.net core 3.0web_razor page项目_使用中间件接受大文件上传报错_httpRequest.Form threw an exception of type Microsoft.AspNetCore.Server.Kestrel.Core.BadHttpRequestException_Request body too large
前言:在web项目的.net framework时文件上传时,自己常用一般处理程序接受上传文件,上传文件的大小限制是可以项目的webconfig里配置。 到core项目使用一般处理程序变成了中间件,但是使用中间件接受的时候,就遇到了上传大文件时,抛出的异常:
httpRequest.Form threw an exception of type Microsoft.AspNetCore.Server.Kestrel.Core.BadHttpRequestException : Request body too large ,说是请求内容太大了,接收不了,就查了查各种文章:
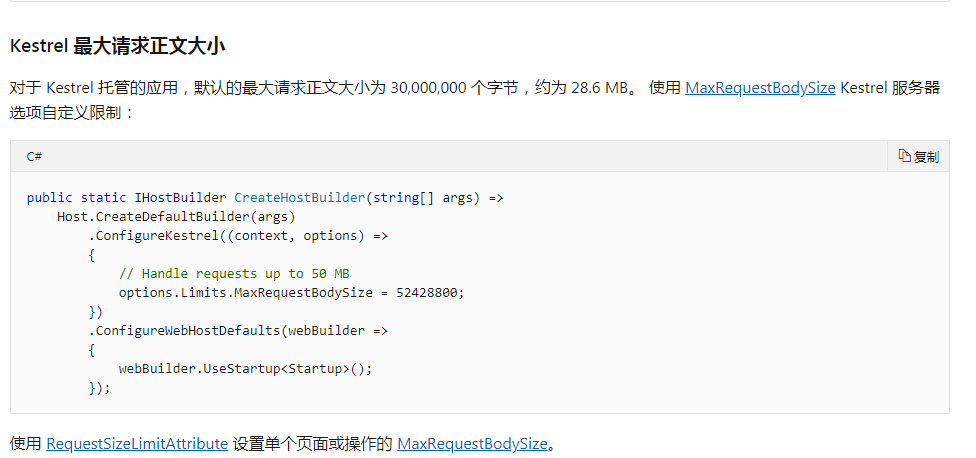
先是在官网里看上传文件的文档:https://docs.microsoft.com/zh-cn/aspnet/core/mvc/models/file-uploads?view=aspnetcore-3.0 里面有对上传文件请求大小限制的描述,但是其解决方案无法使用,很奇怪!

将上面的代码复制到项目中:

先是报错,无法使用! 可能这种解决方案不适用,或者在.net core 3.0的web_razor项目中无法使用!
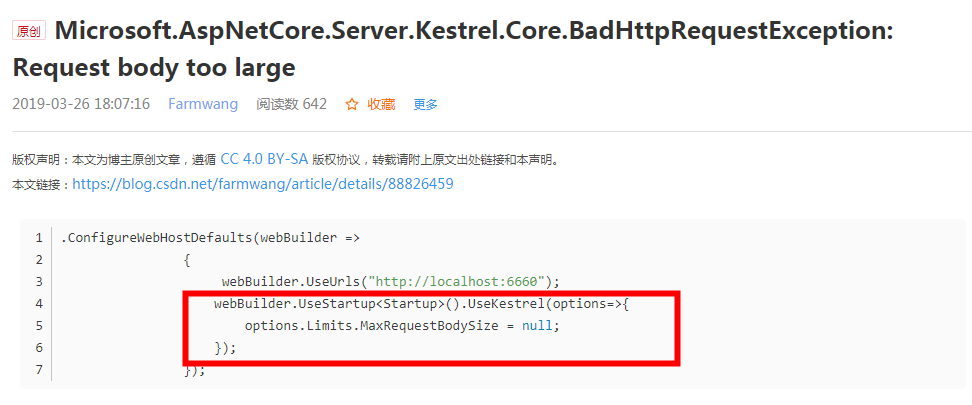
后来干脆放弃这种方案,还是从度娘里搜吧,看看其他道友有没有类似的错误,当然是换一个搜法:直接搜跟异常内容相关的,果然看到了类似的文章:
https://blog.csdn.net/farmwang/article/details/88826459

但是人家是加了UseKestrel方法,不过是放在了UseStartup方法的后面,跟官网的解决方案位置不一样,代码倒是一样的,这这这!!! 是官方错了吗??? 擦擦擦,不管了,试试吧,结果发现不报错了,上传大文件也OK了,我草! 群众的力量才是伟大的!
下面贴出使用.net core 3.0 web_razor项目,借助中间件处理大文件上传的代码,供其他道友参考:
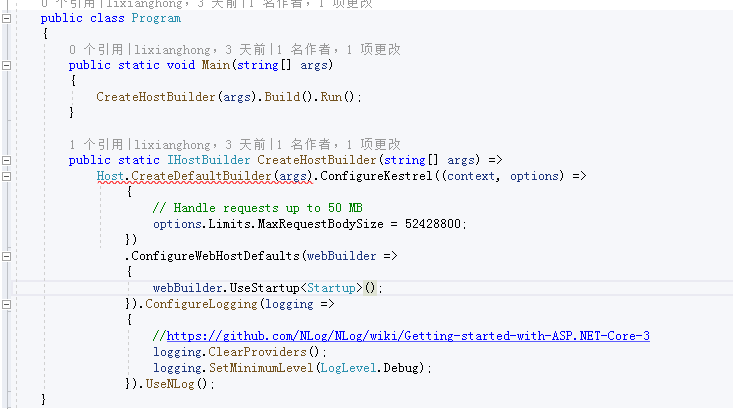
1-Program.cs:
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
} public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args).ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>().UseKestrel(options =>
{
//控制中间件允许的上传文件大小为:不限制
options.Limits.MaxRequestBodySize = null;
});
}).ConfigureLogging(logging =>
{
//https://github.com/NLog/NLog/wiki/Getting-started-with-ASP.NET-Core-3
logging.ClearProviders();
logging.SetMinimumLevel(LogLevel.Debug);
}).UseNLog();
}
2-Startup.cs配置服务模块-注册中间件:
//如果请求地址符合登录中间件,则将其发送到登录中间件处理
//管道中间件
app.MapWhen(context => context.Request.Path.ToString().EndsWith("/ajax/report.js"), appBranch => appBranch.UseMiddleware<ReportMiddleware>());
3-razor页面上传代码:
@*表单控件*@
<form method="post" enctype="multipart/form-data" action="#">
<div class="form-group">
选择文件:<input type="file" name="file" id="uploadFiles" multiple />
</div>
<button type="submit" class="btn btn-primary" id="btnSubmit">提交</button>
</form>
<script type="text/javascript">
$("#btnSubmit").click(function () {
var _$that = $(this);
_$that.attr('disabled', true); var formData = new FormData();
var files = $("#uploadFiles")[0].files;
for (var i = 0; i < files.length; i++) {
formData.append("file" + i, files[i]);
} var result = null;
//模拟form表单上传
$.ajax({
type: "POST",
url: "/ajax/report.js?action=oneUploadFiles",
data: formData,
//false代表只有在等待ajax执行完毕后才执行
async: true,
processData: false,
contentType: false,
success: function (json) {
try {
result = JSON.parse(json);
} catch (e) {
result = new Function("return " + json)();
}
alert(result);
},
error: function (e) {
console.log(e);
}
}); }); </script>
4-中间件接受文件:
HttpRequest httpRequest = httpContext.Request;
HttpResponse httpResponse = httpContext.Response;
IFormFileCollection fileColl = httpRequest.Form.Files;
.net core 3.0web_razor page项目_使用中间件接受大文件上传报错_httpRequest.Form threw an exception of type Microsoft.AspNetCore.Server.Kestrel.Core.BadHttpRequestException_Request body too large的更多相关文章
- .NET Core 如何上传文件及处理大文件上传
当你使用IFormFile接口来上传文件的时候,一定要注意,IFormFile会将一个Http请求中的所有文件都读取到服务器内存后,才会触发ASP.NET Core MVC的Controller中的A ...
- tomcat相关配置技巧梳理 (修改站点目录、多项目部署、限制ip访问、大文件上传超时等)
tomcat常用架构:1)nginx+tomcat:即前端放一台nginx,然后通过nginx反向代理到tomcat端口(可参考:分享一例测试环境下nginx+tomcat的视频业务部署记录)2)to ...
- ASP.NET Core MVC如何上传文件及处理大文件上传
用文件模型绑定接口:IFormFile (小文件上传) 当你使用IFormFile接口来上传文件的时候,一定要注意,IFormFile会将一个Http请求中的所有文件都读取到服务器内存后,才会触发AS ...
- 在 .NET Core项目中使用UEditor图片、文件上传服务
在.NET Framework中使用UEditor时,只需要将UEditor提供的后端服务,部署为一个子程序,即可直接使用文件上传相关的服务,但是UEditor官方并未提供.Net Core的项目,并 ...
- SpringMVC案例3----spring3.0项目拦截器、ajax、文件上传应用
依然是项目结构图和所需jar包图: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYmVuamFtaW5fd2h4/font/5a6L5L2T/fontsi ...
- 在express项目中使用formidable & multiparty实现文件上传
安装 formidable,multiparty 模块 npm install formidable,multiparty –save -d 表单上传 <form id="addFor ...
- 讲解开源项目:功能强大的 JS 文件上传库
本文作者:HelloGitHub-kalifun HelloGitHub 的<讲解开源项目>系列,项目地址:https://github.com/HelloGitHub-Team/Arti ...
- asp.net文件/大文件上传需要配置的项目整理
HTTP 错误 404.13 - Not Found 请求筛选模块被配置为拒绝超过请求内容长度的请求. 最可能的原因: •Web 服务器上的请求筛选被配置为拒绝该请求,因为内容长度超过配置的值. 可尝 ...
- qxx项目大文件上传
1. 在做大文件上传的时候,要注意修改文件的配置,php.ini的配置,还有连接时间.这些东西都记不清了,明天需要问一下芳哥,然后遇到问题的时候就能自己解决了. 2. 然后就遇到一个很尴尬的问题:大文 ...
随机推荐
- Spring 读取资源
Spring 读取资源 主要介绍3种方式(当然不止三种,但是这三种基本能应付大多需求)FileSystemResource:以文件的绝对路径方式进行访问ClassPathResourcee:以类路径的 ...
- WebGL简易教程——目录
目录 1. 绪论 2. 目录 3. 资源 1. 绪论 最近研究WebGL,看了<WebGL编程指南>这本书,结合自己的专业知识写的一系列教程.之前在看OpenGL/WebGL的时候总是感觉 ...
- golang数据结构之队列
队列可以用数组或链表实现,遵从先入先出. 目录结构: 在main中调用queue包中的属性和方法,如何调用参考另一篇文章: https://www.cnblogs.com/xiximayou/p/12 ...
- Leader 让我做 CMS 帮助中心的技术选型,我撸了 VuePress 和 GitBook,然后选择...
前言 因为自己平时经常写博客,也有博客网站,所以 Leader 叫我做一个 CMS 的帮助中心的技术选型,CMS 的帮助中心的功能:是通过文章来教用户如何使用我们的项目. 所以笔者要做一个静态网站的技 ...
- luogu P2515 [HAOI2010]软件安装 |Tarjan+树上背包
题目描述 现在我们的手头有N个软件,对于一个软件i,它要占用Wi的磁盘空间,它的价值为Vi.我们希望从中选择一些软件安装到一台磁盘容量为MM计算机上,使得这些软件的价值尽可能大(即Vi的和最大). 但 ...
- 严格次短路的求法-spfa
#include<iostream> #include<cstdio> #include<algorithm> #include<queue> #inc ...
- 用Selenium自动化测试时,让ChromeDriver中不显示“正受到自动测试软件控制”
背景: 在用Selenium做自动化测试的时候,默认ChromeDriver是会提示“Chrom正受到自动测试软件控制”的.如下图这样.但我们有些场景下,不希望这个提示出现.本文探索了几种语言去掉这个 ...
- Linux编辑器vi使用方法详细介绍(转)
vi编辑器是所有Unix及Linux系统下标准的编辑器,它的强大不逊色于任何最新的文本编辑器,这里只是简单地介绍一下它的用法和一小部分指令.由于对Unix及Linux系统的任何版本,vi编辑器是完全相 ...
- PYTHON5000:CMOS图象传感器演示
http://www.onsemi.cn/PowerSolutions/supportVideo.do?docId=1002896
- Python3 多线程爬取梨视频
多线程爬取梨视频 from threading import Thread import requests import re # 访问链接 def access_page(url): respons ...
