ES6中的解构
数组中的解构:

输出 :
白板
幺鸡
二条
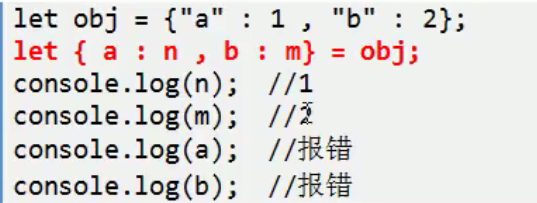
对象的解构:

输出:
老王
12
数组的结构用[];对象的解构用{};一定要区分它是数组还是解构。
区分方法:看 它是在赋值还是在拿值,等号左边,都为解构,等号右边,都是数组或者对象。
...运算符,
首先来看:

输出:
白板
幺鸡
二条
如果给C加上 ... 运算符;

输出:
白板
幺鸡
["二条","三饼","四筒"]
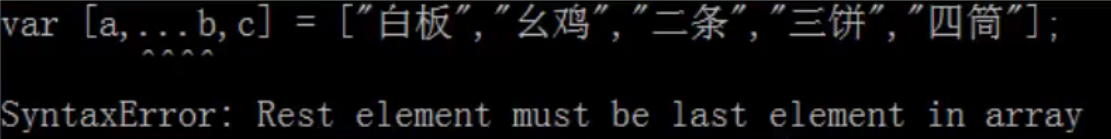
...运算符必须出现在尾巴(即最后),叫做 rest 运算符,俗称“尾巴”解构;


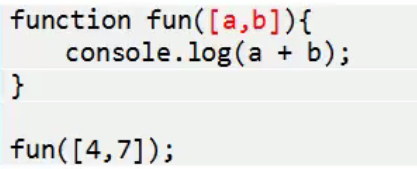
函数的参数也可以解构;

即为将数组传入了函数,函数自动帮我拆开数组。
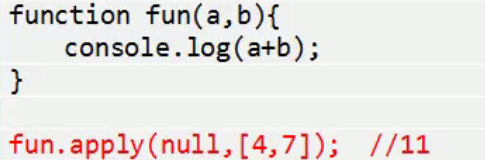
即等于 apply

即 apply 可以被[]代替,使用在形参列表,表示自动解构。
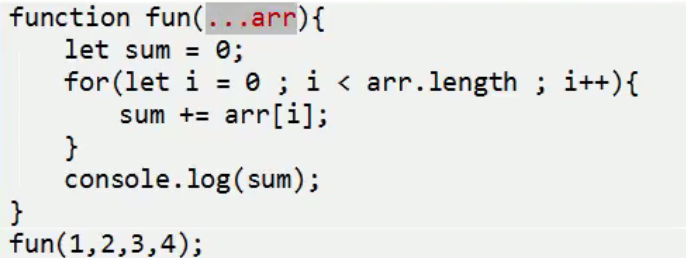
函数的形参列表也能使用 ... 运算符

此时这个函数即为计算所有实参的和,原来使用的arguments,也被代替。
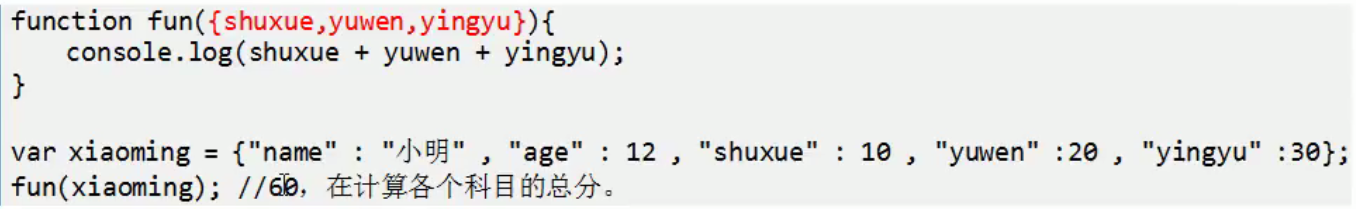
形参列表中还可以有对象的自动解构语法;

对于对象来说, K:V的结构模式 ;

冒号右边的变量被是被真正赋值的,冒号左边的变量是表示的是对象的属性;
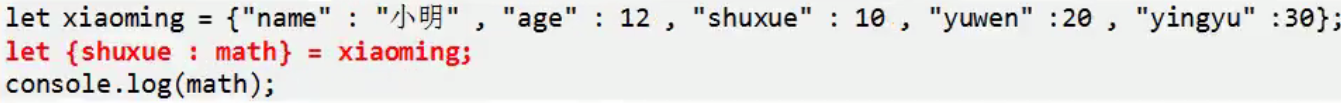
通常用来从对象中取一个属性,但要给此属性改名,即:

输出:
10
ES6中的解构的更多相关文章
- 【JS】325- 深度理解ES6中的解构赋值
点击上方"前端自习课"关注,学习起来~ 对象和数组时 Javascript 中最常用的两种数据结构,由于 JSON 数据格式的普及,二者已经成为 Javascript 语言中特别重 ...
- ES6中的解构赋值
在解释什么是解构赋值前,我们先来看一下, ES5 中对变量的声明和赋值. var str = 'hello word'; 左边一个变量名,右边可以是字符串,数组或对象. ES6 中增加了一种更为便捷的 ...
- ES6中变量解构的用途—遍历Map结构
- ES6 变量的解构赋值
数组的解构赋值 var [a,b,c] = [1,2,3]; 左边是变量,右边是值,根据数据结构一一对应 只要等号两边的模式相同,左边的变量就会被赋予右边对应的值,必须模式相同 如果等号 ...
- 关于ES6 的对象解构赋值
之 前写了关于ES6数组的解构 现在 go on ; 解构不仅可以用于数组,还可以用于对象: 对象的解构和数组有一个重要的不同.数组的元素是按次序排列的,变量的取值是由他的位置决定的:而对象的属性没有 ...
- ES6里的解构赋值
我们经常定义许多对象和数组,然后有组织地从中提取相关的信息片段.在ES6中添加了可以简化这种任务的新特性:解构.解构是一种打破数据结构,将其拆分为更小部分的过程. 一.引入背景 在ES5中,开发者们为 ...
- ES6 - Note2:解构赋值
ES6的解构赋值就是利用模式匹配从按照一定模式的数组或者对象中提取值赋值给变量. 1.数组的解构赋值 在ES6以前,变量的赋值是直接指定的,以后可以这么来写,如下所示 let [a,b,c] = [1 ...
- ES6新特性-------解构、参数、模块和记号(续)
六.解构 解构提供了一个方便的地从对象或数组中提取数据的方法,请看下面的例子: //ES6 let [x,y]=[1,2];//x=1,y=2 //ES5 var arr=[1,2]; var x=a ...
- ES6 - 变量的解构赋值学习笔记
变量的解析赋值 数组的解析赋值 es6允许按照一定的模式,从数组和对象中提取值,对变量进行赋值,这就称为解构. var a = 1; var b = 2; var c = 3; //在es6中允许写成 ...
随机推荐
- Socket进阶篇
Socket简介 1,socket是什么? 2,socket的作用 3,socket怎么用 4,socket的扩展 ——————————————————- socket是什么? Socket这个名词现 ...
- LINQ查询表达式---------orderby子句
LINQ查询表达式---------orderby子句 LINQ可以按元素的一个或多个属性对元素进行排序. class Program { public class PerInfo { public ...
- LINQ查询表达式---------group子句
LINQ查询表达式---------group子句 LINQ表达式必须以from子句开头,以select或group子句结束.使用guoup子句来返回元素分组后的结果.group 子句返回一个 IGr ...
- How to manipulate pixels on a bitmap by scanline property(Ma Xiaoguang and Ma Xiaoming)
We have been developing image processing software for above 14 years with old versions of Delphi, su ...
- C#函数参数前的修饰符
函数的形参前可以带三种修饰符,分别的out.ref.param. out:让函数可以输出“多个值”,并不是真正的输出多个值. ref:相当于引用传递,在函数内部赋值会影响变量的值. params:可变 ...
- 使用Visual Studio Code创建第一个ASP.NET Core应用程序
全文翻译自:Your First ASP.NET Core Application on a Mac Using Visual Studio Code 这篇文章将向你展示如何在Mac上写出你的第一个A ...
- [Game-0001] 新手引导逻辑梳理
欢迎任何形式的转载,但请务必注明出处:http://www.cnblogs.com/liangjingyang 欢迎任何形式的转载,但请务必注明出处:http://www.cnblogs.com/li ...
- QT5.7静态编译(使用VS2013与VS2015编译,XP可用,有详细configure脚本。VS下Qt插件的配置。编译选项加上-mp可以开启多线程编译,编译速度提高2倍以上)
http://blog.csdn.net/u011964923/article/details/52886908 configure -confirm-license -opensource -pla ...
- STL函数static void (* set_malloc_handler(void (*f)()))()与函数指针解析
在C++ STL的SGI实现版本中,一级空间配置器class __malloc_alloc_template中有一个静态函数的实现如下: static void (*set_malloc_handle ...
- 条款16:成对使用new和delete时要使用相同的形式
请牢记: 如果在new表达式中使用[],必须在相应的delete表达式中也使用[]. new[] 对应 delete[] 如歌在new表达式中不适用[],一定不要在相应的delete表达式中使用[ ...
