实战--dango自带的分页(极简)
注意,我将templates定义在项目的同级目录下:
在settings.py中配置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]

urls.py
from django.urls import path
from . import views app_name='person'
urlpatterns=[
path('test/', views.test),
path('test/<int:pn>',views.test,name='test'),
]
views.py
from django.shortcuts import render
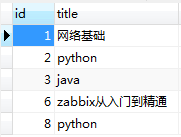
from .models import Book
from django.core.paginator import Paginator def test(request,pn=1):
#获取所有的查询
book_obj=Book.objects.all()
#传给paginator,每页显示两条
paginator=Paginator(book_obj,2)
#pn是显示第几页,默认是第一页
page=paginator.page(pn)
#将page通过context传给前端
context={'page':page}
return render(request,'test/test.html',context=context)
models.py
class Book(models.Model):
id = models.AutoField(primary_key=True)
title = models.CharField(max_length=128,null=False) def __str__(self):
return "book_title:{}".format(self.title)

tempates/test/test.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
li{
float: left;
list-style: none;
margin-left: 5px;
}
</style>
</head>
<body>
<div>
<div style="position: absolute;top: 35%;left: 40%;">
<table border="">
<thread>
<tr>
<th>id</th>
<th>title</th>
</tr>
</thread>
<tbody>
{% for item in page %}
<tr>
<td width="120px">{{item.id}}</td>
<td width="120px">{{item.title}}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<!--底部分页按钮显示-->
<div style="position: absolute;top: 50%;left: 44%"
<nav aria-label="Page navigation">
<div class="pagination">
<ul class="pagination" >
{% if page.has_previous %}
<li><a href="/test/{{page.previous_page_number}}" aria-label="Previous">
<span aria-hidden="true">«</span></a></li>
{% endif %} {% for num in page.paginator.page_range%}
{%if pindex == page.number%}
<li><a href="">{{ num }}</a></li>
{%else%}
<li><a href="/test/{{num}}">{{ num }}</a></li>
{%endif%}
{% endfor %} {% if page.has_next %}
<li><a href="{% url 'person:test' page.next_page_number %}" aria-label="Next">
<span aria-hidden="true">»</span></a></li>
{% endif %}
</ul>
</div>
</nav>
</div>
</body>
</html>
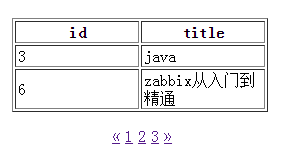
最终效果(不要在意css,不大美观,哈哈)


在显示下网页源代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
li{
float: left;
list-style: none;
margin-left: 5px;
}
</style>
</head>
<body>
<div>
<div style="position: absolute;top: 35%;left: 40%;">
<table border="">
<thread>
<tr>
<th>id</th>
<th>title</th>
</tr>
</thread>
<tbody> <tr>
<td width="120px">3</td>
<td width="120px">java</td>
</tr> <tr>
<td width="120px">6</td>
<td width="120px">zabbix从入门到精通</td>
</tr> </tbody>
</table>
</div>
<!--底部分页按钮显示-->
<div style="position: absolute;top: 50%;left: 44%"
<nav aria-label="Page navigation">
<div class="pagination">
<ul class="pagination" > <li><a href="/test/1" aria-label="Previous">
<span aria-hidden="true">«</span></a></li>
<li><a href="/test/1">1</a></li>
<li><a href="/test/2">2</a></li>
<li><a href="/test/3">3</a></li>
<li><a href="/test/3" aria-label="Next">
<span aria-hidden="true">»</span></a></li> </ul>
</div>
</nav>
</div>
</body>
</html>
总结:这是实现分页最简单的了,至于美观,可以结合bootstrap来进行美化。
技术总结:最基本的是Paginator里面的一些值(当然此处我并没有去尝试其他的,有兴趣的可以去搜下,也挺简单的)。然后其中的一个就是前端pn值如何通过url传值给后端,注意标蓝的地方。
学习不易,且学且珍惜!!!
实战--dango自带的分页(极简)的更多相关文章
- .NET Core实战项目之CMS 第七章 设计篇-用户权限极简设计全过程
写在前面 这篇我们对用户权限进行极简设计并保留其扩展性.首先很感谢大家的阅读,前面六章我带着大家快速入门了ASP.NET Core.ASP.NET Core的启动过程源码解析及配置文件的加载过程源码解 ...
- .NET Core实战项目之CMS 第八章 设计篇-内容管理极简设计全过程
写在前面 上一篇文章中我带着大家进行了权限部分的极简设计,也仅仅是一个基本的权限设计.不过你完全可以基于这套权限系统设计你的更复杂的权限系统,当然更复杂的权限系统要根据你的业务来进行,因为任何脱离实际 ...
- 【转】手摸手,带你用vue撸后台 系列四(vueAdmin 一个极简的后台基础模板)
前言 做这个 vueAdmin-template 的主要原因是: vue-element-admin 这个项目的初衷是一个vue的管理后台集成方案,把平时用到的一些组件或者经验分享给大家,同时它也在不 ...
- 串口助手下载-带时间戳的串口助手-极简串口助手-V1.1 自动保存配置参数 能显示收发时间方便调试
1.串口助手下载 2.带时间戳的串口助手,每次收发指令带上了时间戳,方便调试 3.极简串口助手 4.简单易用 高速稳定 5.每次修改的参数都能自动保存,免去了重复配置的工作 下载地址:http://w ...
- .NET开源项目 QuarkDoc 一款自带极简主义属性的文档管理系统
有些话说在前头 因为公司产品业务重构且功能拆分组件化,往后会有很多的接口文档需要留存,所以急需一款文档管理系统.当时选型要求3点: 1.不能是云平台上的Saas服务,整个系统都要在自己公司部署维护(数 ...
- Nginx 极简教程(快速入门)
作者:dunwu github.com/dunwu/nginx-tutorial 推荐阅读(点击即可跳转阅读) 1. SpringBoot内容聚合 2. 面试题内容聚合 3. 设计模式内容聚合 4. ...
- nginx极简教程
Nginx 极简教程 本项目是一个 Nginx 极简教程,目的在于帮助新手快速入门 Nginx. examples 目录中的示例模拟了工作中的一些常用实战场景,并且都可以通过脚本一键式启动,让您可以快 ...
- 自制 os 极简教程1:写一个操作系统有多难
为什么叫极简教程呢?听我慢慢说 不知道正在阅读本文的你,是否是因为想自己动手写一个操作系统.我觉得可能每个程序员都有个操作系统梦,或许是想亲自动手写出来一个,或许是想彻底吃透操作系统的知识.不论是为了 ...
- CSharpGL(28)得到高精度可定制字形贴图的极简方法
CSharpGL(28)得到高精度可定制字形贴图的极简方法 回顾 以前我用SharpFont实现了解析TTF文件从而获取字形贴图的功能,并最终实现了用OpenGL渲染文字. 使用SharpFont,美 ...
随机推荐
- hihttps教你在Wireshark中提取旁路https解密源码
大家好,我是hihttps,专注SSL web安全研究,今天本文就是教大家怎样从wireshark源码中,提取旁路https解密的源码,非常值得学习和商业应用. 一.旁路https解密条件 众所周知, ...
- ReactNative实现GridView
ReactNative内置了ListView组件但是没有类似GridView这样的组件.利用一些已经有的属性是可以实现GridView的,利用ContentContainerStyle的属性然后配合样 ...
- centos7 远程连接其他服务器mysql
在本地远程连接 在终端输入: mysql -h 服务器ip地址 -P 端口 -u 用户名 -p 然后输入密码即可.
- Hbase入门(四)——表结构设计-RowKey
Hbase的表结构设计与关系型数据库有很多不同,主要是Hbase有Rowkey和列族.timestamp这几个全新的概念,如何设计表结构就非常的重要. 创建 Hbase就是通过 表 Rowkey 列族 ...
- 洛谷:P3950 部落冲突
原题地址:https://www.luogu.org/problemnew/show/P3950 题目简述 给定一棵树,每次给定一个操作,有如下两种: 将某条边染黑 2.询问给定的u,v两点间是否有边 ...
- window连接远程服务器报函数不支持之解决方案
1.针对window10系统 Windows+R,输入cmd,输入gpedit.msc 然后就可以启动远程连接了 2.针对window7用户 没有上述的第一个操作选项 1. 打开注册表,快捷输入 “r ...
- MongoDB 学习笔记之 WriteConcern
WriteConcern: 转载:MongoDB WriteConcern(写关注)机制 http://www.ywnds.com/?p=3688&viewuser=40 MongoDB部署模 ...
- 通过搭建MySQL掌握k8s(Kubernetes)重要概念(下):参数配置
本文通过搭建MySQL环境来了解k8s的重要概念,包括持久卷,网络和参数配置.这是下篇,专门讲解参数配置.如果你有些地方不能完全看明白,请先看上篇"通过搭建MySQL掌握k8s(Kubern ...
- Asp.NetCore源码学习[2-1]:日志
Asp.NetCore源码学习[2-1]:日志 在一个系统中,日志是不可或缺的部分.对于.net而言有许多成熟的日志框架,包括Log4Net.NLog.Serilog 等等.你可以在系统中直接使用这些 ...
- Xshell、Xftp 5、6 解决“要继续使用此程序,您必须应用最新的更新或使用新版本”
今天打开Xshell.Xftp,突然弹出“要继续使用此程序,您必须应用最新的更新或使用新版本”. 后来经过一番搜索发现,XShell配置文件中写入了强制升级时间,这个版本是2017年12月27日发布的 ...
