arcgis api 3.x for js 地图加载多个气泡窗口展示(附源码下载)
前言
关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类的介绍,还有就是在线例子:esri 官网在线例子,这个也是学习 arcgis api 3.x 的好素材。
由于 arcgis api 3.x for js 目前没有 GeojsonLayer, arcgis api 4.x 最新版本目前是支持了的,并且 arcgis api 3.x 提供的 Popup默认只可以弹出一个,某些情况下,用户想加载弹出多个窗口,我一直看看能不能有什么途径,比如 arcgis api 3.x 拓展之类的,对其进行改造达到绘制 Geojson 并同时弹出多个 Popup 的目的。
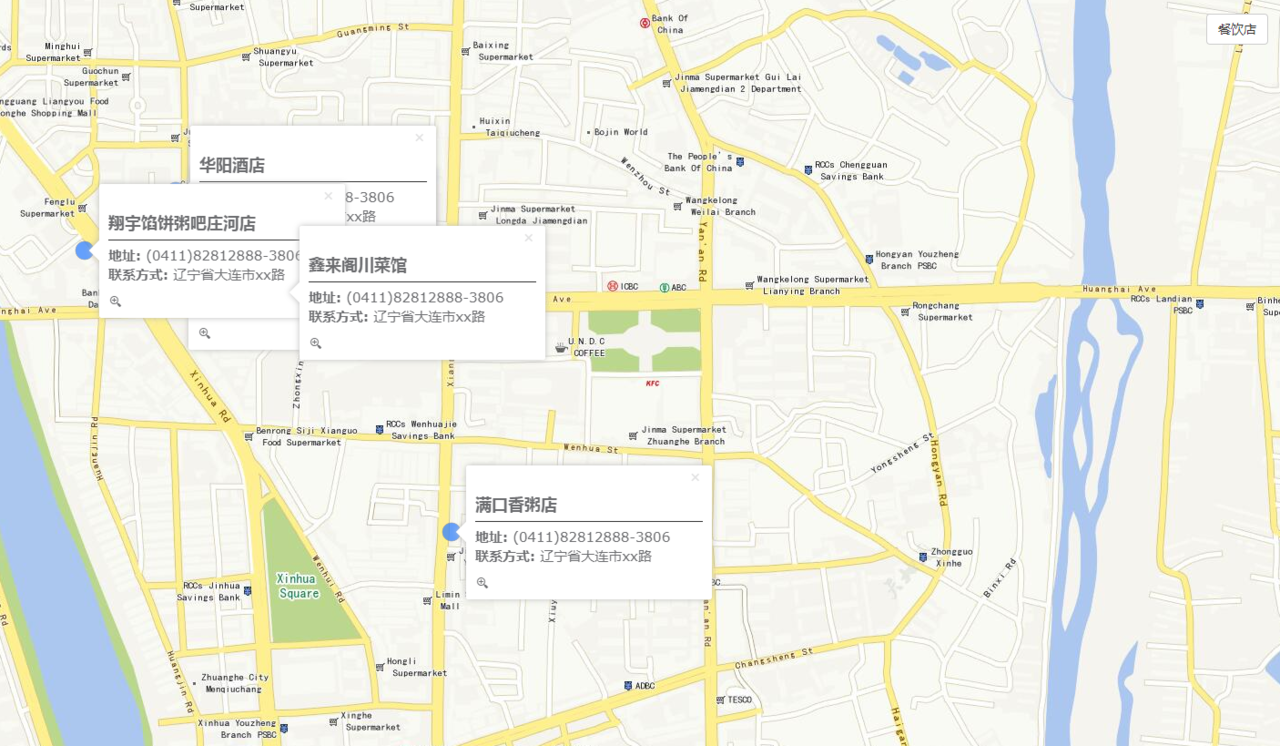
最终实现效果图:

实现思路
- html 页面以及引用 js 以及 css
<head>
<title>地图展示多气泡窗口例子</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<!-- ArcGIS API for JavaScript CSS-->
<link rel="stylesheet" href="https://js.arcgis.com/3.28/esri/css/esri.css">
<!-- Web Framework CSS - Bootstrap (getbootstrap.com) and Bootstrap-map-js (github.com/esri/bootstrap-map-js) -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"/>
<!-- PopExtendCss -->
<link href="./vendor/ncam/PopupExtended.css" rel="stylesheet" /> <style>
html, body, #mapDiv {
height: 100%;
width: 100%;
box-sizing: content-box;
}
.buttonRight{
position: absolute;
z-index: 999;
}
.hzLine{
border: none;
border-top: 1px solid #333333;
margin-top: 6px;
margin-bottom: 6px;
}
.popupTitle{
font-size: 18px;
}
.popupContent{
font-size: 15px;
}
.esriPopup.light .titleButton.close, .esriPopup.dark .titleButton.close {
margin-top: -5px;
}
.esriPopup.light .titleButton.maximize, .esriPopup.dark .titleButton.maximize {
display:none;
}
</style>
<!-- ArcGIS API for JavaScript library references -->
<script>
var dojoConfig = {
parseOnLoad: false,
async: true,
tlmSiblingOfDojo: false,
packages: [{
name: "ncam",
location: location.pathname.replace(/\/[^/]+$/, '') + "ncam"
}]
};
</script>
<!-- ArcGIS API for JavaScript library references -->
<script src="https://js.arcgis.com/3.28/"></script> <!-- Terraformer reference -->
<script src="./vendor/terraformer/terraformer.min.js"></script>
<script src="./vendor/jquery.js"></script>
<script src="./vendor/terraformer-arcgis-parser/terraformer-arcgis-parser.min.js"></script>
</head>
<body>
<div id="mapDiv"></div>
<button id="shanghaiPoint" class="btn btn-default buttonRight" style="top:20px;right:20px">餐饮店</button>
</body>
</html>
- geojson 模拟数据
{
"type": "FeatureCollection",
"features": [{
"type": "Feature",
"properties": {
"Id": 0,
"name": "满口香粥店",
"address": "(0411)82812888-3806",
"phone": "辽宁省大连市xx路"
},
"geometry": {
"type": "Point",
"coordinates": [122.96626809999999, 39.693737519999999]
}
}, {
"type": "Feature",
"properties": {
"Id": 1,
"name": "源惠居酒屋",
"address": "(0411)82812888-3806",
"phone": "辽宁省大连市xx路"
},
"geometry": { "type": "Point", "coordinates": [122.9597131, 39.698272490000001] }
}, {
"type": "Feature",
"properties": {
"Id": 2 ,
"name": "鸣记碳火烤全鱼",
"address": "(0411)82812888-3806",
"phone": "辽宁省大连市xx路"
},
"geometry": { "type": "Point", "coordinates": [122.9597627, 39.699162139999999] }
}, {
"type": "Feature",
"properties": {
"Id": 3,
"name": "华阳酒店",
"address": "(0411)82812888-3806",
"phone": "辽宁省大连市xx路"
},
"geometry": { "type": "Point", "coordinates": [122.9597626, 39.699911970000002]}
}, {
"type": "Feature",
"properties": {
"Id": 4,
"name": "翔宇馅饼粥吧庄河店",
"address": "(0411)82812888-3806",
"phone": "辽宁省大连市xx路"
},
"geometry": { "type": "Point", "coordinates": [122.9576213, 39.698847499999999] }
}, {
"type": "Feature",
"properties": {
"Id": 5,
"name": "鑫来阁川菜馆",
"address": "(0411)82812888-3806",
"phone": "辽宁省大连市xx路"
},
"geometry": { "type": "Point", "coordinates": [122.96235280000001, 39.698096040000003] }
}]
}
- 核心 geojsonlayer.js 并且集成 Popupextended 拓展代码
自定义一个类,继承 GraphicsLayer:
define([
"dojo/_base/declare",
"esri/dijit/PopupTemplate",
"./vendor/ncam/PopupExtended.js",
"esri/graphic",
"esri/layers/GraphicsLayer",
"esri/InfoTemplate",
"esri/graphicsUtils",
"esri/Color",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleFillSymbol",
"esri/renderers/SimpleRenderer",
"esri/SpatialReference",
"esri/geometry/webMercatorUtils",
"esri/request",
"esri/config",
"dojo/_base/url",
"dojo/_base/lang"
], function (declare,PopupTemplate, PopupExtended, Graphic, GraphicsLayer, InfoTemplate, graphicsUtils, Color, SimpleMarkerSymbol,
SimpleLineSymbol, SimpleFillSymbol, SimpleRenderer, SpatialReference, webMercatorUtils, esriRequest, esriConfig, Url, lang
) {
return declare([GraphicsLayer], {
});
});
构造函数自定义 Popup 窗口拓展进来
constructor: function (options) {
if (options.infoTemplate !== false) {
//create a PopupTemplate
var template = new PopupTemplate({
title: "{name}",
//fieldInfos: [
// { fieldName: "name", visible: true },
// { fieldName: "address", visible: true},
// { fieldName: "phone", visible: true}
//],
extended: {
//actions: [
// { text: " IconText", className: "iconText", title: "Custom action with an icon and Text", click: function (feature) { alert("Icon Text clicked on " + "id: " + feature.attributes.id + " " + feature.attributes.name); } },
// { text: "", className: "iconOnly", title: "Custom action only using an icon", click: function (feature) { alert("Icon action clicked on " + "id: " + feature.attributes.id + " " + feature.attributes.name); } }
//],
//uses a pretty bad custom theme defined in PopupExtended.css.
scaleSelected: 1.6
}
});
……
完整demo源码见小专栏文章尾部:GIS之家小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
arcgis api 3.x for js 地图加载多个气泡窗口展示(附源码下载)的更多相关文章
- arcgis api 4.x for js 地图加载多个气泡窗口展示(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类 ...
- arcgis api 4.x for js 结合 react 入门开发系列初探篇(附源码下载)
你还在使用 JQuery 或者 Dojo 框架开发 arcgis api 4.x for js 吗?想试试模块化开发吗?随着前端技术的发展,arcgis api 4.x for js 也有了结合 re ...
- arcgis api 3.x for js 热力图优化篇-不依赖地图服务(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列十三地图最短路径分析(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列十叠加 SHP 图层(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 4.x for js 集成 Echarts4 实现模拟迁徙图效果(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类 ...
- arcgis api 4.x for js 结合 react 入门开发系列"esri-loader"篇(附源码下载)
基于上篇的介绍,虽然有比较esri-loader.@arcgis/webpack-plugin,还是觉得有必要需要讲述一下“esri-loader”的开发模式,待大家体验后也会有更直观的感受.本篇文章 ...
- arcgis api 3.x for js 地图加载多个 SHP 图层压缩以及 json 文件展示(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列二十一气泡窗口信息动态配置模板
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
随机推荐
- Java Virtual Machine (JVM), Difference JDK, JRE & JVM – Core Java
By Chaitanya Singh | Filed Under: Learn Java Java is a high level programming language. A program wr ...
- [Spring cloud 一步步实现广告系统] 5. 投放系统配置+启动+实体类
广告投放系统启动主类说明 /** * SponsorApplication for 广告赞助商/投递服务启动类 * 添加注解{@link EnableFeignClients}之后,当前微服务就可以调 ...
- Linux下使命令不受终端断开的影响,保持在后台运行的几种方法及原理
摘自https://www.ibm.com/developerworks/cn/linux/l-cn-nohup/ 记录一下Linux下使命令不受终端断开的影响,保持在后台运行的几个方法及其原理.当用 ...
- CRM第二篇
检索策略 : 相当于优化查询,主要是分为立即加载和延迟加载. 当你查询一个对象的时候,要想立马使用这个对象,或者说是立即查询出来,就使用立即加载. 当你查询这个对象时候不想立马查询出来,而是在使用这个 ...
- Add an Action with Option Selection 添加具有选项选择的按钮
In this lesson, you will learn how to create an Action with support for option selection. A new View ...
- Set a Many-to-Many Relationship设置多对多关系 (EF)
In this lesson, you will learn how to set relationships between business objects. For this purpose, ...
- 对cookie-parser的理解(签名、加密)
1.为什么说要利用签名防止cookie被恶意篡改 我们在浏览器输入用户名和密码发送post请求到后端服务器,后端服务器验证合法,返回响应,并Set-Cookie为sessionid=***;usern ...
- gradle+shell实现自动系统签名
前言 有时候我们的应用需要系统级的权限来实现一些功能(如静默安装),这时候需要给应用打上系统签名,常规操作打包apk,解压apk,删除META-INF中CERT.RSA和 CERT.SF,然后压缩,用 ...
- ABP入门教程3 - 解决方案
点这里进入ABP入门教程目录 创建项目 点这里进入ABP启动模板 如图操作,我们先生成一个基于.NET Core的MPA(多页面应用).点击"Create my project!" ...
- jmeter测试并发
由于生产出现个并发问题,本地没法重现.后来网上有人说使用jmeter可以测试并发,也有人说postman可以测试.但本着试试新鲜的东西,就用jmeter. 到apache上面下载. 下载加压,然后运行 ...
