webpack入门+react环境配置
小结放在前:这篇文章主要是为下一篇的react提前铺好路,webpack是一个前端资源模块化管理和打包工具,说白了就是方便我们管理自己的常用的一些代码,比如你开发中用到sass以及jade同时用到es6,开发时你不可能改动某个地方就挨个命令去转换在到浏览器去看效果,那样效率是非常低的。所以webpack帮我们省去了那些多余的步骤
webpack 基本安装
开始前还是万万不能缺少的安装:
npm install webpack -g
安装完接着是建个文件夹新建一个package.json依赖管理文件
npm init //运行后 按提示填写 当然嫌麻烦 就直接下一步 下一步就好 无伤大碍
现在安装我们的webpack
npm install webpack --save-dev
//--save-dev 的意思是将这个安装过程记录到我们的package.json依赖管理文件里
完后新建一个文件并命名为webpack.config.js(如同我们的常规的 gulpfile.js、Gruntfile.js),就是一个配置项,告诉 webpack 它需要做什么。
打开webpack.config.js引入webpack
var webpack = require('webpack');
webpack 基本入门
webpack主要结构分三个:入口文件配置(entry)、入口文件输出配置(output)、加载器配置(module)、其他配置(resolve)
- 入口文件配置
entry: {
index : './src/main.js'
},
- 入口文件输出配置
//配置编译成功后文件存放的位置
output: {
path: 'dist/js', //编译后文件所在的文件夹
filename: '[name].js' //根据入口文件名命名编译后的文件名,编译后文件还是叫main.js
},
- 加载器配置
module: {
//最关键的一块配置,它告知 webpack 每一种文件都需要使用什么加载器来处理
loaders: [
{ test: /\.css$/, loader: 'style-loader!css-loader' },
{ test: /\.js$/, loader: 'jsx-loader?harmony' },
{ test: /\.scss$/, loader: 'style!css!sass?sourceMap'},
{ test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'}
]
},
- 其他配置
resolve: {
//自动扩展文件后缀名,意味着我们require模块可以省略不写后缀名
extensions: ['', '.js', '.json', '.scss']
}
ok!好记忆不如烂笔头,现在我们来自己搭建一个react的开发环境吧!
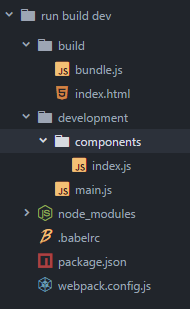
先参考我的目录结构

build存放编译后的文件,development存放react代码的文件夹,components存放react组件的文件夹,node_modules存放安装的依赖
我们先要安装一些项目依赖:
npm install --save-dev react react-dom
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
npm install --save-dev style-loader css-loader sass-loader url-loader
npm install --save-dev webpack-dev-server
//自动刷新修改后的结果,在webpack.config.js中配置webpack-dev-server,
//在这里需要修改下entry的路径,给它加一个webpack/hot/dev-server,后文会提到
要是安装失败那就分开一个个装,还不行就用淘宝的cnpm装 ,还不行就看看你的node和npm的环境变量等配置(亲身体会T_T)
npm install cnpm -g
行!接下来是文件的内容
webpack.config.js文件的配置如下:
var path = require('path');
var webpack = require('webpack'); //加载webpack依赖包
module.exports = {
entry: ['webpack/hot/dev-server', path.resolve(__dirname, './development/main.js')],
//入口文件并添加了热加载
output: {
path: path.resolve(__dirname, './build'),
filename: 'bundle.js' //输出文件
},
module: {
loaders: [
{
test: /\.js?$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel',
query: {
presets: ['es2015', 'react']
} //将react编译成js文件
},
{ test: /\.css$/, loader: 'style-loader!css-loader' },
//打包css文件
{ test: /\.scss$/, loader: 'style!css!sass?sourceMap'},
//编译sass文件
{ test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'}
//对图片进行打包
]
},
plugins: [
new webpack.HotModuleReplacementPlugin()
],
resolve: {
//自动扩展文件后缀名
extensions: ['', '.js', '.json', '.scss', '.ts']
}
};
main.js内容如下:
let React = require('react');
let ReactDOM = require('react-dom');
let AppComponent = require('./components/index.js');
ReactDOM.render(<AppComponent />, document.getElementById('content'));
index.js内容如下:
var React = require('react');
var ProductBox;
ProductBox = React.createClass({
render: function () {
return (
<div className="productBox">
hello react&es2015&webpack!!!
</div>
);
}
});
module.exports = ProductBox;
index.html内容如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>React Project</title>
</head>
<body>
<script src="http://localhost:8080/webpack-dev-server.js"></script>
<div id="content"></div>
<script src="./bundle.js"></script>
</body>
</html>
将上面的文件写好后并放到对应文件夹内运行命令npm run build dev,成功后浏览器访问地址location:8080,就会显示出对应界面
结果:
hello react&es2015&webpack!!!
晚上写可能有很多内容漏了没解释详细,欢迎纠正!!!
webpack入门+react环境配置的更多相关文章
- React环境配置(第一个React项目)
使用Webpack构建React项目 1. 使用NPM配置React环境 NPM及React安装自行百度 首先创建一个文件夹,the_first_React 进入到创建好的目录,npm init,然后 ...
- IDEA开发React环境配置
概述 习惯了IDEA写代码,也不想在下一个webstorm,而且IDEA是webstorm的父集,webstorm能干的,IDEA应该也是可以的.本篇随便记录下idea下的react的环境搭建. 环境 ...
- CTF必备技能丨Linux Pwn入门教程——环境配置
说在前面 这是一套Linux Pwn入门教程系列,作者依据Atum师傅在i春秋上的Pwn入门课程中的技术分类,并结合近几年赛事中出现的一些题目和文章整理出一份相对完整的Linux Pwn教程. 问:为 ...
- 前端 vue-cli+Webpack 项目开发环境配置、创建一个vue-demo
一.软件及命令: (1)下载node.js 最新的LTS 版本,下载 msi格式的(直接点击安装即可). (2)命令1:npm install cnpm -g 命令2:cnpm install web ...
- Java入门和环境配置ideaJ安装
Java入门及环境搭建 目录 Java入门及环境搭建 什么是Java Java Java的发展 Java的特性和优势 Java三大版本 JDK JRE JVM JAVA开发环境搭建 安装JDK 卸载J ...
- Android开发快速入门(环境配置、Android Studio安装)
Android是一种激动人心的开源移动平台,它像手机一样无处不在,得到了Google以及其他一些开放手机联盟成员(如三星.HTC.中国移动.Verizon和AT&T等)的支持,因而不能不加以学 ...
- React环境配置
现在开始配置一个基础项目. 创建项目文件夹:C:\Users\Danny\Desktop\React npm init 创建package.json文件 下面的所有安装,都是--save-dev,因为 ...
- 前端技术之:使用webpack构建React程序配置方法
package.json中需要引入以下依赖: 开发依赖: "@babel/core": "^7.1.2", "@babel/preset-env& ...
- npm工作流 与webpack 分同环境配置
npm:http://www.ruanyifeng.com/blog/2016/10/npm_scripts.html process.env.npm_lifecycle_event process. ...
随机推荐
- CentOS 6.5 GIT 服务器搭建
环境: Git Sserver IP: 10.6.0.2 Git Client IP: 10.6.0.126 1. 在 Git Server 安装软件所需的依赖包 yum install curl-d ...
- (中等) POJ 2886 Who Gets the Most Candies? , 反素数+线段树。
Description N children are sitting in a circle to play a game. The children are numbered from 1 to N ...
- EM 期望最大化算法
(EM算法)The EM Algorithm EM是我一直想深入学习的算法之一,第一次听说是在NLP课中的HMM那一节,为了解决HMM的参数估计问题,使用了EM算法.在之后的MT中的词对齐中也用到了. ...
- java类固定值代替基表写法
package cn.com.mcd.enumeration; public enum AuditStatusEnum { NOTAUDIT("0", "未审核" ...
- MySQL中 InnoDB 和 MyISAM 小结
转:http://blog.csdn.net/ithomer/article/details/5136982 部分内容: InnoDB和MyISAM的差别 InnoDB和MyISAM是许多人在使用My ...
- 信息指纹(Fingerprint)及其应用
1.应用: i.网页地址去重 网页地址有100个字符,存储5000亿个网址本身需要50T的容量,而Hash表的存储效率只有50%,所有存储爬虫已经爬过的网址需要100T的 ...
- java实现FFT变换(转)
源:java实现FFT变换 /************************************************************************* * Compilati ...
- IOS即时通讯XMPP搭建openfire服务器 分类: ios技术 2015-03-07 11:30 53人阅读 评论(0) 收藏
一.下载并安装openfire 1.到http://www.igniterealtime.org/downloads/index.jsp下载最新openfire for mac版 比如:Openfir ...
- JS拖动技术--- 关于setCapture
<script type="text/javascript"> <!-- window.onload=function(){ objDiv = documen ...
- YII 1.0 发表文章用到的小物件
<?php $form = $this->beginWidget('CActiveForm',array('htmlOptions'=>array('enctype'=>'mu ...
