GithubPages+Hexo博客搭建记录
date: 2019-07-25
注:本篇文章大部分知识来自TRHX的博客
前言
本篇博客几乎没有除步骤以外的任何过程,如果想了解的请移步至文章开头的链接。
注:本文章只针对Windows讲述
安装Node.js
这个较为简单,我相信看这篇博客的人可能已经有了(也可能没有)。在下方链接点击安装,LTS和最新版使用没有区别,如果你有选择困难症,我建议你使用LTS版。
安装Git
这个我相信大家都可能有了。点进链接就自动开始下载。
如果有Add-to-path或者跟path有关选项的一定要勾选!
安装Hexo
首先,新建文件夹,这个东西名称随便。
然后,运行:
为了解释方便,<folder>代表你创建的文件夹目录,如D:/Hexo-g代表全局安装,--save代表只安装在此处,这里的选项仅作建议上面的几行话不用执行D:\> npm install hexo-cli --saveD:\> cd <folder>D:\<folder>> hexo initD:\<folder>> npm installD:\<folder>> npm install hexo-git-deployer --save
查看效果
运行:
D:\> cd <folder>D:\<folder>> hexo generateD:\<folder>> hexo server
打开你的浏览器,在地址栏输入localhost:4000查看效果
看完记得运行^C关掉服务器,同时对Terminate batch job (Y/N)(可能出现)回答Y
建立Github Pages
模仿我的一个老师说的话(并不是原文):如果把建博客比作从江苏去北京,现在已经出江苏了(大雾)。
注册Github帐户
进入Github就可以点击Sign up注册了。
建立托管博客的仓库
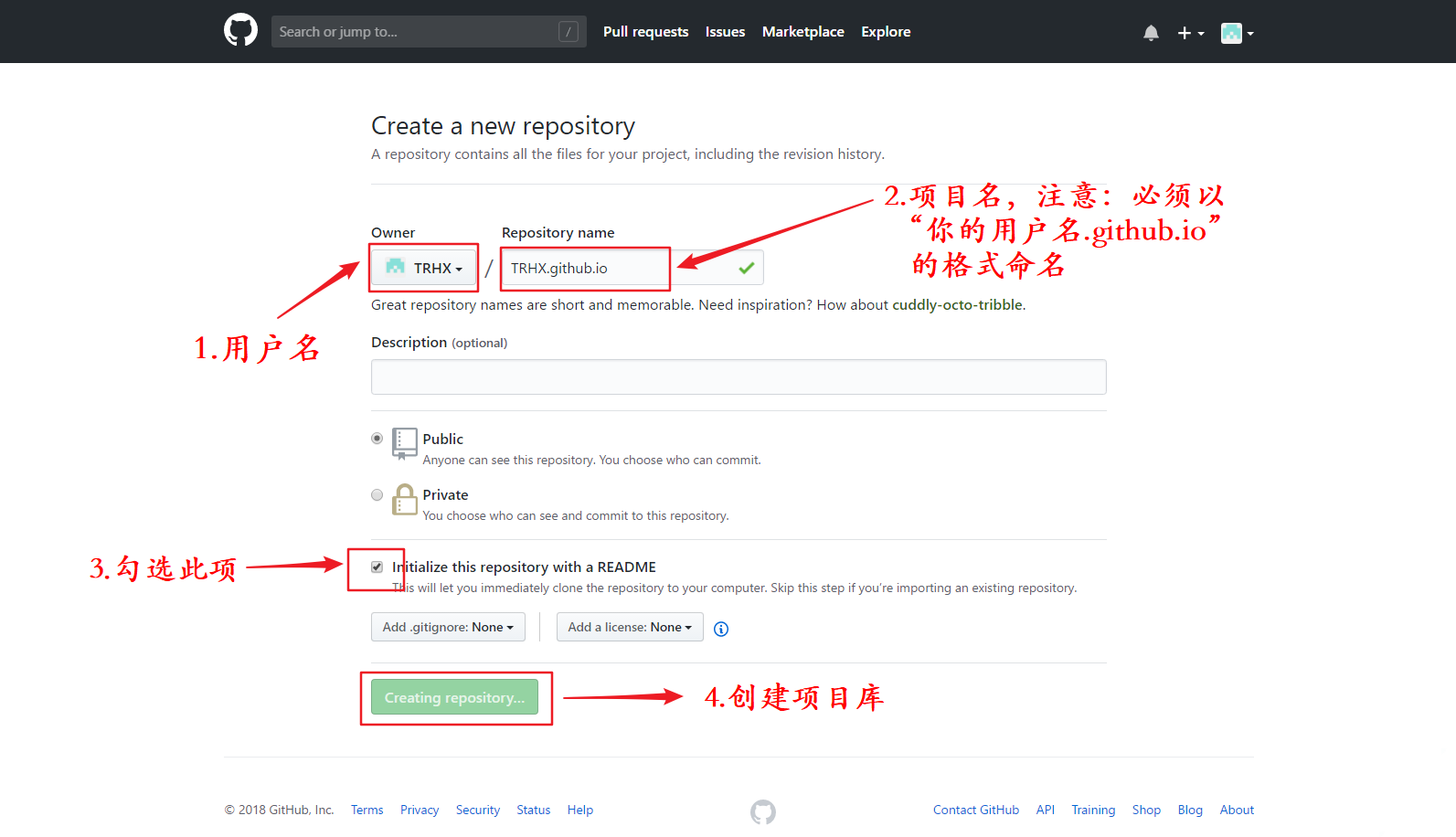
注册好后,点击页面右上角的+号,选择New repository,之后放一张从TRHX那里借来的图(之后的图也大部分是借来的):

制作SSH密钥
记得让你装的Git吗,终于要用到了。打开你的Git Bash
$ ssh-keygen -t rsa -C "your email@example.com"
这里的邮箱就是你注册Github的邮箱,接下来会有:
$ Generating public/private rsa key pair.$ Enter file in which to save the key (/c/Users/you/.ssh/id_rsa):
直接回车不用管,接下来会有:
$ Enter passphrase (empty for no passphrase):$ Enter same passphrase again:
继续一路回车,接下来会有:
$ Your identification has been saved in /c/Users/you/.ssh/id_rsa.$ Your public key has been saved in /c/Users/you/.ssh/id_rsa.pub.$ The key fingerprint is:$ The key's randomart image is:
之后会有一张字符画,这个在你发朋友圈的时候可以用到(大雾)。
然后,你可以通过:
$ clip < ~/.ssh/id_rsa.pub
来把它复制到剪贴板。
添加公钥到Github
登录
Github,在右上角头像下拉框中点击Settings在左侧选择
SSH and GPG keys选择右侧的一个绿色框
New SSH KeyTitle随便填,Key处就复制,此时应该是:ssh-rsa一段乱码你的邮箱@邮件网站名称
测试连接
输入以下命令原文:
$ ssh -T git@github.com
之后会问你是否继续,输入yes回车。
之后显示:
<USER>是你的用户名
Hi <USER>! You've successfully authenticated, but Github does not provide shell access.
这个就是设置正确了。
把本地的博客上传到Github库里
打开自己的库的首页,点击右边的一个绿色框Clone or download,弹出的框的右上角,选择Use SSH,复制中间框里的git@github.com:XXX/XXX.github.io.git。
打开你的文件夹的根部,用文本编辑器打开_config.yml。
找到文末的deploy:修改为:
(<copy>是你复制的内容,同时,每个冒号后面都有空格)
deploy:type: gitrepository: <copy>branch: master
在你创建的文件夹下执行:
D:\<folder>> hexo gD:\<folder>> hexo d
只要不是deployer not found之类都成功,否则再次运行npm install hexo-deployer-git --save。
再运行:
D:\<folder>> hexo gD:\<folder>> hexo d
写文章
你可以开始写了,其实到了这里,写文章最重要的其实就是不咕了。不论如何,我们继续。
运行hexo n 文章标题即可,然后以markdown模式编辑在source/_post/下生成的文件。
最后,你还需要:
D:\<folder>> hexo gD:\<folder>> hexo d
来上传更改。
更改主题
这个,有句话说得好,美化博客是无止境的!不要停下来啊
在官网可以下载主题,之后保存到themes文件夹并解压为单独文件夹,再在根目录的_config.yml文件里把theme关键字改成主题文件夹名称就行。
更多美化
你可以自己使用百度等搜索引擎自己来给博客加特技,比如鼠标点击特效、看板娘waifu等。
结束了
我终于写完了,你终于看完了,大家都好。
最后祝你,身体健康(大雾)
GithubPages+Hexo博客搭建记录的更多相关文章
- Hexo博客搭建以及Next主题美化的经验之谈
这并不是一篇博客搭建教程.内容主要包含个人对于Hexo博客搭建的心得,Next6.0主题美化的部分建议,以及摘录一些各种用于博客搭建的link. 在博客园3年6个月,确实也学到了很多,博客园也是目前为 ...
- [原创]HEXO博客搭建日记
博客系统折腾了好久,使用过Wordpress,Ghost,Typecho,其中Typecho是我使用起来最舒心的一种,Markdown编辑+轻量化设计,功能不多不少刚好,着实让我这种强迫症患者舒服了好 ...
- Hexo博客搭建全解
[原创,转载请附网址:http://dongshuyan.top] 欢迎来到莫与的博客,第一篇记录了一下怎么写一篇博客,以方便之后写博客~ #从配置说起下载安装Git与Node.js略过 1.安装he ...
- U盘便携式hexo&博客搭建&极速纯净低bug主题推荐&部署到coding&SEO优化搜索
指南:U盘便携式hexo&博客搭建&极速纯净低bug主题推荐&部署到coding&SEO优化搜索 U盘便携式hexo随处写博客 简述:在任意一台联网的电脑上续写he ...
- w10环境下Hexo博客搭建
w10使用hexo+github手把手搭建自己的第一个博客 对一个程序员来说,博客的重要性不言而喻,不但可以积累知识,还可以更好的给别人分享自己的心得.今天就以时下比较流行的hexo博客搭建属于自己的 ...
- 【hexo博客搭建】将搭建好的hexo博客部署到阿里云服务器上面(下)
一.部署到阿里云服务器 既然博客也已经成功在本地部署,然后主题也成功安装,接下来就可以部署到服务器上面了,如果你也想要魔改matery主题,可以去各种博客上面找一找大佬的教程,或者联系我,也可以让你少 ...
- 强大博客搭建全过程(1)-hexo博客搭建保姆级教程
1. 前言 本人本来使用国内的开源项目solo搭建了博客,但感觉1核CPU2G内存的服务器,还是稍微有点重,包括服务器内还搭建了数据库.如果自己开发然后搭建,耗费时间又比较多,于是乎开始寻找轻量型的博 ...
- 迈出第一步,Hexo博客搭建
很早之前看到别人的博客就总想着自己之后也要搭一个,最近突然来了干劲,就开始搭起了博客.不过搭博客还真是一个累活,失败了不下十次,用了好几天的时间,感觉自己在浪费时间,但是看到现在博客终于能用了,非常开 ...
- 【hexo博客搭建】本地搭建hexo博客(上)
前言 本篇文章会从本地(Windows 10)搭建-主题更换-部署阿里云详细步骤,如果在搭建过程中,遇到问题,可以通过博客页脚下的QQ联系我,或者在下面评论留言 一.本地搭建 1.安装前置 1.1安装 ...
随机推荐
- Keras开发一个神经网络
关于Keras:Keras是一个高级神经网络API,用Python编写,能够在TensorFlow,CNTK或Theano之上运行. 使用一下命令安装: pip install keras 在Kera ...
- 浅谈C++虚函数机制
0.前言 在后端面试中语言特性的掌握直接决定面试成败,C++语言一直在增加很多新特性来提高使用者的便利性,但是每种特性都有复杂的背后实现,充分理解实现原理和设计原因,才能更好地掌握这种新特性. 只要出 ...
- 【关注图像采集视频传输】之CYUSB3014 EZ-USB FX3 Software Development Kit
网址:http://www.cypress.com.与之前的High Speed FX2相比,新的产品叫Super Speed FX3,沿用了之前的命名习惯.FX2芯片内嵌一个8051核,FX3则内 ...
- vue 组件传递值以及获取DOM元素的位置信息
1.父组件 select_li.vue 1.1 父组件模板 <template> <div id='selectLi' ref="selectLi"> &l ...
- rails 各种分组统计查询
SpecialGroup.group(:special_type).countselect special_type,count(*) from special_groups group by spe ...
- harbor客户端证书问题
自己搭了个harbor来托管private docker image,按照官方的教程非常顺利,最后通过jenkins打包后push docker image 的时候发现证书信任有问题了 Error r ...
- 在Linux系统下制作系统启动盘(Ubuntu Linux)
在Linux系统下制作系统启动盘有两种方法: 1.用dd命令 2.用Linux自带的图形界面工具 Startup Disk Creator 本教程使用第2种方式,用Linux自带的图形界面工具制作系统 ...
- 基于windows server 2016和sqlserver 2016 AlwaysOn的群集配置
文档:基于windows server 2016和sqlserver 2...链接:http://note.youdao.com/noteshare?id=4f07c1c3f7d0e32b7631d7 ...
- 敏捷之旅--携程行程&订单团队
转自本人运营的公众号“ 携程技术中心PMO”(ID:cso_pmo) 关于我们 我们面临的挑战 敏捷开发是以用户的需求进化为核心,采用迭代.循序渐进的方法进行软件开发.先把一个大项目分 ...
- Unity-使用UnityRemote调试手机Android Studio打印日志
抛出问题: 1.Unity调试Android的时候默认情况是build打包成apk,安装到手机运行,调试起来很不方便,如何快速在手机上运行呢? 2.如何像unity的console一样在andro ...
