vue之手把手教你写日历组件
---恢复内容开始---
1.日历组件
1.分析功能:日历基本功能,点击事件改变日期,样式的改变
1.结构分析:html
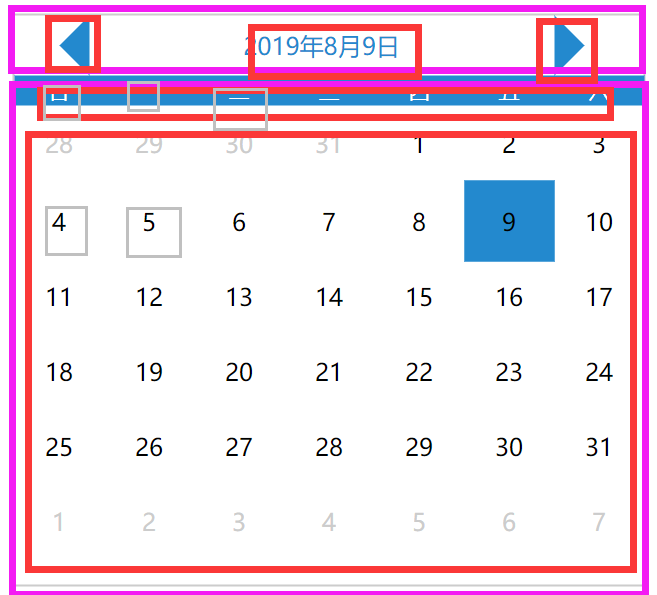
1.分为上下两个部分
2.上面分为左按钮,中间内容展示,右按钮
下面分为周几展示和日期展示
3.基本结构页面html书写
<template>
<div class="calender2">
<div class="date-header">
<div class="pre-month"></div>
<div class="show-date">2019年8月9日</div>
<div class="next-month"></div>
</div>
<div class="date-content">
<div class="week-header">
<div
v-for="item in ['日','一','二','三','四','五','六']"
:key= item
>{{ item }}</div>
</div>
<div class="week-day">
<div
class="every-day"
v-for="item in 42"
:key="item"
>{{ item }}</div>
</div>
</div>
</div>
</template>
*{
margin: 0px;
border: 0px;
list-style: none;
}
.calender2{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
height:380px;
width:420px;
border: 1px solid #ccc;
}
.date-header{
margin-left: 10px;
height: 40px;
width: 350px;
line-height: 40px;
text-align: center;
}
.pre-month{
position: absolute;
display: inline-block;
height: 0px;
width:0px;
border:20px solid ;
border-color: transparent rgb(35, 137, 206) transparent transparent;
}
.next-month{
position: absolute;
display: inline-block;
height: 0px;
width:0px;
border:20px solid ;
border-color: transparent transparent transparent rgb(35, 137, 206);
}
.show-date{
margin-left: 40px;
margin-top: 0px;
display: inline-block;
line-height: 40px;
text-align: center;
width: 310px;
color: rgb(35, 137, 206);
}
.week-header{
background: rgb(35, 137, 206);
color: #fff;
font-size: 14px;
text-align: center;
line-height: 20px;
}
.week-header div{
margin: 0;
padding: 0;
display: inline-block;
height: 20px;
width: 60px;
}
.every-day{
display: inline-block;
height: 50px;
width: 60px;
text-align: center;
line-height: 50px;
}
.other-day{
color: #ccc;
}
.now-day{
background: rgb(35, 137, 206);
}
.active-day{
/* padding: 2px */
/* border-sizing:content-box; */
border: 2px solid rgb(35, 137, 206);
}
</style>

4.一些事件以及逻辑
1.使得当前的日期为今天的日期
<div class="show-date">{{ year }}年{{ month }}月{{ day }}日</div>
data(){
return{
year:null,
month:null,
day:null
}
},
created(){
this.getInitDate();
},
methods:{
getInitDate(){
const date = new Date();
this.year = date.getFullYear();
this.month = date.getUTCMonth() + 1;
this.day = date.getDate();
}
}
2.设置该月日期起始值(找到一号是在哪里)
beginDay(){
return new Date(this.year, this.mounth - 1, 1).getDay();
}
3.当月天数字体正常显示
<div
v-if="item - beginDay >= 0 && item - beginDay <= curDays"
>{{ item - beginDay }}</div>
4.当月天数之前的部分变灰,外加正常显示日期
注意几个数学问题:
1.当前月天数日期
2.上月剩余天数
3.此月显示的下月天数
<div
v-if="item - beginDay > 0 && item - beginDay <= curDays"
>{{ item - beginDay }}</div>
<div
class="other-day"
v-else-if="item - beginDay <= 0"
>{{ item - beginDay + prevDays }}</div>
<div
class="other-day"
v-else>{{ item - beginDay -curDays }}</div>
5.能知道当前日期,能点击其他日期,并且会有相应的变化
知道当前日期:
this.curDate = `${this.year}-${this.month}-${this.day}`
判断今天是不是当前日期,并且给一个样式:
'now-day':`${year}-${month}-${item - beginDays}` == curDate
当点击当月有的日期的时候会根据你的点击显示的日期发生变化
判断是点击的那一天:
'active-day':`${year}-${month}-${item - beginDay}` === `${year}-${month}-${day}`
点击这一天,绑定点击事件
@click="handleClickDay(item - beginDay)"
handleClickDay(day){
this.day = day
}
6.前后两个按钮的功能
<div class="pre-month" @click="handlePrev"></div>
<div class="next-month" @click="handleNext"></div>
handlePrev(){
if(this.month == 1){
this.month = 12
this.year--
}else{
this.month--
}
},
handleNext(){
if(this.month == 12){
this.month = 1
this.year++
}else{
this.month++
}
}
7.判断点击的是否为当月的最后一天
computedDay(){
const allDay = new Date(this.year, this.month, 0).getDate();
if(this.day > allDay){
this.day = allDay;
}
}
将这个函数分别在handlePrev(),handleNext()里面执行-------注意是this.computedDay();

完成
---恢复内容结束---
1.日历组件
1.分析功能:日历基本功能,点击事件改变日期,样式的改变
1.结构分析:html
1.分为上下两个部分
2.上面分为左按钮,中间内容展示,右按钮
下面分为周几展示和日期展示
3.基本结构页面html书写
<template>
<div class="calender2">
<div class="date-header">
<div class="pre-month"></div>
<div class="show-date">2019年8月9日</div>
<div class="next-month"></div>
</div>
<div class="date-content">
<div class="week-header">
<div
v-for="item in ['日','一','二','三','四','五','六']"
:key= item
>{{ item }}</div>
</div>
<div class="week-day">
<div
class="every-day"
v-for="item in 42"
:key="item"
>{{ item }}</div>
</div>
</div>
</div>
</template>
*{
margin: 0px;
border: 0px;
list-style: none;
}
.calender2{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
height:380px;
width:420px;
border: 1px solid #ccc;
}
.date-header{
margin-left: 10px;
height: 40px;
width: 350px;
line-height: 40px;
text-align: center;
}
.pre-month{
position: absolute;
display: inline-block;
height: 0px;
width:0px;
border:20px solid ;
border-color: transparent rgb(35, 137, 206) transparent transparent;
}
.next-month{
position: absolute;
display: inline-block;
height: 0px;
width:0px;
border:20px solid ;
border-color: transparent transparent transparent rgb(35, 137, 206);
}
.show-date{
margin-left: 40px;
margin-top: 0px;
display: inline-block;
line-height: 40px;
text-align: center;
width: 310px;
color: rgb(35, 137, 206);
}
.week-header{
background: rgb(35, 137, 206);
color: #fff;
font-size: 14px;
text-align: center;
line-height: 20px;
}
.week-header div{
margin: 0;
padding: 0;
display: inline-block;
height: 20px;
width: 60px;
}
.every-day{
display: inline-block;
height: 50px;
width: 60px;
text-align: center;
line-height: 50px;
}
.other-day{
color: #ccc;
}
.now-day{
background: rgb(35, 137, 206);
}
.active-day{
/* padding: 2px */
/* border-sizing:content-box; */
border: 2px solid rgb(35, 137, 206);
}
</style>

4.一些事件以及逻辑
1.使得当前的日期为今天的日期
<div class="show-date">{{ year }}年{{ month }}月{{ day }}日</div>
data(){
return{
year:null,
month:null,
day:null
}
},
created(){
this.getInitDate();
},
methods:{
getInitDate(){
const date = new Date();
this.year = date.getFullYear();
this.month = date.getUTCMonth() + 1;
this.day = date.getDate();
}
}
2.设置该月日期起始值(找到一号是在哪里)
beginDay(){
return new Date(this.year, this.mounth - 1, 1).getDay();
}
3.当月天数字体正常显示
<div
v-if="item - beginDay >= 0 && item - beginDay <= curDays"
>{{ item - beginDay }}</div>
4.当月天数之前的部分变灰,外加正常显示日期
注意几个数学问题:
1.当前月天数日期
2.上月剩余天数
3.此月显示的下月天数
<div
v-if="item - beginDay > 0 && item - beginDay <= curDays"
>{{ item - beginDay }}</div>
<div
class="other-day"
v-else-if="item - beginDay <= 0"
>{{ item - beginDay + prevDays }}</div>
<div
class="other-day"
v-else>{{ item - beginDay -curDays }}</div>
5.能知道当前日期,能点击其他日期,并且会有相应的变化
知道当前日期:
this.curDate = `${this.year}-${this.month}-${this.day}`
判断今天是不是当前日期,并且给一个样式:
'now-day':`${year}-${month}-${item - beginDays}` == curDate
当点击当月有的日期的时候会根据你的点击显示的日期发生变化
判断是点击的那一天:
'active-day':`${year}-${month}-${item - beginDay}` === `${year}-${month}-${day}`
点击这一天,绑定点击事件
@click="handleClickDay(item - beginDay)"
handleClickDay(day){
this.day = day
}
6.前后两个按钮的功能
<div class="pre-month" @click="handlePrev"></div>
<div class="next-month" @click="handleNext"></div>
handlePrev(){
if(this.month == 1){
this.month = 12
this.year--
}else{
this.month--
}
},
handleNext(){
if(this.month == 12){
this.month = 1
this.year++
}else{
this.month++
}
}
7.判断点击的是否为当月的最后一天
computedDay(){
const allDay = new Date(this.year, this.month, 0).getDate();
if(this.day > allDay){
this.day = allDay;
}
}
将这个函数分别在handlePrev(),handleNext()里面执行-------注意是this.computedDay();

完成
vue之手把手教你写日历组件的更多相关文章
- [原创]手把手教你写网络爬虫(4):Scrapy入门
手把手教你写网络爬虫(4) 作者:拓海 摘要:从零开始写爬虫,初学者的速成指南! 封面: 上期我们理性的分析了为什么要学习Scrapy,理由只有一个,那就是免费,一分钱都不用花! 咦?怎么有人扔西红柿 ...
- [原创]手把手教你写网络爬虫(5):PhantomJS实战
手把手教你写网络爬虫(5) 作者:拓海 摘要:从零开始写爬虫,初学者的速成指南! 封面: 大家好!从今天开始,我要与大家一起打造一个属于我们自己的分布式爬虫平台,同时也会对涉及到的技术进行详细介绍.大 ...
- 手把手教你写Kafka Streams程序
本文从以下四个方面手把手教你写Kafka Streams程序: 一. 设置Maven项目 二. 编写第一个Streams应用程序:Pipe 三. 编写第二个Streams应用程序:Line Split ...
- 手把手教你写DI_0_DI是什么?
DI是什么? Dependency Injection 常常简称为:DI. 它是实现控制反转(Inversion of Control – IoC)的一个模式. fowler 大大大神 "几 ...
- 手把手教你写Sublime中的Snippet
手把手教你写Sublime中的Snippet Sublime Text号称最性感的编辑器, 并且越来越多人使用, 美观, 高效 关于如何使用Sublime text可以参考我的另一篇文章, 相信你会喜 ...
- 手把手教你写LKM rookit! 之 第一个lkm程序及模块隐藏(一)
唉,一开始在纠结起个什么名字,感觉名字常常的很装逼,于是起了个这<手把手教你写LKM rookit> 我觉得: 你们觉得:...... 开始之前,我们先来理解一句话:一切的操作都是系统调用 ...
- 手把手教你写电商爬虫-第三课 实战尚妆网AJAX请求处理和内容提取
版权声明:本文为博主原创文章,未经博主允许不得转载. 系列教程: 手把手教你写电商爬虫-第一课 找个软柿子捏捏 手把手教你写电商爬虫-第二课 实战尚妆网分页商品采集爬虫 看完两篇,相信大家已经从开始的 ...
- 手把手教你写电商爬虫-第四课 淘宝网商品爬虫自动JS渲染
版权声明:本文为博主原创文章,未经博主允许不得转载. 系列教程: 手把手教你写电商爬虫-第一课 找个软柿子捏捏 手把手教你写电商爬虫-第二课 实战尚妆网分页商品采集爬虫 手把手教你写电商爬虫-第三课 ...
- 只有20行Javascript代码!手把手教你写一个页面模板引擎
http://www.toobug.net/article/how_to_design_front_end_template_engine.html http://barretlee.com/webs ...
随机推荐
- C++ hdu 例题:不要62 题解
例题:不要62 同步数位DP 需要统计区间[l,r]的满足题意的数的个数,这往往可以转换成求[0,r]-[0,l) 基本思想与方法 有了上述性质,我们就可以从高到低枚举第一次<n对应位是哪一位. ...
- CentOS 网络互通情况下把一个Linux服务器的文件发送到另一个服务器
scp -r 文件名/目录名 root@192.168.2.144:/home/hsw -r 发送目录使用,表示把该目录下的所有子目录以及文件发送过去
- POJ 3680:Intervals(最小费用最大流)***
http://poj.org/problem?id=3680 题意:给出n个区间[Li,Ri],每个区间有一个权值wi,要使得每个点都不被超过k个区间覆盖(最多能被k个区间覆盖),如果选取了第i个区间 ...
- Python旅途——函数的递归和栈的使用
Python--函数之递归.栈的使用 今天主要和大家分享函数的递归,同时引入一个新的概念--栈 1.递归 1.定义 函数的递归指的就是函数自己调用自己,什么是函数自己调用自己呢?我们来看一个栗子: 这 ...
- 动态代理模拟实现aop
AOP实现起来代码相当简单.主要核心是动态代理和反射. 一.接口类: public interface MethodDao { public void sayHello(); } 二.接口实现类: p ...
- 2019 Java 全栈工程师进阶路线图,一定要收藏
技术更新日新月异,对于初入职场的同学来说,经常会困惑该往那个方向发展,这一点松哥是深有体会的. 我刚开始学习 Java 那会,最大的问题就是不知道该学什么,以及学习的顺序,我相信这也是很多初学者经常面 ...
- Noip 2016 天天爱跑步 题解
[NOIP2016]天天爱跑步 时间限制:2 s 内存限制:512 MB [题目描述] 小C同学认为跑步非常有趣,于是决定制作一款叫做<天天爱跑步>的游戏.<天天爱跑步>是 ...
- Socket编程(C语言实现):socket()函数英文翻译
最近开始研究使用Socket API来网络编程,想着把自己的感想.感悟写下来.我发现在编程之外还有不少概念性的东西要学习.我觉得应该有以下几点吧: 1.得了解下计算机网络的基本概念,如OSI的7层模型 ...
- 工作经验之石氏thinking
经常听到N多人说工作经验这个名词:也时常听到人说工作多少年就是多少年工作经验.我听着总觉得有点别扭,感觉他们把这个名词说的太简单了,而且觉得不是工作N年就一定有所谓的工作经验.我觉得归根结底还是在于工 ...
- android_sdcard读写(二)
接着上篇,继续研究sdcard的神秘之处.上篇代码不变,本篇新增代码都在下面~~~ 继续上代码~~ // 写文件 File path = new File("/mnt/sdcard/sxp/ ...