Spring之跨重定向请求传递数据
摘要
在开发场景中,大部分数据都是使用请求转发(forward)进行传递,而使用重定向(redirect)传递数据可能比较少。
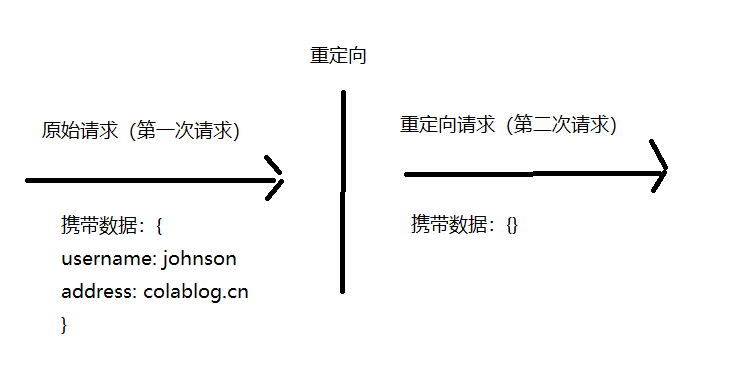
那么问题来了:请求中的数据生命周期存活时间只在一个请求转发(request)中,当这个请求结束后,那么请求中所带的数据也会随着这个请求一起拜拜了。而重定向会向服务器发起两个请求,所以第一个请求的数据不就到不了第二个请求了吗?如图:

如果我们想传递的数据在第二个请求中有效,那么怎么办呢?
有以下两种方法可以解决:
url路径传递
使用flash属性
url路径传递
url 路径传递是比较简单的一种选择方式,因为重定向和请求转发不同,所以在重定向时必须要前面加上redirect:(不加的话默认就为请求转发):
下面为重定向到colablog路径下,传递{username}参数:如下:
// 如 "redirect:/colablog/johnson"
return "redirect:/colablog/{username}"
还有一种方式是使用模板方式来定义重定向的URL,如:
@GetMapping("/red")
public String redirect(Model model) {
User user = ...;
model.addAttribute("username", user.getUsername());
return "redirect:/colablog/{username}";
}
若 user.getUsername() 为 johnson,那么重定向的url将会变成redirect:/colablog/johnson。
使用flash属性
可以发现,使用url传递的都是一些比较简单的数据,当我们需要传递对象时,可要怎么办呢?Spring提供了数据发送为flash功能,flash属性会一直携带这些数据直到下一次请求,然后才会消失。提供实现的方法为RedirectAttributes的addFlashAttribute方法。如下:
@GetMapping("/test")
public String test(RedirectAttributes attributes){
User user = ...;
attributes.addFlashAttribute("user", user);
return "redirect:/colablog";
}
取出数据还是老样子,像请求转发(forward)那样获取数据。
@GetMapping("/colablog")
public String colaBlog(Model model) {
User user = model.getAttribute("user");
return "success";
}
RedirectAttributes有Model类的所有方法,因为RedirectAttributes是Model的扩展类。
public interface RedirectAttributes extends Model {}
至于为什么使用flash属性会携带到下一次请求中,然后才会消失呢?因为该flash属性的数据会存放到会话当中,在重定向后,存在会话中的flash属性会被取出,从会话数据转移到模型数据之中。如下图:

好了,文章到这里就结束了,不知道各位小伙伴看懂了没。若还有问题可在下方留言,Thanks♪(・ω・)ノ
参考文献:《Spring实战 第4版》
个人博客网址: https://colablog.cn/
如果我的文章帮助到您,可以关注我的微信公众号,第一时间分享文章给您

Spring之跨重定向请求传递数据的更多相关文章
- Spring 梳理-跨重定向请求传递数据-Flash
Spring MVC Flash Attribute 的讲解与使用示例 1. Spring MVC 3.1版本加了一个很有用的特性,Flash属性,它能解决一个长久以来缺少解决的问题,一个POST/R ...
- Spring 跨重定向请求传递数据
在处理完POST请求后, 通常来讲一个最佳实践就是执行一下重定向.除了其他的一些因素外,这样做能够防止用户点击浏览器的刷新按钮或后退箭头时,客户端重新执行危险的POST请求. 在控制器方法返回的视图名 ...
- SpringMVC跨重定向请求传递数据
(1)使用URL模板以路径变量和查询参数的形式传递数据(一些简单的数据) @GetMapping("/home/index") public String index(Model ...
- Jquery跨域请求php数据(jsonp)
Jquery跨域请求php数据 我们一般用到ajax的时候是在同服务器下,一般情况下不会跨域,但有时候需要调用其他域名或ip下的数据的时候,遇到跨域请求数据的时候. 今天在工作中碰到javascrip ...
- jQuery使用ajax跨域请求获取数据
jQuery使用ajax跨域请求获取数据 跨域是我在日常面试中经常会问到的问题,这词在前端界出现的频率不低,主要原因还是由于安全限制(同源策略, 即JavaScript或Cookie只能访问同域下的 ...
- 本地主机作服务器解决AJAX跨域请求访问数据的方法
近几天学到ajax,想测试一下ajax样例,由于之前在阿里租用的服务器过期了,于是想着让本地主机既做服务器又做客户端,只是简单地测试,应该还行. 于是,下载了xampp,下载网址http://www. ...
- AJAX跨域请求json数据的实现方法
这篇文章介绍了AJAX跨域请求json数据的实现方法,有需要的朋友可以参考一下 我们都知道,AJAX的一大限制是不允许跨域请求. 不过通过使用JSONP来实现.JSONP是一种通过脚本标记注入的方式, ...
- 关于ajax跨域请求API数据的一些问题
一般来说我们使用jquery的ajax来跨域请求API数据的时候每次请求,就只能请求一组数据,而且当我们再次点击发送ajax请求的时候,新请求的数据会覆盖掉原来的数据,那么如何每次在请求的数据的时候, ...
- Spring系列 SpringMVC的请求与数据响应
Spring系列 SpringMVC的请求与数据响应 SpringMVC的数据响应 数据响应的方式 y以下案例均部署在Tomcat上,使用浏览器来访问一个简单的success.jsp页面来实现 Suc ...
随机推荐
- JavaScript with Image:创建缩略图
当图片很大,直接把图片从Server下载到浏览器上看是一种很不明智的做法,浪费了服务器的资源,网络带宽和客户端的资源.所以,通常Server和Client之间会传输缩略图,只有当Client请求某张图 ...
- C#winfrom将XML数据保存读取删除
//创建一个数据集,将其写入xml文件 string name = "1.xml"; System.Data.DataSet ds = new System.Data.DataSe ...
- suseoj 1209: 独立任务最优调度问题(动态规划)
1209: 独立任务最优调度问题 时间限制: 1 Sec 内存限制: 128 MB提交: 3 解决: 2[提交][状态][讨论版][命题人:liyuansong] 题目描述 用2台处理机A和B处理 ...
- 【dp】 AreYouBusy
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3535 题意: 多组背包, 0类型为为至少去1样, 1为至多取1样, 2 为随意. 如果将2类型 再添加 ...
- Tarjan-割点
割点——tarjan #include <bits/stdc++.h> using namespace std; ; ; int n, m; int ans;//个数 * MAXM], n ...
- PowerDesigner从安装到同步数据库
前言 最近项目在如火如荼的进行着4.0版本的数据库设计工作,我们几个后端小伙伴也马不停蹄的进行着数据库的设计.使用的设计软件是PowerDesigner,这里记录一些常见的问题以备日后查看 安装 链接 ...
- Vue 指令总结大全
1.v-text v-text主要用来更新textContent. <p>{{msg}}</p>与<p v-text="msg2"></p ...
- ggforce|绘制区域轮廓-区域放大-寻找你的“onepiece”
首发于“生信补给站” https://mp.weixin.qq.com/s/fm69bw-3cww1YEW_kBcTHQ 更多关于R语言,ggplot2绘图,生信分析的内容,关注有惊喜
- linux网络配置(ifcfg)
将linux主机接入到网络需要配置哪些配置项? IP/NETMASK:本地通信. 路由(网管):跨网络通信. DNS服务器地址:基于主机名通信. DNS服务器有三种:主/备用DNS服务器/第三备份dn ...
- sublimetext使用教程
图片来自网络,仅供参考 前言 随着我们编写的代码越来越复杂,DevC++以不再能满足我们的需求,所以,我们需要 一个能够进行调试,编译,运行等等功能的现代化ide,sublimetext(以下简称ST ...
