Angular4+Koa2+MongoDB开发个人博客
**文章原创于公众号:程序猿周先森。本平台不定时更新,喜欢我的文章,欢迎关注我的微信公众号。**

其实个人博客已经有好几个版本了,一直没有很满意的版本,所以一直在不断改进不断测试还未正式上线。还记得第一版是去年四五月份开发的,当时用jsp写的,UI则采用百度贴吧pc版风格,但是使用了几个月,因为jsp前后端不分离不好维护,加上前后端不分离的项目没有太大价值,所以放弃了维护。后面工作使用vue框架,因为vue组件的单一,重写的界面效果没有达到自己满意的状态,所以第二版还未上线就被我舍弃掉。年假开始设计第三版个人博客,一开始设定为Vue.js + Node.js + Angular.js,但是后面想着了解一下新框架,所以用了Angular4替代了Vue.js,界面比较简单,因为我个人比较喜欢简单一点的页面。

这是前台主页,实现了主页·归类·关于这三个功能的开发,我目前将前台展示和后台管理系统进行了分离,前期的话主要是自己发文章为主,后台管理系统暂时不对外开放。
项目分为三个服务器进行开发:client前台展示功能,接口采用4200,主要功能如上图所示,admin后台管理系统,接口采用4201,主要用于添加删除新文章,添加新标签,server服务功能,为前端后台同时提供服务,进行数据库操作等,接口采用4001.

目前数据我直接存储在MongoDB,后期上线可能转移到mysql进行存储。整个项目环境搭建:Node.js + MongoDB,将环境搭建完毕,需要先开启MongoDB服务。

因为前台系统和后台管理系统都依赖于server服务,所以需要先启动server服务,server服务里面有对MongoDB的操作,所以要先开启MongoDB,然后npm run dev开启server服务。

server服务其实主要就是封装了前台展示和后台管理的所有数据库操作。因为目前工作负责服务器端开发使用的Node.js,于是自己的项目也使用Node.js作为开发语言。为了方便我维护,我是把client,admin,server三个部分代码都写在一个项目结构里面,server服务结构如图

client前台展示界面,采用Angular4框架进行架构,因为client服务器端口4200,server服务端口4001,如果直接访问会出现跨域的问题。所以我使用了Proxy进行代理,将前台4200端口所有查询数据库的操作代理到4001端口,所以前提必须开启server服务,否则会出现代理失败的警告.

我在不开启server服务的前提启动了client服务,启动成功了,但是最下方报了警告:无法从localhost:4200代理请求到localhost:4001,所以虽然启动成功了但是读取不到数据库任何数据,其实原因就是你server服务没有启动,所以现在4001端口并没有开启,当开启server服务之后重启client服务会发现前台界面可以正常展现了。因为现在移动端使用人数会比较多,所以特意花时间去将博客适配了移动端,其实有不少方法可以使用,BootStrap或者rem,我的项目其实比较简单,我对所有界面的移动端展示单独设计了css,使用框架确实开发效率提高不少,不过开发项目目的就是让自己能够学到东西,所以最后我没有采用框架。

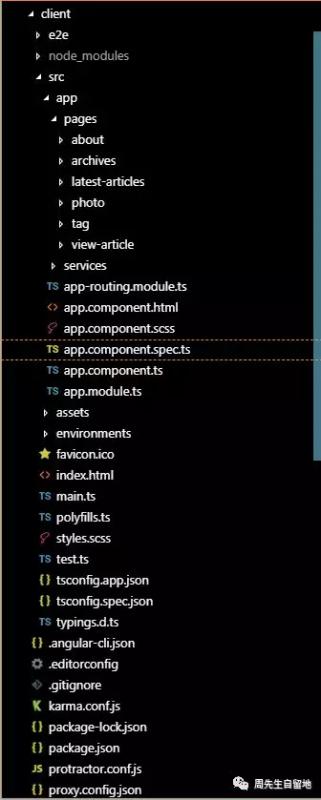
由于前台展现功能比较多,所以项目结构比较复杂。具体流程就是app.component.html中设计导航栏,其中针对pc端和移动端分别进行设计不同的css样式,然后点击导航栏不同功能会跳转到src/app/page中不同界面中去显示不同的效果。文章浏览评论功能使用了基于Github Issues的评论系统--gitment,具体可以看下我公众号上一篇文章:https://mp.weixin.qq.com/s?__biz=MzU5MTc1ODA0OQ==&mid=2247483833&idx=1&sn=ce7dee57c3836ffba2aae3088ff8c3cd&chksm=fe2b5637c95cdf21c29feb442e7a33da7aa10ac435dfe37e14744829b5118d5d13aaea86801c&token=2114299132&lang=zh_CN#rd

前台展示截图(包括pc端和移动端):





admin后台管理界面,采用Angular4进行架构,Admin服务器端口4201,server服务器端口4001,和client服务器一样,如果直接访问会出现跨域的问题。所以我一样使用了Proxy进行代理,将后台管理4201端口所有针对数据库的操作代理到server服务4001端口,所以前提必须开启server服务,否则会出现代理失败的警告.
admin服务项目结构:

admin后台管理主要是进行帖子的发布,以及标签的保存,目前后台管理界面是未对外进行开放,所以目前后台管理界面设计了一个登录界面,设定了一个管理员账号进行登录。

登录验证成功就会进入后台管理界面,可以进行帖子的发布,输入框集成了MarkDown插件,可以使用MarkDown支持的功能。

后台管理系统第二个功能就是可以新增便签,这个功能没啥说的,就是保存数据操作而已。

后台管理最后一个功能就是查看归档文章,支持按照标签分类进行查找

因为后台管理系统是用于新文章的发布等用途,已主要适用于pc端,未对移动端进行适配。其实个人博客的博客功能现在已经实现了,本来打算这几天进行内网穿透,生成测试地址进行测试的,测试没问题就准备发布上线,但是好像因为代理出了点bug,在本地测试没问题,内网穿透完就会出现访问速度很慢的问题,所以最近在调试,还未正式上线。这篇文章没有具体对源码进行讲解,有想要源码的可以私下联系我要源码自己研究。欢迎加入我的技术交流群,不定期在群里更新学习资源。群二维码请看公众号。
**欢迎关注我个人公众号:程序猿周先森**

Angular4+Koa2+MongoDB开发个人博客的更多相关文章
- 基于Koa2+mongoDB的后端博客框架
主要框架:koa2全家桶+mongoose+pm2. 在阅读前建议将项目克隆到本地配合食用,否则将看得云里雾里. 项目地址:https://github.com/YogurtQ/koa-server. ...
- nodejs--express开发个人博客(-)
写完了入门笔记,开始进入开发阶段吧.基于上一节的内容,现在着手开发个人博客系统.先划分一下功能吧 /:首页 /login:登陆 /reg:注册 /post:发表文章 /logout:退出 首先规划一下 ...
- iOS开发优秀博客和软件推荐
iOSBlogAndTools iOS开发优秀博客和软件推荐 本博客和工具列表由广大iOS开发者收集和推荐,如果大家有好的博客或者工具想要分享请点击:我要提交. 收到大家的提交后会及时收录与更新.Gi ...
- 用Node.JS+MongoDB搭建个人博客(页面模板)(五)(结束)
<差不多先生> 我是差不多先生,我的差不多是天生.也代表我很天真,也代表我是个闲人.这差不多的人生,总是见缝插针. 求学的道路上总是孤独的,即使别人不理解我,认为我是奇葩!但没关系,我会坚 ...
- 用flask开发个人博客(4)—— flask中4种全局变量
https://blog.csdn.net/hyman_c/article/details/53512109 一 current_app current_app代表当前的flask程序实例,使用时需 ...
- Django开发个人博客入门学习经验贴
[写在前面] 入门学习搭建个人博客系统首先还是参考大佬们的经验,记得刚入手Django的时候,一篇博客大佬说过一句话,做技术的不要一开始就扎头于细节中,先把握整体框架,了解这个对象之后再去了解细节,进 ...
- 基于.NetCore开发博客项目 StarBlog - (6) 页面开发之博客文章列表
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 基于express+mongodb+pug的博客系统——pug篇
很久之前就想自己搭一个博客了,最开始用hexo+github,但是换电脑后总是有些麻烦.后来使用WordPress,但是用WordPress总觉得没什么技术含量,前后端都是人家写好的,而且买的垃圾虚拟 ...
- django开发简易博客(一)
这几篇博客是根据GoodSpeed的博客该写的,看了他的博客收获很大,但是他的博客从第三篇开始,条理很不清晰,加之又是几年之前写的,编写环境发生很大改变,所以对他的博客进行了一个整理,加入了一些自己的 ...
随机推荐
- html5新特性-header,nav,footer,aside,article,section等各元素的详解
Html5新增了27个元素,废弃了16个元素,根据现有的标准规范,把HTML5的元素按优先级定义为结构性属性.级块性元素.行内语义性元素和交互性元素四大类. 下面是对各标签的详解,section.he ...
- SpringBoot电商项目实战 — Redis实现分布式锁
最近有小伙伴发消息说,在Springboot系列文第二篇,zookeeper是不是漏掉了?关于这个问题,其实我在写第二篇的时候已经考虑过,但基于本次系列文章是实战练习,在项目里你能看到Zookeepe ...
- Day 05--最终修改(一)
1.今天大家集中交流了自己的的课程设计雏形,我们感到收获颇丰.在感慨别的同学设计的别出心裁的同时,我们也反思了自己的模型.通过与老师的讨论我们决定修改已有的首页格式,以及丰富用户的身份:即小程序不仅面 ...
- Mybatis-plus的两种分页插件的配置方式
第一种: package com.paic.ocss.gateway.admin.config; import com.baomidou.mybatisplus.plugins.PaginationI ...
- js遍历API总结
1.for 循环 普通遍历方法,可优化,存下数组的length,避免每次都去获取数组的length,性能提升 2.for-in 可遍历数组和对象, (for key in obj){} 该方法既可以读 ...
- Java多线程之Runnable与Thread
Java多线程之Thread与Runnable 一.Thread VS Runnable 在java中可有两种方式实现多线程,一种是继承Thread类,一种是实现Runnable接口:Thread类和 ...
- 前端开发-CSS语法标准
一.命名规则说明: 1.命名规则说明: 所有的命名最好都小写 属性的值一定要用双引号("")括起来,且一定要有值如class="nav",id="na ...
- JavaScript String 字符串方法
JavaScript String 字符串方法汇总 1.str.indexOf() 方法查找字符串中的字符串 返回 字符串中指定文本首次出现的索引(位置) JavaScript ...
- 你好spring-cloud-kubernetes
关于spring-cloud-kubernetes spring-cloud-kubernetes是springcloud官方推出的开源项目,用于将Spring Cloud和Spring Boot应用 ...
- POJ-3169 Layout (差分约束+SPFA)
POJ-3169 Layout:http://poj.org/problem?id=3169 参考:https://blog.csdn.net/islittlehappy/article/detail ...
