微信小程序自定义tabbar的实现
微信小程序自定义tabbar的实现
目的:当采用微信的自定义tabbar组件的时候,切换的时候会出现闪屏的效果;当使用微信默认的tabbar的时候,限制了tabbar的数量以及灵活配置。
方案:自己动手写一个和微信小程序提供的tabbar相同的效果,而且还可以满足灵活配置的功能.有参照有赞小程序
效果:
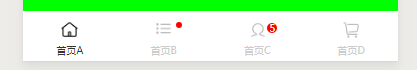
- 效果A:

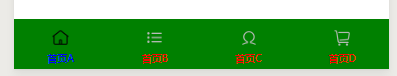
2.效果B:

实现:
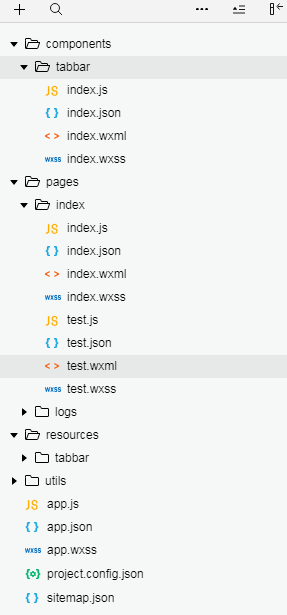
项目结构如下:

II 效果A实现:
1》wxml的代码:
Page({
data: {
blockid:0,
bgcolor:'#ffffff',
color:"#cccccc",
selectedColor:'#333333',
showborder:false,
bordercolor:"",
tabbar:[
{
pagePath: "page/home0/index",
selectedIconPath: '/resources/tabbar/homeh.png',
iconPath: '/resources/tabbar/home.png',
text: '首页A',
isdot: false,
number: 0
}, {
pagePath: "page/home1/index",
selectedIconPath: '/resources/tabbar/kindh.png',
iconPath: '/resources/tabbar/kind.png',
text: '首页B',
isdot: true,
number: 0
}, {
pagePath: "page/home2/index",
selectedIconPath: '/resources/tabbar/myh.png',
iconPath: '/resources/tabbar/my.png',
text: '首页C',
isdot: false,
number: 5
}, {
pagePath: "page/home3/index",
selectedIconPath: '/resources/tabbar/shopcarth.png',
iconPath: '/resources/tabbar/shopcart.png',
text: '首页D',
isdot: false,
number: 0
}
]
},
// event.detail 的值为当前选中项的索引
tabbarChange(e) {
var index = parseInt(e.detail);
this.setData({
blockid:index
})
}
})
2》json文件如下:
{
"usingComponents": {
"tabbar": "../../components/tabbar/index"
}
}
Page({
data: {
blockid:0,
bgcolor:'#ffffff',
color:"#cccccc",
selectedColor:'#333333',
showborder:false,
bordercolor:"",
tabbar:[
{
pagePath: "page/home0/index",
selectedIconPath: '/resources/tabbar/homeh.png',
iconPath: '/resources/tabbar/home.png',
text: '首页A',
isdot: false,
number: 0
}, {
pagePath: "page/home1/index",
selectedIconPath: '/resources/tabbar/kindh.png',
iconPath: '/resources/tabbar/kind.png',
text: '首页B',
isdot: true,
number: 0
}, {
pagePath: "page/home2/index",
selectedIconPath: '/resources/tabbar/myh.png',
iconPath: '/resources/tabbar/my.png',
text: '首页C',
isdot: false,
number: 5
}, {
pagePath: "page/home3/index",
selectedIconPath: '/resources/tabbar/shopcarth.png',
iconPath: '/resources/tabbar/shopcart.png',
text: '首页D',
isdot: false,
number: 0
}
]
},
// event.detail 的值为当前选中项的索引
tabbarChange(e) {
var index = parseInt(e.detail);
this.setData({
blockid:index
})
}
})
III效果B实现:
1》wxml的代码:
<block wx:if="{{blockid==0}}">
这里是首页A
</block>
<block wx:if="{{blockid==1}}">
这里是首页B
</block>
<block wx:if="{{blockid==2}}">
这里是首页C
</block>
<block wx:if="{{blockid==3}}">
这里是首页D
</block>
<!--底部tabbar【一般正常用法,index页面特殊用法】-->
<tabbar tabbarData="{{tabbar}}" active="{{0}}" bgcolor="{{bgcolor}}" color="{{color}}" selectedColor="{{selectedColor}}" showborder="{{showborder}}" bind:tapChange="tabbarChange" />
2》json的代码
{
"usingComponents": {
"tabbar": "../../components/tabbar/index"
}
}
3》js的代码
Page({
/**
* 页面的初始数据
*/
data: {
blockid: 0,
bgcolor: 'green',
color: "red",
selectedColor: 'blue',
showborder: false,
bordercolor: "",
tabbar: [{
pagePath: "page/home0/index",
selectedIconPath: '/resources/tabbar/homeh.png',
iconPath: '/resources/tabbar/home.png',
text: '首页A',
}, {
pagePath: "page/home1/index",
selectedIconPath: '/resources/tabbar/kindh.png',
iconPath: '/resources/tabbar/kind.png',
text: '首页B',
}, {
pagePath: "page/home2/index",
selectedIconPath: '/resources/tabbar/myh.png',
iconPath: '/resources/tabbar/my.png',
text: '首页C',
}, {
pagePath: "page/home3/index",
selectedIconPath: '/resources/tabbar/shopcarth.png',
iconPath: '/resources/tabbar/shopcart.png',
text: '首页D',
}]
},
// event.detail 的值为当前选中项的索引
tabbarChange(e) {
var index = parseInt(e.detail);
this.setData({
blockid: index
})
},
})
github地址如下:https://github.com/weiyunhelong/WeChatTabbar,欢迎下载并使用!
微信小程序自定义tabbar的实现的更多相关文章
- 微信小程序自定义 tabbar
一定的需求情况下,无法使用小程序原生的 tabbar 的时候,需要自行实现一个和 tabbar 功能一模一样的自制组件. 查阅了海量的博客和文档之后,亲自踩坑.总结了三种在不使用微信小程序原生 tab ...
- 微信小程序自定义tabbar的问题
个人感觉小程序的tab样式自定义的能力有所欠缺,不够美观,于是今天自己diy了一个tab 测试的时候发现,无论是使用navigator跳转(会出现点击的效果)还是用bindtap(触摸),因为没有定义 ...
- 微信小程序 自定义tabbar实例
在小程序的开发文档中,对tabbar是这样说明的: 如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 t ...
- 微信小程序自定义TabBar
项目中需要根据用户角色控制TabBar中各Item的显示和隐藏,然而小程序自带TabBar没有提供隐藏某个item的功能,只好自己动手写了一个. 1.wxml文件 <view class=&qu ...
- 微信小程序 - 自定义tabbar
更新: 2019-1-18:自定义tabbar组件已发布 各种奇葩的需求,造就了我们 wxml <view class="nav-tabs"> <view cla ...
- 微信小程序 - 自定义tabbar(组件)
配置项(关于使用组件) index.wxml <!-- tabBar:tabBar配置 activeIndex: 激活页面下标 slots: 多插槽配置(需与页面一致) --> <t ...
- 微信小程序——自定义导航栏
微信头部导航栏可能通过json配置: 但是有时候我们项目需求可能需要自定义头部导航栏,如下图所示: 现在具体说一下实现步骤及方法: 步骤: 1.在 app.json 里面把 "navigat ...
- 微信小程序自定义弹窗wcPop插件|仿微信弹窗样式
微信小程序自定义组件弹窗wcPop|小程序消息提示框|toast自定义模板弹窗 平时在开发小程序的时候,弹窗应用场景还是蛮广泛的,但是微信官方提供的弹窗比较有局限性,不能自定义修改.这个时候首先想到的 ...
- 微信小程序-自定义底部导航
代码地址如下:http://www.demodashi.com/demo/14258.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
随机推荐
- 微信小程序简单个人信息表单页面
wxml部分:这里引用的icon小图标可以自主更换 <view> <view class="titleCss"> <text class=" ...
- elasticsearch的window的安装和启动
1.下载elasticserch的window和kibana的安装包 2.解压 进入elasticseach的bin目录下elasticsearch.bat 启动页面localhost:9200 3 ...
- docker系列(三):docker容器
1 引言 在前面博文中,我们介绍了镜像.如果说镜像犹如面向对象中的类,本节要说的容器就是由类实例化出来的对象了,有了类才可以创建容器. 先从拉取一个官方提供的ubuntu最新镜像: $ docker ...
- Python—函数进阶篇
lambda表达式(匿名函数表达式) 作用:创建一个匿名函数对象.同def类似,但不提供函数名. 语法:lambda [形参1,形参2,...] : 表达式 语法说明 lambda 只是一个表达式,它 ...
- HTTP GET POST PUT DELETE 四种请求
1.GET请求会向数据库发索取数据的请求,从而来获取信息,该请求就像数据库的select操作一样,只是用来查询一下数据,不会修改.增加数据,不会影响资源的内容,即该请求不会产生副作用.无论进行多少次操 ...
- C++中各种输入函数的用法总结
1.scanf()函数 原型:int scanf(const char *restrict format,......); 入口参数:第一个参数是格式字符串,它指定了输入的格式,......格式化后的 ...
- python3.5.3rc1学习七:多线程
import threading def exampleFun(): #打印当前激活的线程数量 print(threading.active_count) #查看上面激活的线程是哪几个 print(t ...
- react中使用动画
1. css原生动画的使用 import React, { useState } from "react" import "./index.css" funct ...
- vue组件通信传值——Vuex
一.Vuex介绍 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. Vuex 也集成到 Vu ...
- cocos2dx 3.17(Windows下) 接入skynet和sprotol
大致流程一致,但是他的github上的版本,没有Windows的版本.打开他的win的工程会提示缺少一个模块. 本人环境 cocos2dx 3.17.1 当前最新 skynet-无视-当前最新 VS2 ...
