HTML连载50-伪元素选择器、清除浮动方式五
一、伪元素选择器
1.什么是伪元素选择器
伪元素选择器作用给指定标签的内容前面添加一个子元素,或者给指定标签的内容后面添加一个子元素。
2.格式:
标签名称::before{
属性名称:值;
}
给指定标签的内容前面添加一个子元素
标签名称::after{
属性名称:值;
}
给指定标签的内容后面添加一个子元素
我们举个例子:
div{
width:200px;
height: 200px;
background-color: red;
}
/*p{*/
/*width: 50px;*/
/*height: 50px;*/
/*background-color: pink;*/
/*}*/
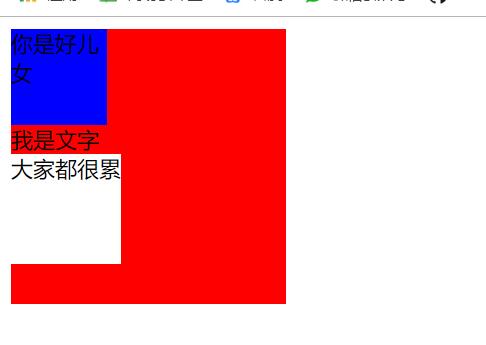
div::before{
content:"你是好儿女";
width:70px;
height: 70px;
background-color: blue;
display:block;/*如果不加这个显示的方式,那么上面设置宽高就不会生效*/
}
div::after{
content:"大家都很累";
width: 80px;
height: 80px;
display: block;
background-color: white;
}
..............省略代码...........
<div>
<!--<p>爱你</p>-->
我是文字
<!--<p>不爱你</p>-->
</div>

注意:指定添加的子元素中还可以添加一个属性
visibility:hidden;我们这个伪元素中的内容就会隐藏起来。
二、清除浮动方式五
1.
.box1{
background-color: red;
/*border:1px white solid;*/
}
.box2{
background-color: green;
/*border:1px white solid;*/
}
.box1 p{
width:100px;
background-color: blue;
}
.box2 p{
width:100px;
background-color: red;
}
p{
float:left:
}
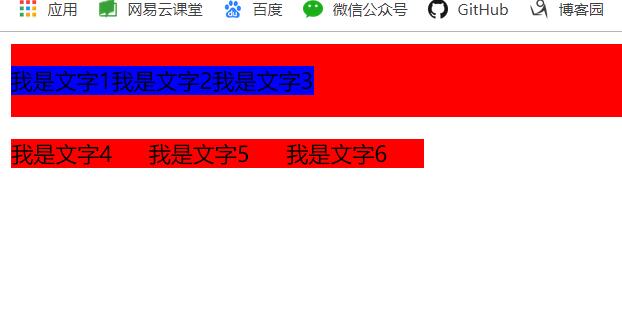
.box1::after{
content:"";/*设置子元素为空*/
display:block;
height: 0;/*不占用空间*/
visibility: hidden;
clear:both;/*这个很重要*/
}
</style>
</head>
<body>
<div class="box1">
<p>我是文字1</p>
<p>我是文字2</p>
<p>我是文字3</p>
</div>
<div class="box2">
<p>我是文字4</p>
<p>我是文字5</p>
<p>我是文字6</p>
</div>

三、源码:
D136_PseudoElementSelector.htmlD137_ClearFloatFive.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D136_PseudoElementSelector.html
https://github.com/ruigege66/HTML_learning/blob/master/D137_ClearFloatFive.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

HTML连载50-伪元素选择器、清除浮动方式五的更多相关文章
- 利用伪元素:after清除浮动
一.代码 html代码 <div class="clearfix"></div> css样式 .clearfix{ zoom:1;/*这个属性是为了兼容IE ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- 前端-CSS-4-伪类选择器&伪元素选择器
1.伪类选择器(爱恨原则) -------------------------------------------------------------------------------------- ...
- CSS3之伪元素选择器和伪类选择器
伪类选择器,和一般的DOM中的元素样式不一样,它并不改变任何DOM内容.只是插入了一些修饰类的元素,这些元素对于用户来说是可见的,但是对于DOM来说不可见.伪类的效果可以通过添加一个实际的类来达到. ...
- css 伪元素选择器
/*设置第一个首字母的样式*/ p:first-letter{ color: red; font-size: 30px; } /* 在....之前 添加内容 这个属性使用不是很频繁 了解 使用此伪元素 ...
- 前端 CSS的选择器 伪元素选择器
介绍常用的伪元素. after用得比较多的 first-letter 用于为文本的第一个首字母设置样式. <!DOCTYPE html> <html lang="en&qu ...
- 伪元素选择器,选择器优先级,CSS修改文字属性,CSS修改字体属性,CSS修改其他属性
伪元素选择器 未使用元素选择器的效果 第一行:伪元素选择器:选择部分内容 第二行:伪元素选择器:选择部分内容 伪元素选择器:选择部分内容 伪元素选择器:选择部分内容 ::selection:选择指定元 ...
- CSS3 01. CSS3现状、属性选择器、伪类选择器、结构伪类、伪元素选择器、颜色、文本阴影shadow、盒子模型、私有化前缀
CSS 3 现状 兼容性差,需添加私有前缀/移动端优于PC端/不断改进中/渐进增强原则/考虑用户群体/遵照产品的方案 : CSS3手册 需要阅读其--阅读及使用指引 []表示全部的可选项 || 或者 ...
- 3、前端--伪元素选择器、选择器优先级、字体、背景、边框、display、盒子模型
伪元素选择器 # 首字调整>>>:也是一种文档布局的方式 p:first-letter { font-size: 48px; /*字体大小*/ color: red; } # 在文本 ...
随机推荐
- Flutter 即学即用系列博客总结篇
前言 迟到的总结篇,其实大家看我之前发的系列博客最后一篇,发文时间是 3 月 29 日.距离现在快两个月了. 主要是因为有很多事情在忙,所以这篇就耽搁了. 今天终于可以跟大家会面了. 系列博客背景 F ...
- k8s ingress 转发服务,内容显示不全问题
0x00 事件 部署了 ingress ,并声明了两个路由 /eureka 和 /tomcat,/eureka 转发到了 eureka server 的服务端口,/tomcat 转发到了 tomcat ...
- 为什么 netstat 对某些服务只显示了 tcp6 监听端口
最近偶尔发现一个比较奇怪的现象,netstat 查看监听的服务端口时,却只显示了 tcp6 的监控, 但是服务明明是可以通过 tcp4 的 ipv4 地址访问的,那为什么没有显示 tcp4 的监听呢? ...
- nginx安装及配置访问本地文件
第一步安装nginx windows可以直接去官网下载,解压就能用 http://nginx.org/en/download.html ubuntu用命令行 sudo apt-get install ...
- python操作excel表
1.新增表并添加数据: 2.给工作表添加表名称,给表数据添加格式: import xlsxwriterdatas=(['Rent',1000], ['Gas',100], ['fish','画画'], ...
- CountDownLatch(倒计时计数器)使用说明 --并发
方法说明: public void countDown() 递减锁存器的计数,如果计数到达零,则释放所有等待的线程.如果当前计数大于零,则将计数减少.如果新的计数为零,出于线程调度目的, ...
- 【RTOS】基于V7开发板的最新版FreeRTOS V10.2.0程序模板,含MDK和IAR,支持串口打印任务执行情况
模板下载: 链接:https://pan.baidu.com/s/1N32Hx7cTbDoRinuzTUB3zw 提取码:6aox 1.MDK使用MDK5.26及其以上版本. 2.IAR使用IAR ...
- LeetCode 219: 存在重复元素 II Contains Duplicate II
题目: 给定一个整数数组和一个整数 k,判断数组中是否存在两个不同的索引 i 和 j,使得 nums [i] = nums [j],并且 i 和 j 的差的绝对值最大为 k. Given an ...
- js之好看的鼠标点击-光标特效
1.光标特效 <script src="https://blog-static.cnblogs.com/files/axqa/bubbleCursor.js">< ...
- echarts 饼图 + 全屏显示
效果图: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
