vue学习之插槽
插槽
插槽(Slot)是Vue提出来的一个概念,正如名字一样,插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性。
个人理解:我感觉插槽就是父组件控制插槽的内容。他是用什么标签展示的,以及他要展示的内容。子组件来控制插槽插入的位置。
插槽的分类:插槽分为三种。匿名插槽,具名插槽,还有作用域插槽
匿名插槽:也就是默认插槽。把父组件中的内容默认插入到子组件的中<slot></slot>只的位置。

下面是展示在页面中的效果

具名插槽: 具名插槽会把就是子组件会把他的每个插槽都赋予一个名字(name)。然后子组件会根据父组件中所携带的指令参数来把父组件中的内容插入到相应的位置。
如果slot插槽没有给名字,那么这个插槽就相当于默认插槽,父组件中v-slot不传参的值就会插入到这里。
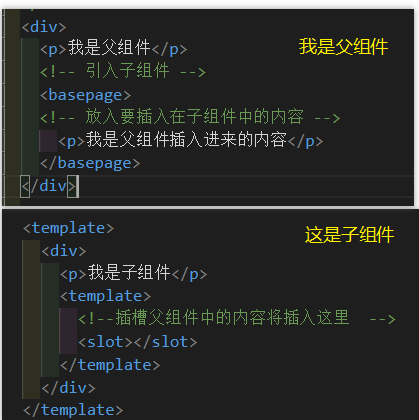
// 这是父组件
<div class="father">
<p>我是父组件</p>
<!-- 引入子组件 -->
<basepage>
<template v-slot:header>
<!-- 放入要插入在子组件中的内容 -->
<p class="con">我是父组件插入的header内容</p>
<br>
</template>
<template v-slot:footer>
<!-- 放入要插入在子组件中的内容 -->
<p class="con">我是父组件插入的footer内容</p>
</template>
<P>我是父组件中不携带参数的那个</P>
<br>
</basepage>
</div> //这是子组件 <template>
<div class="son">
<p>我是子组件</p>
<br>
<p>下面是父组件插入的内容:</p>
<br>
<template>
<!-- v-slot中参数为header的将插入这里 -->
<slot name="header"></slot>
<!-- 父组件中不传递参数的将插入这里 -->
<slot ></slot>
<!-- v-slot中参数为footer的将插入这里 -->
<slot name="footer"></slot>
</template>
</div>
</template>
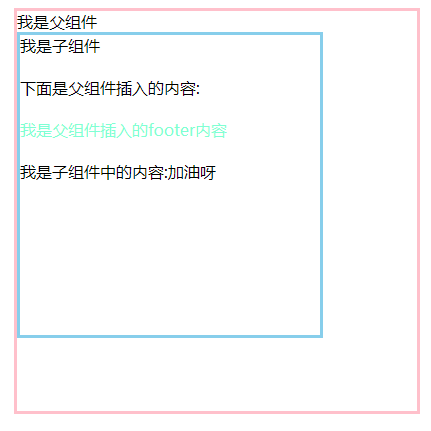
展示的效果

作用域插槽:实现父组件可以访问子组件里面的数据
用通俗的话来讲就是父组件替换子组件当中的标签,但是内容由子组件来提供。
// 父组件哈
<div class="father">
<p>我是父组件</p>
<!-- 引入子组件 -->
<basepage>
<template v-slot='news'>
<!-- 放入要插入在子组件中的内容 -->
<p class="con">我是父组件插入的footer内容</p>
<br>
<p>我是子组件中的内容:{{news.info}}</p>
</template>
</basepage>
</div> // 子组件
<template>
<div class="son">
<p>我是子组件</p>
<br>
<p>下面是父组件插入的内容:</p>
<br>
<template>
<slot :info='message'></slot>
</template>
</div>
</template>
<script>
export default {
name:'basepage',
data() {
return {
message:"加油呀"
}
}
}

补充一些特殊的情况
补充一:我们可以在子组件中的slot中写入一些标签,如果父组件中没有写入标签时,那么就默认展示子组件中的把标签及内容,
// 父组件
<div class="father">
<p>我是父组件</p>
<!-- 引入子组件 -->
<basepage>
</basepage>
</div> // 子组件 <template>
<div class="son">
<p>我是子组件</p>
<br>
<p>下面是父组件插入的内容:</p>
<br>
<template>
<P>今天很开心啊,嘻嘻</P>
</template>
</div>
</template>
补充二:v-slot在有插槽名字的情况下可以简写为#,在没有插槽的情况下不能这么写哈。
<!-- 这样会触发一个警告 -->
<current-user #="{ user }">
{{ user.firstName }}
</current-user>
如果你希望使用缩写的话,你必须始终以明确插槽名取而代之: <current-user #default="{ user }">
{{ user.firstName }}
</current-user>
补充三:关于作用域插槽和具名插槽放一块的写法。
// 这是父子组件中引入的子组件
<div >
<p>我是父组件</p>
<children>
// 直接在名字后面附上绑定的值就好
<template v-slot:fagognzi='content'>
<!-- 按钮 -->
<div v-if="rendWage(content.item, content.index)">
<el-button type="danger" size="small" plain round @click="onPaysendWage(content.item)">发工资</el-button>
</div>
</template> </children>
插槽的分享就到这里了,希望大家能有一些收获哈,也请大神们多多指教。
vue学习之插槽的更多相关文章
- Vue学习笔记-插槽基本使用
为了让我们的组件更加具有扩展性,可以使用插槽 <div id="app"> <cpn> <span>返回</span> <in ...
- Vue学习之--------插槽【默认插槽、具名插槽、作用域插槽】(2022/8/30)
插槽Vue.js官网介绍:https://vuejs.org/guide/components/slots.html 会牵涉到template的用法.占位.实际不渲染到页面中 1.默认插槽: 1.1 ...
- Vue学习笔记:Slot
转自:https://www.w3cplus.com/vue/vue-slot.html 在Vue中,slot也分多种,从Vue的官网中可以获知,其主要分为:单个插槽.具名插槽和作用域插槽三种 父组件 ...
- Vue 学习文档
Vue 学习文档 vue 起步 引包 启动 new Vue(options) options: el 目的地(可以用类名.标签名等,也可以直接用mod元素) #elementId .elementCl ...
- day 82 Vue学习三之vue组件
Vue学习三之vue组件 本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给 ...
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
随机推荐
- docker部署运行ES
拉取镜像 docker pull docker.elastic.co/elasticsearch/elasticsearch:7.2.0 //官方 注意,后面要加上需要的版本号,具体支持的镜像版本查看 ...
- Rust入坑指南:常规套路
搭建好了开发环境之后,就算是正式跳进Rust的坑了,今天我就要开始继续向下挖了. 由于我们初来乍到 ,对Rust还不熟悉,所以我决定先走一遍常规套路. 变不变的变量 学习一门语言第一个要了解的当然就是 ...
- Vue入门教程 第二篇 (数据绑定与响应式)
数据绑定 Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统: <div id="app"> {{ message }} </ ...
- B-线性代数-范数
目录 范数 一.Lp范数 二.L0范数 三.L1范数 四.L2范数 五.L∞范数 更新.更全的<机器学习>的更新网站,更有python.go.数据结构与算法.爬虫.人工智能教学等着你:ht ...
- 一个纯CSS实现的卡片翻转效果
先上代码 <div id="box"> <div class="front">正面</div> <div class= ...
- 戈多编程-小谈sql语句的优化分析
在sqlserver大数据查询中,避免不了查询效率减慢,暂且抛弃硬件原因和版本原因,仅从sql语句角度分析. 一. sql 语句性能不达标,主要原因有一下几点: 1. 未建索引,检索导致全表扫描 2. ...
- 算法学习之剑指offer(十)
一 题目描述 请实现一个函数用来判断字符串是否表示数值(包括整数和小数).例如,字符串"+100","5e2","-123","3 ...
- unittest中的方法调用时报错ValueError: no such test method in <class 'mytestcase.MyTestCase'>: runTest
调用unittest中的方法时报错: ValueError: no such test method in <class 'mytestcase.MyTestCase'>: runTest ...
- PHP array_udiff_assoc
1.函数的参数:返回数组的差集,比较时包括键值. 2.函数的参数: @params array $array @params array $array1 @params array $array2 . ...
- ndnsim结果分析
ndnSIM中提供了几种trace用来对仿真结果进行跟踪,生成数据文件txt 官网地址: https://ndnsim.net/current/metric.html#packet-trace-hel ...
