WPF 3D 球面导览
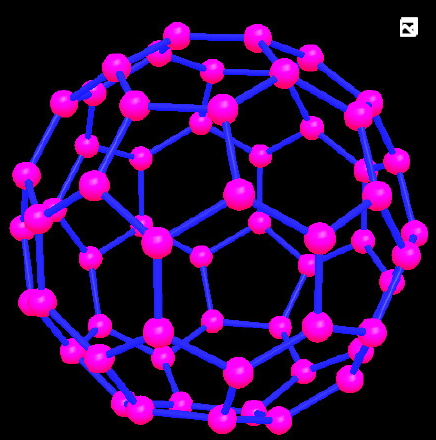
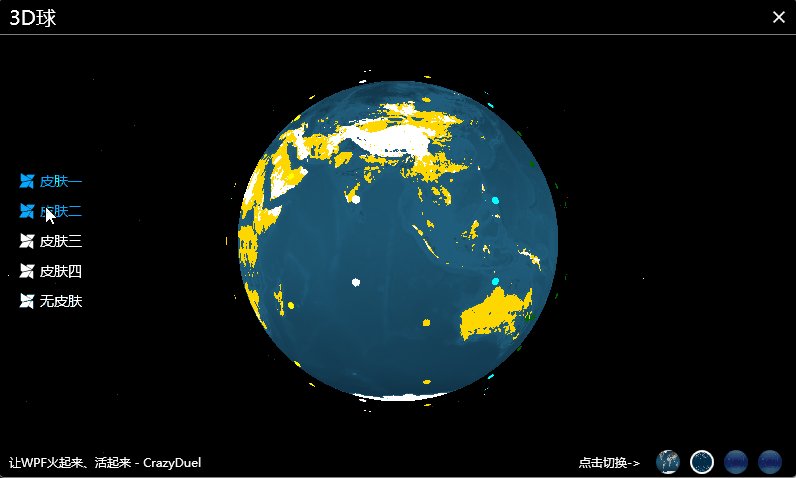
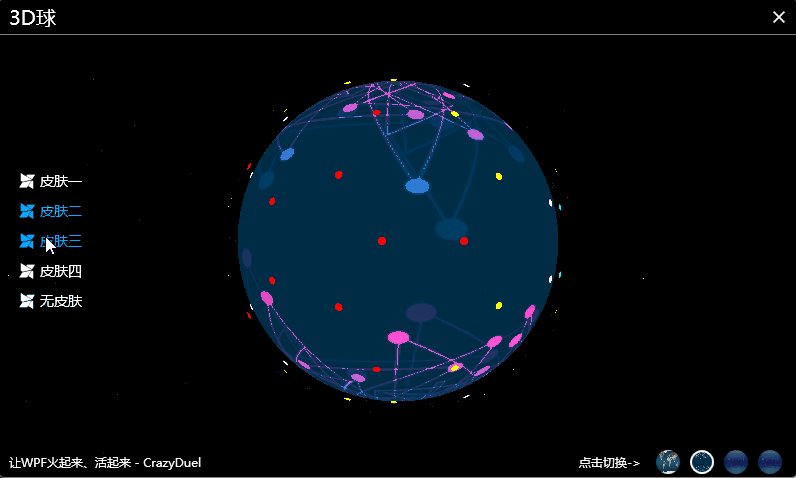
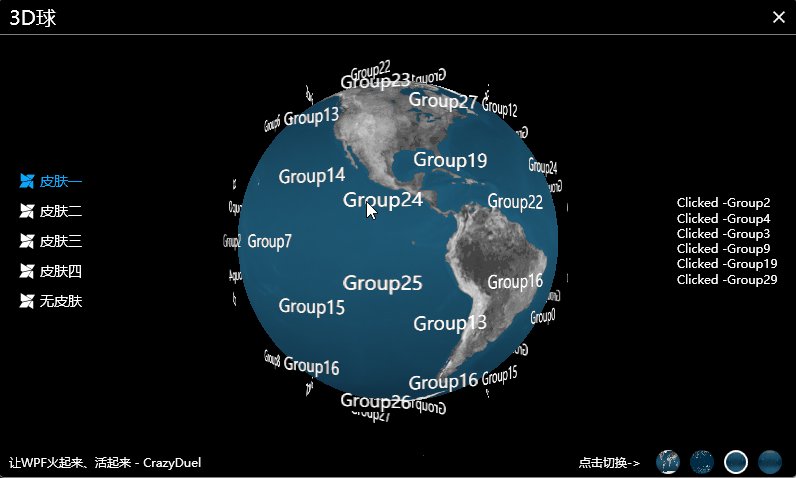
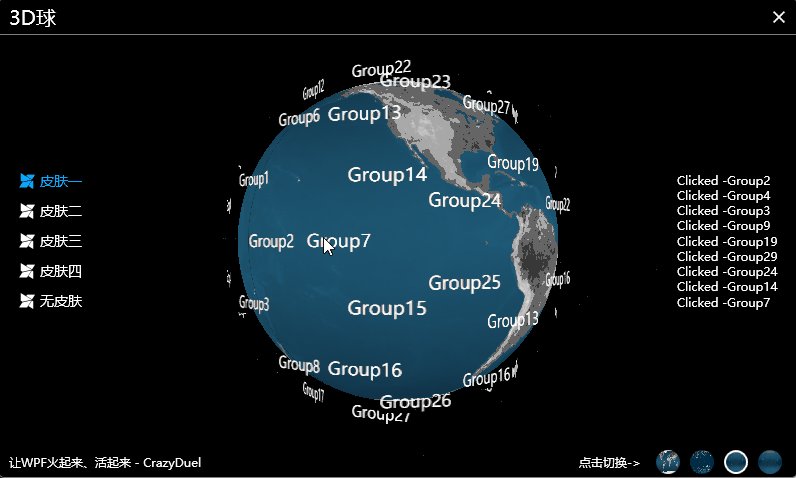
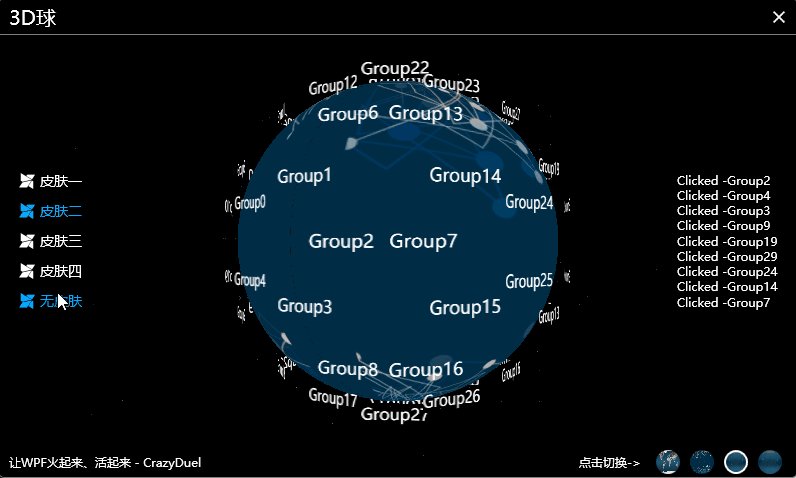
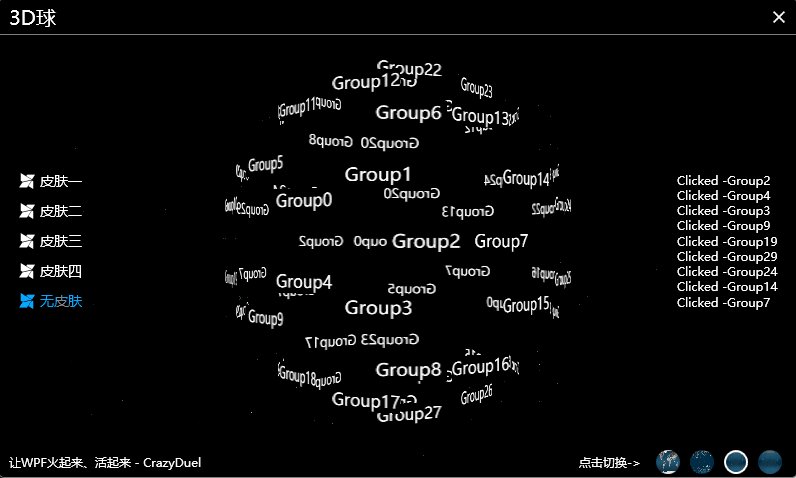
基于WPF的3D Sphere实现模式,升级实现了该3D导览Demo。先pose一张demo效果图

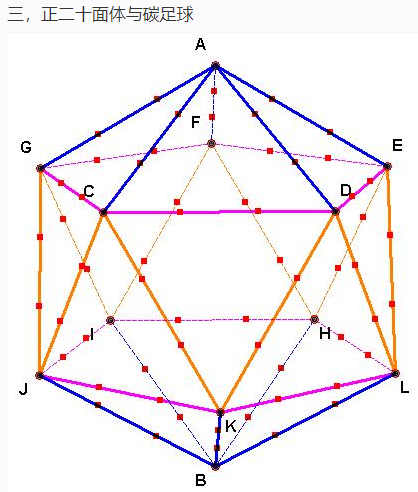
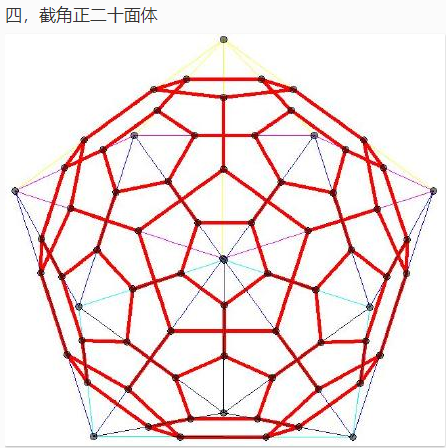
所有顶点的坐标来源于足球的顶点。足球整个球面完全由正五边形和正六边形拼成,每条拼缝的长度一致,故知道球体半径后即可设法求出60个顶点的坐标。

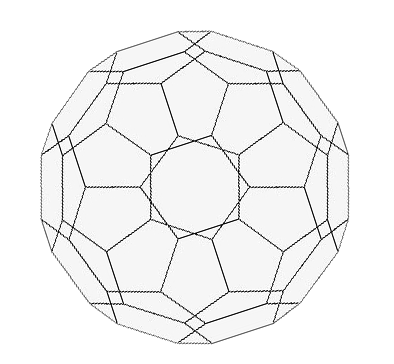
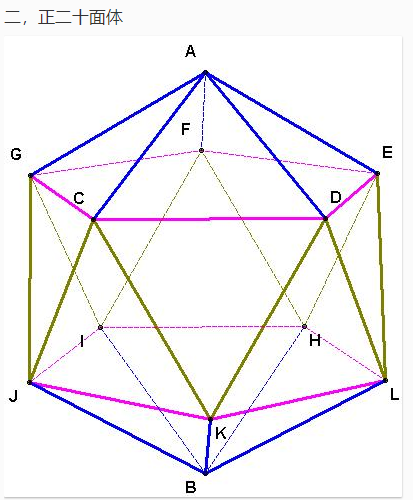
具体求法属于数学的立体几何范畴,反正求解时废了我蛮多精力的,完全是工匠精神支撑我求解完成,具体就不做详述了,可参考以下图:
来源:http://blog.sina.cn/dpool/blog/s/blog_49966d1d0100tc0d.html




得到所有定点坐标后,即可创建Viewport3D控件,并在坐标位置创建相应的ModelVisual3D对象。
我计算得到的60个点3维坐标:
- private List<Point3D> GetBuckyBallPoints()
- {
- List<Point3D> ltPoints = new List<Point3D>();
- ltPoints.Add(new Point3D(., , 2.327438));
- ltPoints.Add(new Point3D(., ., 2.327438));
- ltPoints.Add(new Point3D(-., ., 2.327438));
- ltPoints.Add(new Point3D(-., -., 2.327438));
- ltPoints.Add(new Point3D(., -., 2.327438));
- ltPoints.Add(new Point3D(1.701301, , 1.801708));
- ltPoints.Add(new Point3D(., 1.618035, 1.801708));
- ltPoints.Add(new Point3D(., -1.618035, 1.801708));
- ltPoints.Add(new Point3D(-1.376383, -., 1.801708));
- ltPoints.Add(new Point3D(-1.376383, ., 1.801708));
- ltPoints.Add(new Point3D(1.964166, ., 1.275977));
- ltPoints.Add(new Point3D(1.376381, 1.618035, 1.275977));
- ltPoints.Add(new Point3D(-., 2.118035, 1.275977));
- ltPoints.Add(new Point3D(-1.113517, 1.809017, 1.275977));
- ltPoints.Add(new Point3D(-2.064574, ., 1.275977));
- ltPoints.Add(new Point3D(-2.064574, -., 1.275977));
- ltPoints.Add(new Point3D(-1.113517, -1.809017, 1.275977));
- ltPoints.Add(new Point3D(-., -2.118035, 1.275977));
- ltPoints.Add(new Point3D(1.376381, -1.618035, 1.275977));
- ltPoints.Add(new Point3D(1.964166, -., 1.275977));
- ltPoints.Add(new Point3D(2.389492, ., .));
- ltPoints.Add(new Point3D(1.213921, 2.118035, .));
- ltPoints.Add(new Point3D(., 2.427051, .));
- ltPoints.Add(new Point3D(-1.639248, 1.809017, .));
- ltPoints.Add(new Point3D(-2.227033, ., .));
- ltPoints.Add(new Point3D(-2.227033, -., .));
- ltPoints.Add(new Point3D(-1.639248, -1.809017, .));
- ltPoints.Add(new Point3D(., -2.427051, .));
- ltPoints.Add(new Point3D(1.213921, -2.118035, .));
- ltPoints.Add(new Point3D(2.389492, -., .));
- ltPoints.Add(new Point3D(2.227033, ., -.));
- ltPoints.Add(new Point3D(1.639248, 1.809017, -.));
- ltPoints.Add(new Point3D(-., 2.427051, -.));
- ltPoints.Add(new Point3D(-1.213921, 2.118035, -.));
- ltPoints.Add(new Point3D(-2.389492, ., -.));
- ltPoints.Add(new Point3D(-2.389492, -., -.));
- ltPoints.Add(new Point3D(-1.213921, -2.118035, -.));
- ltPoints.Add(new Point3D(-., -2.427051, -.));
- ltPoints.Add(new Point3D(1.639248, -1.809017, -.));
- ltPoints.Add(new Point3D(2.227033, -., -.));
- ltPoints.Add(new Point3D(2.064574, ., -1.275977));
- ltPoints.Add(new Point3D(1.113517, 1.809017, -1.275977));
- ltPoints.Add(new Point3D(., 2.118035, -1.275977));
- ltPoints.Add(new Point3D(-1.376381, 1.618035, -1.275977));
- ltPoints.Add(new Point3D(-1.964166, ., -1.275977));
- ltPoints.Add(new Point3D(-1.964166, -., -1.275977));
- ltPoints.Add(new Point3D(-1.376381, -1.618035, -1.275977));
- ltPoints.Add(new Point3D(., -2.118035, -1.275977));
- ltPoints.Add(new Point3D(1.113517, -1.809017, -1.275977));
- ltPoints.Add(new Point3D(2.064574, -., -1.275977));
- ltPoints.Add(new Point3D(1.376383, ., -1.801708));
- ltPoints.Add(new Point3D(-., 1.618035, -1.801708));
- ltPoints.Add(new Point3D(-1.701301, , -1.801708));
- ltPoints.Add(new Point3D(-., -1.618035, -1.801708));
- ltPoints.Add(new Point3D(1.376383, -., -1.801708));
- ltPoints.Add(new Point3D(., ., -2.327438));
- ltPoints.Add(new Point3D(-., ., -2.327438));
- ltPoints.Add(new Point3D(-., , -2.327438));
- ltPoints.Add(new Point3D(-., -., -2.327438));
- ltPoints.Add(new Point3D(., -., -2.327438));
- return ltPoints;
- }
实现的效果图



工具:Visual Studio 2017
工程:WPF C#
源码下载:

WPF 3D 球面导览的更多相关文章
- WPF 3D足球导览
根据博文:https://www.cnblogs.com/duel/p/regular3dpoints.html获取足球的3D坐标后,在每一个坐标位置创建一个ModelVisual3D元素,既能实现炫 ...
- JavaScript实现的3D球面标签云效果
这个效果都是由 FLASH 实现的,能不能由 JavaScript 实现呢? 我们也十分喜欢这个效果,就花了一些时间写出来了,如图所示: 效果预览点这里:http://www.miaov.com/mi ...
- WPF 3D model - Sphere, Cone, and Cylinder
原文:WPF 3D model - Sphere, Cone, and Cylinder Extending Visual3D - Sphere, Cone, and Cylinder http: ...
- WPF 3D 知识点大全以及实例
引言 现在物联网概念这么火,如果监控的信息能够实时在手机的客服端中以3D形式展示给我们,那种体验大家可以发挥自己的想象. 那生活中我们还有很多地方用到这些,如上图所示的Kinect 在医疗上的应用,当 ...
- 优化WPF 3D性能
Maximize WPF 3D Performance .NET Framework 4.5 As you use the Windows Presentation Foundation (WPF ...
- WindowsPhone开发—— 使用手绘图片做景区导览地图
前些日子在做景区App遇到需求,使用手绘图片做一个简易的地图,支持放大缩小平移以及显示景点Mark,安卓上可以使用一个叫做“mAppWidget”的开源库来完成,WP上有人建议用ArcGIS,但是考虑 ...
- js矩阵菜单或3D立体预览图片效果
js矩阵菜单或3D立体预览图片效果 下载地址: http://files.cnblogs.com/elves/js%E7%9F%A9%E9%98%B5%E8%8F%9C%E5%8D%95%E6%88% ...
- WPF 3D 小小小小引擎 - ·WPF 3D变换应用
原文:WPF 3D 小小小小引擎 - ·WPF 3D变换应用 WPF可以提供的3D模型使我们可以轻松地创建3D实体,虽然目前来看还很有一些性能上的问题,不过对于一些简单的3D应用应该是可取的,毕竟其开 ...
- 分享一个3D球面标签云
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- Go语言学习之路
我关于Go语言的博客原本发布于我的个人网站:wwww.liwenzhouu.com.但是被某些人抄怕了,没办法只好搬运到博客园. 我的Go语言学习之路 2015年底我因为工作原因接触到了Go语言,那时 ...
- Pandas里面常用的一些数据分析函数总结
import pandas as pdimport numpy as np pandas 有两个主要的数据结构:Series 和 DataFrame:Series 是一个一维数组对象 ,它包含一组索引 ...
- TypeScript - 泛型
什么是泛型 官方是这样介绍的: 软件工程中,我们不仅要创建一致的定义良好的API,同时也要考虑可重用性. 组件不仅能够支持当前的数据类型,同时也能支持未来的数据类型,这在创建大型系统时为你提供了十分灵 ...
- Java并发编程系列-(1) 并发编程基础
1.并发编程基础 1.1 基本概念 CPU核心与线程数关系 Java中通过多线程的手段来实现并发,对于单处理器机器上来讲,宏观上的多线程并行执行是通过CPU的调度来实现的,微观上CPU在某个时刻只会运 ...
- python 2.7编码问题
问题引入 先看下面的代码,代码用utf8编码格式保存. print("中") 仅有一行代码,但是这个代码无论在ubuntu下还是win7下都会报错,错误信息类似是下面的内容: Sy ...
- 智和网管平台国产化AIOps智能运维 建立自主可控网络安全体系
没有网络安全就没有国家安全,中国作为一个崛起中的大国,网络安全至关重要.新一届中央高度重视信息安全自主可控的发展,Gartner研究报告表明,2019年中国三分之二的数据中心.IT基础设施支出流向中国 ...
- Python3 并发编程小练习
实现基于TCP协议套接字,服务端实现接收客户端的连接并发 # server.py import socket from threading import Thread server = socket. ...
- selenium处理弹窗
处理登录弹窗:https://www.cnblogs.com/TD1900/p/11938573.html #定位弹窗 ale = driver.switch_to.alert #处理方式 ale.a ...
- drf源码分析系列---版本控制
版本的使用 第一步:写路由url(r'^api/(P<version>\w+)/user/$',views.UserView.as_view()), 第二步:写模块导入from rest_ ...
- 1.1 Spring 概述
1.1 Spring 概述 1.1.1 Spring 的简史 第一阶段:xml配置 Spring 1.x时代使用xml配置Bean 第二阶段:注解配置 Spring2.x Spring 提供了声明B ...
