WPF-控件模板
说起控件模板,还是因为在一次需求实现中,我碰到了一个圆形按钮。一开始我认知的按钮是方形灰不拉几的一个块儿。这如何实现一个圆形按钮?
我最先想到的是使用样式,可是发现根本就没有改变Button形状的属性。
于是翻阅了一下《WPF编程宝典》,看到控件模板那章觉得说的好牛逼哦,但是我还是觉得一头雾水。然后又翻了翻《深入浅出WPF》里面的深入浅出话模板,刘铁猛老师还是稳啊。
什么是控件模板,我的理解就是:控件模板给控件整容,比如垫个鼻子、埋个线等等;反正整的你都不认识它原来长什么样子了。
什么?你说控件模板是给控件整容?那我还学过给控件设置背景色,前景色等等属性呀,难道它不能完成整容么?
哈哈,我认为给控件设置属性只能起到化妆的效果,比如妹子虽然化妆了变好看了,但是还远远达不到给控件整容这么粗暴的效果呀。
通过上面的话是想告诉大家,控件模板的威力。我们正是开始看一看如何通过控件模板实现一个圆形Button吧。
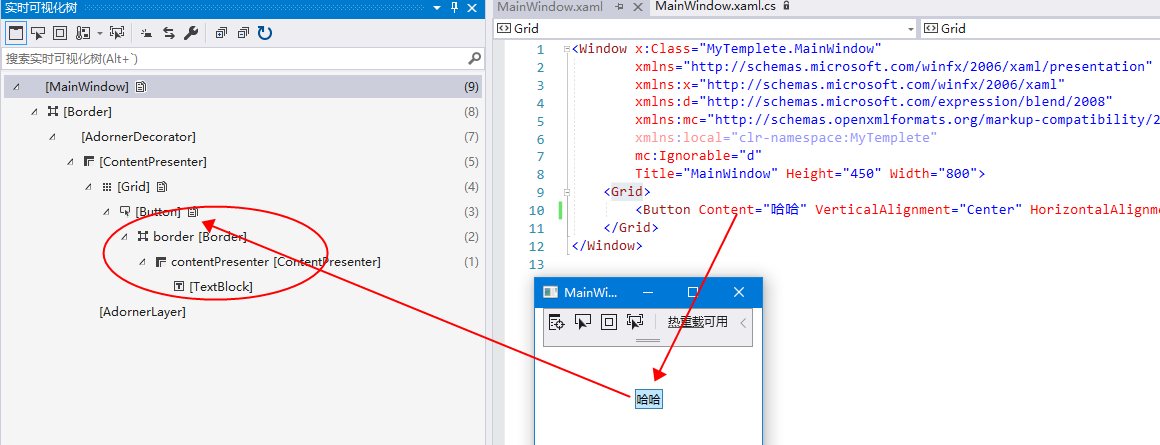
第一步:既然要整容,就要知道我还是挺想知道整容前Button长啥样,我随便建立了一个WPF项目,添加了一个Button进去,运行起来。通过可视化树我找到了这个Button的组成:

第二步:开始整容,查阅资料得知所有的控件都有Templete属性,就是为了让我们整容用的,代码如下:
<Button Content="哈哈" VerticalAlignment="Center" HorizontalAlignment="Center">
<!--Templete属性的值就是我们所说的ControlTemplete即控件模板-->
<Button.Template>
<ControlTemplate TargetType="Button">
<!--写你想写的吧-->
</ControlTemplate>
</Button.Template>
</Button>
添加进去ControlTemplete后,直接编辑器预览界面就啥都看不见了,证明这个人貌似被我毁容了~~~ 不慌我们继续。
第三步:在ControTemplete标签中,写我们想写的代码吧,知道了原生Button的样子,我们就利用Grid作为父容器,Ellipse作为背景,来给Button整个容吧。
<Button Content="哈哈" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White">
<!--Templete属性的值就是我们所说的ControlTemplete即控件模板-->
<Button.Template>
<ControlTemplate TargetType="Button">
<!--我们就只添加一个Ellipse好了 麻雀虽小 但是你不能说他就不是Button了-->
<Grid>
<Ellipse Width="50" Height="50" Fill="Blue"/>
</Grid>
</ControlTemplate>
</Button.Template>
</Button>

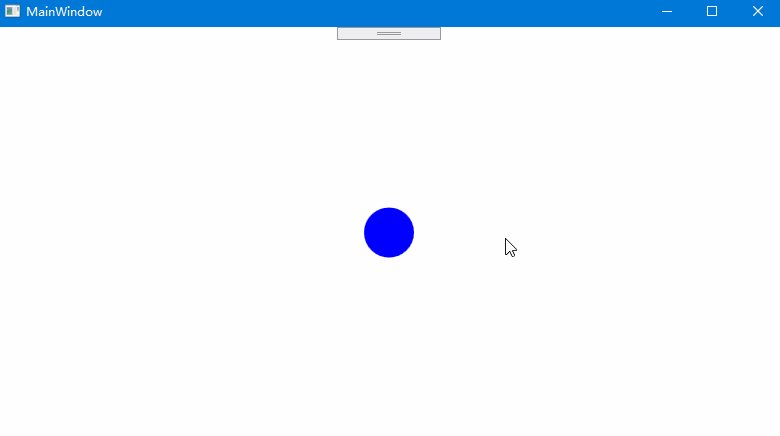
实现是实现了,可是我发现我点不了了,这和一个普通的Ellipse做成的圆有什么区别???怕是在逗我?
所以这里也要提醒大家,整容就要给人家整到位,写控件模板,只把布局写了只能算是完成了一半,我们还需要添加控件模板的Trigger属性,Trigger可是一个控件的灵魂之一哦。
第四步:给你的控件添加Trigger。Trigger里面的好多属性编译器没有智能提示 ~~~ emmm 需要自己敲!!!!没错你要自己敲!!!(略坑,吐槽一下微软~~~~)。
<Button Content="哈哈" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White">
<!--Templete属性的值就是我们所说的ControlTemplete即控件模板-->
<Button.Template>
<!--这里TargetType是一定要写的哦 不写的话很多属性编译器认不出来-->
<!--TarGetType有另外一种写法 TargetType={x:Type Button}-->
<ControlTemplate TargetType="Button">
<!--我们就只添加一个Ellipse好了 麻雀虽小 但是你不能说他不是Button了-->
<Grid>
<Ellipse x:Name="ball" Width="50" Height="50" Fill="Blue"/>
</Grid>
<!--添加鼠标移入移出的效果,让别人知道它是一个鲜活的Button-->
<ControlTemplate.Triggers>
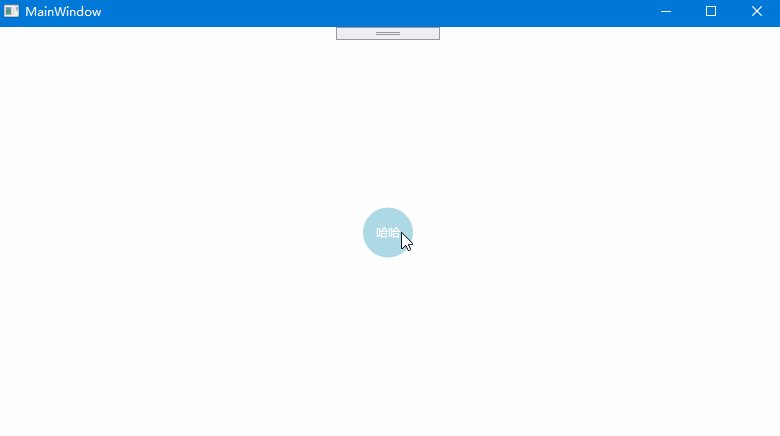
<Trigger Property="IsMouseOver" Value="True">
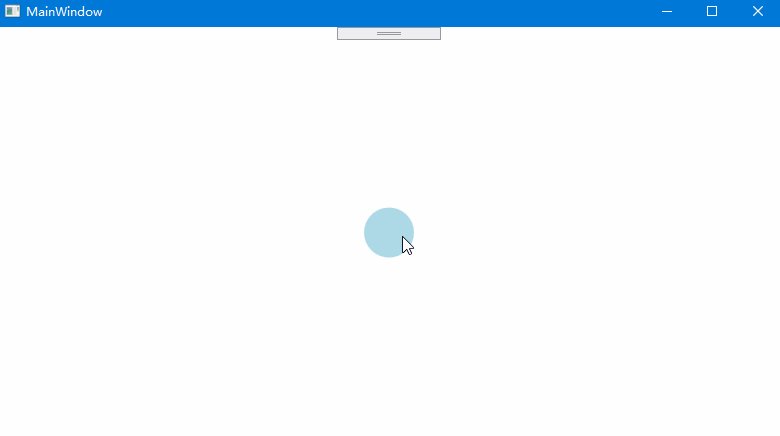
<Setter Property="Fill" TargetName="ball" Value="LightBlue"/>
</Trigger>
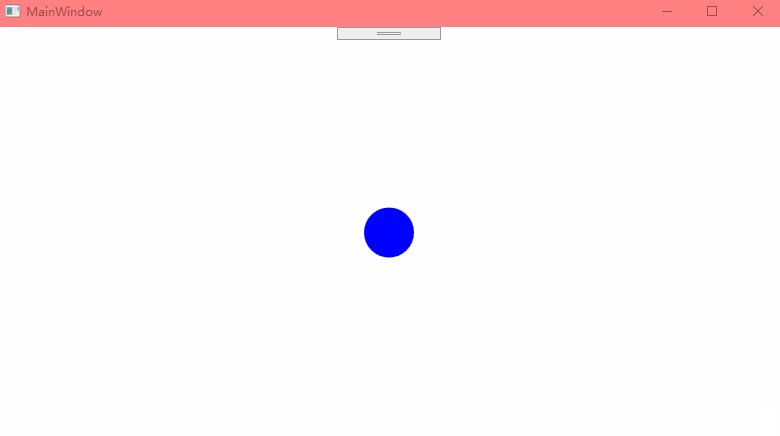
<Trigger Property="IsPressed" Value="True">
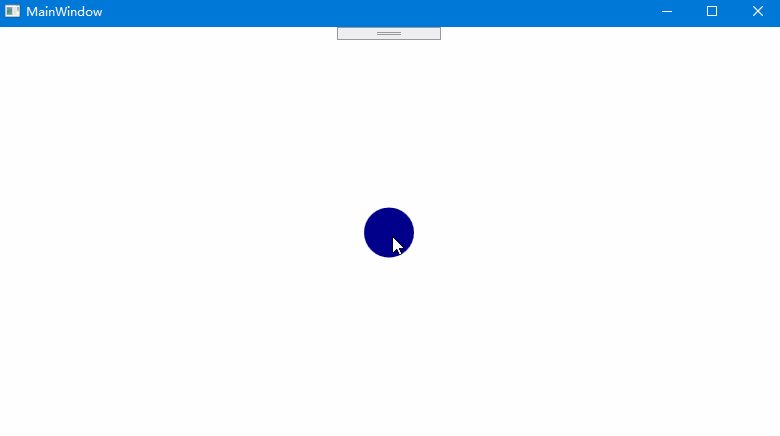
<Setter Property="Fill" TargetName="ball" Value="DarkBlue"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Button.Template>
</Button>
好啦,添加完trigger后,就真的像一个圆形按钮了,哈哈。来个GIF看下效果吧。

别急,结束了么?注意按钮的文本不见了!!!《WPF编程宝典》中告诉我们,所有控件都需要有一个ContenPresenter元素--它表示"在此插入内容",缺少它是不可以的。我们在上面直接给丢了。
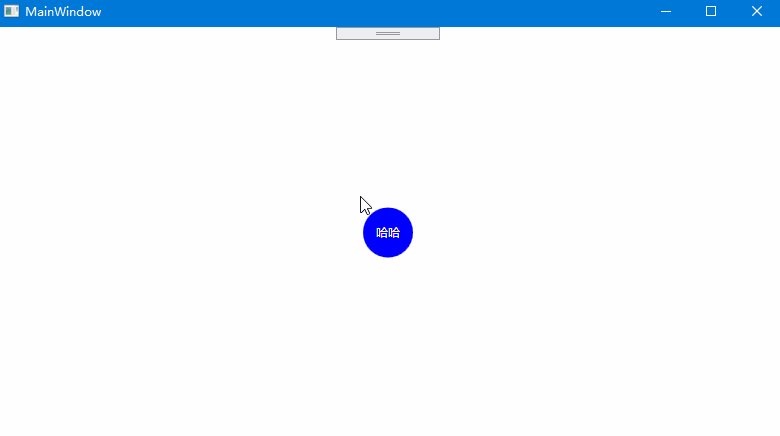
第五步:在控件模板中添加ContentPresenter元素,让控件的内容显示出来。
<Button Content="哈哈" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White">
<!--Templete属性的值就是我们所说的ControlTemplete即控件模板-->
<Button.Template>
<!--这里TargetType是一定要写的哦 不写的话很多属性编译器认不出来-->
<!--TarGetType有另外一种写法 TargetType={x:Type Button}-->
<ControlTemplate TargetType="Button">
<!--Grid作为父容器 用于承载布局元素-->
<Grid>
<!--Ellipse在这里充当背景 代替原生的button里面的border元素-->
<Ellipse x:Name="ball" Width="50" Height="50" Fill="Blue"/>
<!--ContentPresenter在原生button就有,我们一定要带上它,可别丢掉-->
<ContentPresenter VerticalAlignment="{TemplateBinding VerticalAlignment}" HorizontalAlignment="{TemplateBinding HorizontalAlignment}"/>
</Grid>
<!--添加鼠标移入移出的效果,让别人知道它是一个鲜活的Button-->
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Fill" TargetName="ball" Value="LightBlue"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Fill" TargetName="ball" Value="DarkBlue"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Button.Template>
</Button>
最后一个要注意的是 TempleteBinding--模板绑定,WPF创造出来这个东西,是让我们的模板能够从应用模板中提取一个值供我们的模板使用。这个也要用上哦~~~。
好了,终于完成了一个圆形按钮,GIF效果图结束本次分享:

WPF-控件模板的更多相关文章
- c#字符串加载wpf控件模板代码 - 简书
原文:c#字符串加载wpf控件模板代码 - 简书 ResourceManager resManagerA = new ResourceManager("cn.qssq666.Properti ...
- WPF控件模板
引言:在进行WPF项目开发过程中,由于项目的需要,经常要对某个控件进行特殊的设定,其中就牵涉到模板的相关方面的内容.本文也是在自己进行项目开发过程中遇到控件模板设定时集中搜集资料后整理出来的,以供在以 ...
- WPF控件模板(6)
什么是ControlTemplate? ControlTemplate(控件模板)不仅是用于来定义控件的外观.样式, 还可通过控件模板的触发器(ControlTemplate.Triggers)修改控 ...
- 转载 WPF -- 控件模板 (ControlTemplate)(一) https://blog.csdn.net/qq_23018459/article/details/79899838
ControlTemplate(控件模板) https://blog.csdn.net/qq_23018459/article/details/79899838 WPF包含数据模板和控件模板,其中 ...
- WPF控件模板和数据模板
来自:http://www.th7.cn/Program/WPF/2011/12/21/51676.shtml ControlTemplate用于描述控件本身. 使用TemplateBinding来绑 ...
- WPF控件模板和数据模板 - 醉意人间
来自:http://www.th7.cn/Program/WPF/2011/12/21/51676.shtml ControlTemplate用于描述控件本身. 使用TemplateBinding来绑 ...
- WPF中的ControlTemplate(控件模板)(转)
原文地址 http://www.cnblogs.com/zhouyinhui/archive/2007/03/28/690993.html WPF中的ControlTemplate(控件模板) ...
- 《Programming WPF》翻译 第5章 7.控件模板
原文:<Programming WPF>翻译 第5章 7.控件模板 如果仔细的看我们当前的TTT游戏,会发现Button对象并没有完全为我们工作.哪些TTT面板有内圆角? 图5-14 这里 ...
- WPF笔记(1.9 样式和控件模板)——Hello,WPF!
原文:WPF笔记(1.9 样式和控件模板)--Hello,WPF! 资源的另一个用途是样式设置: <Window > <Window.Resources> <St ...
- WPF基础篇之控件模板(ControlTemplate)
WPF中每一个控件都有一个默认的模板,该模板描述了控件的外观以及外观对外界刺激所做出的反应.我们可以自定义一个模板来替换掉控件的默认模板以便打造个性化的控件. 与Style不同,Style只能改变控件 ...
随机推荐
- Linux网络——配置网络之ifconfig家族命令
Linux网络——配置网络之ifconfig家族命令 摘要:本文主要学习了ifconfig家族用来配置网络的命令. ifconfig命令 ifconfig命令用来显示或设置网络接口信息,设置只是临时生 ...
- Java生鲜电商平台-电商支付流程架构实战
Java生鲜电商平台-电商支付流程架构实战 说明:我一直秉承的就是接地气的业务架构实战.我的文章都有一个这样的核心. 1. 业务场景 2. 解决问题. 3.代码实现. 4.代码重构. 5.总结与复盘. ...
- C# Stocket
介绍 1.TCP/IP(Transmission Control Protocol/Internet Protocol) 即传输控制协议/网间协议,是一个工业标准的协议集,它是为广域网(WANs)设计 ...
- SpringMVC入门 -- 参数绑定
一.REST与RESTful 1.简介 (1)REST(Representational State Transfer):表现层状态转移,一种软件架构风格,不是标准.REST描述的是在网络中clien ...
- Kali 无线网络
WiFi——必备的一个东西: AP:这是无线用户接入到互联网的设备 ESSID:可以用于无限局域网中的多个AP中 BSSID:每个AP的唯一标识符 SSID:网络名称 Channels Wi-Fi可以 ...
- Maven报错Please ensure you are using JDK 1.4 or above and not a JRE
在部署Jenkins项目时,用Jenkins调用服务器上脚本时,脚本在服务器上执行没有任何问题,但是在Jenkins上调用时就报错,提示mvn应该使用全路径执行,当加入jdk,jre,maven环境变 ...
- postman---postman发送请求
前面简单的介绍了Postman的页面介绍和功能介绍,今天我们一起学习postman如何发送请求 发送请求 我们介绍过http协议有多种请求方式,各个请求方法都代表不同的结果.例如,GET使您可以从服务 ...
- java.sql.Date赋值给了java.util.Date.转化成JSONArray时出错net.sf.json.JSONException: java.lang.reflect.InvocationTargetException
net.sf.json.JSONException: java.lang.reflect.InvocationTargetExceptionat net.sf.json.JSONObject.defa ...
- JAVA字符串转换整数
public class compint { /** * @param args */ public static void main(String[] args) { // TODO Auto-ge ...
- JDOJ3004 超级楼梯
JDOJ3004 超级楼梯 https://neooj.com/oldoj/problem.php?id=3004 题目描述 有一个超级楼梯共N级,刚开始时你在第一级,若每次只能跨上一级或两级,要走上 ...
