HTML连载38-内边距属性、外边距属性
一、内边距属性
1.定义:边框和内容之间的距离就是内边距
2.分开写
padding-top:数字px; padding-left:数字px; padding-bottom:数字px; padding-right:数字px;
3.连写:
padding:上 右 下 左;
4.注意点:
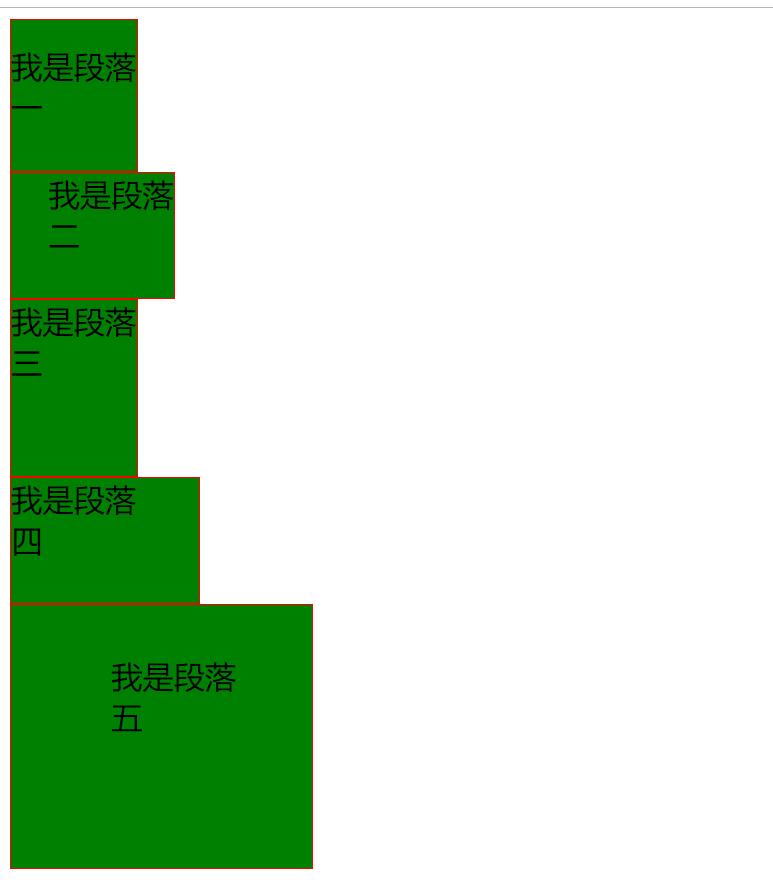
(1)给标签设置内边距之后,标签占有的宽度和高度会发生变化
(2)内边距也会有背景颜色
<style>
div{
font-size: 25px;
width:100px;
height: 100px;
border: 1px solid red;
background-color: green;
}
.box1{
padding-top:20px;
}
.box2{
padding-left: 30px;
}
.box3{
padding-bottom: 40px;
}
.box4{
padding-right:50px;
}
.box5{
padding:40px 60px 70px 80px;
}
</style>
<body>
<div class="box1">我是段落一</div>
<div class="box2">我是段落二</div>
<div class="box3">我是段落三</div>
<div class="box4">我是段落四</div>
<div class="box5">我是段落五</div>
</body>

二、外边距属性
1.定义:标签与标签之间的距离就是外边距
2.分开写:
margin-top:数值px; margin-left:数值px; margin-bottom:数值px; margin-left:数值px;
3.一起写
margin:上 左 下 右;
4.例子
<style>
span{
width: 100px;
height:100px;
background-color: red;
margin:50px;
border:2px solid black;
}
.box1{
margin-top:20px;
}
.box2{
margin-left:30px;
}
.box3{
margin-bottom: 40px;
}
.box4{
margin-rigth:50px;
}
.box5{
margin:60px 70px 80px 90px;
}
</style>
</head>
<body>
<span class="box1">我是span</span><span class="box2">我是span</span><span class="box3">我是span</span><span class="box4">我是span</span><span class="box5">我是span</span>

5.注意点:外边距的那一部分是没有背景颜色的。
三、源码:
d107_padding_attribute.html
d108_margin_attribute.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d107_padding_attribute.html
https://github.com/ruigege66/HTML_learning/blob/master/d108_margin_attribute.htmll
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

HTML连载38-内边距属性、外边距属性的更多相关文章
- CSS框模型(框模型概述、内边距、边框、外边距、外边距合并)
CSS 框模型概述 CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边距.边框 和 外边距 的方式. 元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景. ...
- (转)css内边距与外边距的区别,精辟啊
css内边距与外边距的区别 (2012-05-02 13:54:54) 转载▼ 标签: 杂谈 分类: css 本文也是网上看了后收藏的,忘了原地址(以后收藏文章得注意) 你真的了解margin吗?你知 ...
- padding和margin——内边距和外边距
一.padding——内边距(内填充) 1.1.padding 简写属性在一个声明中设置所有填充属性.该属性可以有1到4个值. <style> div.outer{ width: 400p ...
- css常用属性:居中展示、内边距、外边距
1.横向居中.纵向居中 2.纵向展示3个块级(div标签即可纵向展示) 3.横向展示3个块级 4.在横向块级上加上边框的两种方法 法一:在父级div上加上和样式一样高的height 法二:在父级div ...
- css内边距与外边距的区别
你真的了解margin吗?你知道margin有什么特性吗?你知道什么是垂直外边距合并?margin在块元素.内联元素中的区别?什么时候该用 padding而不是margin?你知道负margin吗?你 ...
- CSS -- 盒子模型之边框、内边距、外边距
一.使用border为盒子添加边框 盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细.样式和颜色(边框三个属性). 1.border-style(边框样式)常见样式有: dashed( ...
- jquery获取元素的所有宽高(包括内边距和外边距)
width() - 返回元素的宽度.height() - 返回元素的高度.innerWidth() 方法返回元素的宽度(包括内边距). innerHeight() ...
- 区分内边距与外边距padding和margin
以两个并排显示的div为例说明. 现在两个div都有背景颜色, 右边的div中有几行p, 若是想要使两个div之间有间隔, 即两块带了颜色区域之间产生空隙, 则给div的css中外边距margin赋值 ...
- CSS.03 -- 浏览器行高、字体;盒子模型--边框、内边距、外边距
如果此时你也在自学中,请使用 FireWorks CS6 进行切图测距等,百度一下吧~ Fireworks的基本使用 新建文件 ctrl+n 打开文件 ctrl+o 调出和隐藏标尺 ctrl+r ...
- css细节复习笔记——内边距、边框和外边距
一个元素的内边距.边框和外边距属性会影响着整个文档如何布局,更重要的是,它们会严重影响给定元素的外观. 高度和宽度 这两个属性不能应用到行内非替换元素,其高度和宽度由链接的内容确定,而不是由创作人员确 ...
随机推荐
- python历史背诵
一.python简介 python2:源代码不统一 有重复功能的代码 默认编码是ascii 没有中文 输出中文需要用头文件 #-*-coding=utf-8-*- 进行转换 py3:源代码统一 没有重 ...
- 高德全链路压测平台TestPG的架构与实践
导读 2018年十一当天,高德DAU突破一个亿,不断增长的日活带来喜悦的同时,也给支撑高德业务的技术人带来了挑战.如何保障系统的稳定性,如何保证系统能持续的为用户提供可靠的服务?是所有高德技术人面临的 ...
- vue自定义组件中的v-model简单解释
在使用iview框架的时候,经常会看到组件用v-model双向绑定数据,与传统步骤父组件通过props传值子组件,子组件发送$emit来修改值相比,这种方式避免操作子组件的同时再操作父组件,显得子组件 ...
- Android进阶之绘制-自定义View完全掌握(四)
前面的案例中我们都是使用系统的一些控件通过组合的方式来生成我们自定义的控件,自定义控件的实现还可以通过自定义类继承View来完成.从该篇博客开始,我们通过自定义类继承View来实现一些我们自定义的控件 ...
- 设置ABP默认使用中文
ABP提供的启动模板, 默认使用是英文: 虽然可以通过右上角的菜单切换成中文, 但是对于国内项目来说, 默认使用中文是很正常的需求. 本文介绍了如何实现默认语言的几种方法, 希望能对ABP爱好者有所帮 ...
- CentOS -- RocketMQ HA & Monitoring
RocketMQ Architecture NameServer Cluster Name Servers provide lightweight service discovery and rout ...
- C# - AutoMapper之不同类型的转换
一.Dto & Model约定 class TestDto { public string Name { get; set; } public int Age { get; set; } pu ...
- postman 接口参数化操作
最近一直忙于AI模型的准确率任务中,这种操作需要大量的数据才能计算出模型的准确率.所以这里问遇到的问题和之前数据随机参数化有点不同,之前的参数比如说用户姓名或用户身份证号,这样数据可以在postman ...
- Joda学习笔记
Joda Time简介 日常业务开发中,经常需要处理日期.比如:获取当前一个月之内的开播记录,获取十分钟之内的红包记录等等.我们之前是用java.util.Calendar实现的,直到我看到占小 ...
- javaScript 基础知识汇总(三)
1.循环:while 和 for while 循环 while(condition){ //代码 循环体 } do ... while 循环 let i =0; do { //循环体 }while( ...
