PyQt5-TableWidget 表格视图
基于PyQt5 postgreSQL实现简单的数据插入、数据表格查询。
运行前需要安装psycopg2 模块,配置好postgerSQL。
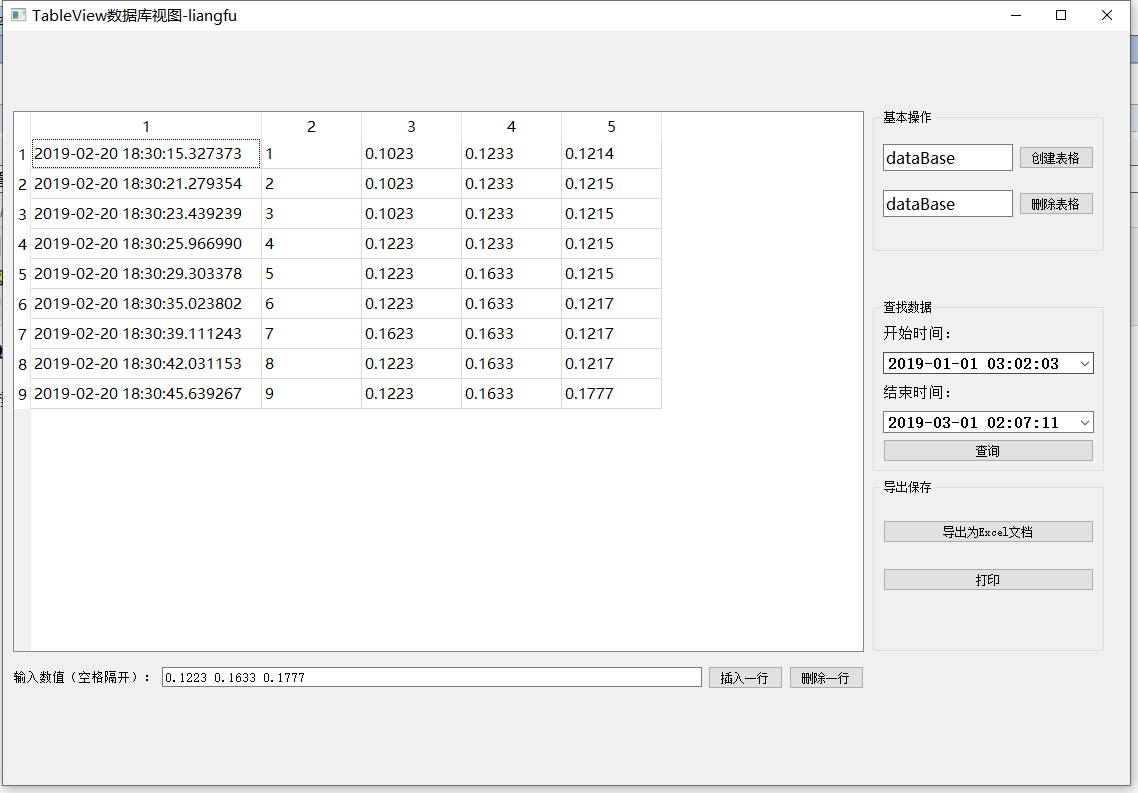
先看效果图:
第1列为日期时间、第2列为自增1的编号、第3到第5列为设定的字符串。数据查询时,根据创建表的设定框名字查询该表的数据。

主程序代码
# -*- coding: utf-8 -*-
import sys
import psycopg2
import time,datetime
from PyQt5.QtWidgets import QApplication, QMainWindow,QWidget,QMessageBox,QTableWidgetItem
from TableView_test import Ui_dataBaseForm class MyMain(QMainWindow,Ui_dataBaseForm):
conn = psycopg2.connect(database="postgres", user="postgres", password="", host="localhost", port="")
cursor = conn.cursor() def __init__(self):
super().__init__()
self.setupUi(self) ## 初始化运行A窗口类下的 setupUi 函数
self.db_create.clicked.connect(self.createBase) #创建数据库表
self.db_delete.clicked.connect(self.deleteBase) #删除表格
self.db_insert.clicked.connect(self.dbWrit) #插入数据
self.db_delete_row.clicked.connect(self.deleteRow) #删除行
self.date_select.clicked.connect(self.dateSelect) #查询输出
self.db_export.clicked.connect(self.excelExport) #导出CSV #报警提示框
def alarmMessageBox(self,alarm):
self.alarm = alarm
reply = QMessageBox.information(self, "提示框", self.alarm, QMessageBox.Yes ,
QMessageBox.Yes) #创建表格
def createBase(self):
try:
self.dbName = self.db_create_edit.text()#设置表名
MyMain.cursor.execute("CREATE TABLE %s ( \
date timestamp without time zone NOT NULL, \
id serial NOT NULL, \
line1 CHAR(6) NOT NULL,\
line2 CHAR(6) NOT NULL,\
line3 CHAR(6) NOT NULL,\
PRIMARY KEY (date));" % (self.dbName)) ## 创建表SQL命令
MyMain.conn.commit()
self.alarmMessageBox("创建表格成功!")
except Exception as exc:
self.alarmMessageBox(str(exc)) ##触发报警框
MyMain.conn.commit() ## 给数据库,开启新的事物块。 #删除表格
def deleteBase(self):
try:
self.dbName = self.db_delete_edit.text()#设置表名
MyMain.cursor.execute("DROP TABLE %s " % (self.dbName)) ## 创建execu test 数据库SQL命令
MyMain.conn.commit()
self.alarmMessageBox("删除表格完成!")
except Exception as exc:
self.alarmMessageBox(str(exc))
MyMain.conn.commit() #写入数据
def dbWrit(self):
self.dbName = self.db_create_edit.text()
self.text = self.db_writ.text().split() #读取界面框数据
# print(self.text)
print(len(self.text))
if len(self.text) != 3:
self.alarmMessageBox("数据为 %d 个,不符合要求。" % (len(self.text)))
else:
try:
MyMain.cursor.execute( "INSERT INTO {0} (date,line1,line2,line3) VALUES((SELECT now()),'{1}', '{2}' , '{3}')"
.format(self.dbName, self.text[0],self.text[1], self.text[2]))
MyMain.conn.commit()
except Exception as exc:
self.alarmMessageBox(str(exc))
MyMain.conn.commit()
#删除最后一行
def deleteRow(self):
self.dbName = self.db_create_edit.text()
try:
MyMain.cursor.execute("DELETE FROM {0} WHERE date= (SELECT max(date) FROM {0})".format(self.dbName))
MyMain.conn.commit()
self.alarmMessageBox("删除最后一行成功!")
except Exception as exc:
self.alarmMessageBox(str(exc))
MyMain.conn.commit()
#查询的条件
def rogatoryCondition(self):
self.startTime = self.date_start.dateTime().toString("yyyy-MM-dd hh:mm:ss")
self.endTime = self.date_end.dateTime().toString("yyyy-MM-dd hh:mm:ss") self.dbName = self.db_create_edit.text()
self.select = "SELECT date, id ,line1,line2,line3 FROM {0} WHERE date > '{1}' and date < '{2}'".format(
self.dbName,
self.startTime,
self.endTime)
return self.select #查询输出
def dateSelect(self):
self.condition = self.rogatoryCondition()
try:
MyMain.cursor.execute(self.condition)
self.data = MyMain.cursor.fetchall()
self.rowNum = len(self.data) #获取查询到的行数
self.columnNum = len(self.data[0]) #获取查询到的列数 self.dataView.setRowCount(self.rowNum) #设置表格行数
self.dataView.setColumnCount(self.columnNum) for i, da in enumerate( self.data):
for j in range(self.columnNum):
self.itemContent = QTableWidgetItem(( '%s' ) % (da[j]))
self.dataView.setItem(i,j,self.itemContent )
self.alarmMessageBox("查询完成!")
except Exception as exc:
self.alarmMessageBox(str(exc))
MyMain.conn.commit() def excelExport(self):
self.condition = self.rogatoryCondition()
MyMain.cursor.execute("COPY( {0} ) TO 'D:/ExceptionData.csv' with csv header".format(self.condition))
self.alarmMessageBox("导出成功!") if __name__ == "__main__":
app = QApplication(sys.argv)
A1 = MyMain()
A1.show()
sys.exit(app.exec_())
UI文件代码,TableView_test.py 代码
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'TableView_test.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_dataBaseForm(object):
def setupUi(self, dataBaseForm):
dataBaseForm.setObjectName("dataBaseForm")
dataBaseForm.resize(1127, 754)
font = QtGui.QFont()
font.setBold(False)
font.setWeight(50)
dataBaseForm.setFont(font)
dataBaseForm.setAutoFillBackground(False)
self.groupBox = QtWidgets.QGroupBox(dataBaseForm)
self.groupBox.setGeometry(QtCore.QRect(870, 80, 231, 141))
font = QtGui.QFont()
font.setBold(False)
font.setWeight(50)
self.groupBox.setFont(font)
self.groupBox.setStyleSheet("")
self.groupBox.setObjectName("groupBox")
self.layoutWidget = QtWidgets.QWidget(self.groupBox)
self.layoutWidget.setGeometry(QtCore.QRect(10, 20, 211, 101))
self.layoutWidget.setObjectName("layoutWidget")
self.gridLayout = QtWidgets.QGridLayout(self.layoutWidget)
self.gridLayout.setContentsMargins(0, 0, 0, 0)
self.gridLayout.setObjectName("gridLayout")
self.db_create = QtWidgets.QPushButton(self.layoutWidget)
self.db_create.setObjectName("db_create")
self.gridLayout.addWidget(self.db_create, 0, 1, 1, 1)
self.db_delete_edit = QtWidgets.QLineEdit(self.layoutWidget)
font = QtGui.QFont()
font.setFamily("微软雅黑")
font.setPointSize(12)
font.setBold(False)
font.setItalic(False)
font.setWeight(50)
self.db_delete_edit.setFont(font)
self.db_delete_edit.setLayoutDirection(QtCore.Qt.LeftToRight)
self.db_delete_edit.setStyleSheet("")
self.db_delete_edit.setAlignment(QtCore.Qt.AlignLeading|QtCore.Qt.AlignLeft|QtCore.Qt.AlignVCenter)
self.db_delete_edit.setObjectName("db_delete_edit")
self.gridLayout.addWidget(self.db_delete_edit, 1, 0, 1, 1)
self.db_delete = QtWidgets.QPushButton(self.layoutWidget)
self.db_delete.setObjectName("db_delete")
self.gridLayout.addWidget(self.db_delete, 1, 1, 1, 1)
self.db_create_edit = QtWidgets.QLineEdit(self.layoutWidget)
font = QtGui.QFont()
font.setFamily("微软雅黑")
font.setPointSize(12)
font.setBold(False)
font.setItalic(False)
font.setWeight(50)
self.db_create_edit.setFont(font)
self.db_create_edit.setLayoutDirection(QtCore.Qt.LeftToRight)
self.db_create_edit.setStyleSheet("")
self.db_create_edit.setAlignment(QtCore.Qt.AlignLeading|QtCore.Qt.AlignLeft|QtCore.Qt.AlignVCenter)
self.db_create_edit.setObjectName("db_create_edit")
self.gridLayout.addWidget(self.db_create_edit, 0, 0, 1, 1)
self.groupBox_2 = QtWidgets.QGroupBox(dataBaseForm)
self.groupBox_2.setGeometry(QtCore.QRect(870, 270, 231, 171))
self.groupBox_2.setObjectName("groupBox_2")
self.layoutWidget1 = QtWidgets.QWidget(self.groupBox_2)
self.layoutWidget1.setGeometry(QtCore.QRect(10, 20, 211, 141))
self.layoutWidget1.setObjectName("layoutWidget1")
self.gridLayout_2 = QtWidgets.QGridLayout(self.layoutWidget1)
self.gridLayout_2.setContentsMargins(0, 0, 0, 0)
self.gridLayout_2.setObjectName("gridLayout_2")
self.A_title_3 = QtWidgets.QLabel(self.layoutWidget1)
font = QtGui.QFont()
font.setPointSize(11)
self.A_title_3.setFont(font)
self.A_title_3.setObjectName("A_title_3")
self.gridLayout_2.addWidget(self.A_title_3, 3, 0, 1, 1)
self.date_select = QtWidgets.QPushButton(self.layoutWidget1)
self.date_select.setObjectName("date_select")
self.gridLayout_2.addWidget(self.date_select, 5, 0, 1, 1)
self.A_title_2 = QtWidgets.QLabel(self.layoutWidget1)
font = QtGui.QFont()
font.setPointSize(11)
self.A_title_2.setFont(font)
self.A_title_2.setObjectName("A_title_2")
self.gridLayout_2.addWidget(self.A_title_2, 0, 0, 1, 1)
self.date_start = QtWidgets.QDateTimeEdit(self.layoutWidget1)
font = QtGui.QFont()
font.setPointSize(12)
font.setBold(True)
font.setWeight(75)
self.date_start.setFont(font)
self.date_start.setDateTime(QtCore.QDateTime(QtCore.QDate(2019, 1, 1), QtCore.QTime(3, 2, 3)))
self.date_start.setCalendarPopup(True)
self.date_start.setObjectName("date_start")
self.gridLayout_2.addWidget(self.date_start, 1, 0, 1, 1)
self.date_end = QtWidgets.QDateTimeEdit(self.layoutWidget1)
font = QtGui.QFont()
font.setPointSize(12)
font.setBold(True)
font.setWeight(75)
self.date_end.setFont(font)
self.date_end.setDateTime(QtCore.QDateTime(QtCore.QDate(2019, 3, 1), QtCore.QTime(2, 7, 11)))
self.date_end.setCalendarPopup(True)
self.date_end.setObjectName("date_end")
self.gridLayout_2.addWidget(self.date_end, 4, 0, 1, 1)
self.groupBox_3 = QtWidgets.QGroupBox(dataBaseForm)
self.groupBox_3.setGeometry(QtCore.QRect(870, 450, 231, 171))
self.groupBox_3.setObjectName("groupBox_3")
self.layoutWidget2 = QtWidgets.QWidget(self.groupBox_3)
self.layoutWidget2.setGeometry(QtCore.QRect(10, 20, 211, 111))
self.layoutWidget2.setObjectName("layoutWidget2")
self.gridLayout_3 = QtWidgets.QGridLayout(self.layoutWidget2)
self.gridLayout_3.setContentsMargins(0, 0, 0, 0)
self.gridLayout_3.setObjectName("gridLayout_3")
self.db_print = QtWidgets.QPushButton(self.layoutWidget2)
self.db_print.setObjectName("db_print")
self.gridLayout_3.addWidget(self.db_print, 1, 0, 1, 1)
self.db_export = QtWidgets.QPushButton(self.layoutWidget2)
self.db_export.setObjectName("db_export")
self.gridLayout_3.addWidget(self.db_export, 0, 0, 1, 1)
self.layoutWidget3 = QtWidgets.QWidget(dataBaseForm)
self.layoutWidget3.setGeometry(QtCore.QRect(10, 630, 851, 33))
self.layoutWidget3.setObjectName("layoutWidget3")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.layoutWidget3)
self.horizontalLayout_2.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.A_title = QtWidgets.QLabel(self.layoutWidget3)
font = QtGui.QFont()
font.setPointSize(10)
self.A_title.setFont(font)
self.A_title.setObjectName("A_title")
self.horizontalLayout_2.addWidget(self.A_title)
self.db_writ = QtWidgets.QLineEdit(self.layoutWidget3)
font = QtGui.QFont()
font.setFamily("新宋体")
font.setPointSize(10)
font.setBold(False)
font.setItalic(False)
font.setWeight(50)
self.db_writ.setFont(font)
self.db_writ.setLayoutDirection(QtCore.Qt.LeftToRight)
self.db_writ.setStyleSheet("")
self.db_writ.setAlignment(QtCore.Qt.AlignLeading|QtCore.Qt.AlignLeft|QtCore.Qt.AlignVCenter)
self.db_writ.setObjectName("db_writ")
self.horizontalLayout_2.addWidget(self.db_writ)
self.db_insert = QtWidgets.QPushButton(self.layoutWidget3)
self.db_insert.setObjectName("db_insert")
self.horizontalLayout_2.addWidget(self.db_insert)
self.db_delete_row = QtWidgets.QPushButton(self.layoutWidget3)
self.db_delete_row.setObjectName("db_delete_row")
self.horizontalLayout_2.addWidget(self.db_delete_row)
self.dataView = QtWidgets.QTableWidget(dataBaseForm)
self.dataView.setGeometry(QtCore.QRect(10, 80, 851, 541))
self.dataView.setObjectName("dataView")
#self.dataView.setColumnCount(0)
#self.dataView.setRowCount(0) self.retranslateUi(dataBaseForm)
QtCore.QMetaObject.connectSlotsByName(dataBaseForm) def retranslateUi(self, dataBaseForm):
_translate = QtCore.QCoreApplication.translate
dataBaseForm.setWindowTitle(_translate("dataBaseForm", "TableView数据库视图-liangfu"))
self.groupBox.setTitle(_translate("dataBaseForm", "基本操作"))
self.db_create.setText(_translate("dataBaseForm", "创建表格"))
self.db_delete_edit.setText(_translate("dataBaseForm", "dataBase"))
self.db_delete.setText(_translate("dataBaseForm", "删除表格"))
self.db_create_edit.setText(_translate("dataBaseForm", "dataBase"))
self.groupBox_2.setTitle(_translate("dataBaseForm", "查找数据"))
self.A_title_3.setText(_translate("dataBaseForm", "结束时间:"))
self.date_select.setText(_translate("dataBaseForm", "查询"))
self.A_title_2.setText(_translate("dataBaseForm", "开始时间:"))
self.date_start.setDisplayFormat(_translate("dataBaseForm", "yyyy-MM-dd hh:mm:ss"))
self.date_end.setDisplayFormat(_translate("dataBaseForm", "yyyy-MM-dd hh:mm:ss"))
self.groupBox_3.setTitle(_translate("dataBaseForm", "导出保存"))
self.db_print.setText(_translate("dataBaseForm", "打印"))
self.db_export.setText(_translate("dataBaseForm", "导出为Excel文档"))
self.A_title.setText(_translate("dataBaseForm", "输入数值(空格隔开):"))
self.db_writ.setText(_translate("dataBaseForm", "0.1023 0.1233 0.1214"))
self.db_insert.setText(_translate("dataBaseForm", "插入一行"))
self.db_delete_row.setText(_translate("dataBaseForm", "删除一行"))
PyQt5-TableWidget 表格视图的更多相关文章
- UITableView表格视图、UITableView代理方法及应用
一.基本知识点 UITableView表格视图,是一个可以滚动的界面(理解为垂直滚动的UIScrollView),可展示多行数据,没有行数的限制,只能有一列. 使用UITableView: 1.展示信 ...
- Android应用开发学习之表格视图
作者:刘昊昱 博客:http://blog.csdn.net/liuhaoyutz 本文我们来学习一个使用表格视图的程序,下图是该程序的运行效果: 该程序主Activity文件内容如下: packag ...
- js获取表格视图所选行号的ids
实例化数组 遍历所选行push到数组中 将数组join转换为以,分割的字符串 /*获取指定id的datagrid的表格视图的选择的ids*/ function getDataGridSelectRow ...
- iOS:UITableView表格视图控件
UITableView:表格视图控件,继承滚动视图控件UIScrollView,(类似于UIPickerView选择器,它主要通过设置数据源代理和行为代理实现协议来设置单元格) 对表格的操作主要 ...
- iOS:分组的表格视图UITableView,可以折叠和展开
虽然表格视图可以分组,但是如果分组后,每一行的内容太多,往后翻看起来比较的麻烦.为了解决这个麻烦,可以将分组的行折叠和展开.折叠时,行内容就会隐藏起来:展开时,行内容就会显示出来. 折叠时: 展开后: ...
- iOS:带主标题、副标题、图像类型的表格视图UITableView
制作一个通讯录,包括姓名.电话.头像,将表格视图类型设置为UITableViewCellStyleSubtitle 效果图: //创建一个联系人的类,初始化数据 在视图控制器中实现表格内容的显示 #i ...
- C/C++ Qt TableWidget 表格组件应用
TableWidget 表格结构组件,该组件可以看作是TreeWidget树形组件的高级版,表格组件相比于树结构组件灵活性更高,不仅提供了输出展示二维表格功能,还可以直接对表格元素直接进行编辑与修改操 ...
- Swift - 使用storyboard创建表格视图(TableViewController)
项目创建完毕后,默认是使用ViewController作为主界面视图.下面通过样例演示,如何使用TableViewController作为主界面视图,同时演示如何在storyboard中设置表格及内部 ...
- QTableView表格视图的列宽设置
Qt中的表格控件可以通过从QTableView或QTableWidget派生子类实现.其中,QTableWidget只是对QTableView的一种简单封装.因为使用QTableView常常需要用户指 ...
随机推荐
- 关于ImageView的几个常见问题
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/173 最近几天碰到了ImageView的backgroun ...
- PHP匿名函数、闭包、function use
匿名函数,也叫闭包函数(closures) ,允许临时创建一个没有制定名称的函数.最常用作回调函数(callback)参数的值. 闭包函数也可以作为变量的值来使用.PHP将会自动把此种表达式转换成内置 ...
- 如何使用块更改跟踪文件估算RMAN增量备份大小 (Doc ID 1938079.1)
How to estimate RMAN incremental backup size using block change tracking file (Doc ID 1938079.1) APP ...
- mtu测试
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/jeromezmzx007/article ...
- 洛谷 P5639 【CSGRound2】守序者的尊严
洛谷 P5639 [CSGRound2]守序者的尊严 洛谷传送门 题目背景 由于Y校最近进行了对学校食堂的全面改革与对小卖部的全面整治(乱搞),导致学校小卖部卖的零食被禁售了:学校食堂的炸鸡窗口也消失 ...
- 注意设置httpclient连接数
在使用Httpclient的过程中,当访问量增大的时候,会发现本地的连接等待时间急剧增加,例如从400ms增加到 78000ms,之前一直以为是航信系统问题,后面经过检查才发现,原来是本地httpcl ...
- [HDU6288]Tree
题目 题解 首先读题就很成问题....英语咋办呐!!! 直接考虑有点复杂,直接分析每一条边能否被选入最终答案.对于这条边,看看他的\(size[v]\) 与 \(n-size[v]\) 是否都大于等于 ...
- pl/sql中record和%rowtype整理
1. 创建stu表,如下: create table stu(s1 number, s2 number); 2. 定义多维数组, 能用来接受多条返回数据 方式一: type type_name i ...
- IDEA debug工具使用
参考:https://www.cnblogs.com/jajian/p/9410844.html
- IDEA创建maven项目慢的不行
方法二 下载archetype-catalog.xml文件,在maven的VM Options加上-DarchetypeCatalog=local 默认情况下,创建maven项目是从网络下载catal ...
