前后端分离之Swagger2
1. 问题描述
随着软件过程的不断发展,前后端分离开发模式被越来越的开发团队使用,今天介绍下前后分离中必用的接口设计与调试工具-swagger2,前端人员根据swagger的描述,进行参数的传递;前后端联调的时候,出现问题,首先使用swagger进行测试调用,定位问题,还可以通过界面导出swagger2接口文档,修改完善后作为其他系统调用说明文档。
2. 问题方案
采用springboo+swagger2方式运行swagger。
2.1 pom文件配置
<!--swagger-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.7.0</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.7.0</version>
</dependency>
2.2 springboot启动类配置标签
@EnableSwagger2 //启动swagger注解
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
2.3 java代码及swagger界面说明
2.3.1 java代码(针对实际项目做了下处理)
@Api(description = "测试管理类")
public class TestController {
@RequestMapping(value = "/getTestByUid", method = RequestMethod.GET)
@ApiOperation(value = "查询接口,获取当前用户数据", response = Object.class)
public Object getTestByUid(@ApiParam(value = "类型,1公开,2新建,3收藏4,分享") @RequestParam String type) {
try {
Object result = testService.getTestByUid(type);
return new ResponseEntity(result, HttpStatus.OK);
} catch (Exception e) {
logger.error("查询接口报错", e);
return new ResponseEntity(e.getMessage(), HttpStatus.INTERNAL_SERVER_ERROR);
}
}
}
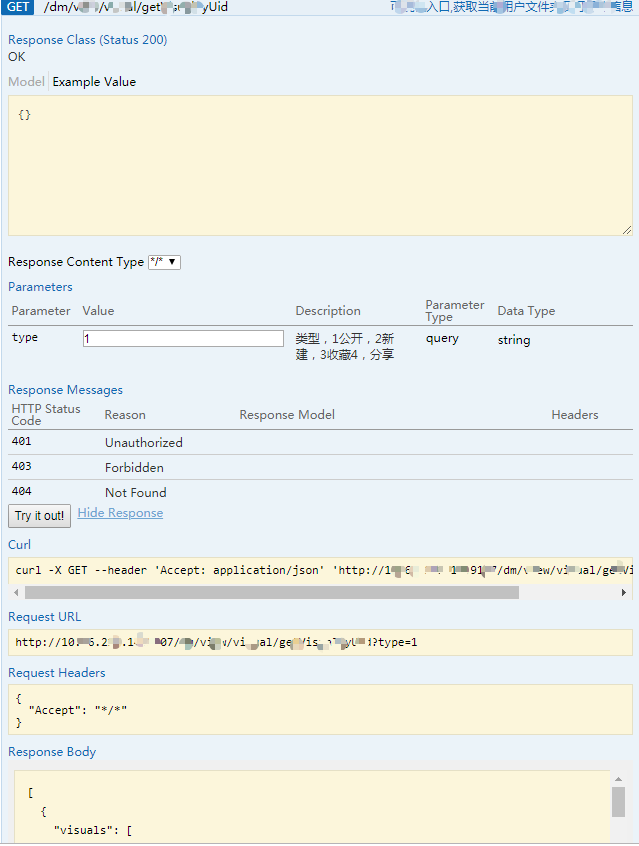
2.3.2 swagger效果图

2.3.3 swagger界面说明
一般使用这几个标签就够用了,详细API说明可以百度一下,就不一一说明了。
(1) @Api(description = "测试管理类")
该标签用于类上,是对整个类的说明,例如:用户管理模块,会在swagger2界面上生成一个一级菜单,方法是它的二级菜单。
(2) @ApiOperation(value = "查询接口,获取当前用户数据", response = Object.class)
该标签用于方法上,Value是描述,还可以定义nodes进行进一步说明。
(3)@ApiParam(value = "类型,1公开,2新建,3收藏4,分享")
改标签用于定义参数描述。
三个标签分别是类->方法->参数
另外:点击 ”Try it out“按钮就可以调用后台服务,进行前后端联调测试及问题定位。
前后端分离之Swagger2的更多相关文章
- SpringBoot,Vue前后端分离开发首秀
需求:读取数据库的数据展现到前端页面 技术栈:后端有主要有SpringBoot,lombok,SpringData JPA,Swagger,跨域,前端有Vue和axios 不了解这些技术的可以去入门一 ...
- 前后端分离时代,Java 程序员的变与不变!
事情的起因是这样的,有个星球的小伙伴向邀请松哥在知乎上回答一个问题,原题是: 前后端分离的时代,Java后台程序员的技术建议? 松哥认真看了下这个问题,感觉对于初次接触前后端分离的小伙伴来说,可能都会 ...
- SpringBoot+Jpa+SpringSecurity+Redis+Vue的前后端分离开源系统
项目简介: eladmin基于 Spring Boot 2.1.0 . Jpa. Spring Security.redis.Vue的前后端分离的后台管理系统,项目采用分模块开发方式, 权限控制采用 ...
- 优秀开源平台,前后端分离快速开发平台,一站式多端开发(PC+APP)
JNPF平台架构介绍 JNPF快速开发平台采用前后端分离技术.采用B/S架构开发,形成一站式开发多端(APP+PC)使用. PC端版本介绍 第一个当然是当下热门的.net core了,运行环境为Vis ...
- 前后端分离中,Gulp实现头尾等公共页面的复用
前言 通常我们所做的一些页面,我们可以从设计图里面看出有一些地方是相同的.例如:头部,底部,侧边栏等等.如果前后端分离时,制作静态页面的同学,对于这些重复的部分只能够通过复制粘贴到新的页面来,如果页面 ...
- nodeJS(express4.x)+vue(vue-cli)构建前后端分离详细教程(带跨域)
好想再回到大学宿舍,当时床虽小,房随小,但是心确是满的 ----致 西安工程大学a-114舍友们 转载请注明出处:水车:http://www.cnblogs.com/xuange306/p/6185 ...
- 浅谈WEB前后端分离
重审业务逻辑 用过MVC的童鞋都知道业务逻辑(Bussiness Logic),但是大多对这概念又是模棱两可,业务逻辑从来都是这样难以理解,谈论前后端分离之前这个概念非常有必要探讨一下! 在简单的CR ...
- [转] 前后端分离开发模式的 mock 平台预研
引入 mock(模拟): 是在项目测试中,对项目外部或不容易获取的对象/接口,用一个虚拟的对象/接口来模拟,以便测试. 背景 前后端分离 前后端仅仅通过异步接口(AJAX/JSONP)来编程 前后端都 ...
- 利用gulp解决前后端分离的header/footer引入问题
在我们进行前后端完全分离的时候,有一个问题一直是挺头疼的,那就是公共header和footer的引入.在传统利用后端渲染的情况下,我们可以把header.footer写成两个单独的模板,然后用后端语言 ...
随机推荐
- XAML的命名空间
原文:XAML的命名空间 一个最简单的XAML例子 <Window x:Class="WpfApplication1.MainWindow" xmlns="ht ...
- c#定时调用作业
1.在Global.asax文件中添加启动线程 protected void Application_Start(object sender, EventArgs e) { Thread ThServ ...
- C# 生成txt日志文件
/// <summary> /// 创建日志文件,每天一个 /// </summary> /// <param name="logContent"&g ...
- 零元学Expression Blend 4 - Chapter 40 Flash做的到的Blend也可以!轻松制作拥有动画的MenuBar!(上)
原文:零元学Expression Blend 4 - Chapter 40 Flash做的到的Blend也可以!轻松制作拥有动画的MenuBar!(上) 一直以来都有人拿Flash的动画问我Blend ...
- 零元学Expression Blend 4 - Chapter 19 如何让做好的Blend专案变Silverlight网页
原文:零元学Expression Blend 4 - Chapter 19 如何让做好的Blend专案变Silverlight网页 本章将教大家如何把制作好的Blend专案变为可以让任何人在网际网路浏 ...
- VC 使用msxml6.dll动态链接库中的函数读写XML文件
VC 使用msxml6.dll动态链接库中的函数读写XML文件 目录 1 引言 2 .dll使用方法 3 常用函数总结 4 实例应用 5 运行效果预览 6 补充说明 7 不足之处 8 更新 引言: ...
- hive Metastore contains multiple versions
凌晨接到hive作业异常,hive版本为1.2.1,hadoop版本apache 2.7.1,元数据存储在mysql中,异常信息如下: Logging initialized using config ...
- web的seo
摘要:搜索引擎优化是一种具有很高技术性的活动,也是一种营销功能,必须将它作为营销活动处理.SEO从业者必须理解公司的服务.产品.总体业务战略.竞争形势.品牌.未来网站开发目标和相关的业务构成. SEO ...
- Spring的Bean的生命周期
一:生命周期执行的过程如下:1) spring对bean进行实例化,默认bean是单例.2) spring对bean进行依赖注入.3) 如果bean实现了BeanNameAware接口,spring将 ...
- C#制作浮动图标窗体
先看效果: 这个小图标可以进行随意拖拽,点击还可以产生事件 随便演示一下,效果就是这样的. 下面直接演示如何制作: 新建一个窗体,设置窗体的FormBorderStyle为None(去掉窗体边框): ...
