WPF 动态添加按钮以及样式字典的引用(Style introduction)
我们想要达到的结果是,绑定多个Checkbox然后我们还可以获取它是否被选中,其实很简单,我们只要找到那几个关键的对象就可以了。
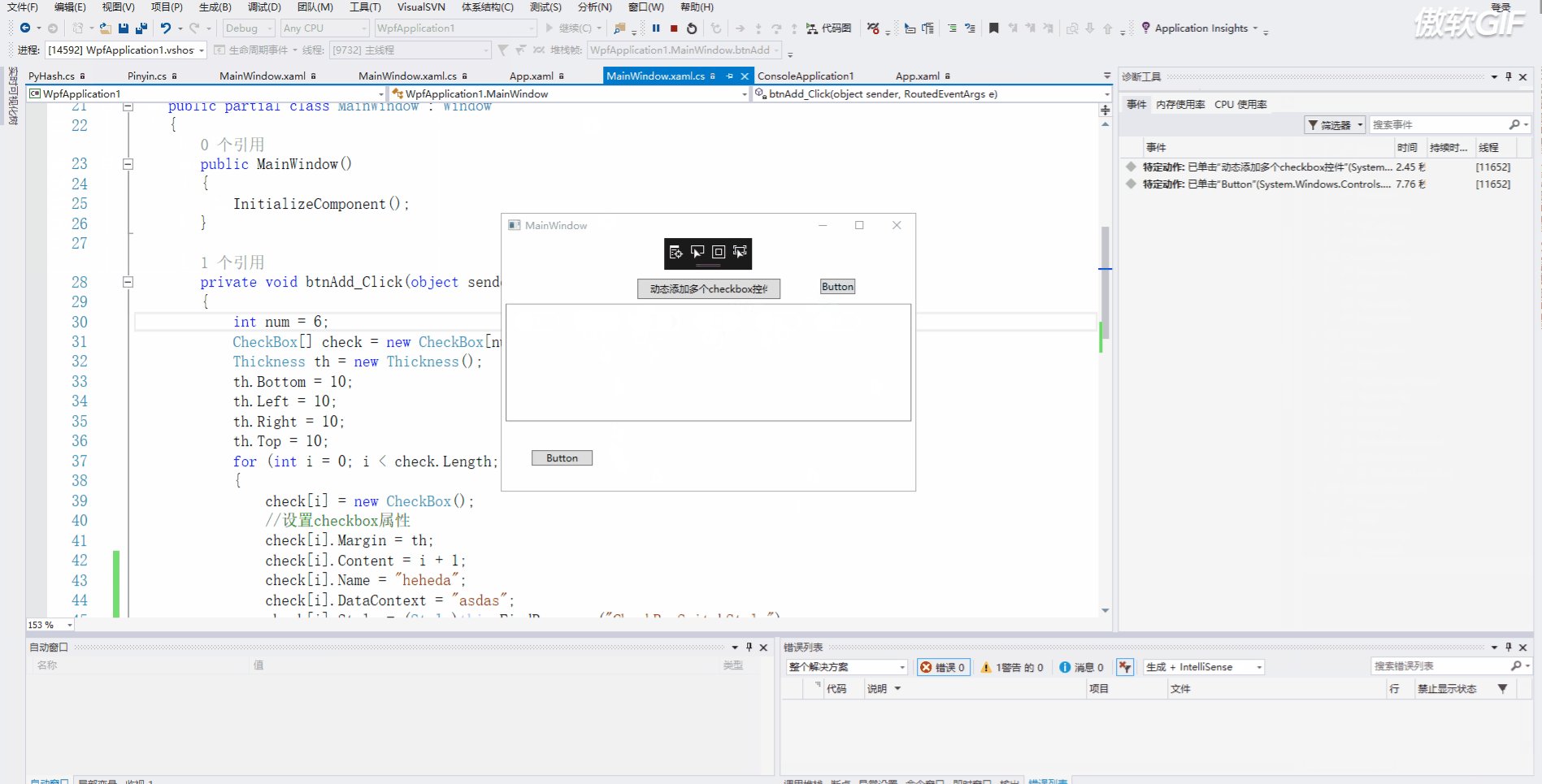
下面是Ui,其中定义了一个WrapPanel来存放CheckBox,还有两个按钮,用于测试相关功能。
- <Window x:Class="WpfApplication1.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:local="clr-namespace:WpfApplication1"
- mc:Ignorable="d"
- Title="MainWindow" Height="" Width="">
- <Grid Name="div" >
- <StackPanel Margin="0,50,0,0" Orientation="Horizontal" HorizontalAlignment="Center">
- <StackPanel>
- <Button Content="动态添加多个checkbox控件" Height="" Padding="15,1,15,2" x:Name="btnAdd" Click="btnAdd_Click"></Button>
- </StackPanel>
- </StackPanel>
- <ScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto" Height="">
- <Border BorderBrush="#797979" BorderThickness="" Margin="5,0,5,5">
- <WrapPanel x:Name="addCheckbox"/>
- </Border>
- </ScrollViewer>
- <Button x:Name="button" Content="Button" HorizontalAlignment="Left" Margin="37,261,0,0" VerticalAlignment="Top" Width="" Click="button_Click"/>
- <Button x:Name="button1" Content="Button" HorizontalAlignment="Left" Margin="379,50,0,0" VerticalAlignment="Top" Width="" Click="button1_Click"/>
- </Grid>
- </Window>
在动态添加Checkbox中我们定义了一个CheckBox数组,此后又实例化了ThickNess对象,它是用于描述矩形周围的粗细,然后我们又循环了数组的长度来进行添加(对其中name为addCheckbox的控件),至此,checkbox已动态添加。
那如何删除呢?我们依旧需要获取那个名为addCheckbox的控件的儿子们(Children)来进行remove。请看以下代码片段。
- private void button1_Click(object sender, RoutedEventArgs e)
- {
- for (int i = ; i < addCheckbox.Children.Count;)
- {
- this.addCheckbox.Children.Remove(addCheckbox.Children[i]);
- }
- }
循环其中的值也是非常的简单,因为我们在上面绑定的时候,已经给它的Content或者是DataContext都赋值了,所以我们只要获取就ok了。
- private void button_Click(object sender, RoutedEventArgs e)
- {
- foreach (UIElement item in addCheckbox.Children)
- {
- if (item is CheckBox)
- {
- CheckBox checkbox = (item as CheckBox);
- if (checkbox.IsChecked == true)
- {
- MessageBox.Show(checkbox.Content.ToString());
- }
- }
- }
- }
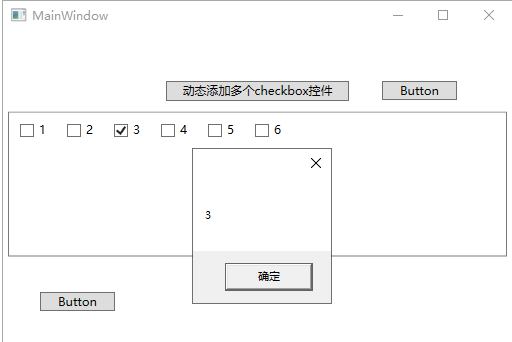
最后生成出来的效果是这样的,是不是非常丑,那我教你如何进行简单的美化。

在我们添加checkbox的时候有两种引入方式,一种是 checkbox.Style = Resources["NoticeBox"] as Style; 另一种的话是 Style style = (Style)this.FindResource("NoticeButton"); 那两者有什么区别呢?
第一个是必须将资源文件引用到当前页面,第二种的是在App.xaml进行查找不包括app.xaml中引入的(外部的资源文件)。下面我们写一个CheckBox样式在app,xaml中。
- <Application x:Class="WpfApplication1.App"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="clr-namespace:WpfApplication1"
- StartupUri="MainWindow.xaml">
- <Application.Resources>
- <Style x:Key="CheckBoxSwitchStyle" TargetType="CheckBox">
- <Setter Property="IsChecked" Value="False"/>
- <Setter Property="Cursor" Value="Hand"/>
- <Setter Property="FontFamily" Value="/MESToolIntegration;component/Fonts/#iconfont"/>
- <Setter Property="Background" Value="#FFFFFF"/>
- <Setter Property="Template">
- <Setter.Value>
- <ControlTemplate TargetType="CheckBox">
- <Border Width="" Name="CheckTrueBG" Height="" BorderThickness="" Background="#FFFFFF" CornerRadius="" BorderBrush="#ACACAC" >
- <Grid>
- <Border BorderThickness="" Background="#ACACAC" x:Name="border" Width="" Height="" CornerRadius="" VerticalAlignment="Center" HorizontalAlignment="Left" Margin="" >
- <Border.RenderTransform>
- <TranslateTransform X=""/>
- </Border.RenderTransform>
- </Border>
- <TextBlock x:Name="txt" Text="{TemplateBinding Content}" FontFamily="iconfont" FontSize="{TemplateBinding FontSize}" Margin="6.996,2.798,0,2.798" VerticalAlignment="Stretch" Foreground="#ACACAC" HorizontalAlignment="Left" >
- <TextBlock.RenderTransform>
- <TranslateTransform X=""></TranslateTransform>
- </TextBlock.RenderTransform>
- </TextBlock>
- </Grid>
- </Border>
- <ControlTemplate.Triggers>
- <Trigger Property="IsChecked" Value="true">
- <Setter Property="Background" TargetName="CheckTrueBG" Value="#5FB878"/>
- <Setter Property="Foreground" TargetName="txt" Value="#FFFFFF"/>
- <Setter Property="Background" TargetName="border" Value="#FFFFFF"/>
- <Setter Property="Text" TargetName="txt" Value="{Binding Tag,RelativeSource={RelativeSource TemplatedParent}}"/>
- <Trigger.EnterActions>
- <BeginStoryboard>
- <Storyboard>
- <DoubleAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="(UIElement.RenderTransform).(TranslateTransform.X)" To="" Duration="00:00:0.2"/>
- <DoubleAnimation Storyboard.TargetName="txt" Storyboard.TargetProperty="(UIElement.RenderTransform).(TranslateTransform.X)" To="" Duration="00:00:0.2"/>
- </Storyboard>
- </BeginStoryboard>
- </Trigger.EnterActions>
- <Trigger.ExitActions>
- <BeginStoryboard>
- <Storyboard>
- <DoubleAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="(UIElement.RenderTransform).(TranslateTransform.X)" To="" Duration="00:00:0.2"/>
- <DoubleAnimation Storyboard.TargetName="txt" Storyboard.TargetProperty="(UIElement.RenderTransform).(TranslateTransform.X)" To="" Duration="00:00:0.2"/>
- </Storyboard>
- </BeginStoryboard>
- </Trigger.ExitActions>
- </Trigger>
- <Trigger Property="IsChecked" Value="False">
- <Setter Property="Text" TargetName="txt" Value="{Binding Content,RelativeSource={RelativeSource TemplatedParent}}"/>
- </Trigger>
- </ControlTemplate.Triggers>
- </ControlTemplate>
- </Setter.Value>
- </Setter>
- </Style>
- </Application.Resources>
- </Application>
就这样我们在生成CheckBox中进行配置,代码如下。
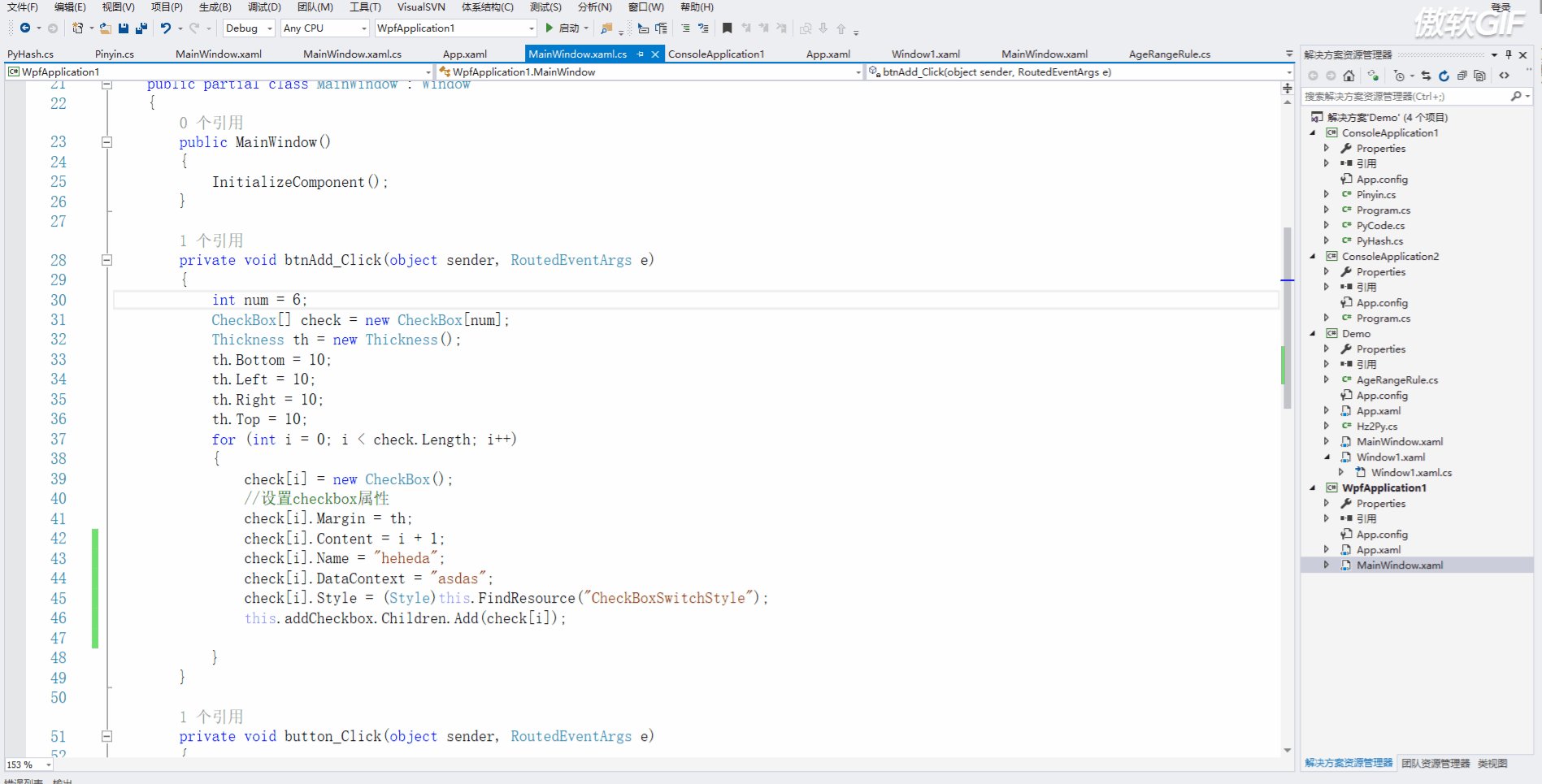
- private void btnAdd_Click(object sender, RoutedEventArgs e)
- {
- int num = ;
- CheckBox[] check = new CheckBox[num];
- Thickness th = new Thickness();
- th.Bottom = ;
- th.Left = ;
- th.Right = ;
- th.Top = ;
- for (int i = ; i < check.Length; i++)
- {
- check[i] = new CheckBox();
- //设置checkbox属性
- check[i].Margin = th;
- check[i].Content = i + ;
- check[i].Name = "heheda";
- check[i].DataContext = "asdas";
- check[i].Style = (Style)this.FindResource("CheckBoxSwitchStyle");
- this.addCheckbox.Children.Add(check[i]);
- }
- }
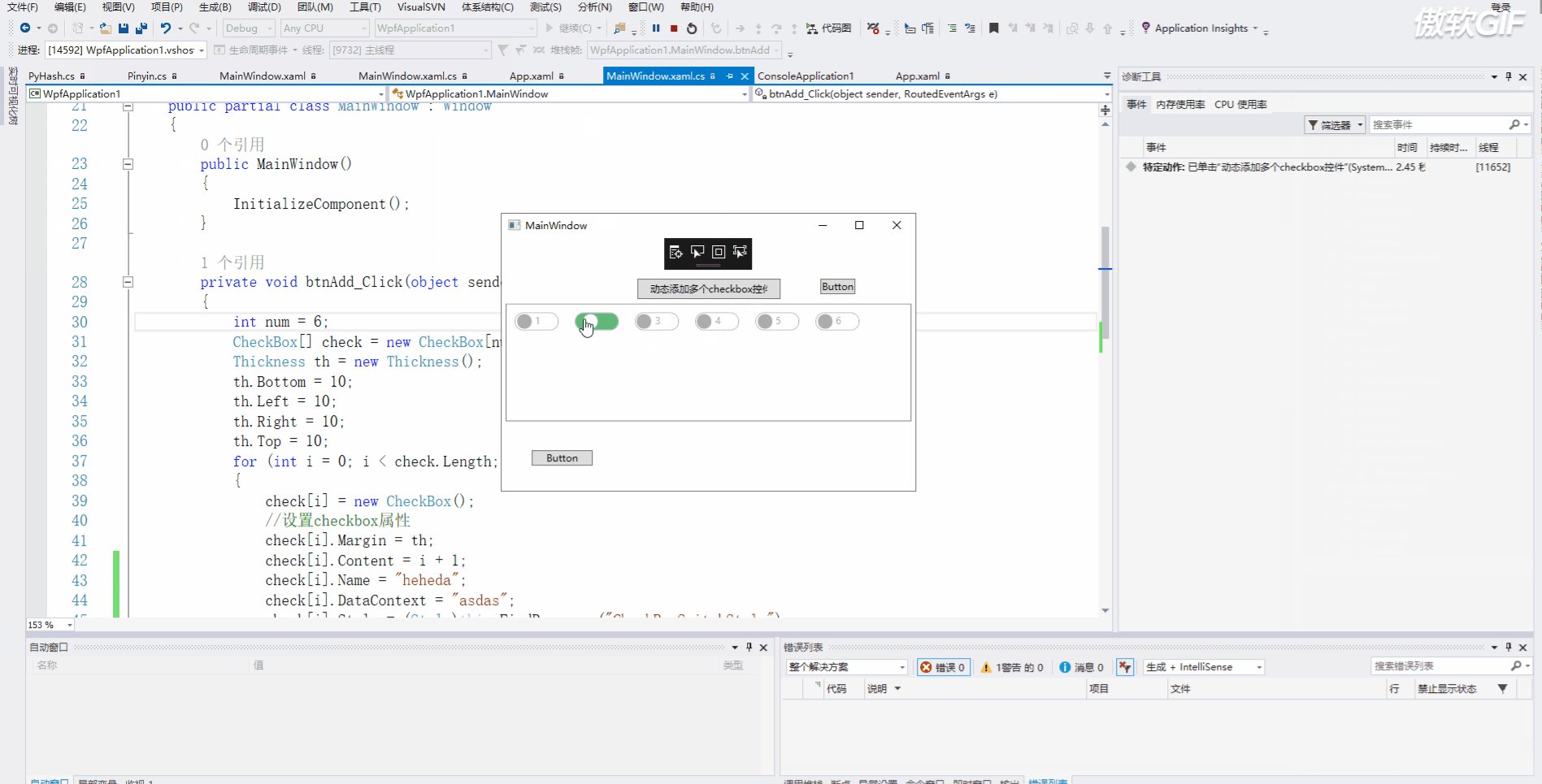
启动页面我们可以发现引入成功了。

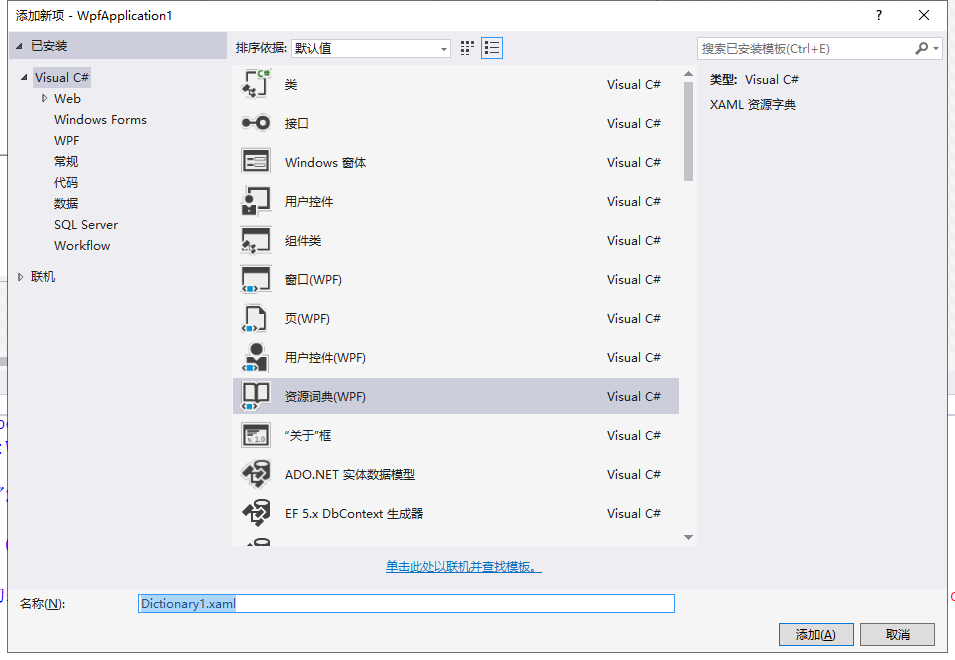
不难发现,看一下代码,我们如何还想写别的样式,这个时候应该怎么办?难道还要往app.xaml里写?这就非常恶心了,所以我们采用引入的方式,这和css有点像!新建一个资源字典。

在其中写入写入以下样式。
- <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="clr-namespace:WpfApplication1">
- <Style x:Key="BtnInfoStyle" TargetType="Button">
- <Setter Property="Width" Value=""/>
- <Setter Property="Height" Value=""/>
- <Setter Property="Foreground" Value="White"/>
- <Setter Property="BorderThickness" Value=""/>
- <Setter Property="Background" Value="#43a9c7"/>
- <Setter Property="Template">
- <Setter.Value>
- <ControlTemplate TargetType="Button">
- <Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="True">
- <TextBlock Text="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}" VerticalAlignment="Center" HorizontalAlignment="Center"/>
- </Border>
- <ControlTemplate.Triggers>
- <Trigger Property="IsMouseOver" Value="True">
- <Setter TargetName="border" Property="Background" Value="#2f96b4"/>
- </Trigger>
- <Trigger Property="IsPressed" Value="True">
- <Setter TargetName="border" Property="Background" Value="#2a89a4"/>
- </Trigger>
- </ControlTemplate.Triggers>
- </ControlTemplate>
- </Setter.Value>
- </Setter>
- </Style>
- </ResourceDictionary>
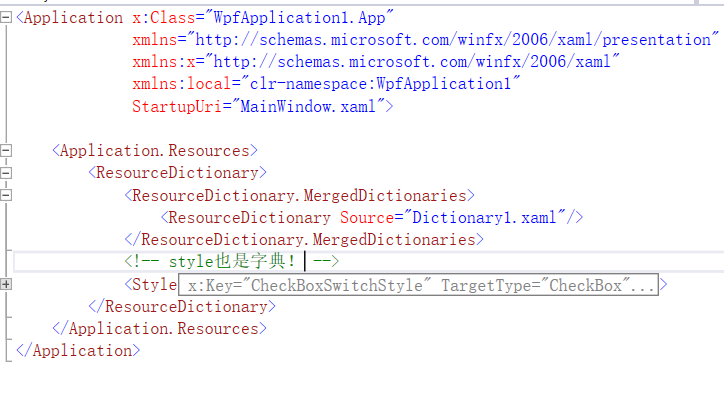
然后在app.xaml中进行引用,这里需要注意是,有可能我们的style和外部字典都放进去了,它们的关系是style其实也是一个字典,然后就变成了这样。
- <Application.Resources>
- <ResourceDictionary>
- <ResourceDictionary.MergedDictionaries>
- <ResourceDictionary Source="Dictionary1.xaml"/>
- </ResourceDictionary.MergedDictionaries>
- <Style x:Key="CheckBoxSwitchStyle" TargetType="CheckBox">
- <Setter Property="IsChecked" Value="False"/>
- <Setter Property="Cursor" Value="Hand"/>
- <Setter Property="FontFamily" Value="/MESToolIntegration;component/Fonts/#iconfont"/>
- <Setter Property="Background" Value="#FFFFFF"/>
- <Setter Property="Template">
- <Setter.Value>
- <ControlTemplate TargetType="CheckBox">
- <Border Width="" Name="CheckTrueBG" Height="" BorderThickness="" Background="#FFFFFF" CornerRadius="" BorderBrush="#ACACAC" >
- <Grid>
- <Border BorderThickness="" Background="#ACACAC" x:Name="border" Width="" Height="" CornerRadius="" VerticalAlignment="Center" HorizontalAlignment="Left" Margin="" >
- <Border.RenderTransform>
- <TranslateTransform X=""/>
- </Border.RenderTransform>
- </Border>
- <TextBlock x:Name="txt" Text="{TemplateBinding Content}" FontFamily="iconfont" FontSize="{TemplateBinding FontSize}" Margin="6.996,2.798,0,2.798" VerticalAlignment="Stretch" Foreground="#ACACAC" HorizontalAlignment="Left" >
- <TextBlock.RenderTransform>
- <TranslateTransform X=""></TranslateTransform>
- </TextBlock.RenderTransform>
- </TextBlock>
- </Grid>
- </Border>
- <ControlTemplate.Triggers>
- <Trigger Property="IsChecked" Value="true">
- <Setter Property="Background" TargetName="CheckTrueBG" Value="#5FB878"/>
- <Setter Property="Foreground" TargetName="txt" Value="#FFFFFF"/>
- <Setter Property="Background" TargetName="border" Value="#FFFFFF"/>
- <Setter Property="Text" TargetName="txt" Value="{Binding Tag,RelativeSource={RelativeSource TemplatedParent}}"/>
- <Trigger.EnterActions>
- <BeginStoryboard>
- <Storyboard>
- <DoubleAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="(UIElement.RenderTransform).(TranslateTransform.X)" To="" Duration="00:00:0.2"/>
- <DoubleAnimation Storyboard.TargetName="txt" Storyboard.TargetProperty="(UIElement.RenderTransform).(TranslateTransform.X)" To="" Duration="00:00:0.2"/>
- </Storyboard>
- </BeginStoryboard>
- </Trigger.EnterActions>
- <Trigger.ExitActions>
- <BeginStoryboard>
- <Storyboard>
- <DoubleAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="(UIElement.RenderTransform).(TranslateTransform.X)" To="" Duration="00:00:0.2"/>
- <DoubleAnimation Storyboard.TargetName="txt" Storyboard.TargetProperty="(UIElement.RenderTransform).(TranslateTransform.X)" To="" Duration="00:00:0.2"/>
- </Storyboard>
- </BeginStoryboard>
- </Trigger.ExitActions>
- </Trigger>
- <Trigger Property="IsChecked" Value="False">
- <Setter Property="Text" TargetName="txt" Value="{Binding Content,RelativeSource={RelativeSource TemplatedParent}}"/>
- </Trigger>
- </ControlTemplate.Triggers>
- </ControlTemplate>
- </Setter.Value>
- </Setter>
- </Style>
- </ResourceDictionary>
- </Application.Resources>
我把缩进的截图发上来,更直观。

在其中还有内嵌的样式,可以这么写,如果是page的话你就 <Page.Resources> ,如果是windows的话那就Wndows,当然如果需要页面引入字典的话你可以这么做。
- <Window.Resources>
- <ResourceDictionary>
- <ResourceDictionary.MergedDictionaries>
- <ResourceDictionary Source="Style/test.xaml"/>
- </ResourceDictionary.MergedDictionaries>
- </ResourceDictionary>
- </Window.Resources>
那么今天就这样~
WPF 动态添加按钮以及样式字典的引用(Style introduction)的更多相关文章
- WPF 动态添加控件以及样式字典的引用(Style introduction)
原文:WPF 动态添加控件以及样式字典的引用(Style introduction) 我们想要达到的结果是,绑定多个Checkbox然后我们还可以获取它是否被选中,其实很简单,我们只要找到那几个关键的 ...
- jQuery动态添加删除CSS样式
jQuery框架提供了两个CSS样式操作方法,一个是追加样式addClass,一个是移除样式removeClass,下面通过一个小例子讲解用法. jQuery动态追加移除CSS样式 <!DOCT ...
- jquery动态添加列表后样式失效解决方式
最近在做一个通讯录,使用jquery mobile方式来做,在动态添加列表后,listview原有的样式失效,折腾一会,找出解决办法.代码如下. <%@ page language=" ...
- iOS: 学习笔记, 动态添加按钮
1. 新建iOS -> Single View Application. 2. 个性控制器文件YYViewController.m(此处修改为你相应的控制器文件名) // // YYViewCo ...
- ASP.NET给前端动态添加修改 CSS样式JS 标题 关键字
有很多网站读者能换自己喜欢的样式,还有一些网站想多站点共享后端代码而只动前段样式,可以采用动态替换CSS样式和JS. 如果是webform 开发,可以用下列方法: 流程是首先从数据中或者xml读取数据 ...
- ASP.NET给前端动态添加修改 CSS样式JS 标题 关键字(转载)
原文地址:http://www.cnblogs.com/xbhp/p/6392225.html 有很多网站读者能换自己喜欢的样式,还有一些网站想多站点共享后端代码而只动前段样式,可以采用动态替换CSS ...
- 如何使用classnames模块库为react动态添加class类样式
摘要 在react中添加动态的css时,传统的方式较为繁琐,今天刚好学习到一个模块库可以便捷的解决这个问题.对的,它就是“classnames”. classnames模块库 npm安装 npm in ...
- 【代码笔记】iOS-UIActionSheet动态添加按钮
一,效果图. 二,代码. RootViewController.h #import <UIKit/UIKit.h> @interface RootViewController : UIVi ...
- MFC之ListCtrl动态添加按钮
先上效果图: 图中用了一个CListCtrl插件,隐藏了网格线(LVS_EX_GRIDLINES). 添加了“删除”按钮(按钮上贴了图片),选中哪一行则显示在哪一行. 有两种方式创建按钮,一种是直接根 ...
随机推荐
- 章节十四、8-javaScript弹框处理
一.javaScript弹框没有id.也没有xpath,在F12开发者选项中无法直接通过鼠标去选择弹窗来确定元素在代码中的位置. 弹窗有两种,一种实只有"确定"按钮的alert类型 ...
- hgoi#20190519
更好的阅读体验 来我的博客观看 T1-求余问题 Abu Tahun很喜欢回文. 一个数组若是回文的,那么它从前往后读和从后往前读都是一样的,比如数组{1},{1,1,1},{1,2,1},{1,3,2 ...
- React躬行记(2)——JSX
JSX既不是字符串,也不是HTML,而是一种类似XML,用于描述用户界面的JavaScript扩展语法,如下代码所示.在使用JSX时,为了避免自动插入分号时出现问题,推荐在其最外层用圆括号包裹,并且必 ...
- XGBoost类库使用小结
在XGBoost算法原理小结中,我们讨论了XGBoost的算法原理,这一片我们讨论如何使用XGBoost的Python类库,以及一些重要参数的意义和调参思路. 本文主要参考了XGBoost的Pytho ...
- Flume —— 安装部署
一.前置条件 Flume需要依赖JDK 1.8+,JDK安装方式见本仓库: Linux环境下JDK安装 二 .安装步骤 2.1 下载并解压 下载所需版本的Flume,这里我下载的是CDH版本的Flum ...
- 系统学习 Java IO (五)----使用 SequenceInputStream 组合多个流
目录:系统学习 Java IO---- 目录,概览 SequenceInputStream 可以将两个或多个其他 InputStream 合并为一个. 首先,SequenceInputStream 将 ...
- 【win10家庭版】删除文件提示没有权限最简单的方式(已验证)
趁着618入了新本本,预装了家庭普通版Win10,但是实际使用中遇到了一些问题.问题不大,但是着实反人类,在此吐槽! 问题: 首先,进入系统会提示你建一个账号,建立完成登录系统.本账户拥有Admini ...
- 基于百度云的OCR识别(Python)
2019年7月3日早上,在百度AI开发者大会上,一个来自山西的青年,将一瓶矿泉水浇在了同样来自山西的李彦宏身上. 可以回顾一下 https://b23.tv/av57665929/p1 ,着实让人一惊 ...
- 多语言应用性能监控系统:Elastic APM
▶ 概述 Elastic APM 是基于 Elastic Stack 构建的应用性能监控系统.通过 Elastic APM 可以监控应用程序,收集有关请求的响应时间.数据库查询.高速缓存调用.外部 H ...
- 并发编程-concurrent指南-原子操作类-AtomicInteger
在java并发编程中,会出现++,--等操作,但是这些不是原子性操作,这在线程安全上面就会出现相应的问题.因此java提供了相应类的原子性操作类. 1.AtomicInteger
