webpack实践(四)- html-webpack-plugin
webpack系列博客中代码均在github上:https://github.com/JEmbrace/webpack-practice
《webpack实践(三)- html-webpack-plugin》
《webpack实践(四)- html-webpack-plugin》
一.前言
在上一篇 《webpack实践(三)- html-webpack-plugin》文章中,我们简单的使用了一下html-webpack-pluin这个插件:创建实例并传入template选项,并且演示了插件生成一个新模板并将打包后的脚本自动引入到模板文件中和插件使用原有模板并将打包后的脚本自动引入到模板文件中这两个功能。
那对于html-webpack-plugin这个插件来说,除了前面演示过的template配置项之外,它还有很多可配置的选项。
接下来我们就来研究一下html-webpack-plugin这个插件其他可选的配置项。
二.title
title配置项可用于生成html的标题,基本语法: title:{String}
webpack.config.js
- // 第一步:引入
- var htmlWepackPlugin = require('html-webpack-plugin')
- var path = require('path');
- module.exports = {
- mode: 'development',
- entry: {
- main: './index.js'
- },
- output: {
- path: path.resolve(__dirname,'dist'),
- filename: 'index.bundle.js'
- },
- // 第二步:创建html-webpack-plugin的实例,配置到plugins选项中
- plugins:[
- new htmlWepackPlugin({
- // title配置项可用于生成html的标题
- title: 'webpack实践(四)- html-webpack-plugin',
- template: './index.html'
- })
- ]
- };
使用webpack打包后的结果文件dist/index.html

我们发现打包后的结果文件并没有生成相应的title,那实际上要想模板文件正常显示配置的title这里有两种办法:
第一种就是不使用我们自己编写的index.html模板,即不配置template选项,让html-webpack-plugin帮我们生成一个模板文件
我们将webpack.config.js中的template选项注释掉
webpack.config.js
- // 第一步:引入
- var htmlWepackPlugin = require('html-webpack-plugin')
- var path = require('path');
- module.exports = {
- mode: 'development',
- entry: {
- main: './index.js'
- },
- output: {
- path: path.resolve(__dirname,'dist'),
- filename: 'index.bundle.js'
- },
- // 第二步:创建html-webpack-plugin的实例,配置到plugins选项中
- plugins:[
- new htmlWepackPlugin({
- // title配置项可用于生成html的标题
- title: 'webpack实践(四)- html-webpack-plugin',
- // template: './index.html'
- })
- ]
- };
重新打包查看dist/index.html 结果:

可以看到title已经成功显示。
那第二种就是当我们需要使用我们自己的模板,即有template配置选项的时候。那么这个时候我们就需要在模板中使用 <%= htmlWebpackPlugin.options.title%>这样的语法去获取title并且展示到模板中。
我们先将刚刚注释的template放开
webpack.config.js
- // 第一步:引入
- var htmlWepackPlugin = require('html-webpack-plugin')
- var path = require('path');
- module.exports = {
- mode: 'development',
- entry: {
- main: './index.js'
- },
- output: {
- path: path.resolve(__dirname,'dist'),
- filename: 'index.bundle.js'
- },
- // 第二步:创建html-webpack-plugin的实例,配置到plugins选项中
- plugins:[
- new htmlWepackPlugin({
- // title配置项可用于生成html的标题
- title: 'webpack实践(四)- html-webpack-plugin',
- template: './index.html'
- })
- ]
- };
然后在修改根目录下我们的模板文件index.html
- <html>
- <head>
- <meta charset="utf-8" />
- <title><%= htmlWebpackPlugin.options.title %></title>
- </head>
- <body>
- <h1>webpack实践(四)- html-webpack-plugin</h1>
- </body>
- </html>
打包查看dist/index.html结果文件

可以看到,这次使用了我们自己的模板,并且将title成功的应用到了打包后的结果模板中。
三.filename
filename表示的是我们最终打包后的模板文件名,基本语法: filename:{String}
前面的配置中,我们没有指定filename,生成后的模板名都是index.html,也可知当该参数缺省时,生成的模板文件名默认为index.html。
接着,我们加入这个配置项
webpack.config.js
- // 第一步:引入
- var htmlWepackPlugin = require('html-webpack-plugin')
- var path = require('path');
- module.exports = {
- mode: 'development',
- entry: {
- main: './index.js'
- },
- output: {
- path: path.resolve(__dirname,'dist'),
- filename: 'index.bundle.js'
- },
- // 第二步:创建html-webpack-plugin的实例,配置到plugins选项中
- plugins:[
- new htmlWepackPlugin({
- // title配置项可用于生成html的标题
- title: 'webpack实践(四)- html-webpack-plugin',
- template: './index.html',
- filename: 'resultIndex.html'
- })
- ]
- };
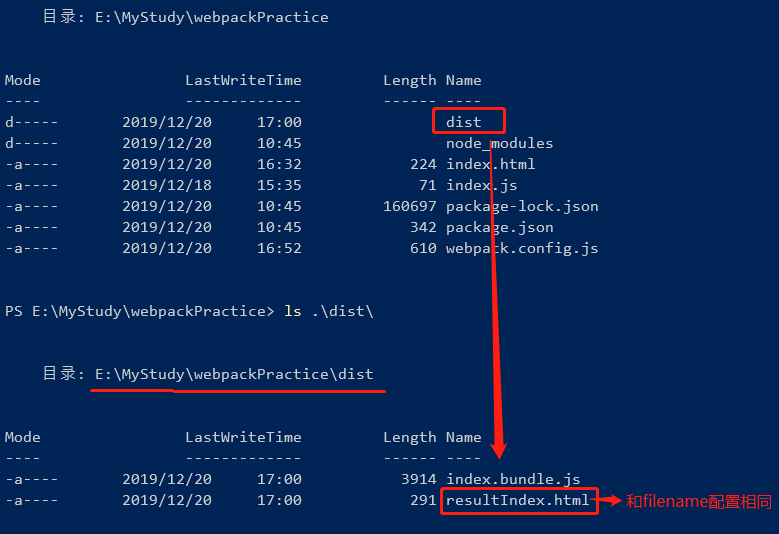
打包查看生成的目录和文件
备注:本次的打包结果不会覆盖上次的结果,因此为了看清楚本次结果,最好将上次打包后的dist目录删除。

可以看到打包后的结果文件已经和fielname的配置一致。
那么filename的值还可以是一个路径
webpack.config.js
- // 第一步:引入
- var htmlWepackPlugin = require('html-webpack-plugin')
- var path = require('path');
- module.exports = {
- mode: 'development',
- entry: {
- main: './index.js'
- },
- output: {
- path: path.resolve(__dirname,'dist'),
- filename: 'index.bundle.js'
- },
- // 第二步:创建html-webpack-plugin的实例,配置到plugins选项中
- plugins:[
- new htmlWepackPlugin({
- // title配置项可用于生成html的标题
- title: 'webpack实践(四)- html-webpack-plugin',
- template: './index.html',
- filename: 'template/resultIndex.html'
- })
- ]
- };
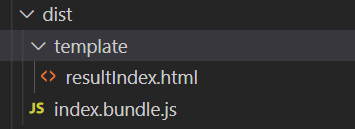
打包后的结果

四.inject
inject配置项用于指定打包后的javascript资源引入位置,基本语法: inject:{Boolean|String}。其中Boolean有两个值可配置:true和false;String类型也有两个值可选:‘body’和‘head’。对于Boolean类型的true值和String类型的body值,会指定将打包后的javascript资源引入位置放到body元素的底部;而false指定模板不引入javascript资源;head则指定将资源引入位置放到head元素中。
那么接下来我们将inject的值分别配置为true、false、body和head这四个值。
1.inject:true
webpack.config.js
- // 第一步:引入
- var htmlWepackPlugin = require('html-webpack-plugin')
- var path = require('path');
- module.exports = {
- mode: 'development',
- entry: {
- main: './index.js'
- },
- output: {
- path: path.resolve(__dirname,'dist'),
- filename: 'index.bundle.js'
- },
- // 第二步:创建html-webpack-plugin的实例,配置到plugins选项中
- plugins:[
- new htmlWepackPlugin({
- // title配置项可用于生成html的标题
- title: 'webpack实践(四)- html-webpack-plugin',
- template: './index.html',
- filename: 'template/resultIndex.html',
- inject: true
- })
- ]
- };
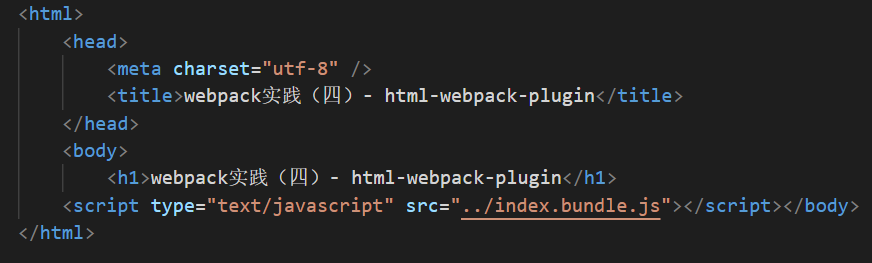
结果文件
dist/template/resultIndex.html

2.inject:false
webpack.config.js
- // 第一步:引入
- var htmlWepackPlugin = require('html-webpack-plugin')
- var path = require('path');
- module.exports = {
- mode: 'development',
- entry: {
- main: './index.js'
- },
- output: {
- path: path.resolve(__dirname,'dist'),
- filename: 'index.bundle.js'
- },
- // 第二步:创建html-webpack-plugin的实例,配置到plugins选项中
- plugins:[
- new htmlWepackPlugin({
- // title配置项可用于生成html的标题
- title: 'webpack实践(四)- html-webpack-plugin',
- template: './index.html',
- filename: 'template/resultIndex.html',
- inject: false
- })
- ]
- };
结果文件
dist/template/resultIndex.html

3.inject:body
webpack.config.js
- // 第一步:引入
- var htmlWepackPlugin = require('html-webpack-plugin')
- var path = require('path');
- module.exports = {
- mode: 'development',
- entry: {
- main: './index.js'
- },
- output: {
- path: path.resolve(__dirname,'dist'),
- filename: 'index.bundle.js'
- },
- // 第二步:创建html-webpack-plugin的实例,配置到plugins选项中
- plugins:[
- new htmlWepackPlugin({
- // title配置项可用于生成html的标题
- title: 'webpack实践(四)- html-webpack-plugin',
- template: './index.html',
- filename: 'template/resultIndex.html',
- inject: 'body'
- })
- ]
- };
结果文件
dist/template/resultIndex.html

4.inject:head
webpack.config.js
- // 第一步:引入
- var htmlWepackPlugin = require('html-webpack-plugin')
- var path = require('path');
- module.exports = {
- mode: 'development',
- entry: {
- main: './index.js'
- },
- output: {
- path: path.resolve(__dirname,'dist'),
- filename: 'index.bundle.js'
- },
- // 第二步:创建html-webpack-plugin的实例,配置到plugins选项中
- plugins:[
- new htmlWepackPlugin({
- // title配置项可用于生成html的标题
- title: 'webpack实践(四)- html-webpack-plugin',
- template: './index.html',
- filename: 'template/resultIndex.html',
- inject: 'head'
- })
- ]
- };
结果文件
dist/template/resultIndex.html

五.minify
minify的作用就是对打包后的html进行压缩配置,基本语法为:minify:{Boolean|Object}
minify的默认值为Boolean类型的false值,表示不对html结果进行压缩;
对于Object类型的,minify也有很多可选的配置项。
1.caseSensitive
是否以区分大小写的方式处理自定义HTML标签的属性,默认值为fasle,表示不区分大小写(不区分大小写即源文件中的包含大小写的属性会被转化为小写)。
设置minify.caseSensitive为fasle
webpack.config.js

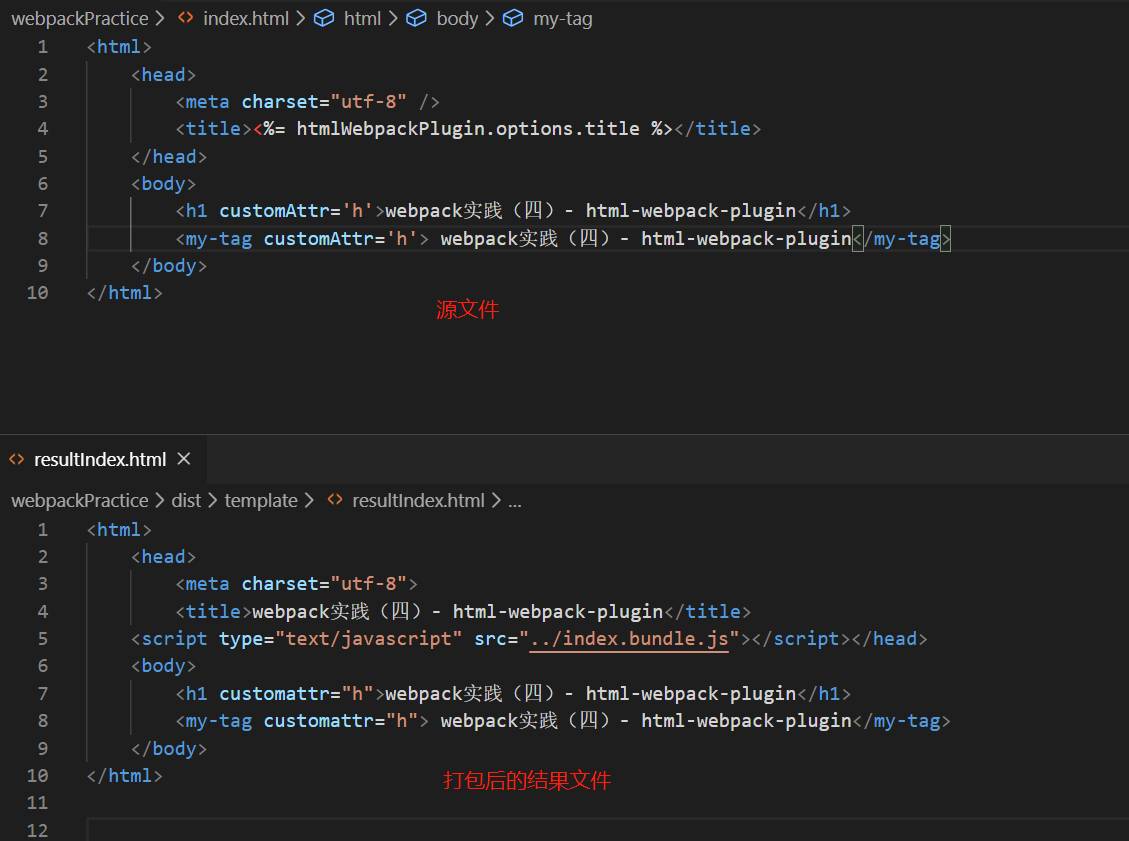
源文件和打包后的结果文件对比

可以看到,当minify设置为false的时候,不管是自定义标签的属性,还是HTML原有的标签属性,都会全部转化为小写(这里的结果和官方文档的说法有些出入)
设置minify.caseSensitive为true
webpack.config.js

源文件和打包后的结果文件对比

minify设置为true即表示区分大小写,因此可看到源文件中大写的属性在结果文件中保持不变。
2.minifyCSS
minifyCSS表示是否压缩html中的样式,其中样式包括style标签内部的样式和写在元素上的样式。其默认值为false,表示不对这些样式做额外处理,这里不演示值为false的配置。
webpack.config.js

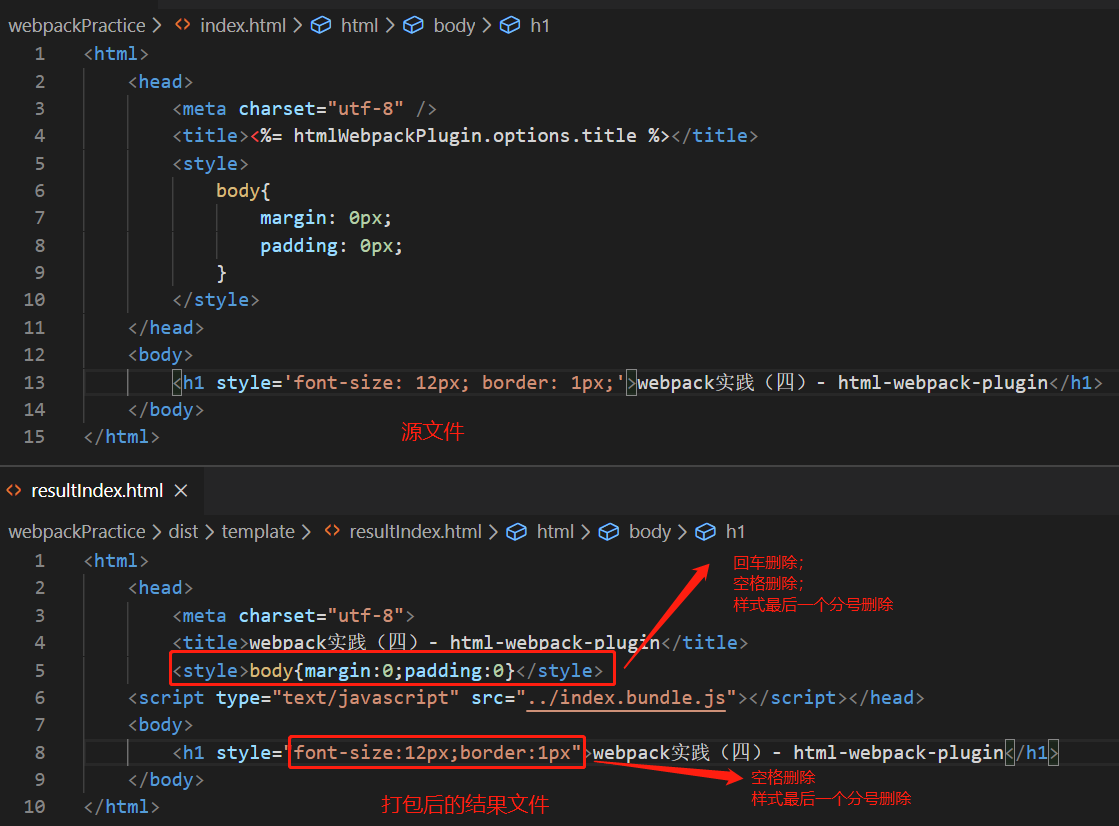
源文件和打包后的结果文件对比

3.minifyJS
压缩html中的JavaScript代码。
webpack.config.js

源模板文件
- <html>
- <head>
- <meta charset="utf-8" />
- <title><%= htmlWebpackPlugin.options.title %></title>
- </head>
- <body>
- <h1>webpack实践(四)- html-webpack-plugin</h1>
- <script type="text/javascript">
- var h1Ele = document.getElementsByTagName('h1')[0];
- var innerHTML = h1Ele.innerHTML;
- console.log(innerHTML);
- </script>
- </body>
- </html>
打包后的模板文件
- <html>
- <head>
- <meta charset="utf-8">
- <title>webpack实践(四)- html-webpack-plugin</title>
- <script type="text/javascript" src="../index.bundle.js"></script></head>
- <body>
- <h1>webpack实践(四)- html-webpack-plugin</h1>
- <script type="text/javascript">var h1Ele=document.getElementsByTagName("h1")[0],innerHTML=h1Ele.innerHTML;console.log(innerHTML)</script>
- </body>
- </html>
可以看到minifyJS对JavaScript代码不仅进行了空格、换行和最后一行代码分号的进行了删除,同时在变量的定义也和源代码有些差异。
4.removeComments
这个从字面意思就能看出来是删除HTML模板中的注释代码,默认值为false,表示不删除注释。
而且当该项配置设置为true时,仅删除html代码中的注释,不删除style和javascript代码片段中的注释。
webpack.config.js

源文件
- <html>
- <head>
- <meta charset="utf-8" />
- <title><%= htmlWebpackPlugin.options.title %></title>
- <style>
- /* 写点样式 */
- h1{
- font-size: 12px;
- color: #ccc;
- }
- </style>
- </head>
- <body>
- <!-- 这里是h1标签 -->
- <h1>webpack实践(四)- html-webpack-plugin</h1>
- <script type="text/javascript">
- // 获取h1元素,并打印h1元素的innerHTML
- var h1Ele = document.getElementsByTagName('h1')[0];
- var innerHTML = h1Ele.innerHTML;
- console.log(innerHTML);
- </script>
- </body>
- </html>
打包后的结果文件
- <html>
- <head>
- <meta charset="utf-8">
- <title>webpack实践(四)- html-webpack-plugin</title>
- <style>
- /* 写点样式 */
- h1{
- font-size: 12px;
- color: #ccc;
- }
- </style>
- <script type="text/javascript" src="../index.bundle.js"></script></head>
- <body>
- <h1>webpack实践(四)- html-webpack-plugin</h1>
- <script type="text/javascript">
- // 获取h1元素,并打印h1元素的innerHTML
- var h1Ele = document.getElementsByTagName('h1')[0];
- var innerHTML = h1Ele.innerHTML;
- console.log(innerHTML);
- </script>
- </body>
- </html>
从源文件中可以看到,我们给html代码中、style和javascript代码中均添加了注释,而打包后的结果文件中只有html中的注释被移除。
六.总结
本篇文章总结了html-webpack-plugins插件中常用的一些可选配置项,分别为:title、filename、inject和minify。
而实际上还有一些常见的可选配置项没有列出来,后续若能在实际需求中用到,在继续补充。

webpack实践(四)- html-webpack-plugin的更多相关文章
- webpack入门(四)——webpack loader 和plugin
什么是loader loaders是你用在app源码上的转换元件.他们是用node.js运行的,把源文件作为参数,返回新的资源的函数. 例如,你可以用loaders告诉webpack加载 coffee ...
- webpack实践总结
一.Loader写法及执行顺序 从webpack2起,loader的格式如下: module: { rules: [ {test: /\.css$/, use: ['style-loader','cs ...
- webpack实践(一)- 先入个门
一.前言 webpack是个啥呢?看官网的这段描述. webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler) 在我以前做纯html.css. ...
- webpack实践(三)- html-webpack-plugin
webpack系列博客中代码均在github上:https://github.com/JEmbrace/webpack-practice <webpack实践(一)- 先入个门> < ...
- webpack实践(二)- webpack配置文件
webpack系列博客中代码均在github上:https://github.com/JEmbrace/webpack-practice <webpack实践(一)- 先入个门> < ...
- npm scripts + webpack 实践经验(React、Nodejs)
最近用Webpack+npm scripts+Mongodb+Nodejs+React写了个后台项目,在用Webpack构建过程中遇到了许多坑,就写出来分享一下. 构建工具五花八门,想当年刚学会Gru ...
- webpack4 系列教程(十四):Clean Plugin and Watch Mode
作者按:因为教程所示图片使用的是 github 仓库图片,网速过慢的朋友请移步<webpack4 系列教程(十四):Clean Plugin and Watch Mode>原文地址.更欢迎 ...
- [Webpack] Use the Webpack Dashboard to Monitor Webpack Operations
Learn how to use the new Webpack Dashboard from Formidable Labs to display a pretty, useful output f ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
随机推荐
- Excel的常用函数
1.查找重复内容=IF(COUNTIF(A:A,A2)>1,"重复","") 2.重复内容首次出现时不提示=IF(COUNTIF(A$2:A2,A2)&g ...
- Rust 入门 (一)
Rust 语言的介绍.特性什么的都不说了,如有需要,请自行了解.这里我们直接进去正题. 一.开发环境 mac或linux系统,在命令行安装 curl https://sh.rustup.rs -sSf ...
- 京东物流出问题了?褥了30块羊毛 & 浅析系统架构
本人亲身经历,但后续的流程分析都是个人猜测的,毕竟没有实际做过这块的业务. 订单物流阻塞经过 火热的双11刚刚退去,截止今日,我在京东购买的矿泉水终于到货啦,下单两箱还只收到了一箱 :( ,从下单到收 ...
- d3.js 地铁轨道交通项目实战
上一章说了如何制作一个线路图,当然上一章是手写的JSON数据,当然手写的json数据有非常多的好处,例如可以应对客户的各种BT需求,但是大多数情况下我们都是使用地铁公司现成的JSON文件,话不多说我们 ...
- An end-to-end TextSpotter with Explicit Alignment and Attention
An end-to-end TextSpotter with Explicit Alignment and Attention 论文下载:http://cn.arxiv.org/pdf/1803.0 ...
- PowerMock学习(七)之Mock Constructor的使用
前言 我们在编码的时候,总习惯在构造器中传参数,那么在powermock中是怎么模拟带参数构造的呢,这并不难. 模拟场景 我们先模拟这样一个场景,通过dao中的传入一个是布尔类型(是否加载)和一个枚举 ...
- ES6扩展运算符...
对象的扩展运算符理解对象的扩展运算符其实很简单,只要记住一句话就可以: 对象中的扩展运算符(...)用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中 let bar = { a: 1, b: 2 ...
- 剑指Offer-29.最小的K个数(C++/Java)
题目: 输入n个整数,找出其中最小的K个数.例如输入4,5,1,6,2,7,3,8这8个数字,则最小的4个数字是1,2,3,4,. 分析: 最先想到的是将数组升序排列,返回前k个元素.不过排序的话效率 ...
- MYSQL删除
1.使用360卸载,并强力删除相关东东 2.清理注册表: A.HKEY_LOCAL_MACHINE\SYSTEM\ControlSet001\Services\Eventlog\Application ...
- python 2.x 中print >> sys.out ,print 与sys.out.write()的关系
print 会调用 sys.stdout 的 write 方法 以下两行在事实上等价: sys.stdout.write('hello,python'+'\n') print 'hello,pytho ...
