基于SpringBoot+WebSocket搭建一个简单的多人聊天系统
前言
今天闲来无事,就来了解一下WebSocket协议。来简单了解一下吧。
WebSocket是什么
首先了解一下WebSocket是什么?WebSocket是一种在单个TCP连接上进行全双工通信的协议。这是一种比较官方的说法,简单点来说就是,在一次TCP连接中,通信的双方可以相互通信。比如A和B在打电话,A说话的时候,B也可以说话来进行信息的交互,这就叫做全双工通信。对应的是单工通信,和半双工通信,单工通信就是只能由A向B通信,比如电脑和打印机。半双工通信是可以AB可以互相通信,但是同一时间只能进行单向通信,比如对讲机。
WebSocket与http有啥区别

相同点
都建立在TCP之上,通过TCP协议来传输数据。
不同点
HTTP协议为单向协议,即浏览器只能向服务器请求资源,服务器才能将数据传送给浏览器,而服务器不能主动向浏览器传递数据。分为长连接和短连接,短连接是每次http请求时都需要三次握手才能发送自己的请求,每个request对应一个response;长连接是短时间内保持连接,保持TCP不断开,指的是TCP连接。
WebSocket一种双向通信协议,在建立连接后,WebSocket服务器和客户端都能主动的向对方发送或接收数据,就像Socket一样,不同的是WebSocket是一种建立在Web基础上的一种简单模拟Socket的协议;WebSocket需要通过握手连接,类似于TCP它也需要客户端和服务器端进行握手连接,连接成功后才能相互通信。WebSocket在建立握手连接时,数据是通过http协议传输的,“GET/chat HTTP/1.1”,这里面用到的只是http协议一些简单的字段。但是在建立连接之后,真正的数据传输阶段是不需要http协议参与的。
用处
WebSocket解决客户端发起多个http请求到服务器资源浏览器必须要经过长时间的轮询问题。
使用WebSocket搭建一个多人聊天系统
- 引入WebSocket的jar包
Gradle:
compile group: 'org.springframework.boot', name: 'spring-boot-starter-websocket', version: '2.1.8.RELEASE'
Maven:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
<version>2.1.8.RELEASE</version>
</dependency>
- 添加对WebSocket的支持
注入ServerEndpointExporter,这个bean会自动注册使用了@ServerEndpoint注解声明的Websocket endpoint。
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
/**
* @author: zp
* @Date: 2019-09-18 10:03
* @Description:
*/
@Configuration
public class AppConfiguration {
@Bean
public ServerEndpointExporter serverEndpointExporter(){
return new ServerEndpointExporter();
}
}
- 创建WebSocket的实现类
@ServerEndpoint("/webSocket/{page}")中的值就是需要访问的地址,和Controller中的@RequestMapping有点类似。然后实现@OnOpen(打开连接),@OnClose(关闭连接),@onMessage(收到消息),@Error(触发异常)。
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Component;
import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
import java.util.Map;
import java.util.Set;
import java.util.concurrent.ConcurrentHashMap;
import java.util.concurrent.CopyOnWriteArraySet;
import java.util.concurrent.atomic.AtomicInteger;
/**
* @author: zp
* @Date: 2019-09-20 15:12
* @Description:
*/
@Component
@ServerEndpoint("/webSocket/{page}")
public class WebSocket {
private Logger log = LoggerFactory.getLogger(this.getClass());
/**
* 用来记录房间的人数
*/
private static AtomicInteger onlinePersons = new AtomicInteger(0);
/**
* 用来记录房间及人数
*/
private static Map<String,Set> roomMap = new ConcurrentHashMap(8);
@OnOpen
public void open(@PathParam("page") String page, Session session) throws IOException {
Set set = roomMap.get(page);
// 如果是新的房间,则创建一个映射,如果房间已存在,则把用户放进去
if(set == null){
set = new CopyOnWriteArraySet();
set.add(session);
roomMap.put(page,set);
}else{
set.add(session);
}
// 房间人数+1
onlinePersons.incrementAndGet();
log.info("新用户{}进入聊天,房间人数:{}",session.getId(),onlinePersons);
}
@OnClose
public void close(@PathParam("page") String page, Session session){
// 如果某个用户离开了,就移除相应的信息
if(roomMap.containsKey(page)){
roomMap.get(page).remove(session);
}
// 房间人数-1
onlinePersons.decrementAndGet();
log.info("用户{}退出聊天,房间人数:{}",session.getId(),onlinePersons);
}
@OnMessage
public void reveiveMessage(@PathParam("page") String page, Session session,String message) throws IOException {
log.info("接受到用户{}的数据:{}",session.getId(),message);
// 拼接一下用户信息
String msg = session.getId()+" : "+ message;
Set<Session> sessions = roomMap.get(page);
// 给房间内所有用户推送信息
for(Session s : sessions){
s.getBasicRemote().sendText(msg);
}
}
@OnError
public void error(Throwable throwable){
try {
throw throwable;
} catch (Throwable e) {
log.error("未知错误");
}
}
}
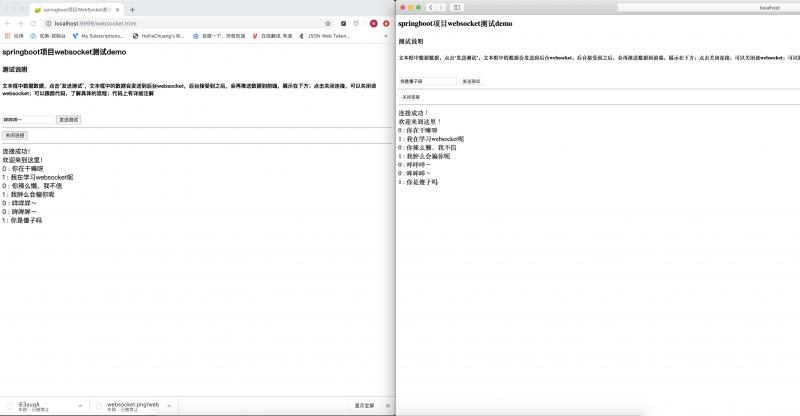
写个超级简单的页面测试一下
前端有点菜,写不出好看的ui,见谅~
<html>
<head>
<meta charset="UTF-8"></meta>
<title>springboot项目WebSocket测试demo</title>
</head>
<body>
<h3>springboot项目websocket测试demo</h3>
<h4>测试说明</h4>
<h5>文本框中数据数据,点击‘发送测试’,文本框中的数据会发送到后台websocket,后台接受到之后,会再推送数据到前端,展示在下方;点击关闭连接,可以关闭该websocket;可以跟踪代码,了解具体的流程;代码上有详细注解</h5>
<br />
<input id="text" type="text" />
<button onclick="send()">发送测试</button>
<hr />
<button onclick="clos()">关闭连接</button>
<hr />
<div id="message"></div>
<script>
var websocket = null;
if('WebSocket' in window){
websocket = new WebSocket("ws://127.0.0.1:9999/webSocket/1");
}else{
alert("您的浏览器不支持websocket");
}
websocket.onerror = function(){
setMessageInHtml("send error!");
}
websocket.onopen = function(){
setMessageInHtml("连接成功!")
setTimeout(function(){setMessageInHtml("欢迎来到这里!")
},2000)
}
websocket.onmessage = e => setMessageInHtml(e.data)
websocket.onclose = function(){
setMessageInHtml("连接断开!")
}
window.onbeforeunload = function(){
clos();
}
function setMessageInHtml(message){
document.getElementById('message').innerHTML += message+"</br>";
}
function clos(){
websocket.close(3000,"强制关闭");
}
function send(){
var msg = document.getElementById('text').value;
websocket.send(msg);
}
</script>
</body>
</html>
测试

后记
希望我们每天都有一点小收获~

如果觉得有用就关注我吧~
基于SpringBoot+WebSocket搭建一个简单的多人聊天系统的更多相关文章
- 超详细,新手都能看懂 !使用SpringBoot+Dubbo 搭建一个简单的分布式服务
来自:JavaGuide Github 地址:https://github.com/Snailclimb/springboot-integration-examples 目录: 使用 SpringBo ...
- 使用 SpringBoot+Dubbo 搭建一个简单分布式服务
实战之前,先来看几个重要的概念 开始实战之前,我们先来简单的了解一下这样几个概念:Dubbo.RPC.分布式.由于本文的目的是带大家使用SpringBoot+Dubbo 搭建一个简单的分布式服务,所以 ...
- Node.js基于Express框架搭建一个简单的注册登录Web功能
这个小应用使用到了node.js bootstrap express 以及数据库的操作 :使用mongoose对象模型来操作 mongodb 如果没了解过的可以先去基本了解一下相关概念~ 首先注 ...
- 用 WebSocket 实现一个简单的客服聊天系统
一 需求 一个多商家的电商系统,比如京东商城,不同商家之间的客服是不同的,所面对的用户也是不同的.要实现一个这样的客服聊天系统,那该系统就必须是一个支持多客服.客服一对多用户的聊天系统. 二 思路 使 ...
- springboot搭建一个简单的websocket的实时推送应用
说一下实用springboot搭建一个简单的websocket 的实时推送应用 websocket是什么 WebSocket是一种在单个TCP连接上进行全双工通信的协议 我们以前用的http协议只能单 ...
- 从零开始搭建一个简单的基于webpack的vue开发环境
原文地址:https://segmentfault.com/a/1190000012789253?utm_source=tag-newest 从零开始搭建一个简单的基于webpack的react开发环 ...
- 【netty】(2)---搭建一个简单服务器
netty(2)---搭建一个简单服务器 说明:本篇博客是基于学习慕课网有关视频教学.效果:当用户访问:localhost:8088 后 服务器返回 "hello netty"; ...
- 用express搭建一个简单的博客系统
转自:https://blog.csdn.net/qq_29721837/article/details/62055603 Express 简介 Express 是一个简洁而灵活的 node.js W ...
- 【Head First Servlets and JSP】笔记6:什么是响应首部 & 快速搭建一个简单的测试环境
搭建简单的测试环境 什么是响应首部 最简单的响应首部——Content-Type 设置响应首部 请求重定向与响应首部 在浏览器中查看Response Headers 1.先快速搭建一个简单的测试环境, ...
随机推荐
- A-Graph Games_2019牛客暑期多校训练营(第三场)
题意 给出一张无向图,定义S[x]表示与点x直接相连的点集,有两个操作 1 x y表示将第x到第y条边状态变化(若存在则删除,不存在则建立) 2 x y询问S[x]与S[y]是否相等 题解 有一个技巧 ...
- hdu 5037 Frog(贪心)
题目链接:http://acm.split.hdu.edu.cn/showproblem.php?pid=5037 题解:为了让放的石头有意义肯定是没l+1的距离放2个也就是说假设现在位置为pos那么 ...
- JOBDU 1109 连通图
题目1109:连通图 时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:4192 解决:2224 题目描述: 给定一个无向图和其中的所有边,判断这个图是否所有顶点都是连通的. 输入: 每组数据 ...
- CodeForces 1107 - G Vasya and Maximum Profit 线段树
题目传送门 题解: 枚举 r 的位置. 线段树每个叶子节点存的是对应的位置到当前位置的价值. 每次往右边移动一个r的话,那么改变的信息有2个信息: 1. sum(a-ci) 2.gap(l, r) 对 ...
- JPA案例
ORM 什么是ORM: 对象关系映射(Object Relational Mapping,简称ORM)是建立实体类和数据库表之间的关系,从而达到操作实体类就相当于操作数据库表的目的. ORM思想 主要 ...
- 前端利器躬行记(4)——webpack进阶
webpack是一个非常强大的工具,除了前文所介绍的基础概念之外,还有各种进阶应用,例如Source Map.模块热替换.集成等,本文会对这些内容做依次讲解. 一. runtime和manifest ...
- 解决homebrew下install时出现的问题
在homebrew下install influxdb时出现error: Error: Failure while executing: git config --local --replace-a ...
- MyBatis中#{}和${}的区别详解
首先看一下下面两个sql语句的区别: <select id="selectByNameAndPassword" parameterType="java.util.M ...
- 宝锋UV-5R说明书下载
宝锋UV-5R说明书 百度网盘下载地址: 链接: https://pan.baidu.com/s/1QJXEJ2YyO7ovMAQG7Uur4A 提取码: j8d2 BI8EJM 73 ...
- CSS——设置背景
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
