几行实现圆形头像,以及一些常见需求形状自定义ImageView组件
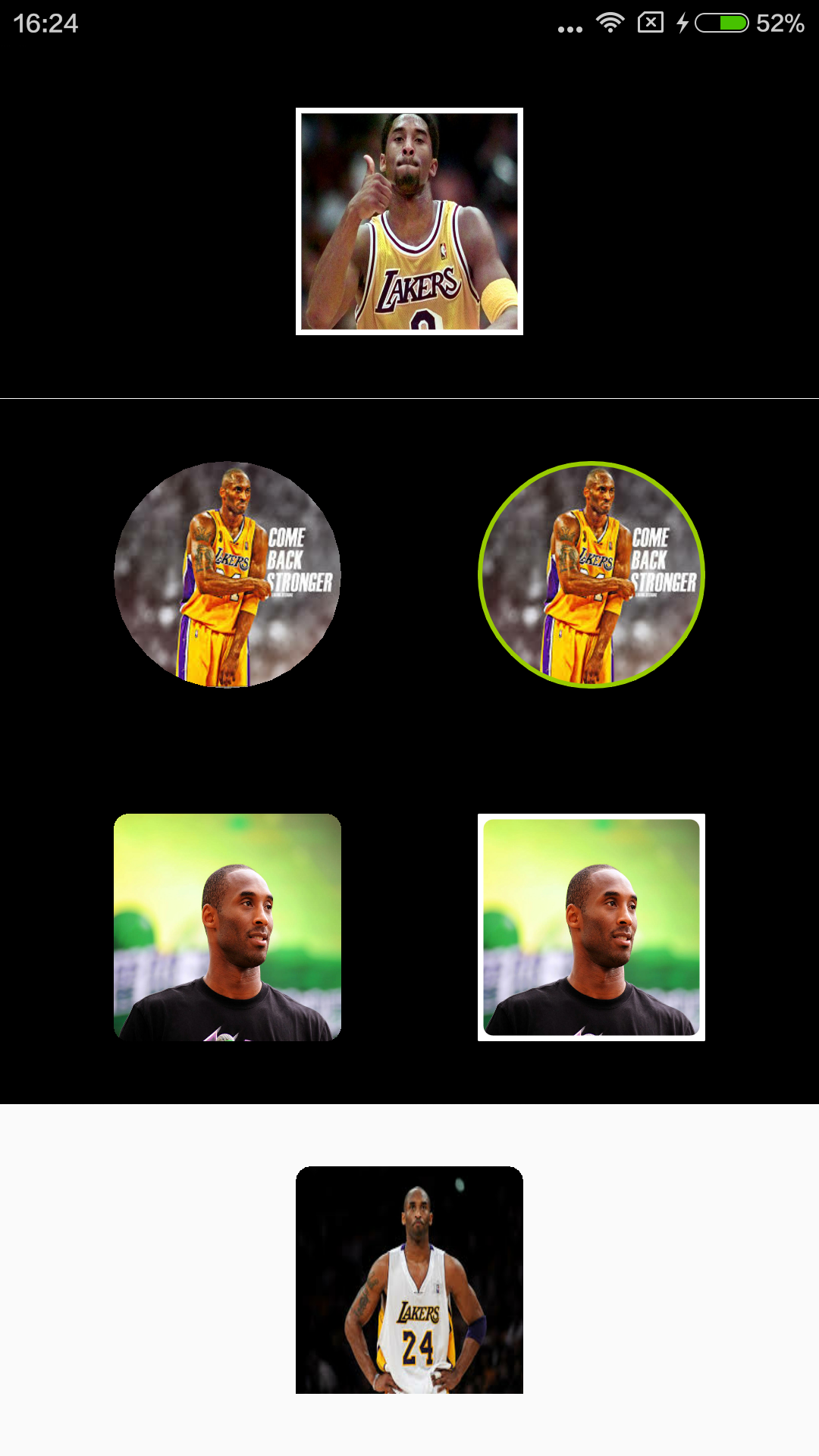
在实际开发中,我们经常会遇到这样的需求,就是无论图片长啥样,我们都要其显示成圆形、圆形加一个边框、矩形加边框,带圆角的矩形等等,我已把自己平常用的组件和demo上传到了github(https://github.com/mapleyuan/RoundImageView)上,效果如下。大家有兴趣的可以下下来使用,发现有什么问题也欢迎向我提出。

下面我大概讲下实现。
首先当然是继承ImageView,重写onDraw()方法。我们来看看onDraw的实现:
protected void onDraw(Canvas canvas) {
canvas.save();
drawPath();
canvas.clipPath(mPath);
super.onDraw(canvas);
canvas.restore();
drawCanvas(canvas);
}
先调用了一个绘制区域的方法,那再来看下这个方法的实现:
private void drawPath() {
……………………..……………………..
省略不关键部分
……………………...…………………….
case CIRCLE:
float r = Math.min(width, height) / 2;
mPath.reset();
mPath.addCircle(width / 2, height / 2, r, Path.Direction.CW);
mPath.close();
break;
……………………...…………………….
省略不关键部分
……………………...…………………….
}
可以看到,调用了addCircle方法,顺时针绘制了一个圆。回到onDraw方法,调用了Canvas的clipPath方法对view进行了裁剪,然后再绘制就相当于在上面盖了一层蒙板。OK,到这里,我们就已经实现了一个圆形头像。假如,你还不满足于此,比如想加上一个边框,那么
继续往下看,发现又调用了drawCanvas方法
private void drawCanvas(Canvas canvas) {
int width = getWidth();
int height = getHeight();
if (mBorderWidth <= 0) {
return;
}
mBorderPaint.setColor(mBorderColor);
mBorderPaint.setStrokeWidth(mBorderWidth);
mBorderPaint.setStyle(Paint.Style.STROKE);
mBorderPaint.setAntiAlias(true);
……………………...…………………….
省略不关键部分
……………………...…………………….
case CIRCLE:
float r = Math.min(width, height) / 2;
canvas.drawCircle(width / 2, height / 2, r - mBorderWidth / 2, mBorderPaint);
break;
……………………...…………………….
省略不关键部分
……………………...…………………….
}
通过对画笔设置宽度,颜色,最后在canvas进行绘制圆圈。至此,我们基本上就实现了圆形imgeview功能,对于其他形状,原理类似。更多代码详情欢迎到github(https://github.com/mapleyuan/RoundImageView)上下载,也欢迎关注指出问题。后续也会陆续把平常常用组件放上去,欢迎关注下载,谢谢~
几行实现圆形头像,以及一些常见需求形状自定义ImageView组件的更多相关文章
- 圆形头像以及一些常见需求形状自定义ImageView组件
在实际开发中,我们经常会遇到这样的需求,就是无论图片长啥样,我们都要其显示成圆形.圆形加一个边框.矩形加边框,带圆角的矩形等等,lib和demo下载地址:https://github.com/mapl ...
- Flutter 图片、圆形头像、圆角图片....各种形状
图片 1. 本地图片 Image.asset 加载项目资源包的图片 //先将图片拷贝到项目 images 目录中,然后在 pubspec.yaml文件配置文件相对路径到 assets Image.as ...
- Android之圆形头像裁切
PS:今天项目测试组发现,百度地图定位的数据坐标位置是正确的,但是显示的数据是错误的.最后查来查去发现,那个商厦在百度地图上根本就没有那条数据,这让我如何显示,当初就推崇使用高德地图定位,上面的数据量 ...
- Android ImageView圆形头像
转载自:http://m.oschina.net/blog/321024 Android ImageView圆形头像 图片完全解析 我们在做项目的时候会用到圆形的图片,比如用户头像,类似QQ.用户在用 ...
- 自定义控件--CircleImageView(类似于QQ、微信圆形头像自定义控件)
现在基本上所有的需要用户注册的APP都有一个需要用户上传头像的需求,上传的头像基本都是类似于QQ.微信等社交应用圆形头像.最近,正在做的一个社交应用多处需要用到这种圆形头像的处理,总不能每次都对图片做 ...
- Android特效专辑(五)——自定义圆形头像和仿MIUI卸载动画—粒子爆炸
Android特效专辑(五)--自定义圆形头像和仿MIUI卸载动画-粒子爆炸 好的,各位亲爱的朋友,今天讲的特效还是比较炫的,首先,我们会讲一个自定义圆形的imageView,接着,我们会来实现粒子爆 ...
- CSS之样式属性(背景固定、圆形头像、模态框)
CSS属性 一.宽和高 width属性可以为元素设置宽度. height属性可以为元素设置高度. 块级标签才能设置宽度,内联标签的宽度由内容来决定. div {width: 1000px;backgr ...
- 【转】Android ImageView圆形头像
Android ImageView圆形头像 图片完全解析 我们在做项目的时候会用到圆形的图片,比如用户头像,类似QQ.用户在用QQ更换头像的时候,上传的图片都是矩形的,但显示的时候确是圆形的. 原理: ...
- PHP 使用GD库合成带二维码和圆形头像的海报步骤以及源码实现
PHP 使用GD库合成带二维码和圆形头像的海报步骤以及源码实现 之前记录过一篇文章,不过那只是简单将二维码合成到海报中去,这次还要合成头像,而且是圆形.所需要素材就不一一列举,直接代码吧 1.先获取用 ...
随机推荐
- django中通过model名字获取model
django1.6, 通过字符串和get_app.get_model获得对应的object 只需要两行代码: from django.db.models import get_model get_mo ...
- jquery密码强度检测
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 编程算法 - 切割排序 代码(C)
切割排序 代码(C) 本文地址: http://blog.csdn.net/caroline_wendy 排序切割, 把一个数组分为, 大于k\小于k\等于k的三个部分. 能够使用高速排序的Parti ...
- Mac下Android配置及unity3d的导出Android
昨晚实在弄的太晚了,费尽脑汁才弄出来. ok,关于mac下的eclipse的安卓配置,我仅仅贴一个网址,就ok了 http://developer.android.com/sdk/index.html ...
- JavaScript超大整数加法
原文:JavaScript超大整数加法 什么是「超大整数」? JavaScript 采用 IEEE754标准 中的浮点数算法来表示数字 Number. 我也没花时间去详细了解 IEEE754标准 ,但 ...
- VS2015 ASP.NET5 Web项目
VS2015 ASP.NET5 Web项目结构浅析 前言 本文个人同步博客地址http://aehyok.com/Blog/Detail/76.html 在安装好VS2015之后,一直想看看新版本 ...
- Spring IOC之基于JAVA的配置
基础内容:@Bean 和 @Configuration 在Spring中新的支持java配置的核心组件是 @Configuration注解的类和@Bean注解的方法. @Bean注解被用于表明一个方法 ...
- Spring IOC之 使用JSR 330标准注解
从Spring 3.0开始,Spring提供了对 JSR 330标准注解的支持.这些注解可以喝Spring注解一样被扫描到.你只需要将相关的Jar包加入到你的classpath中即可. 注意:如果你使 ...
- Web服务器性能/压力测试工具http_load、webbench、ab、Siege使用教程
一.http_load 程序非常小,解压后也不到100K http_load以并行复用的方式运行,用以测试web服务器的吞吐量与负载.但是它不同于大多数压力测试工 具,它可以以一个单一的进程运行,一般 ...
- .net图片自动裁剪白边函数案例
1.项目要求上传白底的图片要进行裁剪白边,于是同事谢了个函数感觉很好用. 2. #region 剪切白边 /// <summary> /// 剪切白边 /// </summary&g ...
