Webkit之HTML解析
加载部分HTML文本(即主资源)后便可以开始解析HTML元素(对输入字节流进行逐字扫描,识别HTML元素),最后生成DOM树,本文只讲HTML解析。
HTML解析部分时序图:

其中最为重要的过程是(1)startToken(2)nextToken(3)endToken(4)constructTreeFromHTMLToken,这里的4步是循环执行的,当输入字符结束时,则跳出循环。
HTMLTokenizer::nextToken则创建了token,然后可以根据token创建html元素,解析的整个过程就是一个状态机
HTML解析状态机:

初始状态为DataState,状态机结束后会返回一个HTMLToken对象,不同的结束方式(上图中有三个出口1、2、3)HTMLToken的类型也会不同。
class HTMLToken {
enum Type {
Uninitialized,
DOCTYPE,
StartTag,
EndTag,
Comment,
Character,
EndOfFile,
};
} ;
对于1结束位置:Type=EndOfFile
对于2结束位置:Type=Character
对于3结束位置:解析注释-Type=Comment,解析文档类型-Type=DOCTYPE,解析标签(Type=StartTag/EndTag)
子状态机/解析注释:

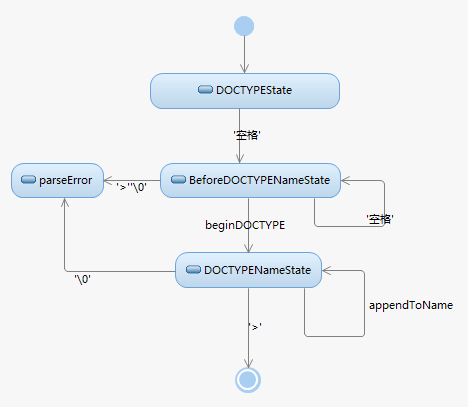
子状态机/解析文档类型:

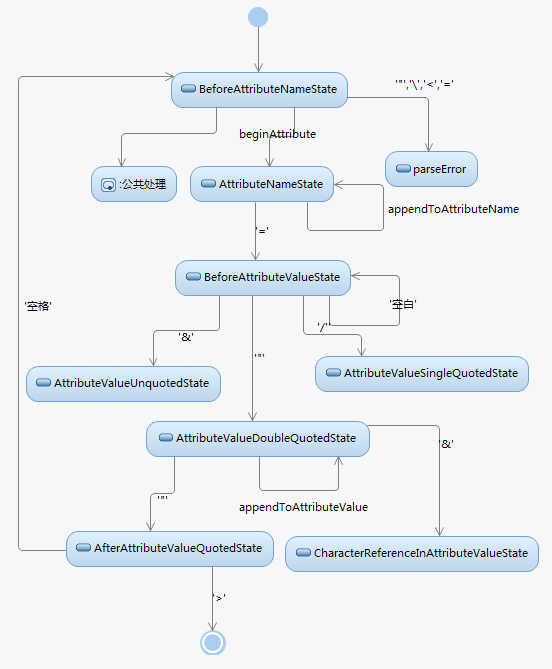
子状态机/解析标签名、属性名、属性值


最后以一个简单的HTML为例,描述解析过程:
<!Doctype html>
<!--comment-->
<html>
<body>
<p>First name:</p>
<input type="text"/>
</body>
</html>
1.解析文档类型
'<!Doctype html>',DataState状态迁移到TagOpenState状态
'<!Doctype html>',TagOpenState状态迁移到MarkupDeclarationOpenState状态
'<!Doctype html>',MarkupDeclarationOpenState状态迁移到DOCTYPEState状态
'<!Doctype html>',DOCTYPEState状态迁移到BeforeDOCTYPENameState状态
'<!Doctype html>',BeforeDOCTYPENameState状态迁移到DOCTYPENameState状态,并执行beginDOCTYPE
'<!Doctype html>',DOCTYPENameState状态迁移到DOCTYPENameState状态,并执行appendToName
'<!Doctype html>',结束
2、解析注释
'<!--comment-->',DataState状态迁移到TagOpenState状态
'<!--comment-->',TagOpenState状态迁移到MarkupDeclarationOpenState状态
'<!--comment-->',MarkupDeclarationOpenState状态迁移到CommentStartState状态
'<!--comment-->',CommentStartState状态迁移到CommentState状态,并执行appendToComment
'<!--comment-->',CommentState状态迁移到CommentState状态,并执行appendToComment
'<!--comment-->',CommentState状态迁移到CommentEndDashState状态
'<!--comment-->',CommentEndDashState状态迁移到CommentEndState状态
'<!--comment-->',结束
3、解释'html'元素
'<html>',DataState状态迁移到TagOpenState状态
'<html>',TagOpenState状态迁移到TagNameState状态,并执行beginStartTag
'<html>',TagNameState状态迁移到TagNameState状态,并执行appendToName
'<html>',结束
4、解释'body'和'p'元素,同3
6、解析'p'元素内容
'First name:</p>',DataState状态迁移到DataState状态,并执行bufferCharacter
'First name:</p>',DataState状态迁移到DataState状态,并执行bufferCharacter
'First name:</p>',判断bufferCharacter是否存在字符,存在则结束
7、解析'/p'元素
'</p>',DataState状态迁移到TagOpenState状态
'</p>',TagOpenState状态迁移到EndTagOpenState状态
'</p>',EndTagOpenState状态迁移到TagNameState状态,并执行beginEndTag
'</p>',结束
8、解析'input'元素
'<input type="text" />',DataState -> TagOpenState
'<input type="text" />',TagOpenState -> TagNameState,并执行beginStartTag
'<input type="text" />',TagNameState -> TagNameState,并执行appendToName
'<input type="text" />',TagNameState -> BeforeAttributeNameState
'<input type="text" />',BeforeAttributeNameState -> AttributeNameState,并执行beginAttribute
'<input type="text" />',AttributeNameState -> AttributeNameState,并执行appendToAttributeName
'<input type="text" />',AttributeNameState -> BeforeAttributeValueState
'<input type="text" />',BeforeAttributeValueState -> AttributeValueDoubleQuotedState
'<input type="text" />',BeforeAttributeValueState -> AttributeValueDoubleQuotedState,并执行appendToAttributeValue
'<input type="text" />',AttributeValueDoubleQuotedState -> AttributeValueDoubleQuotedState,并执行appendToAttributeValue
'<input type="text" />',AttributeValueDoubleQuotedState -> AfterAttributeValueQuotedState,并执行endAttribute
'<input type="text" />',AfterAttributeValueQuotedState-> BeforeAttributeNameState
'<input type="text" />',BeforeAttributeNameState-> SelfClosingStartTagState
'<input type="text" />',结束,并执行setSelfClosing
9、解析'/body'和'/html'元素,同7
参考文章:
http://blog.csdn.net/dlmu2001/article/details/5998130
Webkit之HTML解析的更多相关文章
- fedora环境安装webkit支持作爬虫下载解析JS
环境: 我使用的fedora19.1-xfce版本,属于redhat系的桌面环境. 1.安装 webkit源码安装webkit失败,这里提供的是yum安装方式. a.查看当前yum库中的webkit资 ...
- webkit模块介绍
一.Webkit模块 用到的第三方库如下: cairo 一个2D绘图库 casqt Unicode处理用的库,从QT中抽取部分代码形成的 expat 一个XML SAX解析器的库 freety ...
- 浏览器内部工作原理--作者:Tali Garsiel
本篇内容为转载,主要用于个人学习使用,作者:Tali Garsiel 一.介绍 浏览器可以被认为是使用最广泛的软件,本文将介绍浏览器的工作原理,我们将看到,从你在地址栏输入google.com到你看到 ...
- How browsers work
这几天翻译一篇旧文 How browsers work ( 以现代浏览器chrome.火狐.safari 为对象来分析),这篇文章网上有其他的翻译版本,自己再翻译一遍主要是练习阅读英文文章,而且自己翻 ...
- 如何在html中做圆角矩形和 只有右边的"分隔线"
这个网站满好的,可以常看看 css-matic中有几个很好的写css可视化的工具 其实做css 版式布局等都可以有工具的 推荐40个优秀的免费CSS工具 debugger正则表达式在线 其实是对(理论 ...
- 通过nginx配置文件抵御攻击
通过nginx配置文件抵御攻击 囧思九千 · 2013/11/12 12:22 0x00 前言 大家好,我们是OpenCDN团队的Twwy.这次我们来讲讲如何通过简单的配置文件来实现nginx防御攻击 ...
- 【转】CSS3 transition规范的实际使用经验
原文转自:http://blog.jobbole.com/56243/ 本篇文章主要讲述CSS3 transition规范和在不同浏览器之间的使用差异,关于具体解决方法或如何规避问题的意见可以参考另一 ...
- Python分布式爬虫原理
转载 permike 原文 Python分布式爬虫原理 首先,我们先来看看,如果是人正常的行为,是如何获取网页内容的. (1)打开浏览器,输入URL,打开源网页 (2)选取我们想要的内容,包括标题,作 ...
- CSS3 transition规范的实际使用经验
本篇文章主要讲述CSS3 transition规范和在不同浏览器之间的使用差异,关于具体解决方法或如何规避问题的意见可以参考另一篇非常有见地的文章,“All You Need to Know Abou ...
随机推荐
- ebtables使用
Targets: (1)ACCEPT : 让帧通过 (2)DROP: 丢弃帧. (3)CONTINUE:让帧继续走下面的规则(rule) (4)RETURN: 停止当前链的过滤规则,进而去走前面链的下 ...
- Kettle中spoon.sh在使用时报错
报错信息: Attempting to load ESAPI.properties via file I/O. Attempting to load ESAPI.properties as resou ...
- mysql sql语句大全(转载)
1.说明:创建数据库 CREATE DATABASE database-name 2.说明:删除数据库 drop database dbname 3.说明:备份sql server --- 创建 ...
- TortoiseGit保存用户名及密码
保存密码方式如下,需要setting中填写自己的名字,Email地址,并在.gitconfig中 [credential] 中设置helper = store
- validator验证
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
- 简单的JDBC连接oracle数据库例子
java连接Oracle数据库 JDBC(Java Data Base Connectivity,java数据库连接),那么我们该如何用java进行数据库的连接呢. import java.sql.C ...
- HDU 5765 Bonds
比赛时候想了好久,不会.看了官方题解才会...... Bond是极小割边集合,去掉一个Bond之后,只会将原图分成两个连通块. 假设某些点构成的集合为 s(点集中的点进行状压后得到的一个十进制数),那 ...
- pudn下载地址的规律
A:http://download.pudn.com/downloads15/sourcecode/app/354278Cams.rar(随机数字6个)B:http://www.pudn.com/do ...
- mysql 表连接
1.子查询是指在另一个查询语句中的SELECT子句. 例句: SELECT * FROM t1 WHERE column1 = (SELECT column1 FROM t2); 其中,SELECT ...
- Django: 之用户注册、缓存和静态网页
Django 用户注册系统 Django 的源码中已经有登录,退出,重设密码等相关的视图函数,在下面这个app中 django.contrib.auth 可以点击对应的版本查看相关源代码:1.9 1 ...
