PHPCMS-后台管理中心
这个就是便捷管理网页,可以通过这个后台进行修改、增删一些东西,还可以利用一些网页模板来建立网页
首先就是下载好这个后台管理中心,这个从网上下载就好了,记住这个要安装在WampServer中的www文件下,才可以
从网页的地址栏中找到这个的安装文件,打开然后按照步骤一步一步的来就可以了。
注意:在输入数据库的那一页,要输入自己的数据库信息,还有注册用户的那个,一定要记住自己的账号和密码。
下载并且注册成功后,就可以进入管理中心了。如下就是管理中心的图:

可以通过一个网站的修改来认识这个管理中心~~~
注意下这几个文件夹
(1)phpcms-----templates文件中可以放模板
(2)statics----中的文件可以分别存放,不要存放错了
这个管理中心中有自带的网页模板,也可以自己添加自己的模板
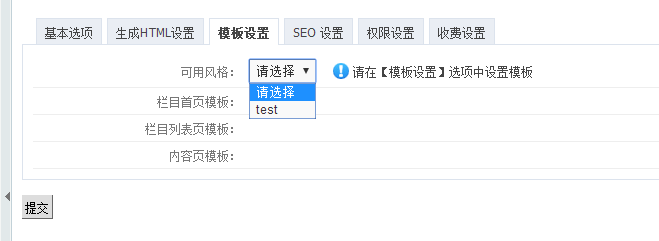
设置----站点管理---找到这个已经有的站点,然后点击“修改”进入修改页面,模板风格选择自己的模板,然后单击“确定”按钮即可

一、整理首页内容
(1)既然把图片还有样式等都复制到了相应文件夹中,那么就要从首页开始修改了,因为路径不对,所以要修改
首先是头部的样式和js
按ctrl+f弹出查找替换对话框,然后找到样式
<link href="css/HeaderAndFooter.css" rel="stylesheet" />
查找替换成
<link href="{CSS_PATH}css/HeaderAndFooter.css" rel="stylesheet" />
同理图片就是{IMG_PATH}、{JS_PATH}
注意的就是源代码中的格式,不要修改错了就好
(2)将头部和尾部单独拆出来
因为头部和尾部是每个页面都有的,所以都查出来便于后面的页面用一句话插入
先看看检查元素哪些是属于头部和尾部的,然后单独拆出来建立头部和尾部的html
插入头部信息:template是放模板的那个文件夹:content是template中的文件夹:header是拆除的头部文件
<!--头部拆除后加入头部拆除部分的语句-->
{template "content","header"}
插入尾部信息:和头部信息一样的说法
<!--尾部拆除后加入尾部拆除部分的语句-->
{template "content","footer"}
(3)开始慢慢的写吧
3.1 先写头部信息
首先要先写入点东西
<title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title>
然后就是关于优化的
<meta name="keywords" content="{$SEO['keyword']}">
<meta name="description" content="{$SEO['description']}">
看下我的头部样式吧

这里有栏目,这些在写的时候,不会是固定不变的,而是从后台遍历出来的

这个就和循环数组显示是一样的
{pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"} <!--category是栏目 catid是顶级栏目也就是一级栏目 -->
{loop $data $r} <!--这个就是和循环一样的用法-->
<!--这个是判断当前的栏目是不是被选中,如果选中就变颜色-->
{if $catid==$r[catid] || $top_parentid==$r[catid]}
<a href="{$r[url]}">
<div class="h-item select">{$r[catname]}</div> <!--catname是栏目名称 -->
</a>
<div class="h-item2">/</div>
{else}
<a href="{$r[url]}">
<div class="h-item">{$r[catname]}</div>
</a>
<div class="h-item2">/</div>
{/if}
{/loop}
{/pc}
栏目中还有一个“首页”要处理
<!--判断栏目的颜色显示-->
{if $top_parentid==0}<!--判断首页显示是不是首页-->
<a href="{siteurl($siteid)}">
<div class="h-item select">首页</div>
</a>
<div class="h-item2">/</div>
{else}
<a href="{siteurl($siteid)}">
<div class="h-item">首页</div>
</a>
<div class="h-item2">/</div>
{/if}
到此头部已经结束了~~~
3.2 主体部分可以开始写了
(1)在主页中会有图片的,不可能是固定的所以也要进行后台的更换才可以,这样可以在后台建一个不在栏目显示的栏目,放图片,
在后台:内容----内容相关设置----栏目管理

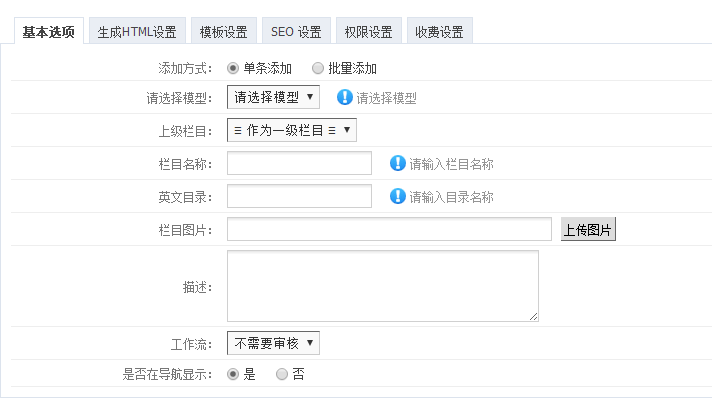
单击添加栏目,弹出添加栏目对话框(在这里进行编写要添加的栏目内容,不要忘了修改模板设置啊)


然后就是选择 选择右边的添加的栏目,然后在选择
选择右边的添加的栏目,然后在选择
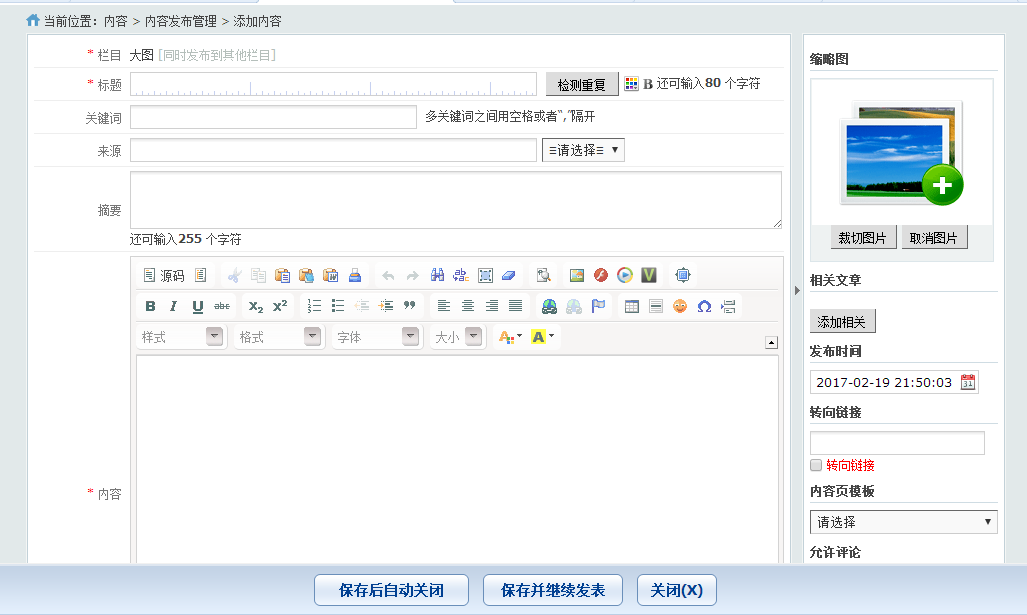
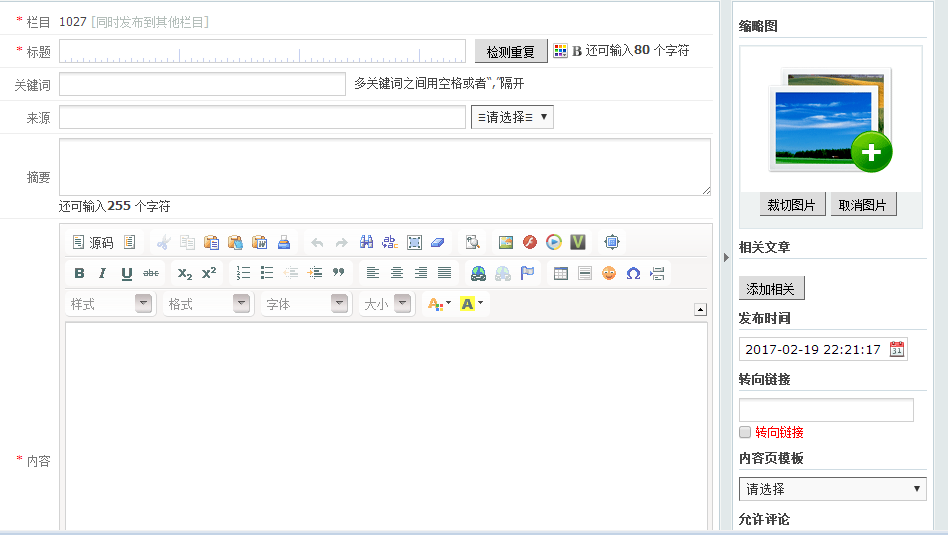
在弹出的窗口中进行编写

这样后台就修改结束了,接下来就是代码部分了
{pc:content action="lists" catid="16" order="id DESC" num="1"}
<!--lists是列表内容 catid是这个显示在后台的栏目id-->
{loop $data $key $val}
<!--大图 开始-->
<div class="bigimg">
<img src="{$val[thumb]}" /> <!--thumb是指缩略图-->
</div>
<!--大图 结束-->
{/loop}
{/pc}
这样就可以在后台随意换图片了~
(2)栏目的跳转,这里肯定是要跳转到相应的页面,所以要修改它的链接地址了,单击相应图片,进入相应页面
<div class="three-item">
<!--这里的就是后天相对应的栏目id-->
<a href="{$CATEGORYS[11]['url']}"> <!--$CATEGORYS[11]从这个数组中取索引-->
<img src="{IMG_PATH}images/three1.png" />
</a>
</div>
这个列子就够了,其他的链接直接相对应的修改就可以啦
(3)关键字,标题等

写出一个例子,
{pc:content action="lists" catid="10" order="id DESC" num="6" moreinfo="1"}
{loop $data $key $val}
<div class="yxxm-item">
<a href="{$val[url]}">
<img src="{$val[thumb]}" /></a> <!--前面提过thumb是调的缩略图-->
<div class="yxxm-name">
项目名称:
<span>{$val[title]}</span> <!--title是图片中的标题位置-->
</div>
<div class="yxxm-user">
客 户:
<span>{$val[keywords]}</span> <!--keywords是图片中的关键字位置-->
</div>
<div class="yxxm-context">
功 能:
<span style="width: 77%;">{$val[description]}</span> <!--description是摘要部分-->
</div>
<div class="yxxm-context">
开发人员:
<span>
{php list($copyfrom) = explode('|',$val['copyfrom'])} <!--copyfrom是来源部分-->
{$copyfrom}
</span>
</div>
</div>
{/loop}
{/pc}
(4)分页的写法
在属性的后面加上page属性就可以了,例如
<div class="list-title"> {$CATEGORYS[$catid][catname]}列表</div>
{pc:content action="lists" catid="$catid" order="id DESC" num="2" page="$page"} <!--num是显示多少数据-->
{loop $data $key $val}
<div class="right-item">
<a href="{$val[url]}">
<div class="item-context">{$val[title]}</div>
</a>
<div class="item-time">{$val[inputtime]}</div>
</div>
{/loop}
{/pc}
<!--分页-->
<div class="paging">
{$pages} <!--记得这个属性-->
</div>

(5)添加友情链接
首先是后台:模块----友情链接,在右边点击“添加内容”,进行添加链接内容

添加完成后,就进行遍历就好啦
{pc:link action="type_list" typeid="0" siteid="$siteid" linktype="1" order="listorder DESC" num="8" return="pic_link"}
{loop $pic_link $v}
<a href="{$v['url']}">{$v['name']}</a> <!--遍历的-->
{/loop}
{/pc}
PHPCMS-后台管理中心的更多相关文章
- phpcms后台管理
phpcms从网上下载就好了,记住这个要安装在Wamp中的www文件下 从网页输入网址进入后台控制 输入密码账号,即进入后台控制界面: 后台管理有自带的网页模板把他换成自己的模板: 修改站点: 把 ...
- 如何修改ECSHOP后台管理中心的Title信息
下图中红色圈定的部分就是本次修改要改的地方 修改方法其实很简单的:打开语言包文件 /languages/zh_cn/admin/common.php 将 $_LANG['app_name'] = ' ...
- 后台管理UI的选择
最近要做一个企业的OA系统,以前一直使用EasyUI,一切都好,但感觉有点土了,想换成现在流行的Bootstrap为基础的后台UI风格,想满足的条件应该达到如下几个: 1.美观.大方.简洁 2.兼容I ...
- 集成一体化的移动POS开单扫描解决方案--"移动开单掌上POS"。它集后台管理软件
针对商贸企业的批发.零售管理设计的软硬件集成一体化的移动POS开单扫描解决方案--"移动开单掌上POS".它集后台管理软件.商品价格.库存等信息查询,店铺.展销会开单,移动捡货配送 ...
- PHPCMS后台密码忘记解决办法
什么是PHPCMS? PHPCMS是一款网站管理软件.该软件采用模块化开发,支持多种分类方式,使用它可方便实现个性化网站的设计.开发与维护.它支持众多的程序组合,可轻松实现网站平台迁移,并可广泛满足各 ...
- 学用MVC4做网站六:后台管理(续)
关于后台的说明: 后台将会用easyui + ajax模式. 这里涉及两个问题,一个是使用easyui如何在前台验证模型的问题,另一个是ajax提交后返回数据. 一.Easyui验证 前台验证采用ea ...
- Metronic – 超赞!基于 Bootstrap 的响应式后台管理模板
Metronic 是一套精美的响应式后台管理模板,基于强大的 Twitter Bootstrap 框架实现.Metronic 拥有简洁优雅的 Metro UI 风格界面,6 种颜色可选,76 个模板页 ...
- 后台管理UI皮肤的选择
后台管理UI的选择 目录 一.EasyUI 二.DWZ JUI 三.HUI 四.BUI 五.Ace Admin 六.Metronic 七.H+ UI 八.Admin LTE 九.INSPINIA 十. ...
- discuzX3后台管理插件开发入门
discuz官方有完整的插件开发文档,详见: http://open.discuz.net/?ac=document&page=dev_plugin 关于discuz前台插件入门可以见这篇文: ...
随机推荐
- tp框架实现ajax注册验证
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Java 基础类型转换byte数组, byte数组转换基础类型
Java 基础类型转换byte数组, byte数组转换基础类型 Java类型转换 java类对象转化为byte数组
- 012-ViewState状态保持
客户端的状态保持方案:ViewState.隐藏域.Cookies.控件状态.URL查询参数服务端的状态保持方案:Session(会话).Application.Caching(缓存).DataBase ...
- Ubuntu14.04 64bit编译u-boot-2016.07提示 Your dtc is too old, please upgrade to dtc 1.4 or newer
Author:AP0904225版权声明:本文为博主原创文章,转载请标明出处. Ubuntu14.04 64bit环境下编译u-boot-2016.07提示如下错误: CHK include/conf ...
- IOS开发之按钮控件Button详解
reference:http://mxcvns.lofter.com/post/1d23b1a3_685d59d 首先是继承问题,UIButton继承于UIControl,而UIControl继承于U ...
- Java web入门
1.java 设计模式:http://blog.csdn.net/JAVE_LOVER/article/category/2379703 2.Java web框架的思考:http://www.osch ...
- .net中的4种事务总结
在 一个MIS系统中,没有用事务那就绝对是有问题的,要么就只有一种情况:你的系统实在是太小了,业务业务逻辑有只要一步执行就可以完成了.因此掌握事务处 理的方法是很重要,进我的归类在.net中大致有以下 ...
- 学习swing界面
最近做自动数据平台,没有界面.周末于是想用java实现一个可视化的界面. package cn.wuwenfu.swing; import java.awt.FlowLayout; import ja ...
- 微信上传图片接口实现 JS
//2.微信上传图片接口实现 <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></scri ...
- FarPoint Spread ChildView子视图
有一种需求场景在很多地方都会用到,就是父子关系(头表和子表的关系),比如订单和订单明细. 做过winform的朋友第spread控件应该比较熟悉,或者了解.他的展示方式就通过一个关联关系就可以了,下面 ...
