React用脚手架实际开发项目!
安装脚手架: npm i create-react-app -g
创建项目命令: create-react-app 项目名字
启动命令:yarn start
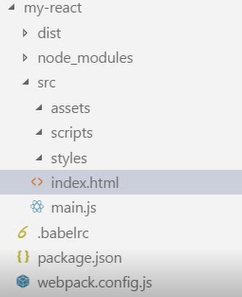
如果不用脚手架,需要创建一下页面:

再安装 :npm i react react-dom -S npm i jsx-loader -D
安装预设第一步:npm i babel-preset-react -D
第二步把react放到预设里面,你就可以在你的环境里面书写任何的html代码:

main.js页面
React用脚手架实际开发项目!的更多相关文章
- react用脚手架创建一个react单页面项目,react起手式
官网地址:https://react.docschina.org/ 确保本地安装了Node.js node的版本大于8.10 npm的版本大于5.6 1.在本地的某个位置创建一个文件夹,执行以下 ...
- React Router 4.x 开发,这些雷区我们都帮你踩过了
前言 在前端框架层出不穷的今天,React 以其虚拟 DOM .组件化开发思想等特性迅速占据了主流位置,成为前端开发工程师热衷的 Javascript 库.作为 React 体系中的重要组成部分:Re ...
- react + react-router + less +antd 开发环境
react + react-router + less +antd 开发环境搭建 1.基于create-reacte-app,需要先安装这个脚手架,然后初始化项目. 2.进入项目目录,首先 npm r ...
- 自制的React同构脚手架
代码地址如下:http://www.demodashi.com/demo/12575.html Web前端世界日新月异变化太快,为了让自己跟上节奏不掉队,总结出了自己的一套React脚手架,方便日后新 ...
- React Native – 使用 JavaScript 开发原生应用
前不久,Facebook 在F8开发者大会上正式开源了 React Native 项目.不过目前只有 iOS 版,Android 版还需要再等一段时间,这是最新的用 JavaScript 语言开发原生 ...
- 实例讲解基于 React+Redux 的前端开发流程
原文地址:https://segmentfault.com/a/1190000005356568 前言:在当下的前端界,react 和 redux 发展得如火如荼,react 在 github 的 s ...
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
- React/VUE 脚手架2.0和3.0
react官方脚手架 npm install -g create-react-app create-react-app my-app cd my-app npm start 区别自己对比 vue2.x ...
- web前端学习路线(含20个真实web开发项目集合)
目前web前端工程师日均岗位缺口已经超过50000,随着互联网+的深入发展,html5作为前端展示技术,市场人才需求量将呈直线上涨. Web前端工程师的岗位职责是利用HTML.CSS.Java.DOM ...
随机推荐
- 如何通过纯javascript实现表单提交
通常,如果是POST方法,一般使用vuejs+axios,或使用Jquery实现表单提交.有些地方,我想使用纯JS实现,比方简单的登陆跳转.话不多说,看原代码, laravel中的HTML部分,如果不 ...
- BayaiM__MySQL错误对照表
BayaiM__MySQL错误对照表 原创 作者:bayaim 时间:2016-06-16 09:16:29 33 0删除编辑 ------------------------------------ ...
- [Go] gocron源码阅读-通过第三方cli包实现命令行参数获取和管理
gocron源码中使用的是下面这个第三方包来实现的,下面就单独的拿出来测试以下效果,和官方flag包差不多 go get github.com/urfave/cli package main impo ...
- Tomcat下载教程
首先确定你Windows系统是64位,还是32位(现在大部分是64位) 查看操作系统位数步骤:(WindowsXP,Windows7,Windows8,Windows10查看步骤大同小异,举例Wind ...
- MATLAB实例:PCA降维
MATLAB实例:PCA降维 作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 1. iris数据 5.1,3.5,1.4,0.2,1 4.9,3.0,1 ...
- 6.2 DataFrame
一.DataFrame概述 在Spark SQL中,DataFrame就是它的数据抽象,对DataFrame进行转换操作. DataFrame的推出,让Spark具备了处理大规模结构化数据的能力,不仅 ...
- 02vuex-modules
01===> module的理解:将一个大的系统进行拆分 拆分成若干个细的模块 给个模块都有自己的 state mutations 等属性 这样可以在自己的小模块中进行修改 方便维护 modul ...
- day55_9_19模型层的操作
一.配置settings. 如果是queryset对象 那么可以点query直接查看该queryset的内部sql语句 将以下代码放入settings中.就可以实现当使用orm时查看sql语句: LO ...
- TransportFireWall
1.shadow for python install on windows (1.) install python pip (2.) install openssl for windows (3.) ...
- ReverseInteger:实现int整数的反转
原文链接 Given a 32-bit signed integer, reverse digits of an integer. Example 1: Input: 123 Output: 321 ...
