vue拖拽组件开发
vue拖拽组件开发
创建临时vue项目
先查看node和npm版本,怎么安装就不多多bb了

再安装vue-cli
npm install vue-cli -g //全局安装 vue-cli
检测是否安装成功
vue list
创建项目
vue init webpack "项目名称"
- 下面懒得介绍了,直接用小姐姐一张图,通道=>程序员是粉色的

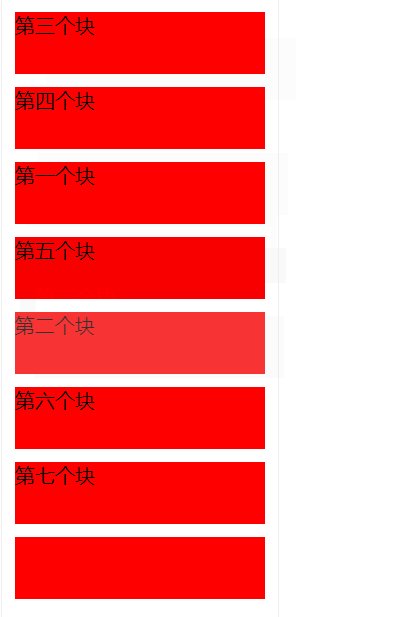
开始写拖拽组件
组件就暂且命名为 JuDrag吧。然后再在index.vue里面引入,代码如下:
<template>
<div class="a">
<ju-drag :post_data="post_data">
<div
v-for="item in post_data"
:key="item.id"
:id="item.id"
class="b"
>{{item.name}}</div>
</ju-drag>
<div class="b"></div>
</div>
</template>
<script>
import JuDrag from "@/components/JuDrag";
export default {
name: "index",
components: {
JuDrag
},
data() {
return {
post_data: [
{
id: 11111,
name: "第一个块"
},
{
id: 22222,
name: "第二个块"
},
{
id: 33333,
name: "第三个块"
},
{
id: 44444,
name: "第四个块"
},
{
id: 555555,
name: "第五个块"
},
{
id: 66666,
name: "第六个块"
},
{
id: 77777,
name: "第七个块"
}
]
};
},
mounted() {}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style >
.a {
width: 200px;
padding: 10px;
border: 1px #eee solid;
}
.b {
margin-bottom: 10px;
height: 50px;
background: red;
}
</style>
然后写JuDrag.vue代码
<template>
<div>
<slot></slot>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
pitch_div_id: "", //正在移动的id
};
},
props: {
post_data: Array
},
mounted() {
this.post_data.forEach(item => {
let element = document.getElementById(item.id);
element.setAttribute("draggable", "true");
element.style =
"transition:all 0.5s cubic-bezier(0,0,1,1) 0s;";
this.addHandler(element);
});
},
methods: {
dragstart(event) {
event.dataTransfer.setData("Text", event.target.id);
event.target.style.opacity = "0.4";
this.pitch_div_id = event.target.id;
},
drag(event) {},
dragend(event) {
event.target.style.opacity = "1";
},
dragenter(event) {
if (event.target.id == "") return;
if (event.target.id == this.pitch_div_id) return;
let x = "",
y = "";
this.post_data.forEach((item, index) => {
if (item.id == this.pitch_div_id) x = index;
if (item.id == event.target.id) y = index;
});
this.post_data = this.moveArray(this.post_data, x, y);
this.animation(x, y, this.pitch_div_id, event.target.id);
},
dragover(event) {
//更改图标
this.preventDefault(event);
},
dragleave(event) {},
drop(event) {
//关闭火狐默认打开事件
this.preventDefault(event);
this.stopPropagation(event);
},
animation(x, y, x_id, y_id) {
let x_element = document.getElementById(x_id);
let y_element = document.getElementById(y_id);
},
moveArray(array, x, y) {
if (x < y) {
array.splice(y + 1, 0, array[x]);
array.splice(x, 1);
} else {
array.splice(y, 0, array[x]);
array.splice(x + 1, 1);
}
return array;
},
addHandler(element) {
let arr = [
"dragstart",
"drag",
"dragend",
"dragenter",
"dragover",
"dragleave",
"drop"
];
arr.forEach(item => {
let getEvent = event => {
let event_new = this.getEvent(event);
this[item](event_new);
};
if (element.addEventListener) {
element.addEventListener(item, getEvent, false);
} else if (element.attachEvent) {
element.attachEvent("on" + item, getEvent);
} else {
element["on" + item] = getEvent;
}
});
},
removeHandler(element, type, handler) {
if (element.removeEventListener) {
element.removeEventListener(type, handler, false);
} else if (element.detachEvent) {
element.detachEvent("on" + type, handler);
} else {
element["on" + type] = null;
}
},
getEvent(event) {
return event ? event : window.event;
},
getTarget(event) {
return event.target || event.srcElement;
},
//取消事件默认动作
preventDefault(event) {
if (event.preventDefault) {
event.preventDefault();
} else {
event.returnValue = false;
}
},
stopPropagation(event) {
if (event.stopPropagation) {
event.stopPropagation();
} else {
event.cancelBubbles = true;
}
},
//获取与目标节点事件相关的节点信息
getRelatedTarget(event) {
if (event.relatedTarger) {
return event.relatedTarget;
} else if (event.toElement) {
return event.toElement;
} else if (event.fromElement) {
return event.fromElement;
} else {
return null;
}
}
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
</style>

vue拖拽组件开发的更多相关文章
- Vue拖拽组件
vue开发公众号项目,***产品需要添加一个新的功能.拖拽功能.一听简单.百度上轮子挺多,直接拉一个过来用着就行.然鹅...兴奋之余,却失望至极.东西很多,没有一个能使得.你让我失望,那我就让你绝望. ...
- Vue.Draggable:基于 Sortable.js 的 Vue 拖拽组件使用中遇到的问题
Sortable.js 介绍 https://segmentfault.com/a/1190000008209715 项目中遇到的问题: A - 我需要在项目的拖拽组件中,使用背景 1 - 想到的第一 ...
- Vue 拖拽组件 vuedraggable 和 vue-dragging
一.描述 之前用 vue 写过一个在线的多二维码生成服务,体验地址:https://postbird.gitee.io/vue-online-qrcode/ 后面发现二维码多了之后有时候想要排序,需要 ...
- vue2-dragula vue拖拽组件
https://github.com/kristianmandrup/vue2-dragula git 地址 https://github.com/kristianmandrup/vue2-dragu ...
- Vue拖拽组件列表实现动态页面配置
需求描述 最近在做一个后台系统,有一个功能产品需求是页面分为左右两部分,通过右边的组件列表来动态配置左边的页面视图,并且左边由组件拼装起来的视图,可以实现上下拖拽改变顺序,也可以删除. 根据这个需求我 ...
- Vue 拖拽组件 vuedraggable 和 awe-dnd
vuedraggable:https://www.npmjs.com/package/vuedraggable awe-dnd:https://www.npmjs.com/package/awe-dn ...
- Vue 拖拽组件 vuedraggable 、 vue-dragging 、awe-dnd
参考链接:http://www.ptbird.cn/vue-draggable-dragging.html vue-draggable 学习和使用:https://www.jianshu.com/p/ ...
- Vue 可拖拽组件 Vue Smooth DnD 详解和应用演示
本文发布自 https://www.cnblogs.com/wenruo/p/15061907.html 转载请注明出处. 简介和 Demo 展示 最近需要有个拖拽列表的需求,发现一个简单好用的 Vu ...
- vue-slicksort拖拽组件
vue-slicksort拖拽组件 安装 通过npm安装 $ npm install vue-slicksort --save 通过yarn安装 $ yarn add vue-slicksort 插件 ...
随机推荐
- 网页前端之CSS学习记录总结篇
标签: 块级标签block:div, p, h1-h6, ul, ol,li, dl, dt, dd,table,tr等,独占一行,可以设置宽高,默认是父标签的100%:行内标签inline:a,sp ...
- 01-Vue.js基础
一.Vue基础 1.介绍 Vue是一套用于构建用户界面的渐进式框架.Vue的核心库只关注视图层,不仅容易上手,还便于与第三方库或既有的项目整合.兼容性:Vue 不支持 IE8 及以下版本,因为 Vue ...
- FormData使用方法详解,以及在IE9环境下,前端的文件上传问题
FormData的主要用途有两个: 1.将form表单元素的name与value进行组合,实现表单数据的序列化,从而减少表单元素的拼接,提高工作效率. 2.异步上传文件 一.创建formData对象 ...
- 利用Python进行数据分析-Pandas(第三部分)
访问数据是使用本书所介绍的这些工具的第一步.这里会着重介绍pandas的数据输入与输出,虽然别的库中也有不少以此为目的的工具. 输入输出通常可以划分为几个大类:读取文本文件和其他更高效的磁盘存储格式, ...
- Linux配置svn服务器版本库
1)创建版本库首先使用yum安装subversion 2)创建版本库 svnadmin create /home/svn/svnfile 3)进入conf目录 authz ...
- 01-Java类加载机制详解
类的加载过程 在使用java命令运行主类(main)的时候,首先要通过类加载器将类加载到JVM内存中去.主类在运行过程中如果用到其他的类就会逐步加载这些类.jar包里的类并不是一次性加载的,是使用的时 ...
- python爬虫网页解析之lxml模块
08.06自我总结 python爬虫网页解析之lxml模块 一.模块的安装 windows系统下的安装: 方法一:pip3 install lxml 方法二:下载对应系统版本的wheel文件:http ...
- Python Web(四)
Infi-chu: http://www.cnblogs.com/Infi-chu/ 一.Django-forms作用 前端和后端都要校验 前端校验的目的:减少后端的压力 用forms可以同时完成前端 ...
- Jupyter Notebooks 配置
重装了三遍(破音) 一.首先进行Anaconda的下载 然后安装,将环境配置到系统变量上,如下 然后,打开 windows 的终端,检查是否配置成功 conda -V 然后就可以开始 Jupyter ...
- RDMA 相关 简要摘录
RDMA (Remote Direct Memory Access) 全称为 远程直接内存访问 其出现的目的:为了解决网络传输中服务端数据处理的延迟而产生的.其将数据直接从一台计算机的内存传输到另一台 ...
