jquery3和layui冲突导,致使用layui.layer.full弹出全屏iframe窗口时高度152px问题
项目中使用的jquery版本是jquery-3.2.1,在使用layui弹出全屏iframe窗口时,iframe窗口顶部总是出现一个152px高的滚动窗口无法实现真正全屏,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>zqc</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body> <script src="layui/layui.js"></script>
<script>
//一般直接写在一个js文件中
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form; //弹出即全屏
var index = layer.open({
type: 2,
content: 'http://layim.layui.com',
area: ['320px', '195px'],
maxmin: true
});
layer.full(index);
});
</script>
</body>
</html>
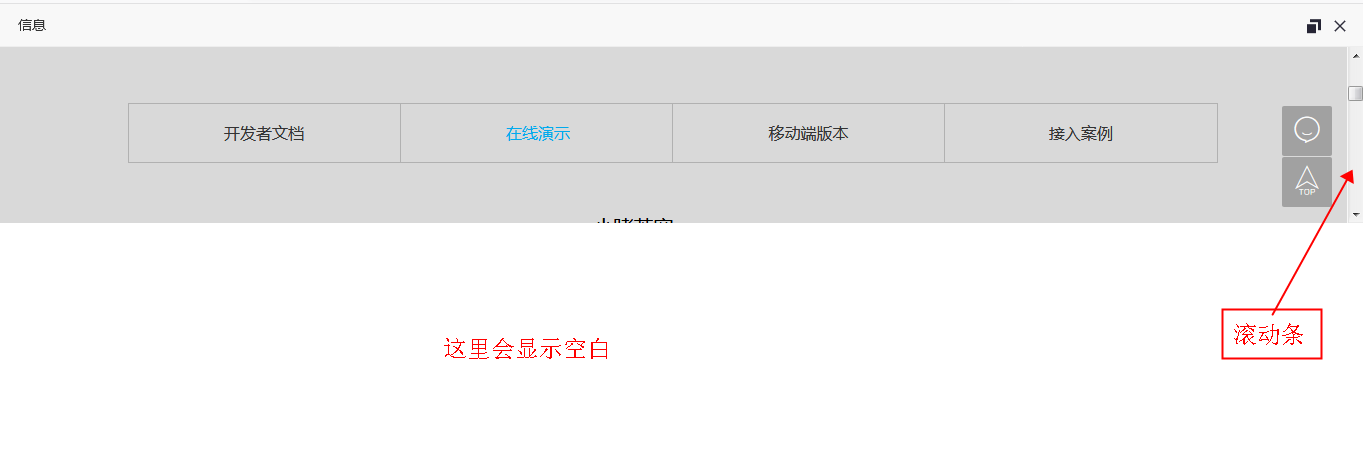
就是因为头部引入了 jquery-3.2.1.min.js导致iframe窗口无法全屏,效果如下

解决办法:
方法一.使用layui内置的jquery
方法二.使用jquery1.X版本,我这里事更换的jquery-1.12.4,解决后代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>zqc</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body> <script src="layui/layui.js"></script>
<script>
//一般直接写在一个js文件中
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form; //弹出即全屏
var index = layer.open({
type: 2,
content: 'http://layim.layui.com',
area: ['320px', '195px'],
maxmin: true
});
layer.full(index);
});
</script>
</body>
</html>
jquery3和layui冲突导,致使用layui.layer.full弹出全屏iframe窗口时高度152px问题的更多相关文章
- JS中通过LayUI的layer.prompt弹出文本输入层,多个按钮回调获取输入值
JS中通过LayUI弹出文本输入层,多个按钮回调: 如图所示,输入文本后点击通过/不通过按钮回调获取输入文本值的实现: 实现JS: layer.prompt({ formType: 2, // 弹出文 ...
- layer重复弹出(layui弹层同时存在多个)的解决方法
layer.open() 同时存在多个;解决 layui 弹层 layer 同时存在多个页面层(iframe)的问题 这个问题其实是疏忽了一些 基础参数(仔细看文档,仔细看文档,仔细看文档) 一.ty ...
- layui之弹出层--从父窗口传递数据到子窗口
原文链接:https://blog.csdn.net/Code_shadow/article/details/80524633 var Index = layer.open({ title: &quo ...
- layui layer.open弹出框获取不了 input框的值
layer.open({ title:'添加管理员', type: 1, content: $('.add_html').html(), btn:['添加', '取消'], btnAlign:'c', ...
- Layui弹出层、日期和时间选择、即时通讯、分页
Layui弹出层.日期和时间选择.即时通讯.分页 弹层组件文档 - layui.layer 对于弹出层的感觉是:layer 至今仍作为 layui 的代表作,她的受众广泛并非偶然,而是这数年来的坚持. ...
- 解决 layui 弹出层(弹框)一闪而过就消失的问题 (转载)
转载: 原文链接:https://blog.csdn.net/qq_20594019/article/details/83956532 本人遇到问题:使用layer.open()弹出页面层,出现弹框闪 ...
- layer/layui弹出层插件bug
<button class="layui-btn" lay-submit lay-filter="formDemo" id="layui-btn ...
- 权限管理系统之LayUI实现页面增删改查和弹出层交互
由于对LayUI框架不太熟悉,昨天抽空看了下LayUI的文档,今天在网上找了使用LayUI进行增删改查相关内容,自己照葫芦画了个瓢,画瓢部分不是很难,主要是下午遇到了一个弹出层的问题耗时比较久. 同一 ...
- Layui弹出层详解
今天空了学习一下弹出层 还是一步步展示把 首先,layer可以独立使用,也可以通过Layui模块化使用.我个人一直是用的模块化的 所以下面素有的都是基于模块化的. 引入好相关文件就可以开始啦 今天放 ...
随机推荐
- 揭秘重度MMORPG手游后台性能优化方案
本文节选自<2018腾讯移动游戏技术评审标准与实践案例>手册,由腾讯互娱工程师王杰分享<仙剑奇侠传online>项目中游戏后台的优化经验,深度解析寻路算法.视野管理.内存优化. ...
- Adam和学习率衰减(learning learning decay)
目录 梯度下降法更新参数 Adam 更新参数 Adam + 学习率衰减 Adam 衰减的学习率 References 本文先介绍一般的梯度下降法是如何更新参数的,然后介绍 Adam 如何更新参数,以及 ...
- Java NIO 学习笔记(一)----概述,Channel/Buffer
目录: Java NIO 学习笔记(一)----概述,Channel/Buffer Java NIO 学习笔记(二)----聚集和分散,通道到通道 Java NIO 学习笔记(三)----Select ...
- EhCache注解 (转载)
其实EhCache使用的就是Spring Cache的注解. 1.1 @Cacheable @Cacheable可以标记在一个方法上,也可以标记在一个类上.当标记在一个方法上时表示该方法是支持缓存的, ...
- mac下mysql的卸载和安装
1. mysql的卸载 1 sudo rm /usr/local/mysql 2 sudo rm -rf /usr/local/mysql* 3 sudo rm -rf /Library/Startu ...
- java 字节码指令集
This is a list of the instructions that make up the Java bytecode, an abstract machine language that ...
- 你真的会用mysql行级锁吗?mysql 行级锁全解析
在互联网大并发应用大行其道的今天,应用的开发总是离不开锁,在分布式应用中,最常见的莫过于基于数据库的行级锁了,由于互联网公司中比较主流的数据库还是mysql,所以这一话题绕不开的就是mysql了,但是 ...
- 微服务-springboot+websocket在线聊天室
一.引入依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId> ...
- sql锁的类型介绍:悲观锁,乐观锁,行锁,表锁,页锁,共享锁,排他锁,意向锁
1 悲观锁,乐观锁 悲观锁:顾名思义,很悲观,就是每次拿数据的时候都认为别的线程会修改数据,所以在每次拿的时候都会给数据上锁.上锁之后,当别的线程想要拿数据时,就会阻塞,直到给数据上锁的线程将事务提交 ...
- 安卓学习资料推荐《深入理解Android:卷2》下载
下载地址:百度云下载地址 编辑推荐 <深入理解Android:卷2>编辑推荐:经典畅销书<深入理解Android:卷I>姊妹篇,51CTO移动开发频道和开源中国社区一致鼎力推荐 ...
