background-origin背景图片定位
语法
background-origin: padding-box|border-box|content-box;
background-Origin属性指定background-position属性应该是相对位置。
注意如果背景图像background-attachment是"固定",这个属性没有任何效果。
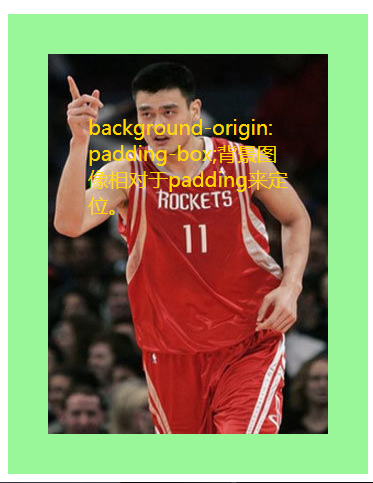
| padding-box | 背景图像填充框的相对位置 |
| border-box | 背景图像边界框的相对位置 |
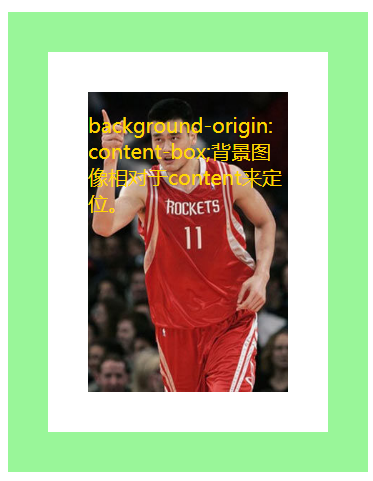
| content-box | 背景图像的相对位置的内容框 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像定位</title>
<style>
div{
border:40px solid rgba(0,233,0,0.4);
padding: 40px;
background-image: url("ym.jpg");
background-repeat: no-repeat;
/*background-position:left;*/
background-size:100% 100%;
}
.box1{
background-origin:border-box;
width:200px;
height:300px;
}
.box2{
background-origin:content-box;
width: 200px;
height: 300px;
}
.box3{
background-origin:padding-box;
width:200px;
height:300px;
}
p{
color:gold;
font-size:20px; } </style>
</head>
<body>
<div class="box1">
<p>background-origin: border-box;背景图像相对于border来定位。
</p>
</div>
<br><br>
<div class="box2">
<p>background-origin: content-box;背景图像相对于content来定位。
</p>
</div>
<br><br>
<div class="box3">
<p>background-origin: padding-box;背景图像相对于padding来定位。
</p>
</div>
</body>
border的定位:

根据content来定位:

根据padding定位:

background-origin背景图片定位的更多相关文章
- background的属性和背景图片定位的实例
本文内容: 1.背景图片定位示例 2.background常用的属性值 3.background-repeat新增的round.space属性 4.background-size的属性值(着重介绍co ...
- CSS常用背景图片定位方法
CSS背景图片定位其实对于每一位学习前端的同学来说,都已经非常熟悉了.网上铺天盖地的最常见的一种方案就是在父元素中relative,然后子元素absolute.这种方案当然好,不过带来的一个缺点就是会 ...
- CSS背景图片定位
原文:CSS背景图片定位 在网页开发中我们经常需要对图片进行分割(如下图)来使用,而不是分别提供单独的图片来调用,常见的如页面背景,按钮图标等,这样做的好处就是减少请求次数,节省时间和带宽. 对背景图 ...
- CSS 背景图像 背景图片定位
背景图片定位 background-position属性可以给背景图片定位. background-position属性有两个值,第一个值是水平位置,第二个值是垂直位置.这两个值可以使用百分比来表示( ...
- (转)HTML&CSS——background: url() no-repeat 0 -64px;CSS中背景图片定位方法
http://blog.csdn.net/oscar92420aaa/article/details/51304067 CSS中背景图片的定位,困扰我很久了.今天总算搞懂了,一定要记下来. 在CSS中 ...
- HTML&CSS——background: url() no-repeat 0 -64px;CSS中背景图片定位方法
CSS中背景图片的定位,困扰我很久了.今天总算搞懂了,一定要记下来. 在CSS中,背景图片的定位方法有3种: 1)关键字:background-position: top left; 2)像素:bac ...
- css背景图片定位练习(二): background-position的百分比
background-position:x y; 百分比定位并不能直观的看出来,需要通过计算. background-position百分比计算公式: (容器宽度—背景图片的宽度)*x%=xpx(容器 ...
- css背景图片定位练习(一)
首先准备一张雪碧图,Like this 背景图片的定位方法有3种,比较常用的两种为 关键字:background-position: top left; (top/bottom/cennter/lef ...
- CSS中背景图片定位方法
转自:http://www.ruanyifeng.com/blog/2008/05/css_background_image_positioning.html 作者: 阮一峰 日期: 2008年5月 ...
- 移动端适配之雪碧图(sprite)背景图片定位
为了减少网络请求个数量,提高网站的访问速度,我们一般都会把一些小的图片合并成一张sprite图,然后根据background-position来进行定位.在web端由于是固定的大小与left .top ...
随机推荐
- WEB开发中常见的漏洞
一.SQL注入漏洞 SQL注入攻击(SQL Injection),简称注入攻击.SQL注入,被广泛用于非法获取网站控制权,是发生在应用程序的数据库层上的安全漏洞.在设计程序,忽略了对输入字符串中夹带的 ...
- Tornado基础学习篇
1.1 Tornado是什么? Tornado是使用Python编写的一个强大的.可扩展的Web服务器.它在处理严峻的网络流量时表现得足够强健,但却在创建和编写时有着足够的轻量级,并能够被用在大量的应 ...
- SpringBootSecurity学习(19)前后端分离版之OAuth2.0 token的存储和管理
内存中存储token 我们来继续授权服务代码的下一个优化.现在授权服务中,token的存储是存储在内存中的,我们使用的是 InMemoryTokenStore : 图中的tokenStore方法支持很 ...
- Java8 Lambda表达式详解手册及实例
先贩卖一下焦虑,Java8发于2014年3月18日,距离现在已经快6年了,如果你对Java8的新特性还没有应用,甚至还一无所知,那你真得关注公众号"程序新视界",好好系列的学习一下 ...
- python语言程序设计基础(嵩天)第三章课后习题部分个人练习
p69: *题3.5: 源代码: (1)print(30-3**2+8//3**2*10) 答案:21 (2)print(3*4**2/8%5) 答案:1.0 (3)print(2** ...
- 终端-Linux命令之非交互SSH密码验证-Sshpass
Sshpass是使用SSH所谓的"交互式键盘密码身份验证"以非交互方式执行密码身份验证的工具 通俗来说就是 使用ssh密码登录 是需要在连接时手动输入密码的,没办法明文连接,如下图 ...
- Golang 实现设计模式 —— 装饰模式
概念 "用于代替继承的技术,无需通过继承增加子类就能扩展对象的新功能" "动态地给一个对象添加一些额外的职责,就增加功能来说,装饰模式比生成子类更为灵活" 何时 ...
- 从0开始学FreeRTOS-(创建任务)-2
# 补充 开始今天的内容之前,先补充一下上篇文章[从单片机到操作系统-1](https://jiejietop.gitee.io/freertos-1/)的一点点遗漏的知识点. ```js BaseT ...
- Hyper-V虚拟机win7网络红叉,无法上网解决方法
之前一直都是玩Vmware虚拟机,后来win8之后的系统有Hyper-V虚拟机就开始接触了. Windows 中内置的Hyper-V管理器可以说是给很多人带来了惊喜!至少运行的流畅程度要比Vmware ...
- 【DP合集】tree-knapsack
Description 给出一个 N 个节点的有根树,点编号 1 ∼ N ,编号为 i 的点有权值 v i .请选出一个包含树根的,点数 不超过 K 的连通块,使得点权和最大. Input 输入的第一 ...
