从无到有构建vue实战项目(二)
二、vue项目的初步搭建
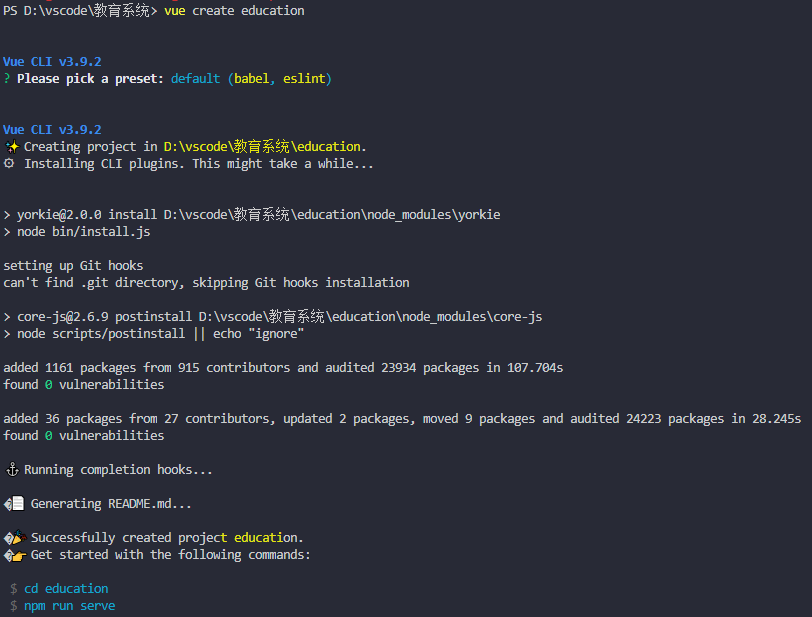
该项目我采用了当下最流行的vue ui框架---element-ui,首先用vue-cli构建一个vue项目:
vue create education
然后会出现一系列配置选项,此时一直回车就好:

然后进入项目文件夹,输入:
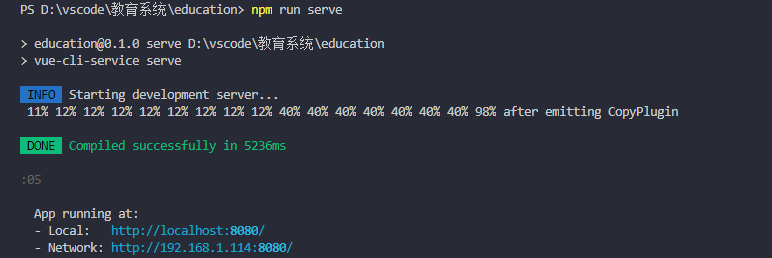
npm run serve

出现以上情况,则说明运行成功,此时,在浏览器打开链接http://localhost:8080/,会看到如下界面:

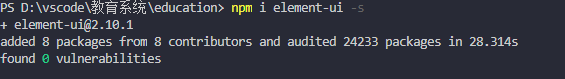
然后安装element-ui(一定要在该项目根目录下安装):
npm i element-ui -s

将element-ui引入自己的项目:
#main.js
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
Vue.config.productionTip = false new Vue({
render: h => h(App),
}).$mount('#app')
三、vue-router的安装和基本配置
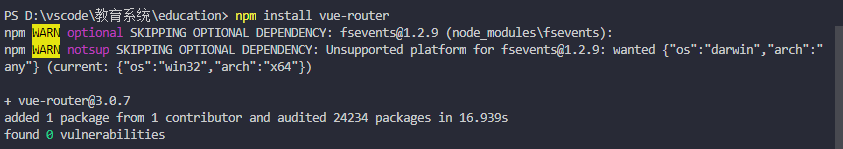
用以下命令安装:
npm install vue-router

出现了warning,不用理会
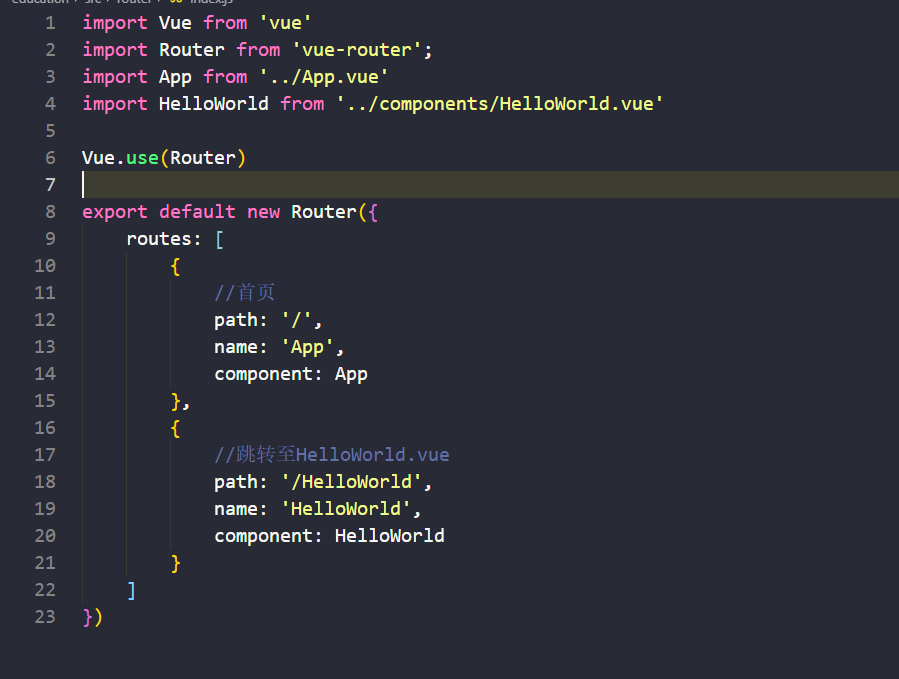
然后将其引入项目中:
import VueRouter from 'vue-router' Vue.use(VueRouter)

当我在配置路由时,将App.vue设为首页时,router-view重新渲染了一遍,这是因为,App.vue是一个入口文件,所有页面都是在App.vue下进行切换的,所以将App.vue设为首页时,router-view会重新渲染一遍App.vue页面内容,如图:



从无到有构建vue实战项目(二)的更多相关文章
- 从无到有构建vue实战项目(四)
六.webpack的安装和配置 为了快速构建vue项目,webpack是一个必不可少的工具,我们先来安装它,附上官网地址:https://www.webpackjs.com/ 要安装最新版本或特定版本 ...
- 从无到有构建vue实战项目(一)
vue的安装 首先下载nodehttp://nodejs.cn/download/ 有两种安装方式安装包安装和二进制文件安装 输入以下命令,出现版本提示表示安装成功: node -v 10.15.3 ...
- 从无到有构建vue实战项目(六)
十.徒手撸一个vue下拉左侧二级导航 先附上最终效果图: vue代码: <div class="dropdown-menu-explore" v-on:mouseover=& ...
- 从无到有构建vue实战项目(三)
四.响应式布局的实现 elemnt-ui参考bootatrap提供了响应式布局,附上地址:https://element.eleme.cn/#/zh-CN/component/layout 以下是我的 ...
- 从无到有构建vue实战项目(五)
八.错误总结(一) webpack打包项目识别子组件路径问题 之所以出现了这样的问题是因为在webpack打包项目时,未将此处的子组件路径正确识别: 将此处的carousel改为carousel.vu ...
- 从无到有构建vue实战项目(七)
十四.Vuex的使用 Vuex是什么? Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vu ...
- 从无到有构建vue实战项目(八)
十六.vue-lazyload的使用 首先,我们需要下载vue-lazyload包: npm i vue-lazyload -S 下载好之后,我们将它引入到自己的项目: //main.js //引入图 ...
- Vue小项目二手书商城:(四)详情页和购物车(emit、prop、computed)
实现效果: 点击对应商品,对应的商品详情页出现,详情页里面还有“Add to cart”按钮和“×”退出按钮. 点击“Add to cart”可以将商品加入购物车,每件商品只能添加一次,如果把购物车的 ...
- Vue小项目二手书商城:(三)前端渲染数据
实现内容: axios取到的数据在前端使用(父子组件各自应该怎么使用) 一.简单使用(在哪取在哪用) 1.在App.vue中script中加上data(data专属于当前组件,父子组件传参通过prop ...
随机推荐
- 分析MySQL各项指标
MySQL各项指标(因为这不是大多数搜索引擎的区别故意) INDEX(总指数):主要指标,不管是什么限制 ALTER TABLE `table_name` ADD INDEX index_name ( ...
- 转义及编码(\u, \x)
首先前面的 \表示转义, \x:只是 16 进制的意思,后边跟两位,则表示单字节编码: \d:十进制:\o:八进制: 对于 \xaa ⇒ chr(0xaa) ⇒ chr(16*a+a) \u:unic ...
- Python科学计算(两)——时域波形和正弦信号的频谱
Python科学计算(两)-- 时域和频域波形为正弦波形信号生成.计算和显示 # -*- coding: utf-8 -*- import numpy as np import matplotlib. ...
- sql 多列求和
列相加即可注意Null不可加,先用ISNULL方法验证,设置默认值 SELECT ID, Name, Province, City, District, ISNULL(row1, 0), ISNULL ...
- EF context.SaveChanges()特点
EF context.SaveChanges()特点 1 一次连接保存多条数据(工作单元模式): 2 内部通过事务来执行,如果一条数据保存失败,执行回滚操作: 3 延时加载 var userList= ...
- C++中类的继承与Java中的不同,C++的派生类不能继承父类的构造函数和析构函数(不一定正确)
http://blog.csdn.net/guodongxiaren/article/details/24885023
- GIS基础软件及操作(九)
原文 GIS基础软件及操作(九) 练习九.水文分析 水文分析:根据DEM提取河流网络,计算流水累积量.流向.根据指定的流域面积大小自动划分流域 水文分分析工具 (1)通过Arctoolbox:水文分析 ...
- grep专题
grep -R --include="*.cpp" key dir[指定文件的扩展名] 上述命令的含义: 在dir目录下递归查找所有.cpp文件中的关键字key grep -r m ...
- 无法删除 NTFS 盘上的文件或文件夹(对Windows文件的各种情况有比较详细的描述)
简介 本文介绍您可能无法删除 NTFS 文件系统卷上的文件或文件夹的原因,以及如何分析造成此问题的不同原因从而解决此问题. 更多信息 注意:在内部,NTFS 将文件夹作为特殊类型的文件进行处理.因此, ...
- memcached对中文key的支持问题
默认的memcached客户端对非ANSI的key存取时会有问题,有2种方式解决: 1 在get和set前将缓存的key进行UrlEncode 2 修改memcached.config文件 <e ...
