Vue实战狗尾草博客管理系统第二章
源码地址:https://github.com/18291907191/gwc_manage
伙伴们出来啦,探讨各问题,关于项目中大量的表单,大家是怎么处理的?
本章主要内容如下:底层布局,路由配置,github仓库推送关联。
关联GitHub仓库
关联建立在github已创建账号的基础上
登录自己的Github账号
- 新建项目

- 然后根据自己的情况添加名称和描述

- 新建完成后,我们只需要按照提示的信息一步一步完成即可

- 复制命令行到项目终端,回车即可实现推送。
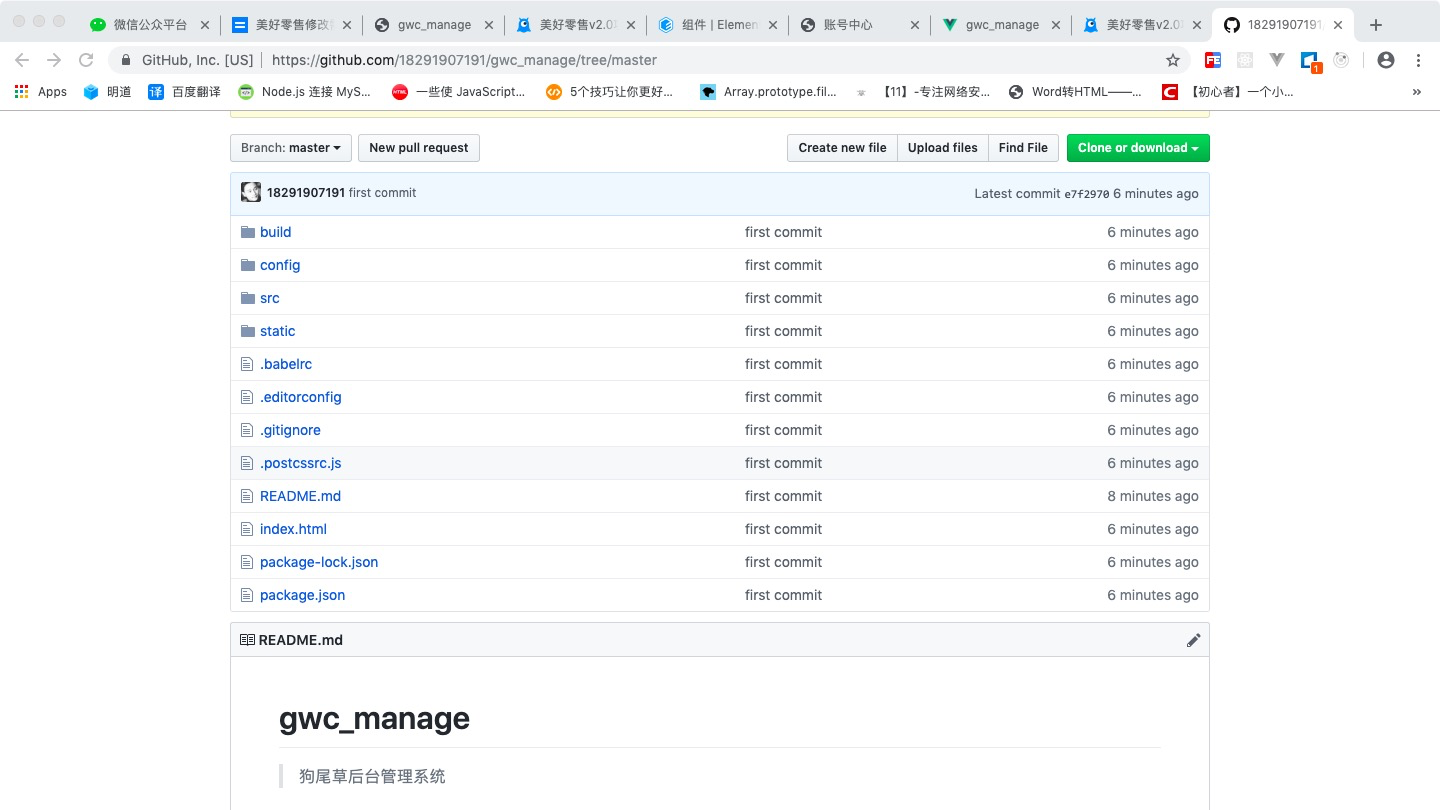
为了验证推送的readme.md文件我们刷新github,即可看到自己添加的readme文件已经才存在仓库之中,下来我们就需要添加项目中的主要文件了
依次执行以下命令
git add .
git commit -m "first commit"
git push origin master
推送成功后,再次刷新github,即可看到自己的项目被推送到了仓库之中。
这里需要注意的是,项目中会有一个.gitignore的git配置文件,大家可以在改该文件中进行推送文件的过滤设置,比如,我们打包获得dist文件夹,及node_modules依赖包都是我们需要过滤的。当然这里默认配置已经做好了过滤,我们不再需要做过多处理,大家根据具体情况使用即可。

至此git的关联就配置完毕,之后大家只需要每天在项目做了更改后,使用以下命令进行提交推送
git add .
git commit -m "05-14完成某新功能开发"
git push origin master
底层布局的配置
布局思路,我们需要实现的布局为header,aslide,main,footer部分,一个标准的管理平台的底层布局,但是我们也需要考虑,404页面,登录页面等。这些页面都是单独存在的页面,是不需要底层布局的支持的。如果小伙伴用过nuxt.js的话,应该会对Layout的这种思想会非常熟悉。通过改变不同的layout来实现整体大的布局的change。其实nuxt.js的这种实现底层也是通过嵌套路由这一思路实现的。这里就不多做阐述。
实现的思路:
搭建layout布局模板。除了登录,404,报错等其他页面都需要使用
搭建路由,layout布局模板为一级路由,首页,文章等大多页面都写在layout一级路由的二级中(children),
登录,404,报错路由则写在和layout布局同级。
这就是一个基本的流程啦。走你~
我们在src文件夹下新建pages文件夹,主要存放我们的主要组件。新建home文件夹,home文件夹下新建index.vue组件随便写点什么。
<template>
<div>这里是首页</div>
</template>
<script>
export default { }
</script>
<style lang="less" scoped> </style>在components下新建commons文件夹 ,commons下新建Layout.vue文件。该文件作为我们的底层的布局文件。这里element有现成的布局组件,我们只需要'考皮'即可。不过还是需要添加些许的样式的。文件如下:
Layout.vue:
<template>
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container class="loading-area">
<el-main>
<router-view></router-view>
</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</el-container>
</template>
<script>
export default { }
</script> <style lang="less" scoped>
.el-container {
width: 100%;
height: 100%;
}
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
</style>
布局文件有了,但怎么使用嘞?继续走
打开router下的index.js文件。让我们按照开始时所说的嵌套路由的写法来实现
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router) const _import = file => () => import('@/pages/' + file + '.vue');
const _import_ = file => () => import('@/components/' + file + '.vue'); export default new Router({
routes: [
{
path: '/login',
name: 'login',
component: _import('login/index')
},
{
path: '/',
name: 'home',
component: _import_('commons/Layout'),
redirect: '/index',
children: [
{
path: '/index',
name: 'index',
component: _import('home/index')
}
]
},
]
})
当然要使用这种的import引入文件,我们就需要特定文件的支持。查看根目录文件夹下是否含有.babelrc文件和.postcssec.js文件,如果没有的话记得添加上即可。
路由中引入了login,但是我们还没有创建,所以我们需要跟进一下,创建一个登录页面。
pages>login>index.vue
<template>
<div>登录</div>
</template>
<script>
export default { }
</script>
<style lang="less" scoped> </style>
随后保存,这里我们的底层的布局就算搞定了,随后的404和报错的页面都和登录页面一样在路由中配置即可。
检测一下~
打开项目启动的地址,可以看到默认访问的是我们的index

而后更改路由地址为login

即可看到登录页面是没有底层layout支持的。其实现的关键就在嵌套路由的使用
当然,我还见过另一种实现方式,定位~将404页面登录页面采用窗口定位至全屏大小。但是这样做有一个致命性的问题,很容易造成布局混乱。定位是我们一般要尽量避开的使用元素,脱离文档流,总会造成我们无法想象的bug。
路由的配置
路由缓存
基本的路由配置也就是我们上面的router/index.js文件,不过这里我还是要做一些添加的,因为,如果我们要使用缓存呢?是不是keep-alive就派上用场了?
实现思路:我们在每个页面对应的路由添加meta对象,该对象中添加自定义属性isAlive属性,我们定义当他为true时,我们让这个路由采用缓存,否则就不采用缓存。
比如说我们要实现首页路由的缓存,我们就这样整:
{
path: '/',
name: 'home',
component: _import_('commons/Layout'),
redirect: '/index',
children: [
{
path: '/index',
name: 'index',
component: _import('home/index'),
meta: {
isAlive: true
}
}
]
},
然后修改Layout.vue文件:
<template>
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container class="loading-area">
<el-main>
<keep-alive>
<router-view v-if="this.$route.meta.isAlive"></router-view>
</keep-alive>
<router-view v-if="!this.$route.meta.isAlive"></router-view>
</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</el-container>
</template>
这样keep-alive缓存的使用也就是这样啦。好继续走
路由拦截
使用情景,有些页面是需要登录后才可以访问,我们就需要在路由即将跳转的时候,进行判断,查看user是否登录,如果登录后,就正常跳转,否则就让他去登录
路由守卫分为两种前置守卫和后置守卫,这样的叫法比较洋气哈,其实也就是路由拦截器。
跳转前和跳转后的区别。这里拦截我们需要在跳转前进行登录的判断。
由配置的顺序对路由的加载也是有很大的影响,我们后台管理系统,需要先进行登录处理,然后会默认访问首页,当然,我们也要考虑到404页面,404页面包括哪些呢?
我对404的理解就是在路由的映射列表中,没有找到对应的路由从而返回404;
这里,我们可以采用”*”通配符来进行匹配,当然顺序也是要注意的,login。首页 》children。 404。 *
router文件夹下新建permission.js文件,内容如下:
import VueCookies from 'vue-cookies';
import router from './index'; // 全局钩子函数
// to: Route: 即将要进入的目标 路由对象
// from: Route: 当前导航正要离开的路由
// next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
// next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
// next(false): 中断当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
// next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。
// 确保要调用 next 方法,否则钩子就不会被 resolved。 router.beforeEach((to, from, next) => {
if (to.meta.title) {
document.title = to.meta.title ? to.meta.title : '狗尾草博客管理系统';
}
// 判断是否需要登录权限
if (to.matched.some(res => res.meta.auth)) {
// 判断是否登录
if (VueCookies.isKey('isLogin')) {
console.log('已登录');
next()
} else {
console.log('未登录');
next({
name: 'Login',
}) // 没登录则跳转到登录界面
}
} else {
next()
}
}); router.afterEach((to, from) => {
//跳转后你要做的事情
}) export default router
2.修改main.js中路由的引入:
import router from './router/permission';
然后重启一下,我们再访问index页面,因为cookie中并没有存储isLogin字段,所以认为没有登录,他就会跳转到登录页面,让我们去登录。
当然路由远比我们想想的拥有更多的功能,路由分为静态路由和动态路由,模式也有划分hash和history模式,这里我们对router/index.js文件进行一个优化
import Vue from 'vue'
import Router from 'vue-router'
// import HelloWorld from '@/components/HelloWorld'
Vue.use(Router) const _import = file => () => import('@/pages/' + file + '.vue');
const _import_ = file => () => import('@/components/' + file + '.vue'); const asyncRouterMap = []; const constantRouterMap = [
{
path: '/login',
name: 'login',
component: _import('login/index'),
},
{
path: '/',
name: 'Home',
component: _import_('commons/Layout'),
redirect: '/index',
children: [
{
path: '/index',
name: 'Index',
component: _import('home/index'),
meta: {
isAlive: true,
auth: true,
}
}
]
},
]; const router = new Router({
mode: 'history',
routes: constantRouterMap,
linkActiveClass: "router-link-active",
}); export default router
mode: 为路由设置模式 history模式和hash模式
routers选择静态资源路由还是动态资源路由
linkActiveClass路由切换时的元素的类名
接下来,当我们访问index路由的时候,因为没有存储isLogin登录信息,所以页面访问index,页面会跳转到login页面。
总结
路由的使用有多重方式,嵌套路由也有很多种的实现,大家要思路活跃,勇于尝试新的方法。做一个威武的前端攻城狮!
下一章
vux状态管理
面包屑导航
菜单栏管理
Vue实战狗尾草博客管理系统第二章的更多相关文章
- Vue实战狗尾草博客管理系统第一章
Vue实战狗尾草博客后台管理系统第一章 这里准备采用的技术栈为:vue全家桶+element-ui 这里因为是后台管理系统,没有做SSR的必要.所以这里就采用前后端分离来昨晚这个项目~ 项目搭建 vu ...
- Vue实战狗尾草博客后台管理系统第七章
Vue实战狗尾草博客后台管理平台第七章 本章内容为借助模块化来阐述Vuex的进阶使用. 在复杂项目的架构中,对于数据的处理是一个非常头疼的问题.处理不当,不仅对维护增加相当的工作负担,也给开发增加巨大 ...
- Vue实战狗尾草博客后台管理系统第三章
Vue实现狗尾草博客后台管理系统第三章 本章节,咱们开发管理系统侧边栏及面包屑功能. 先上一张效果图 样式呢,作者前端初审,关于设计上毫无美感可言,大家可根据自己情况设计更好看的哦~ 侧边栏 这里我们 ...
- Vue实战狗尾草博客管理平台第六章
Vue实现狗尾草博客后台管理系统第六章 本章节内容 文章列表 文章详情 草稿箱 文章发布. 本章节内容呢,开发的很是随意哈,因为多数就是element-ui的使用,熟悉的童鞋,是可以很快完成本章节的内 ...
- Vue实战狗尾草博客管理平台第四章
本章主要内容如下: 填补上期的坑. iconfont仓库的关联,引入. 开发登录页面 填坑 上期中我们功能都已正常使用.但不知道有没有小伙伴测试过error页面,当访问地址不存在时,路由是否能正常挑战 ...
- Vue实战狗尾草博客管理平台第五章
本章主要内容如下: 静态资源服务器的配置.学会如何使用静态资源服务器引入静态资源.并给大家推荐一个免费可使用的oss服务器~ 页面的开发由于近期做出的更改较大.就放在下一篇中. 静态资源服务器 静态资 ...
- yii2实战教程之新手入门指南-简单博客管理系统
作者:白狼 出处:http://www.manks.top/document/easy_blog_manage_system.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文 ...
- SSM(Spring+Spring MVC+Mybatis)开发前台后功能完整的java开源博客管理系统
项目描述 本项目通过SSM(SpringMVC+Mybatis+Spring)框架编写的一个人博客管理系统,使用hexo主题,以及MAVEN进行对项目管理,并且前端具有粒子和点击爱心效果.后端的页面框 ...
- 一个 Vue + Node + MongoDB 博客系统
源码 耗时半载(半个月)的大项目终于完成了.这是一个博客系统,使用 Vue 做前端框架,Node + express 做后端,数据库使用的是 MongoDB.实现了用户注册.用户登录.博客管理(文章的 ...
随机推荐
- shell脚本里使用echo输出颜色
格式: echo -e "\033[字背景颜色;字体颜色m字符串\033[0m" 转义序列要是通过彩色化提示符来增加个性化,就要用到转义序列. 转义序列就是一个让 shell 执行 ...
- [视频教程] 使用composer安装使用thinkphp6.0框架
安装composer -vvv的参数是表示展示安装进度,测试时使用其他参数安装失败,一直卡着不动curl -vvv https://getcomposer.org/installer | phpmv ...
- python获取某路径下,某种特定类型的文件名称,os.walk(路径)生成器;os.listdir(路径),os.path.splitext(名称),os.path.join(路径,名称),os.path.isdir(路径\名称)
#获取某文件夹下制定类型文件# import os# def filep(fp):# l=[]# a=os.walk(fp) #生成器# for nowp,sonp,oth in a: #当前目录,子 ...
- scanf函数和cin的区别、类的数组、C++排序函数
给定n个字符串,将这n个字符串按照字典序进行排列,此处用排列函数是C++的库函数sort,产生如下两个疑问,望大佬解答 #include <iostream> #include <a ...
- c# 第37节 接口的实现与继承
本节内容: 1:接口继承注意 2:开发封闭原则: 3:实例解释接口的作用 1:接口继承注意 接口的继承: :类继承具有单根性,接口可多重继承: :接口继承多个接口的时候,派生接口名与父接口用冒号隔开, ...
- Hive 读书札记
把数据从一个关系型数据库直接导入 Hive,使用 Sqoop.
- tensorboard运行使用(排坑)记录一
首先运行如下代码(路径根据你自己的要求更改) writer = tf.summary.FileWriter("G:/tensorflow/graph", tf.get_defaul ...
- Python 链表(linked list)
链表是一种物理存储单元上非连续.非顺序的存储结构,数据元素的逻辑顺序是通过链表中的指针链接次序实现的 链表由一系列结点组成,结点可以在运行时动态生成 优点 由于不必须按顺序存储,链表在插入.删除的时候 ...
- windows远程工具RDO和RDC使用问题
一. Remote Desktop Organizer远程连接时报错 解决方法: 二. Remote Desktop Connection Manager远程电脑没有全屏,右边和下边有滚动条 解决方法 ...
- React中的fetch请求相关
fetch在reactjs中等同于 XMLHttpRequest,它提供了许多与XMLHttpRequest相同的功能,但被设计成更具可扩展性和高效性. Fetch 的核心在于对 HTTP 接口的抽象 ...
