jquery中的ajax请求到php(学生笔记)
首先ajax的基本语法基础。(必须得引入一个jquery文件,下面的例子展示用了网上的jquery文件,要联网。)

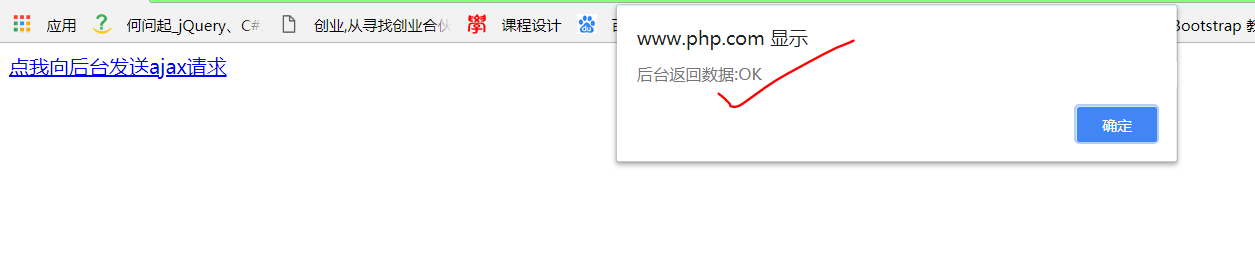
2.请求成功(复制代码运行观察效果)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- <script src="./Public/Home/js/jquery.min.js"></script> -->
</head>
<body>
<a id ="1" href="javascript:;">点我向后台发送ajax请求</a> </body>
</html>
<script>
//jquery注册点击事件,
//注意不要使用原生js的$("#1").on('click',function(){});
//使用jquery的$('#1').click(function(){});
//第一,js和jquery的方法不能呢混合使用。避免有些函数不通用。比如在这里用js的on()方式的话,return false是不起作用的,这个是阻止a链接跳转的。网上搜"return false"便知。
//第二,尽量使用jquery的方法。jquery的方法是封装js语句的,使用起来比较简单,就比如这个ajax。
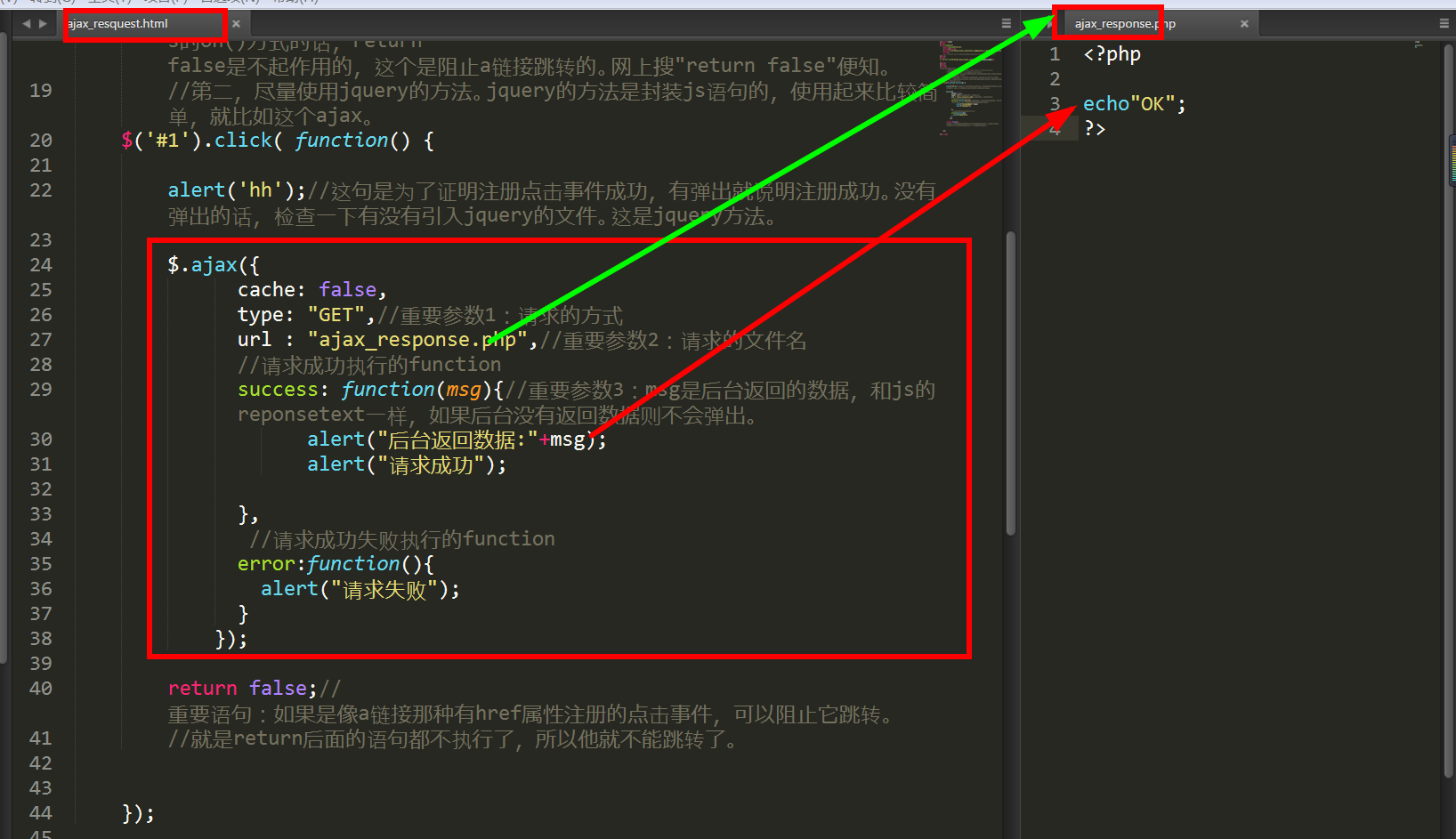
$('#1').click( function() { alert('hh');//这句是为了证明注册点击事件成功,有弹出就说明注册成功。没有弹出的话,检查一下有没有引入jquery的文件。这是jquery方法。 $.ajax({
//cache: false,
//type: "GET",//重要参数1:请求的方式
url : "ajax_response.php",//重要参数2:请求的文件名
//请求成功执行的function
success: function(msg){//重要参数3:msg是后台返回的数据,和js的reponsetext一样,如果后台没有返回数据则不会弹出。
alert("后台返回数据:"+msg);
alert("请求成功"); },
//请求成功失败执行的function
error:function(){
alert("请求失败");
}
}); }); </script>


3.传参数过去(复制代码运行)
<!--ajax_request.html--> <!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- <script src="./Public/Home/js/jquery.min.js"></script> -->
</head>
<body>
<a id ="1" href="https://www.baidu.com/">点我向后台发送ajax请求</a> </body>
</html>
<script>
//jquery注册点击事件,
//注意不要使用原生js的$("#1").on('click',function(){});
//使用jquery的$('#1').click(function(){});
//第一,js和jquery的方法不能呢混合使用。避免有些函数不通用。比如在这里用js的on()方式的话,return false是不起作用的,这个是阻止a链接跳转的。网上搜"return false"便知。
//第二,尽量使用jquery的方法。jquery的方法是封装js语句的,使用起来比较简单,就比如这个ajax。
//
//
//
//第一部分:
// 1.先看事件有没有注册成功,alert('hh');能弹出框就ok,里面是字符串,基本类型,跟c语言的printf("hh");一样。
// 2.看是否请求成功。
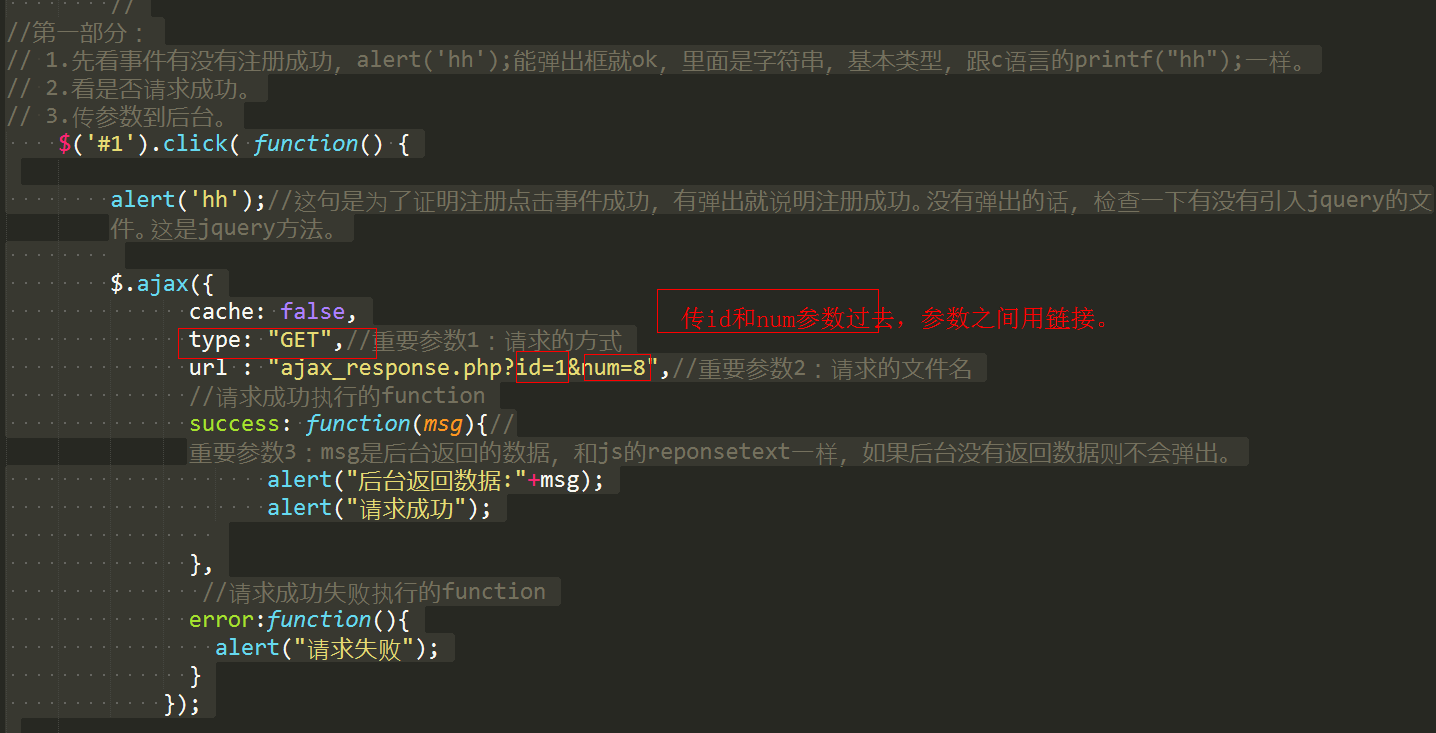
// 3.传参数到后台。
$('#1').click( function() { alert('hh');//这句是为了证明注册点击事件成功,有弹出就说明注册成功。没有弹出的话,检查一下有没有引入jquery的文件。这是jquery方法。 $.ajax({
cache: false,
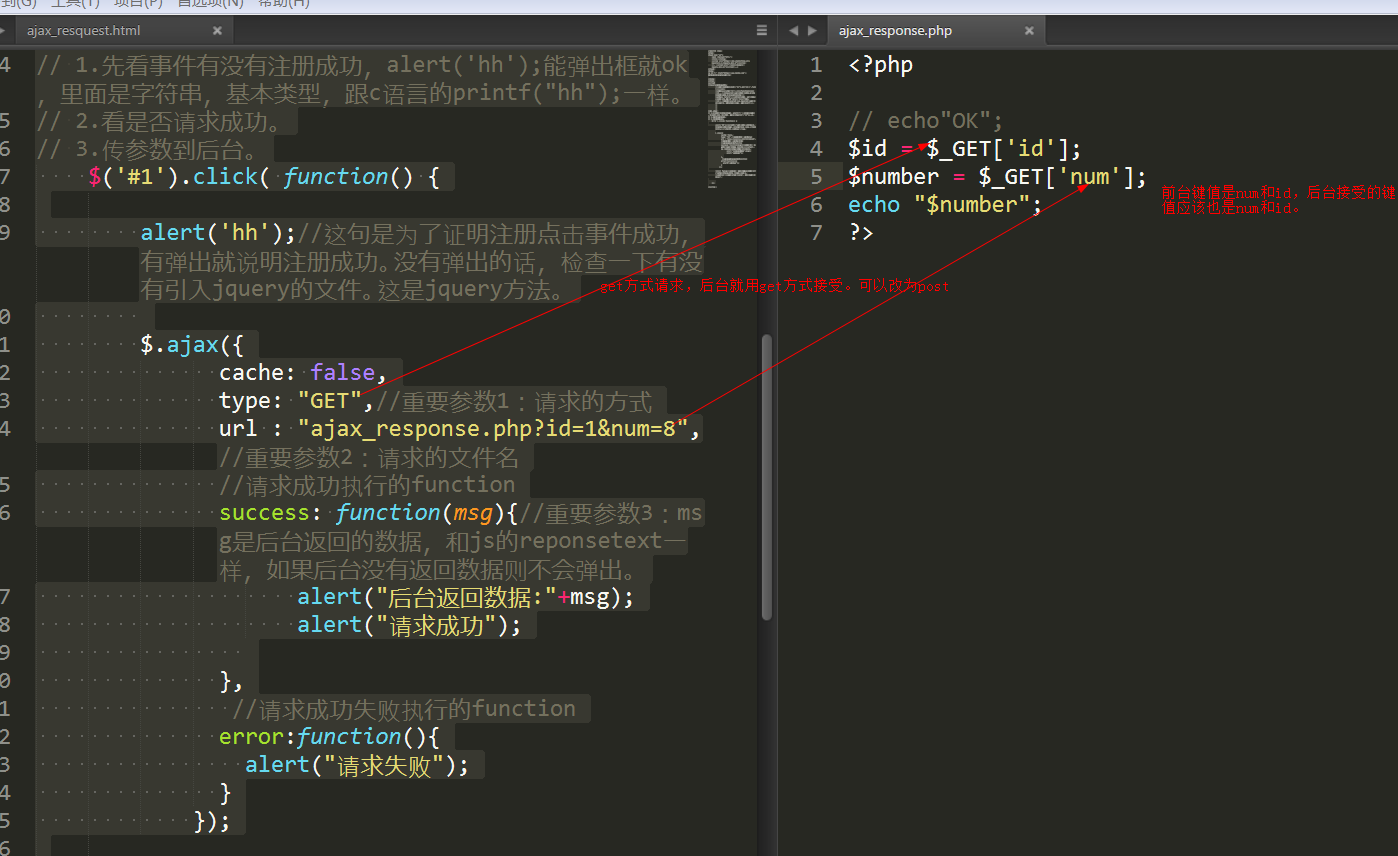
type: "GET",//重要参数1:请求的方式
url : "ajax_response.php?id=1&num=8",//重要参数2:请求的文件名
//请求成功执行的function
success: function(msg){//重要参数3:msg是后台返回的数据,和js的reponsetext一样,如果后台没有返回数据则不会弹出。
alert("后台返回数据:"+msg);
alert("请求成功"); },
//请求成功失败执行的function
error:function(){
alert("请求失败");
}
}); return false;//重要语句:如果是像a链接那种有href属性注册的点击事件,可以阻止它跳转。
//就是return后面的语句都不执行了,所以他就不能跳转了。 }); </script>
//ajax_response.php
<?php // echo"OK";
$id = $_GET['id'];
$number = $_GET['num'];
echo "$number";
?>



其他举例。
第一种:只是想请求后台,不用传参数过去。案例举例:购物车页面中的商品数量修改
$reduce.click(function () {
var $inputVal = $(this).next('input'),
$count = parseInt($inputVal.val())-1,
$priceTotalObj = $(this).parents('.order_lists').find('.sum_price'),
$price = $(this).parents('.order_lists').find('.price').html(), //单价
$priceTotal = $count*parseInt($price.substring(1));
if($inputVal.val()>1){
$inputVal.val($count);
$priceTotalObj.html('¥'+$priceTotal);
//这里添加ajax到后台的代码
var href = $(this).attr('href');
$.ajax({
cache: false,
type: "GET",
url : href,
// traditional:true,
// data: {order : serializeStr}, //注意这里的写法
success: function(msg){
if(msg=="OK"){
// Alert(50,"删除成功");
// location.reload();
}else{
alert(msg);
alert("删除失败");
}
}
});
}
if($inputVal.val()==1 && !$(this).hasClass('reSty')){
$(this).addClass('reSty');
}
totalMoney();
return false;
});
第二种,需要传参数过去,比如id。案例:购物车页面的移除商品。
此例又特殊一点,点击a链接不是立即跳转到它的href值的url,而是先弹出一个提示框,确定后才开始请求后台。
//确定按钮,移除商品
$('.dialog-sure').click(function () {
$order_lists.remove();
if($order_content.html().trim() == null || $order_content.html().trim().length == 0){
$order_content.parents('.cartBox').remove();
}
closeM();
$sonCheckBox = $('.son_check');
totalMoney();
//添加到后台删除的ajax,地址为#fuzhu的值
var href = $('#fuzhu').val();
$.ajax({
cache: false,
type: "GET",
url : href,
// traditional:true,
// data: {order : serializeStr}, //注意这里的写法
success: function(msg){
if(msg=="OK"){
Alert(50,"删除成功");
location.reload();
}else{
alert(msg);
alert("删除失败");
}
}
});
})
jquery中的ajax请求到php(学生笔记)的更多相关文章
- 关于JQuery中的ajax请求或者post请求的回调方法中的操作执行或者变量修改没反映的问题
前段时间做一个项目,而项目中所有的请求都要用jquery 中的ajax请求或者post请求,但是开始处理一些简单操作还好,但是自己写了一些验证就出现问题了,比如表单提交的时候,要验证帐号的唯一性,所以 ...
- JavaScript原生封装ajax请求和Jquery中的ajax请求
前言:ajax的神奇之处在于JavaScript 可在不重载页面的情况与 Web 服务器交换数据,即在不需要刷新页面的情况下,就可以产生局部刷新的效果.Ajax 在浏览器与 Web 服务器之间使用异步 ...
- jquery中的ajax请求用法以及参数详情
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post或get)默认为get.注意其他http请求方法,例如put和 ...
- jquery中的ajax请求,阻塞ui线程的解决方案(自己总结的demo)
/*****************************************************/ function getAjaxData(url,data){ showLoading( ...
- jquery中获取ajax请求返回数据的方法
function getPageTotalAndDataTotal(page) { //设置一个变量用于接收ajax返回的值 var pageTotal = 0; // 获取页数与数据总数 $.aja ...
- Jquery中的Ajax
AJAX: * jQuery中的Ajax * 封装第一层 - 类似于原生Ajax的用法 * $.ajax() - 最复杂 * 选项 * url - 请求地址 * type - 请求类型,默认为GET ...
- jQuery入门(4)jQuery中的Ajax应用
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
- 【Java EE 学习 33 上】【JQuery样式操作】【JQuery中的Ajax操作】【JQuery中的XML操作】
一.JQuery中样式的操作 1.给id=mover的div采用属性增加样式.one $("#b1").click(function(){ $("#mover" ...
- PHP--------TP中的ajax请求
PHP--------TP中的ajax请求 以jQuery中的ajax为例: (1)引入jQuery 通过模板替换表示路径,我们可以自定义模板替换变量(在config中定义) /*自定义模板替换标签* ...
随机推荐
- ETCD:文档
原文地址:Documentation 文档 etcd是一个分布式键值对存储,被设计为可靠的,快速的保存并提供对关键数据的访问.通过分布式锁,领导选举和写屏障使能分布式一致性.一个etcd集群旨在实现高 ...
- 在线程中显示一个窗口(多个UI线程)
多数耗时操作可以异步执行,推荐async/await. 但和UI相关的部分仅能在UI线程执行,这时UI线程的耗时操作,导致界面卡死,不够友好. 我们可以创建一个单独的UI线程显示一个正在加载的窗口,可 ...
- (转)Polynomial interpolation 多项式插值
原文链接:https://blog.csdn.net/a19990412/article/details/87262531 扩展学习:https://www.sciencedirect.com/t ...
- Web前端基础(17):jQuery基础(四)
1. jQuery的属性操作 jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作 html属性操作:是对html文档中的属性进行读取,设置和移除操作.比如at ...
- javaWeb核心技术第三篇之JavaScript第一篇
- 概述 - JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言 - 作用:给页面添加动态效果,校验用户信息等. - 入门案例 - js和html的整合 - 方式1:内联式 ...
- Use a Multiline Editor for String Properties 对字符串属性使用多行编辑器
In this lesson, you will learn how to display a multiline editor for string properties. For this pur ...
- 创建线程之三:实现Callable接口
通过Callable和Future创建线程 i. 创建Callable接口的实现类,并实现call方法,该call方法将作为线程执行体,并且有返回值,可以抛出异常. ii. 创建Callable实现类 ...
- leaflet 结合 d3.js 实现 geojson 数据地形剖面分析(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- Mybatis的逆向工程,自动生成代码(Mapper,xml,bean)
步骤: 1. 新建一个Maven项目: 然后导入maven依赖: <dependencies> <dependency> <groupId>org.mybatis& ...
- 031.[转] 从类状态看Java多线程安全并发
从类状态看Java多线程安全并发 pphh发布于2018年9月16日 对于Java开发人员来说,i++的并发不安全是人所共知,但是它真的有那么不安全么? 在开发Java代码时,如何能够避免多线程并发出 ...
