data) {
10 for (var i in data) {
11 alert(data[i]);
12 }
13 }, "json")
14 }
15 </script>
16 </head>
17 <body>
18 <input type="button" value="添加请求头跨域访问" onclick="crosRequest()" />
19 </body>
20 </html>

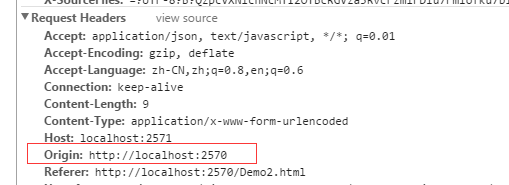
3、最后就是测试,查看效果了

加了以下信息


三、CROS实现WebApi跨域
1、新建WebApi项目并通过NuGet下载程序包,搜索程序包【Microsoft.AspNet.WebApi.Cors】,一般我喜欢下载一个中文包,方便查看注释

2、在Global的Application_Start中加上如下代码
1 var cors = new EnableCorsAttribute("*", "*", "*");
2 GlobalConfiguration.Configuration.EnableCors(cors);
注意这两句放Application_Start方法最前面,否则会导致不能跨域,暂不知其原因

3、创建一个新Web项目并新建html文件

1 <!DOCTYPE html>
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>WebApi跨域Demo</title>
6 <script src="/jquery-1.10.2.js"></script>
7 <script type="text/javascript">
8 $(function () {
9 getData();
10 });
11 function getData() {
12 var furl = "http://localhost:19125/api/home";
13 $.get(furl, function (data) {
14 for (var i = 0; i < data.length; i++) {
15 alert(data[i]);
16 }
17 });
18 }
19 </script>
20 </head>
21 <body>
22 WebApi跨域Demo
23 </body>
24 </html>

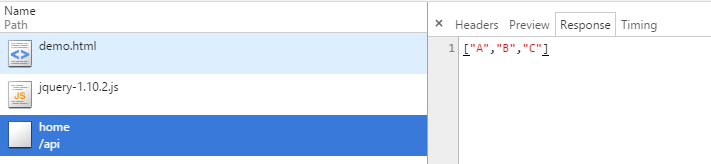
4、最后测试看看效果

加了以下信息

总结
1、手动创建JSONP跨域
优点:无浏览器要求,可以在任何浏览器中使用此方式
缺点:只支持get请求方式,请求的后端出错不会有提示,造成不能处理异常
2、添加请求头实现跨域
优点:支持任意请求方式,并且后端出错会像非跨域那样有报错,可以对异常进行处理
缺点:兼容性不是很好,IE的话 <IE10 都不支持此方式
第三种的话我觉得原理就是第二种的实现,实际测试发现跟第二种一样,通过查看请求报文中的Head也能看出
Api之Cors跨域以及其他跨域方式的更多相关文章
- 支持Ajax跨域访问ASP.NET Web Api 2(Cors)的简单示例教程演示
随着深入使用ASP.NET Web Api,我们可能会在项目中考虑将前端的业务分得更细.比如前端项目使用Angularjs的框架来做UI,而数据则由另一个Web Api 的网站项目来支撑.注意,这里是 ...
- Web Api 2(Cors)Ajax跨域访问
支持Ajax跨域访问ASP.NET Web Api 2(Cors)的简单示例教程演示 随着深入使用ASP.NET Web Api,我们可能会在项目中考虑将前端的业务分得更细.比如前端项目使用Ang ...
- Web Api之Cors跨域(干货)---大家一定要看清我写的内容哦
Web Api之Cors跨域 要想跨域需要准备一下几步骤 1.创建WebAPI(请按照图片先后顺序来) 2.进入NuGet包管理搜 Microsoft.AspNet.WebApi.Cors 进行下载 ...
- System.Web.Http.Cors配置跨域访问的两种方式
System.Web.Http.Cors配置跨域访问的两种方式 使用System.Web.Http.Cors配置跨域访问,众多大神已经发布了很多文章,我就不在详细描述了,作为小白我只说一下自己的使用心 ...
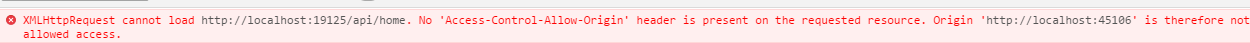
- CORS(跨域资源共享)跨域问题及解决
当使用ajax跨域请求时,浏览器报错:XmlHttpRequest error: Origin null is not allowed by Access-Control-Allow-Origin.肯 ...
- 使用Cors在WebApi中实现跨域请求,请求方式为angular的 $http.jsonp
使用Cors在WebApi中实现跨域请求 第一步,在webapi项目中安装cors 在Web API配置文件中(Global.asax)进行全局配置: public class WebApiAppli ...
- ASP.NET MVC & WebApi 中实现Cors来让Ajax可以跨域访问 (转载)
什么是Cors? CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing).它允许浏览器向跨源服务器,发出XMLHttpReq ...
- SpringBoot:CORS处理跨域请求的三种方式
一.跨域背景 1.1 何为跨域? Url的一般格式: 协议 + 域名(子域名 + 主域名) + 端口号 + 资源地址 示例: https://www.dustyblog.cn:8080/say/Hel ...
- 跨域学习笔记1--跨域调用webapi
在做Web开发中,常常会遇到跨域的问题,到目前为止,已经有非常多的跨域解决方案. 通过自己的研究以及在网上看了一些大神的博客,写了一个Demo 首先新建一个webapi的程序,如下图所示: 由于微软已 ...
随机推荐
- 利用java concurrent 包实现日志写数据库的并发处理
一.概述 在很多系统中,往往需要将各种操作写入数据库(比如客户端发起的操作). 最简单的做法是,封装一个公共的写日志的api,各个操作中调用该api完成自己操作日志的入库.但因为入数据库效率比较低,如 ...
- GDOI2015——已成梦
今年GDOI(2015)在韶关北江中学(没记错的话应该是武江区)举行,感觉这五天就是一场梦,一场包含苦辣的梦. Day0 坐了一个上午的车,而且车内的空气又不好,感觉整个人都累倒下了. 到了北江之后吃 ...
- 哈,又一款超级简单的队列(MQ)实现方案来了~
开源的消息队列已经很多了,但大部分很重,实际环境下,很多可能只是使用到了一点功能而已,杀鸡使用牛刀,着实有些浪费了.很多时候,我们只想要一片绿叶,但它们给了我们整个的春天,很难消化.本着DIR精神, ...
- 通过demo搞懂encode_utf8和decode_utf8
perl 编码问题: use utf8表示代码使用UTF-8写的 [root@wx03 0710]# cat a1.pl #use utf8; my $str='测试utf8字符集'; print $ ...
- Java引用详解
区分几个概念 ,类 .对象 .对象的引用 A a1 = new A(); A a2 = a1; a1-------------------->对象内存<---------------- ...
- 黑马程序猿 ---------- Java网络技术之 ---正則表達式 (Day06)
---------------------- ASP.Net+Unity开发..Net培训.期待与您交流. ---------------------- 正則表達式 正則表達式:基本知识 1 字符, ...
- µC/OS-II版本升级指南
IDE: MDK V4+ MCU: LPC17xx(Cortex-M3) RTOS: µC/OS-II 升级顺序:V2.52->V2.62->V2.76-> ...
- Android应用公布的准备——渠道注冊与认证
今天早上申请了一个早上的渠道账号,这工作真是太繁琐,申请的是企业账号,须要营业执照等相关资料,假设申请个人的话预计须要身份证相关信息.以下贴出国内主流的几个渠道.不全然,可是基本上涵盖了大部分. 36 ...
- asp.net2.0安全性(1)--用户角色篇(类)--转载来自车老师
Membership.MembershipUser和Roles类 用户与角色管理在asp.net2.0中是通过Membership和Roles两个类来实现的. Membership:用户成员账号管理, ...
- ViewState的用法
学习标签: ViewState 本文导读:在web窗体控件设置为runat = "server",这个控件会被附加一个隐藏的属性_ViewState,_ViewState存放了所有 ...
