NodeJS4-5静态资源服务器实战_优化压缩文件
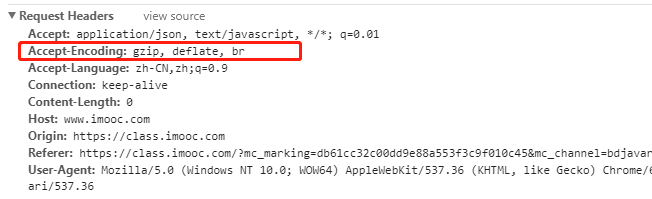
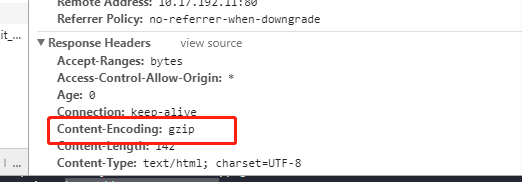
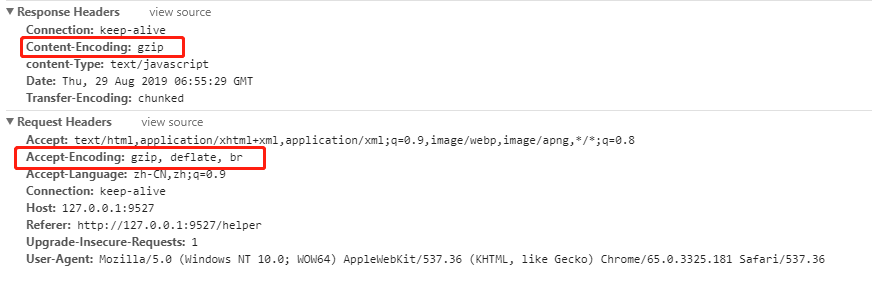
浏览器控制台看一下RequestHeader有一个Accept-Encoding,而RespondHeaders中也会有一个Content-Encoding和他进行对应.
Accept-Encoding当我们的浏览器发起一个文件的请求时告诉服务器支持哪几种压缩方式,也就是服务器用这几种压缩方式浏览器都能解压,当服务器接收到请求后,知道浏览器支持的压缩方式,服务器就会自动识别其中一种进行压缩并且告诉浏览器自己用了哪个方式压缩,浏览器知道后就知道用哪种对应方式解压了


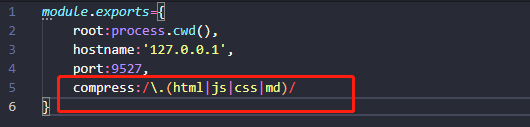
根据拓展名限制一下支持的几钟压缩类型
defaultConfig.js

压缩方法 compress,js
//压缩的方法
/**rs 肯定需要,要知道自己需要压缩什么 客户端(浏览器支持哪几种压缩类型),
* req 客户端再requestHeader中声明的
* res 压缩完成之后,需要告诉浏览器使用哪种压缩类型压缩,方便浏览器用对应方式进行解压
* */
const {
createGzip,
CreateDeflate
} = require('zlib')
module.exports = (rs, req, res) => {
const acceptEncoding = req.headers['accept-encoding'];
/* 有两种情况不能压缩
1.浏览器已经声明不支持任何压缩方式,拿不到这个信息
2.拿到的东西里面没有服务器支持
*/
if (!acceptEncoding || !acceptEncoding.match(/\b(gzip|deflate)/)) {
return rs
} else if (acceptEncoding.match(/\bgzip\b/)) {
{
res.setHeader('Content-Encoding', 'gzip')
return rs.pipe(createGzip())
}
}else if (acceptEncoding.match(/\bdeflate\b/)) {
{
res.setHeader('Content-Encoding', 'deflate')
return rs.pipe(createGzip())
}
}
}
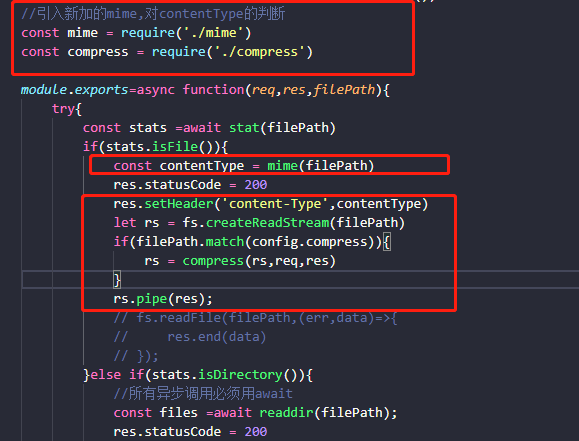
route.js 引用compress

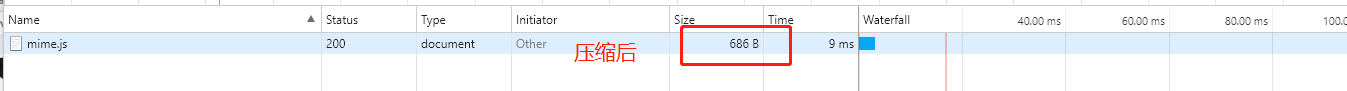
运行结果


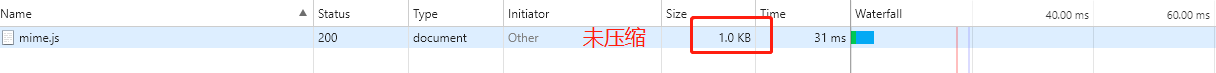
如果把相关压缩的代码注释掉


NodeJS4-5静态资源服务器实战_优化压缩文件的更多相关文章
- NodeJS4-3静态资源服务器实战_优化成近似同步写法
实例3 上面有点回调,优化成近似同步的写法 route.js const fs =require('fs') const promisify = require('util').promisify; ...
- NodeJS4-4静态资源服务器实战_优化引入模板引擎
引入模板引擎(handlebars) cnpm i handlebars 结构大概是这样子的,新建模板dir.tpl文件和route.js dir.tpl <!DOCTYPE html> ...
- NodeJS4-2静态资源服务器实战_实现获取文件路径
实例2 : 实现获取文件路径,判断是文件还是文件夹,如果是文件夹就显示里面的列表文件,如果是文件就显示里面的内容 defaultConfig.js module.exports={ root:proc ...
- NodeJS4-8静态资源服务器实战_构建cli工具
Cli(command-line interface),中文是 命令行界面,简单来说就是可以通过命令行快速生成自己的项目模板等功能(比较熟悉的是vue-cli脚手架这些),把上述写的包做成Cli工具. ...
- NodeJS4-7静态资源服务器实战_缓存
浏览器发出一个请求,服务器解析出响应的结果返回给浏览器. 缓存是怎么工作的? 用户发起请求,浏览器检查本地是否存在缓存,如果第一次请求没有缓存,那就向服务器发起请求,服务器协商缓存的内容并且返回响应, ...
- NodeJS4-9静态资源服务器实战_发到npm上
登录->publish一下 ->上npm官网查看 -> 安装全局 //登录 npm login //推上去npm npm publish //全局安装 npm i -g 你的文件名
- NodeJS4-1静态资源服务器实战_实现访问获取里面的内容
.gitignore 匹配模式前 / 代表项目根目录 匹配模式最后加 / 代表是目录 匹配模式前加 ! 代表取反 * 代表任意一个字符 ? 匹配任意一个字符 ** 匹配多级目录 统一代码风格配置可以用 ...
- node静态资源服务器的搭建----访问本地文件夹(搭建可访问静态文件的服务器)
我们的目标是实现一个可访问静态文件的服务器,即可以在浏览器访问文件夹和文件,通过点击来查看文件. 1.先创建一个文件夹anydoor,然后在该文件夹里npm init一个package.json文件, ...
- NodeJS4-6静态资源服务器实战_range范围请求
range范围请求:向服务器发起请求可以申明我想请求判断内容的范围,从多少个字节到多少个字节,一次要求把所有的内容拿回来,服务器在得到相应的请求之后,从拿到对应的文件,拿到对应的字节返回给客户端.要实 ...
随机推荐
- 看淡生死,不服就干(C语言指针)
看淡生死,不服就干 emmmmm 其实今天蛮烦的 高等数学考的一塌糊涂 会的不会的都没写 真心没有高中轻松了啊 也不知道自己立的flag还能不能实现 既然选择了就一定坚持下去啊 下面还是放一段之前写的 ...
- Java 数据持久化系列之JDBC
前段时间小冰在工作中遇到了一系列关于数据持久化的问题,在排查问题时发现自己对 Java 后端的数据持久化框架的原理都不太了解,只有不断试错,因此走了很多弯路.于是下定决心,集中精力学习了持久化相关框架 ...
- Java的Arrays类 基本用法
初识Java的Arrays类 Arrays类包括很多用于操作数组的静态方法(例如排序和搜索),且静态方法可以通过类名Arrays直接调用.用之前需要导入Arrays类: import java.uti ...
- linux磁盘分区三步走
为了便于理解硬盘的物理结构 ,可将硬盘看作一个圆,它是坚硬金属材料制成的涂以磁性介质的盘片,不同容量硬盘的盘片数不等.每个盘有两面,都可记录信息.要了解硬盘的物理结构,需要弄懂磁道.扇区.柱面.簇等几 ...
- Android最大方法数和解决方案
转载请标明出处:http://blog.csdn.net/shensky711/article/details/52329035 本文出自: [HansChen的博客] 什么是64K限制和Linear ...
- CCNA 之 八 交换基础 VLAN TRUNK VTP
交换基础 主要知识点: 二层交换基础 Vlan的概念 Trunk的概念 VTP 二层交换基本配置 首先来看下园区网分层结构 交换机的主要功能: Address learning 学习MAC地址 会维护 ...
- C语言博客作业10
一.本周教学内容&目标 第4章 循环结构 4.5 综合介绍循环结构的程序设计,涉及到多个典型算法.要求学生能够根据实际情况,选择合适的算法.合理的循环结构,熟练的编写程序. 二.本周作业头 这 ...
- HTTPS工作流程(入门)
1.CA(为服务器做担保的第三方机构)将包含CA[公钥C]等信息的[证书C]发送给浏览器: 2.服务器将其[公钥S]和网站信息发送给CA: 3.CA用CA[私钥C]将这些信息加密得到了签名后的[服务器 ...
- 想实现多人协作的“在线Excel”?真没那么简单
本文由葡萄城技术团队原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. Excel是我们办公中常用的工具 ,它几乎能为我们处理大部分数据,友好的交互 ...
- use dict in bash
declare -A animals=(["moo"]="cow" ["woof"]="dog") for sound ...
