如何用css实线所需要的小三角
使用css实现三角符号
关于使用css制作三角符号,网上有很多的例子了,在这里只是为了详细的向各位解释一下三角符号的原理
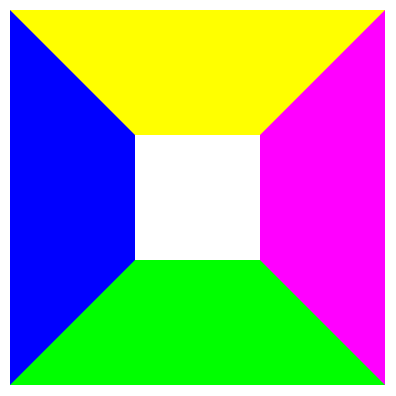
下图,是一个长宽为100px,边框宽度为100px的一个元素,由此可见,在css中上下左右的边框相交处并不是一个直线,所以,可以根据此属性进行编写三角符号

那么如何使用css的该属性来实现三角符号的效果呢,代码如下:
html代码
<body>
<div></div>
</body>
css代码
div:after{
position: absolute;
width: 0px;
height: 0px;
content: " ";
border-right: 100px solid transparent;
border-top: 100px solid #ff0;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
}
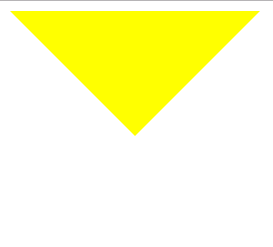
效果图:

这种方法是使用的伪类来实现的三角符号,然后使用绝对定位,不会占用空间
transparent是透明色,大家如果想要的三角符号的方向不一样,只需将对应方向的边框颜色加上,其他的改为透明色即可
如何用css实线所需要的小三角的更多相关文章
- 如何用css设置鼠标属性的小手
在元素中添加onmouseover="this.style.cursor='hand'"或者 cursor:pointer;
- 利用css制作带边框的小三角
标签(空格分隔):css 在项目中会使用到的小实例,目前知道的有两种方法来实现 设置元素的宽和高,利用rotate实现,比较简单的一种 div{ width: 10px; height: 10px; ...
- 利用css伪类编写冒泡小三角
HTML代码 <div class="lf otherLogin"> <span>其他方式注册</span> <div class=&qu ...
- 如何用css画出三角形
看到有面试题里会有问到如何用css画出三角形 众所周知好多图形都可以拆分成三角形,所以说会了画三角形就可以画出很多有意思的形状 画出三角形的原理是调整border(边框)的四个方向的宽度,线条样式以及 ...
- CSS技巧分享:如何用css制作横排二级下拉菜单
原文:CSS技巧分享:如何用css制作横排二级下拉菜单 导航菜单是每个网站所必备的功能,也是每个学习制作网站的朋友所必须接触的,如何用css样式制作一个简单漂亮的二级下拉菜单呢,下来小编就一步一步教大 ...
- 纯css写带小三角对话框
在实际样式中经常会遇到要写类似对话框的样式,而这种样式往往会有一个小三角,如下所示: 那么如何用css写出来呢,其实很简单,先让父元素相对定位,然后运用css的伪类before或after.就可以写个 ...
- css实现小三角(原理)
效果图如图1所示:(简单示范,有点丑,莫介意) PS:兼容IE,FF , chrome ,360安全浏览器 先讲下原理吧,如图2所示: 这个div的样式如下所示: div{ width: 0px; h ...
- 如何用CSS实现在新窗口打开链接?
*如何用CSS实现在新窗口打开链接? <style type="text/css"> <!-- .target2 a:active {test:expressio ...
- Animo.js :一款管理 CSS 动画的强大的小工具
Animo.js 是一个功能强大的小工具,用于管理 CSS 动画.它的特色功能包括像堆栈动画,创建跨浏览器的模糊,设置动画完成的回调等等.Animo 还包括惊人的 animate.css,为您提供了近 ...
随机推荐
- SecureCRT 专题
SecureCRT在同一窗口打开多个标签:选中“在标签页中打开”即可 SecureCRT同时向多个tab窗口发送相同的命令 Step by step: 作为管理N台服务器,而又要执行相同命令又不想用脚 ...
- 编程算法 - 旋转矩阵 代码(C)
旋转矩阵 代码(C) 本文地址: http://blog.csdn.net/caroline_wendy 输出旋转矩阵, 使矩阵是按对角线螺旋上升, 在输出规则确定以后, 就能够推断, 上升规律是, ...
- OpenGL(十八) 顶点数组和抗锯齿(反走样)设置
顶点数组函数可以在一个数组里包含大量的与顶点相关的数据,并且可以减少函数的调用.使用顶点数组需要先启用顶点数组功能,使用glEnableClientState函数启用顶点数组,参数可以是GL_VERT ...
- Matlab 版本和支持问题
从 Matlab 2013版本开始,matlab 将可以直接调用 gpu 进行并行计算,而不再需要安装 GPUmat 工具箱: 随机化: old:rand(")/randn(", ...
- Kubernetes使用集群联邦实现多集群管理
Kubernetes在1.3版本之后,增加了“集群联邦”Federation的功能.这个功能使企业能够快速有效的.低成本的跨区跨域.甚至在不同的云平台上运行集群.这个功能可以按照地理位置创建一个复制机 ...
- 使用aws和tomcat搭建服务器过程中的一些坑.
在国外没啥事做, 考前也不愿意复习, 看到aws能免费试用一年, 于是就试着搞了搞, 就准备搭建个个人网站玩玩. aws的注册与创建实例 首先个人感觉这个东西使用起来还是很方便的, 一开始注册完验证完 ...
- XF相对布局
using System; using Xamarin.Forms; using Xamarin.Forms.Xaml; [assembly: XamlCompilation (XamlCompila ...
- Lexer的设计--中(4)
设计一个小型的内存池以及链表 上一节撸到万事俱备只欠真正的lex, 但是lex的作用是将源代码转化为Token流, 用什么保存Token? 这就涉及到我们要接触的第一个数据结构-链表, 虽然标准库中很 ...
- Android各版本对应的SDK和JDK版本
原文:Android各版本对应的SDK和JDK版本 一.Android各版本对应的SDK版本: 平台版本 SDK版本 版本名称 Android 8.0 26 Oreo Android 7.1 25 N ...
- WPF中的资源(一) - 静态资源和动态资源
原文:WPF中的资源(一) - 静态资源和动态资源 WPF中,每个界面元素都含有一个名为Resources的属性,其存储的是以"键-值"对形式存在的资源,而其子级元素在使用这些资源 ...
