css3之水波效果
这些效果可谓多种多样,当然用canvas、svg也都能实现奈何对这些有不熟悉(尴尬),不过咱们用css来写貌似也没想象中的那么难吧。
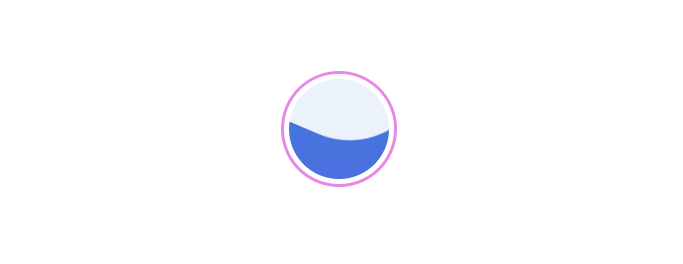
一 悬浮球水波效果
效果图

css
.container {
width: 100px;
height: 100px;
border-radius: %;
border: 3px solid #e787e7;
background: #ffffff;
position: absolute;
top: %;
left: %;
transform: translate(-%, -%);
padding: 5px;
overflow: hidden;
}
.wave {
position: relative;
width: 100px;
height: 100px;
background-image: linear-gradient(-180deg, #3b7bdb %, #4d6fdf %);
border-radius: %;
}
.wave-mask {
position: absolute;
width: 200px;
height: 200px;
top: ;
left: %;
border-radius: %;
background-color: rgba(, , , 0.9);
transform: translate(-%, -%) rotate();
animation: toRotate 10s linear -5s infinite;
z-index: ;
background-color: rgba(, , , 0.9);
}
@keyframes toRotate {
% {
transform: translate(-%, -%) rotate(180deg);
}
% {
transform: translate(-%, -%) rotate(360deg);
}
}
样式不多,加入了css3动画
html
<body>
<div class="container">
<div class="wave"></div>
<div class="wave-mask"></div>
</div>
</body>
dom元素只有3个div,内容不是很复杂,想必看一下都有所了解吧
拓展
这种效果也可作为 一个 动态的进度条,这样是不是感觉很酷炫呢,下面就不放code了,补一个语言提示,我们发现在dom里蒙层节点
.wave-mask(div)的top值,可以尝试一下动态的控制(top)值,在观察一下水波球的变化,这一步不用写代码在控制台就可以实现,好了现在你也可以去尝试了
css3之水波效果的更多相关文章
- Image Wall - jQuery & CSS3 图片墙效果
今天我们要为您展示如何基于 jQuery 和 CSS3 创建一个整洁的图片墙效果.我们的想法是在页面上洒上一些大小不同的缩略图,并在当我们点击图片时候显示丝带,会显示一些描述,再次点击缩略图时,丝带将 ...
- css3的transition效果和transfor效果
<!doctype html> <html> <head> <meta charset="utf-8" /> <title&g ...
- css3幻灯片换位效果
<title>css3幻灯片换位效果</title> <style type="text/css"> .flowGallery {width: ...
- iOS 水波效果
将水波效果放在子视图上,主控制器只负责加载 #import "WaveProgress.h" @interface WaveProgress () @property (nonat ...
- 第八十节,CSS3边框图片效果
CSS3边框图片效果 学习要点: 1.属性初探 2.属性解释 3.简写和版本 本章主要探讨HTML5中CSS3中边框图片背景的效果,通过这个新属性让边框更加的丰富多彩. 一.属性解释 CSS3 ...
- html+css3实现长方体效果
网上大都是正方体的效果,由于做一个东西需要,写了一个HTML+css3实现的长方体,有需要的也可以看看. 2017-07-25 21:30:23 h ...
- Css3实现波浪效果3-静态波纹
一.外框宽度等比例3个椭圆拼合 .container { position: absolute; width: 400px; height: 200px; border: 5px solid rgb( ...
- canvas三角函数模拟水波效果
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- Unity3D Shader水波效果
水波效果 Shader "Custom/WaterWave" { Properties { _MainTex ("Base (RGB)", 2D) = &quo ...
随机推荐
- C语言验证哥德巴赫猜想
#include<stdio.h>int f(int x);int main(void){ int n,i; scanf("%d",&n); for( ...
- LVS 负载均衡——直接路由模式DR
一.配置的网络拓扑结构图 二.配置lvs服务器 配置虚拟网卡地址(VIP地址) [root@localhost ~]# ifconfig eno16777728: 192.168.200.253 ne ...
- hashlib和hmac模块
目录 一.hashlib模块 1.0.1 hash是什么 1.0.2 撞库破解hash算法加密 一.hashlib模块 1.0.1 hash是什么 hash是一种算法(Python3.版本里使用has ...
- Ubuntu sudo 免密码
sudo visudo 这里默认打开的是 nano 编辑器,不习惯可以把默认编辑器换成 vim, 参考 Ubuntu 修改默认编辑器 test ALL=NOPASSWD: ALL
- vscode源码分析【七】主进程启动消息通信服务
第一篇: vscode源码分析[一]从源码运行vscode 第二篇:vscode源码分析[二]程序的启动逻辑,第一个窗口是如何创建的 第三篇:vscode源码分析[三]程序的启动逻辑,性能问题的追踪 ...
- spring-framework-core-ioc Container
阅读须知 实例化bean xml方式实例化bean 注解方式实例化bean java方式实例化bean ClassPathXmlApplication和AnnotationConfigApplicat ...
- python基础(16):内置函数(二)
1. lamda匿名函数 为了解决⼀些简单的需求⽽设计的⼀句话函数 # 计算n的n次⽅ def func(n): return n**n print(func(10)) f = lambda n: n ...
- CAD制图初学入门教程:怎么在CAD中绘制箭头
在接触CAD的时候大家有没有和小编一样感觉无所适从,所以下面就来和大家分享一个CAD制图初学入门教程,在CAD中绘制箭头.在CAD图形上进行标注内容的时候一般都会使用箭头来进行指示,那具体怎么在CAD ...
- 浅谈Vue下的components模板
浅谈Vue下的components模板在我们越来越深入Vue时,我们会发现我们对HTML代码的工程量会越来越少,今天我们来谈谈Vue下的 components模板的 初步使用方法与 应用 我们先来简单 ...
- git终端提交代码
