webpack学习2.1 模块化开发(JS模块化&CSS模块化)
一.JS模块化
命名空间,COMMONJS,AMD/CMD/UMD,ES6 module
1.什么是命名空间
库名.类别名.方法名
弊端:在命名空间重复生命,要记住完整的路径名(而且很长)
var NameSpace = {}
NameSpace.type = NameSpace.type || {} //已经定义了就是它自己,没有定义就赋值一个空对象给它,避免命名空间覆盖的问题
NameSpace.type.method = function () {}
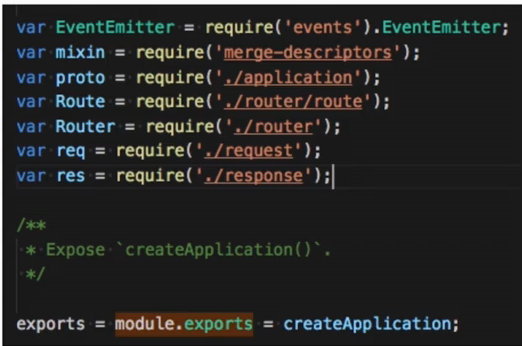
2.什么COMMONJS (服务器端使用COMMONJS,浏览器端用不了COMMONJS的模块规范)
- Modules/1.1.1
- 一个文件为一个模块
- 通过module.exports暴露模块接口
- 通过require引入模块
- 同步执行

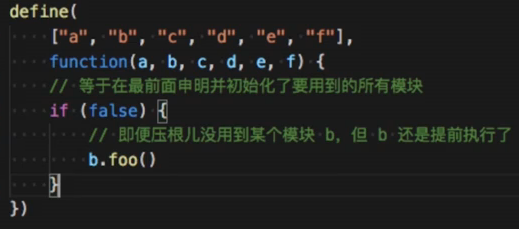
3.AMD(Async Module Definition)----异步模块定义(在浏览器端跑的)
- 使用define方法定义模块
- 使用require加载模块
- RequireJS
- 依赖前置,提前执行


4.CMD(Common Module Definition)
- 一个文件一个模块
- 使用define来定义一个模块
- 使用require来加载一个模块
- Sea JS
- 尽可能懒执行

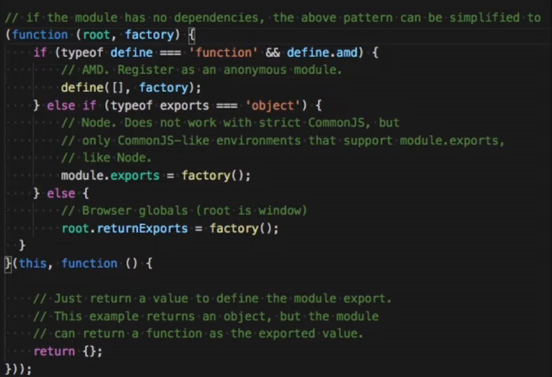
5.UMD(Universal Module Definition)-----通用模块定义通用解决方案
三个步骤
- 判断是否支持AMD
- 判断是否支持commonJS
- 如果都没有就定义为全局变量

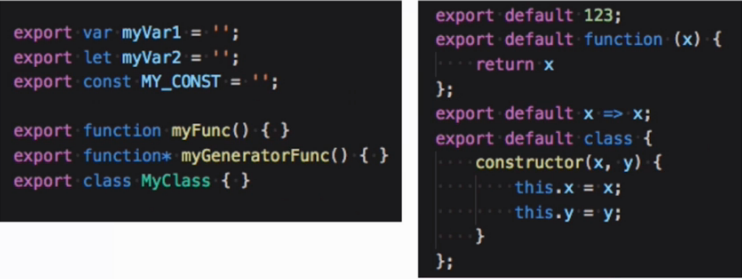
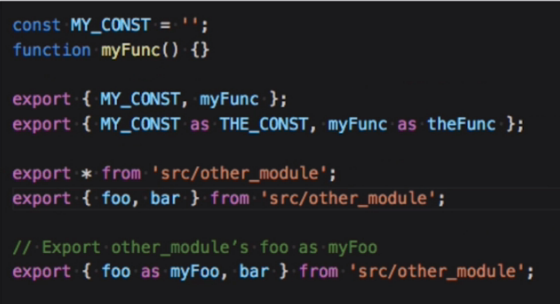
6.ESM(EcmaScript Module)(但是与之前的COMMONJS有些冲突)
一个文件一个模块
export/import



webpack支持三种模块化方式
- AMD(Require.js)
- ES Module(推荐的)[主流]
- CommonJS[主流]
二.CSS模块化
CSS设计模式
webpack学习2.1 模块化开发(JS模块化&CSS模块化)的更多相关文章
- [问题记录] webpack devServer HtmlWebpackPlugin 没有加载 js、css
webpack devServer 没有加载 js.css HtmlWebpackPlugin runtimeChunks 注入问题. 描述 写了一个极其简单的多页面 demo 启动开发服务器,发现样 ...
- webpack学习3.1由浅入深-打包JS
打包JS Step1:在新建的文件夹下新建一个sum.js文件,一个app.js文件 sum.js //es module export default function(a,b){ return a ...
- Javascript模块化开发-轻巧自制
Javascript模块化开发-轻巧自制 一.前言现在javascript的流行,前端的代码越来越复杂,所以我们需要软件工程的思想来开发前端.模块化是必不可少的,这样不仅能够提高代码的可维护性.可扩展 ...
- 【模块化开发】------requireJS的基本使用------【巷子】
前言 为了提高代码的复用度,开发人员会按照功能把大量的js代码分成若干文件,这样在多个页面就可以使用同一个文件了.,下面是某个网站的js引用情况 虽然代码的复用度提升了,但是缺点也体现了出来 缺点: ...
- Asp.net Mvc模块化开发系列(目录)
模块化开发是非常重要的,模块化开发是个系统性问题,为此我觉得有必须要写一个系列的文章才能基本说的清楚 那又为什么要写一个目录呢? 其一.是对我昨天承诺写一个系列新的文章的回应 其二.是先写出一个大纲, ...
- webpack学习(入门基础)
webpack的学习webpack是什么?1:加载模块(将JS.sass/less.图片等作为模块来处理使用) 2:进行打包 webpack的优势?1:webpack以commonJS(JS的规范)的 ...
- css模块化及CSS Modules使用详解
什么是css模块化? 为了理解css模块化思想,我们首先了解下,什么是模块化,在百度百科上的解释是,在系统的结构中,模块是可组合.分解和更换的单元.模块化是一种处理复杂系统分解成为更好的可管理模块的方 ...
- 谈CSS模块化【封装-继承-多态】
第一次听到“CSS模块化”这个词是在WebReBuild的第四届“重构人生”年会上,当时我还想,“哈,CSS也有模块化,我没听错吧?”事实上,我没听错,你也没看错,早就有CSS模块化这个概念了.之所以 ...
- 模块化开发(三)---通过node.js学习模块化开发
由于改文章有点大,部分代码格式有点问题,编辑之后博客园莫名其妙推出,有问题可以留言沟通. 什么是Node? 它是一个在浏览器之外可以解析和执行javascript代码的运行环 境,或者说是一个运行 ...
随机推荐
- linux 如何把一个装好的系统做成镜像(文件备份)
linux 如何把一个装好的系统做成镜像(文件备份) 我来答 浏览 11851 次来自电脑网络类芝麻团 2016-01-19 案例1(命令式操作) 像'ghost'那些备份系统,系统出了问题就恢复 ...
- 《VueRouter爬坑第三篇》-嵌套路由
VueRouter系列的文章示例编写时,项目是使用vue-cli脚手架搭建. 项目搭建的步骤和项目目录专门写了一篇文章:点击这里进行传送 后续VueRouter系列的文章的示例编写均基于该项目环境. ...
- day 15 内置函数二 递归 lamda sorted filter map 二分法求值
回顾 for i in dict #对字典进行遍历,拿到的是字典的key 今日主要内容 1. lambda 匿名函数 语法: lambda 参数:返回值 不能完成复杂的操作.只能写一行 注意: 1 ...
- 都9012了,Java8中的日期时间API你还没有掌握?
一,Java8日期时间API产生的前因后果 1.1 为什么要重新定义一套日期时间API 操作不方便:java中最初的Date不能直接对指定字段进行加减操作也不支持国际化,后来新增了Calendar,但 ...
- maven本地仓库路径和修改
1.本地仓库,顾名思义,就是Maven在本地存储构件的地方. 注:maven的本地仓库,在安装maven后并不会创建,它是在第一次执行maven命令的时候才被创建 maven本地仓库的默认位置:无论是 ...
- 使用python2连接操作db2
在python2.6下连接db2,步骤: 1.安装python2.6. (注:目前db2的驱动还不支持2.7) 2.安装setuptools,下载地址http://pypi.python.org/py ...
- Oracle procedure 在命令行里面执行出错
One procedure do well in SQL developer but error during exceute it under sqlplus command line: Remem ...
- jsp实现增加数据功能
1. 环境的搭建 软件 数据库 sql myeclipse 8.0 tomcat 6.0 2. 安装完 myeclipse 配置下 部署tomcat 6.0 =1=> =2=> 新 ...
- 链接脚本(Linker Script)应用实例(一)使用copy table将函数载入到RAM中运行
将函数载入到RAM中运行需要以下三个步骤: (1)用编译器命令#pragma section "<section name>" <user functions&g ...
- 了解BootLoader——基于MPC5744P Bootloader例程
一.BootLoader的作用:BootLoader是固化在PFlash中的一个程序,其作用可以分为两部分:boot和load. (1)boot:MCU上电时首先会运行BootLoader程序(因为它 ...
