HTML连载46-浮动元素字围现象、浮动练习
一、浮动元素的字围现象
div{
float:left;
width:100px;
height:100px;
background-color: red;
border:1px solid black;
}
p{
width:500px;
height:500px;
background-color: yellow;
}
</style>
</head>
<body>
<div>我是div</div>
<p>新浪娱乐讯 30日,PGone发文回应与李小璐[微博]亲密视频被曝光一事,称视频是去年3、4月份拍的,2017年12月“夜宿门”曝光后自己停止了所有的工作,表示自己和李小璐在彼此最痛苦的时候相互鼓励扛过最阴暗的时期,的确产生过感情。最后对粉丝道歉,感谢这两年的陪伴,表示未来还是会继续做音乐。
全文如下:视频是去年3、4月份的,在17年12月底被全网抨击的时候我有解释过,谁信了?一篇被人代写的文章使全网狂欢,李看完文章当时就昏过去了,谁坐实了这件事?细思极恐。接着把我打入无底深渊,停止所有工作,没有公司,没有公关团队,没有钱,所有的事情只能问李和她商量怎么处理、怎么面对。你们真的天真以为某些人可怜至极?这可怕的圈子你们想象不到。为什么去年拍的视频没有任何外传的前提下会被放出来还没有logo?为什么我名字一直上不了热搜这次突然上了?这后面到底谁在操作?当初红的时候疯了一样要签我,拒绝后发生种种事情?回归正题,是的,我跟李在彼此最痛苦的时候相互鼓励扛过最阴暗的时期,由此的确产生过感情。你们没有经历过,根本没办法想象我那段日子是怎么扛过来的!每天睡醒不愿意去面对这个世界,对所有一切事物不再感兴趣。我道过歉,没人听,我承认过错误,没人认,两年了还死盯着我不放,你们不就是想让我死吗?现在好了,我十恶不赦的人设全被扣上了,歌曲教唆吸毒,做头发!还有什么?我从没害过任何人!我对不起我妈!对不起关心我的家人!对不起支持我的粉丝!但我他妈虔诚的认错想要改变的时候你们他妈谁给过我机会!!!?我杀人还是他妈放火了?!?最后和对我失望的粉丝说句对不起!感谢这两年一直陪伴我,没有你们我一样挺不过来。脱粉的希望你们下一个喜欢的人不会再让你们失望,音乐我还是会继续做,不就是想弄死我吗?来啊!喜欢听你们就继续听,不喜欢的就取关我吧。祝大家一切都好。

我们可以看到这里的是:浮动+非浮动的模式,那么这里的浮动标签就把非浮动的盖住了一部分,有趣的是非浮动的里面有文字,这里面的文字就围绕在了这个浮动标签的周围,这就是浮动的字围效果,这里可应用到图文混排。
二、我们做一次浮动的练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D127_FloatExercise</title>
<style>
.Box1{
border:1px black solid;
width:1400px;
height:600px;
background-color: yellow;
}
.box1{
width:400px;
height:500px;
border:1px solid red;
float:left;
background-color: red;
margin:10px;
}
.box2{
width:900px;
height:500px;
border:1px solid white;
float:right;
/*background-color: red;*/
margin:10px;
}
.box3{
width:400px;
height:500px;
border:1px solid red;
float:left;
background-color: black;
margin:10px;
}
.box4{
width:400px;
height:500px;
border:1px solid blue;
float:right;
background-color: green;
margin:10px;
}
</style>
</head>
<body>
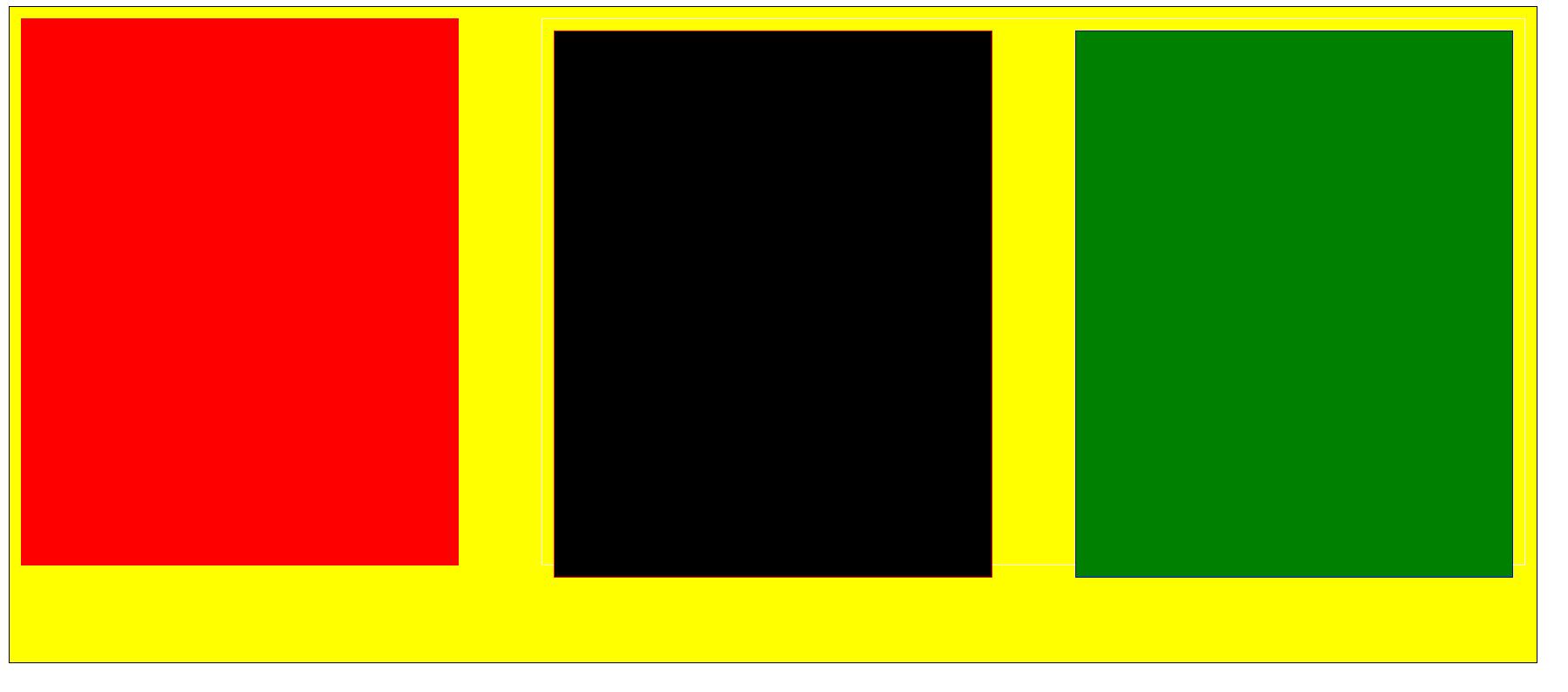
<div class="Box1">
<div class="box1"></div>
<div class="box2">
<div class="box3"></div>
<div class="box4"></div>
</div>
</div>
</body>
</html>

注意:我们进行设计页面的时候,通常在垂直方向上使用标准流,在水平方向上,我们使用浮动流,我们上面举得这个例子就是在水平方向上进行排版,这种方式是通过大盒子嵌套小盒子来达成目标的,我们也可以用贴靠现象来进行排版。
三、源码:
D126_FloatElementZiWei.html
D127_FloatExercise.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D126_FloatElementZiWei.html
https://github.com/ruigege66/HTML_learning/blob/master/D127_FloatExercise.htmll
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

HTML连载46-浮动元素字围现象、浮动练习的更多相关文章
- H5 62-浮动元素字围现象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML连载45-浮动元素脱标、排序规则、贴靠现象
一.浮动元素脱标 1.什么是浮动元素脱标 脱标:脱离标准流. 当某一个元素浮动之后,那么这个元素看上去就像被从标准流中删除了一样 2.浮动元素脱标之后有什么影响 如果前面一个元素浮动了,而后面的一个元 ...
- H5 61-浮动元素贴靠现象
61-浮动元素贴靠现象 <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- CSS 教程 - 闭合浮动元素
按照CSS规范,浮动元素(floats)会被移出文档流,不会影响到块状盒子的布局而只会影响内联盒子(通常是文本)的排列. 因此当其高度超出包含容器时,一般父容器不会自动伸长以闭合浮动元素. 但是有时我 ...
- html 浮动元素
在CSS布局中分为内联元素(display:inline)和块状元素(display:block),块状元素默认会占据一行,可设置高度宽度以及边距,而内联元素不会也不能设置.常见的内联元素有:a.sp ...
- HTML连载47-设计思想、浮动元素高度问题
一.设计网页的思想 拿到需求之后我们先对各个模块(盒子)进行划分,然后从外到内进行设计(1)设计一个盒子最基本的设计大致包括背景颜色(其实用于识别),宽,高,边界浮动流还是标准流. (2)然后盒子和盒 ...
- 使用样式“clear”和“overflow”消除浮动元素对环绕行框的影响
为元素设置“float”样式之后,元素会脱离标准文档流,不再占据原来的空间.后续元素会向前移动,占据这个新的空间.后续的文本会围绕着浮动元素分布,形成一种环绕布局的现象. 示例代码: <!DOC ...
- 关于BFC不会被浮动元素遮盖的一些解释
简介 在清除浮动一文中提到BFC不会被浮动元素遮盖,并没有详细探究表现行为.规范中指出,在同一个BFC内,作为子元素的BFC的border-box不应该覆盖同为子元素的浮动元素的margin-box. ...
- HTML。CSS浮动元素详解
浮动定位是指 1.1将元素排除在普通流之外,即元素将脱离标准文档流 1.2元素将不在页面占用空间 1.3将浮动元素放置在包含框的左边或者右边 1.4浮动元素依旧位于包含框之内 2. 浮动的框可以向左或 ...
随机推荐
- zipalign的使用
zipalign 是一个存档对齐工具,可为Android应用程序(.apk)文件提供重要的优化.目的是确保所有未压缩数据以相对于文件开头的特定对齐开始.具体来说,它会导致.apk中的所有未压缩数据(如 ...
- 速查 objc中可变集合和不可变集合的遍历性能
次数 : 5,000,000 NSMutableArray //0.131999/0.116085/0.112128 NSArray //0.116842/0.111675/0.108623 NSMu ...
- Flutter速记
一.安装 参考https://www.jianshu.com/p/cda416e2fc0d 二.换图标 三.打包 参考:https://www.cnblogs.com/shuang ...
- HDFS存入文件的整个流程
本文结合HDFS的副本和分块从宏观上描述HDFS存入文件的整个流程.HDFS体系中包含Client.NameNode.DataNode.SeconderyNameode四个角色,其中Client是客户 ...
- springboot模板
1.thymeleaf模板 2.Freemarker模板 Thymeleaf模板 首先导入依赖 <dependency> <groupId>org.springframewor ...
- 关于web.xml配置的那些事儿
参考文章:重新认识web.xml
- 洛谷 P3805 【模板】manacher算法
洛谷 P3805 [模板]manacher算法 洛谷传送门 题目描述 给出一个只由小写英文字符a,b,c...y,z组成的字符串S,求S中最长回文串的长度. 字符串长度为n 输入格式 一行小写英文字符 ...
- C语言程序设计100例之(24):数制转换
例24 数制转换 题目描述 请你编一程序实现两种不同进制之间的数据转换. 输入格式 共三行,第一行是一个正整数,表示需要转换的数的进制n(2≤n≤16),第二行是一个n进制数,若n>10则用 ...
- Glide生命周期原理
本文首发于 vivo互联网技术 微信公众号 链接:https://mp.weixin.qq.com/s/uTv44vJFFJI_l6b5YKSXYQ作者:连凌能 Android App中图片的展示是很 ...
- [译]ASP.NET:WebForms vs MVC
原文示例(VS2012): 1. Download Simple WebForm demo - 6.7 KB 2. Download Simple MVC Demo demo - 1.5 MB 介 ...
