SPA项目开发之动态树、表格、分页
思路:
1、准备好后台(左侧树,带分页的文章查询)
2、将左侧树的数据绑定到elementui中的menu标签上
3、新增一个自定义组件用来展示文章列表的
4、绑定elementui提供的分页组件来完成分页功能
后台数据
t_vue_user
t_vue_tree_node
t_vue_articles
动态生成NavMenu导航菜单(只支持2级菜单)
结构
<el-menu key="" index="">
<el-submenu>
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<template slot="title">分组一</template>
<el-menu-item route="">
vue+element的el-menu组件实现路由跳转及当前项的设置
<el-menu router :default-active="$route.path">
<el-menu-item index="/company/userManager">用户管理</el-menu-item>
注1:要实现路由跳转,先要在el-menu标签上添加router属性,然后只要在每个el-menu-item标签内
的index属性设置一下url即可实现点击el-menu-item实现路由跳转。
注2:导航当前项,在el-menu标签中绑定 :default-active="$route.path",注意是绑定属性,
不要忘了加“:”,当$route.path等于el-menu-item标签中的index属性值时则该item为当前项。
注3:后台t_tree_node表有几个节点的url为空,则会导致几个节点样式会一致
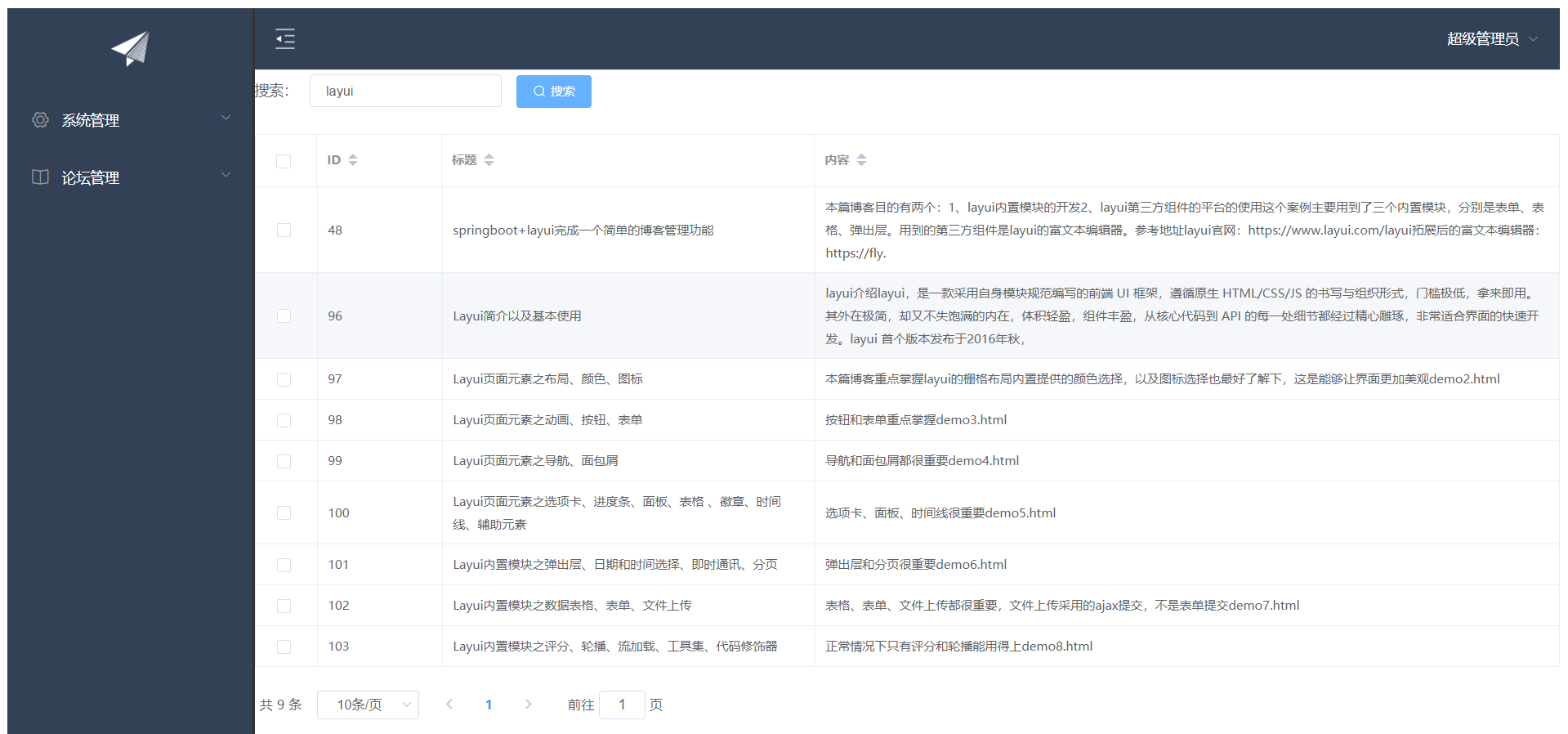
数据表格
<el-table :data="result" style="width: 100%;" :border="true" max-height="550">
<el-table-column prop="id" label="ID" min-width="10" align="center"></el-table-column>
<el-table-column prop="title" label="标题" min-width="20"></el-table-column>
<el-table-column prop="body" label="内容" min-width="70"></el-table-column>
</el-table>
<!-- 分页条 --> </el-table>
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100" layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
<!-- 搜索筛选 -->
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
</el-form-item>
</el-form>

在views/sys路径下创建一个Articles.vue文件

SPA项目开发之动态树、表格、分页的更多相关文章
- SPA项目开发之动态树+数据表格+分页
SPA项目开发之动态树+数据表格+分页 动态生成NavMenu导航菜单(只支持2级菜单) <el-menu key="" index=""> < ...
- SPA项目开发之动态树以及数据表格和分页
首先我们来看下数据库 t_vue_user t_vue_tree_node t_vue_articles 2. 动态生成NavMenu导航菜单(只支持2级菜单) <el-menu key=&qu ...
- SPA项目开发动态树、数据表格、分页功能
SPA项目开发 1.修改左侧动态树 LeftNav.vue <template> <el-menu router :" class="el-menu-vertic ...
- SPA项目开发--左侧树加首页导航
SPA项目开发--左侧树以及首页导航 1. Mock.js 前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,而今天的主角mockjs就可以做到这一点 Mock.js是一个模拟数据 ...
- SPA项目开发登陆注册
使用vue-cli脚手架工具创建一个vue项目 vue init webpack pro01 npm安装elementUI cd pro01 #进入新建项目的根目录 安装: npm install a ...
- SPA项目开发之登录
前端 首先安装开发模板 npm install element-ui -S npm install axios -S npm install qs -S npm install vue-axios - ...
- SPA项目开发之首页导航+左侧菜单
Mock.js: 前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,而mockjs就可以做到这一点 Mock.js是一个模拟数据的生成器,用来帮助前端调试开发.进行前后端的原型分离以及用 ...
- SPA项目开发之登录注册
CMD安装所需要的pom依赖 npm install element-ui -S npm install axios -S npm install qs -S npm install vue-axio ...
- SPA项目开发之首页导航左侧菜单栏
1. Mock.js 前后端分离开发开发过程当中,经常会遇到以下几个尴尬的场景: 1. 老大,接口文档还没输出,我的好多活干不下去啊! 2. 后端小哥,接口写好了没,我要测试啊! 前后端分离之后,前端 ...
随机推荐
- 国产处理器的逆袭机会——RISC-V
前言 今天天气阴沉,刚才又下起了小雨,温度骤降,前几天脱下的秋裤,今天又穿上了,这天气真是变化无常.上周六(4.20)参加了一场关于RSIC-V的技术沙龙,第一次真正了解了RISC-V架构,正好今天不 ...
- 测试:Oracle 19c RAC添加私网
最近有个客户需求是在某12.2版本的RAC环境上添加心跳网络,顺便考虑将之前的心跳网络改为asm专用.我目前只有19c的RAC的测试环境(19c是12c的最终稳定版本),直接测试验证下过程备忘. 1. ...
- linux中rpm和yum
一.rpm介绍 一种用于互联网下载包的打包及安装工具.它生成具有.RPM 扩展名的文件.RPM 是 RedHat Package Manager(RedHat 软件包管理工具)的缩写,类似 windo ...
- python爬取网业信息案例
需求:爬取网站上的公司信息 代码如下: import json import os import shutil import requests import re import time reques ...
- Easy User Manager System writeup
0x01 解题 思路 一个进程用自己的ip去申请拿到code然后进入verify页面,另外一个进程去申请8.8.8.8 步骤 1. 首先注册一个账号 然后用两个不同的浏览器进入Change页面.这里我 ...
- retrying failed action with response code: 403
0x00 Event [2019-09-24T19:22:31,655][INFO ][logstash.outputs.elasticsearch] retrying failed action w ...
- 如何使用 TRANSPORTABLE = ALWAYS 将PDB移回Non-CDB (Doc ID 2027352.1)
How to Move a PDB Back to a Non-CDB Using TRANSPORTABLE=ALWAYS (Doc ID 2027352.1) APPLIES TO: Oracle ...
- PHP的stdClass
概述 以下是百度百科对php中的 stdClass的描述: stdClass在PHP5才开始被流行.而stdClass也是zend的一个保留类.stdClass类是PHP的一个内部保留类,初始时没有成 ...
- Numpy常用函数用法大全
.ndim :维度.shape :各维度的尺度 (2,5).size :元素的个数 10.dtype :元素的类型 dtype(‘int32’).itemsize :每个元素的大小,以字节为单位 ,每 ...
- Rust v1.39发布 - 这个编程语言真不一般!
https://zhuanlan.zhihu.com/p/90612241 今天(2019-11-07)Rust终于发布了期待已久的v1.39版本,增加了重量级的async/await关键字支持.Ru ...
