CSS如何设置列表样式属性,看这篇文章就够用了
列表样式属性
- 在
HTML中有2种列表、无序列表和有序列表,在工作中无序列表比较常用,无序列表就是ul标签和li标签组合成的称之为无序列表,那什么是有序列表呢?就是ol标签和li标签组合成的称之为有序列表,列表的基础知识就简单说明下,本章内容主要说明的是如何给列表设置样式,若有不懂列表是什么的园友笔者建议去W3school官网进行学习。 - 列表样式常用的属性有4种如:
list-style-type、list-style-position、list-style-image、list-style,在这里就是简单说明下列表常用的属性名称而已,具体使用或每一个属性值的介绍,在下面会具体的说明,爱学习的园友不用担心哦。
list-style-type属性
list-style-type属性作用:就是设置列表前面项目符号的类型。list-style-type属性值说明表。
| 属性值 | 描述 |
|---|---|
| none | 将列表前面项目符号去除掉。 |
| disc | 将列表前面项目符号设置为实心圆。 |
| circle | 将列表前面项目符号设置为空心圆。 |
| square | 将列表前面项目符号设置为实心小方块。 |
属性值为none使用方式
让我们进入列表的
list-style-type属性值为none实践,实践内容如:使用class属性值为.box将列表前面项目符号去除掉。我们在实践列表的
list-style-type属性值为none之前看看列表前面项目符号是什么,让初学者有一个直观的印象。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>列表的list-style-type属性值为none实践</title>
</head>
<body>
<ul>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
结果图

现在爱学习的园友们知道了什么是列表前面的项目符号了,那我们就进入列表的
list-style-type属性值为none实践咯。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>列表的list-style-type属性值为none实践</title>
<style>
.box{
list-style-type: none;
}
</style>
</head>
<body>
<ul class="box">
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
结果图

- 既然能看到这里说明园友已经掌握了,列表的
list-style-type属性值为none使用,恭喜恭喜恭喜。
属性值为disc使用方式
- 在这里说明下列表的
list-style-type属性值为disc,列表的list-style-type属性值默认就是disc,如果是细心的园友已经发现了,上面有现成的列子在这里就不过多的介绍了,这个属性值为disc就跳过了哈。
属性值为circle使用方式
- 让我们进入列表的
list-style-type属性值为circle实践,实践内容如:将列表前面的项目符号设置为空心圆。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>列表的list-style-type属性值为circle实践</title>
<style>
.box{
list-style-type: circle;
}
</style>
</head>
<body>
<ul class="box">
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
结果图

属性值为square使用方式
- 让我们进入列表的
list-style-type属性值为square实践,实践内容如:将列表前面项目符号设置为实心方块。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>列表的list-style-type属性值为square实践</title>
<style>
.box{
list-style-type: square;
}
</style>
</head>
<body>
<ul class="box">
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
结果图

list-style-position属性
list-style-position属性作用:设置列表前面项目符号的位置,list-style-position属性有2个属性值,分别是outside、inside,具体说明看下面的属性值说明表。
list-style-position属性值说明表
| 属性值 | 描述 |
|---|---|
| outside | 将列表前面项目符号设置在外面。 |
| inside | 将列表前面项目符号设置在里面。 |
属性值为outside使用方式
在实践
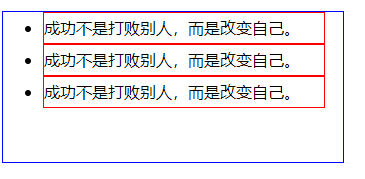
list-style-position属性值为outside之前,我们先看看列表前面的项目符号的默认位置在哪,笔者为了让初学者有一个直观的印象,笔者将HTML页面中的ul标签li标签设置了一些样式。ul标签样式如::width宽度设置为300px像素、height高度为150px像素、border边框为(1px像素、显示是实线、边框颜色为蓝色)、样式。ul标签中的li标签设置样式如:width宽度设置为280px像素、height高度为30px像素line-height行高为30px像素、border边框为(1px像素、显示是实线、边框颜色为红色)、样式。如果园友没有掌握
border边框的知识,爱学习的园友不用担心以后会写border边框的文章,若有想了解border边框知识的园友可以去W3school官网进行学习。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性值为outside使用方式</title>
<style>
ul {
width: 300px;
height: 150px;
border: 1px solid #00F;
}
ul li {
width: 280px;
height: 30px;
line-height: 30px;
border: 1px solid red;
}
</style>
</head>
<body>
<ul>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
结果图

- 现在大家应该很清楚的看到了列表前面项目的符号默认在
ul标签和li标签之间的位置,现在我们知道了列表前面的项目符号的默认位置,那我们进行list-style-position属性值为outside实践了,实践内容:将HTML页面中的列表前面的项目符号设置为外面。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性值为outside使用方式</title>
<style>
ul {
width: 300px;
height: 150px;
border: 1px solid #00F;
}
ul li {
width: 280px;
height: 30px;
line-height: 30px;
border: 1px solid red;
list-style-position: outside;
}
</style>
</head>
<body>
<ul>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
结果图

注意:为什么给列表设置了
list-style-position属性值为outside,运行结果没有发生任何变化呢,因为列表前面的项目符号默认就在外面的位置,列表前面的项目符号外面的位置就是ul标签和li标签之间的位置。
属性值为inside使用方式
- 通过介绍
list-style-position属性值为outside,大家已经知道了列表前面项目符号外边的位置了,接下来我们将列表前面项目符号设置在里面咯。 - 让我们进入
list-style-position属性值为inside实践,将列表前面项目符号位置设置在里面。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性值为inside使用方式</title>
<style>
ul {
width: 300px;
height: 150px;
border: 1px solid #00F;
}
ul li {
width: 280px;
height: 30px;
line-height: 30px;
border: 1px solid red;
list-style-position: inside;
}
</style>
</head>
<body>
<ul>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
结果图

- 注意:
list-style-position属性值为inside作用就是将列表前面项目符号位置设置在li标签中,这就是里面的位置。
list-style-image属性
list-style-image属性作用:将列表前面项目符号设置为一张图片。
list-style-image属性说明表
| 属性值名称 | 描述 |
|---|---|
| url | 设置列表前面项目符号的图片的路径 |
让我们进入
list-style-image属性的实践,实践内容将列表前面项目符号更换一张图片。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>使用list-style-image属性方式</title>
<style>
ul {
width: 300px;
height: 150px;
border: 1px solid #00F;
}
ul li {
width: 280px;
height: 30px;
line-height: 30px;
border: 1px solid red;
list-style-image: url(./img/001.png);
}
</style>
</head>
<body>
<ul>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
结果图

注意:图片路径一定要写在
url(./img/001.png);括号当中,不然不会被渲染的,图片路径可以是相对路径也可以绝对路径。
list-style属性
list-style属性是(list-style-type属性、list-style-position属性、list-style-image属性)的一个简写属性,它集成了(list-style-type属性、list-style-position属性、list-style-image属性)的功能。- 让我们进入
list-style属性实践,既然看到了这里想必园友都已经掌握了本章的内容了。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>使用list-style属性方式</title>
<style>
ul {
width: 300px;
height: 150px;
border: 1px solid #00F;
}
ul li {
width: 290px;
height: 30px;
line-height: 30px;
border: 1px solid red;
list-style: none inside url(./img/001.png) ;
}
</style>
</head>
<body>
<ul>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
<li>成功不是打败别人,而是改变自己。</li>
</ul>
</body>
</html>
结果图

注意:
list-style属性值可以也1个或2个3个,顺序没有要求,若有不明白的园友可以做个实例看看就明白了,学习就要多尝试不要偷懒呦。
CSS如何设置列表样式属性,看这篇文章就够用了的更多相关文章
- CSS如何设置列表样式属性
列表样式属性 在HTML中有2种列表.无序列表和有序列表,在工作中无序列表比较常用,无序列表就是ul标签和li标签组合成的称之为无序列表,那什么是有序列表呢?就是ol标签和li标签组合成的称之为有序列 ...
- CSS中如何使用背景样式属性,看这篇文章就够用了
css背景样式属性介绍 背景样式就是自定义HTML标签的背景颜色或背景图像. 背景属性说明表 属性名 属性值 描述 background-color #f00.red.rgb(255,0,0) 设置背 ...
- CSS控制列表样式属性list-style有哪些?怎么用?
CSS列表样式属性list-style有哪些类型?不同类型CSS控制列表样式使用时该注意什么? 这是W3Cschool用户Shirley于2016-11-10在W3Cschool编程问答提出的问题.云 ...
- css3系列-2.css中常见的样式属性和值
css3系列-2.css中常见的样式属性和值 继续上一篇文章的继续了解css的基础知识,关注我微信公众号:全栈学习笔记 css中常见的样式属性和值 字体与颜色 背景属性 文本属性 边框属性 内外边距 ...
- css中的列表样式
在网页设计中,我们经常将某些具有相似功能的标签放在同一组中,这时我们经常会用到列表标签(无序列表ul,有序列表ol),在列表标签中对列表样式的设计可以使我们的页面得到一定程度的美化. 在css中对列表 ...
- CSS Ul(列表样式)
CSS Ul(列表样式) CSS列表属性作用如下: 设置不同的列表项标记为有序列表 设置不同的列表项标记为无序列表 设置列表项标记为图像 一.列表 在HTML中,有两种类型的列表: 无序列表 - 列表 ...
- CSS(2)---css字体、文本样式属性
css字体.文本样式属性 这篇主要讲CSS文本属性中的:字体样式属性 和 文本样式属性. 一.字体样式属性 CSS 字体属性主要包括:字体设置(font-family).字号大小(font-size) ...
- 使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式。
查看本章节 查看作业目录 需求说明: 使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式. 要求如下: 点击页面的"更改样式"按钮后, ...
- CSS: CSS常用的文本样式属性
介绍:CSS常用的文本样式属性 color: 颜色 font-size: 字体大小 font-style (normal.italic.oblique): 字体样式(正常.斜体) font-wei ...
随机推荐
- Vulnhub靶场渗透练习(三) bulldog
拿到靶场后先对ip进行扫描 获取ip 和端口 针对项目路径爆破 获取两个有用文件 http://192.168.18.144/dev/ dev,admin 更具dev 发现他们用到框架和语言 找到一 ...
- MS08-067 远程执行代码 漏洞复现
漏洞编号:MS08-067 披露日期: 2008/10/22 受影响的操作系统:Windows 2000;XP;Server 2003;Server 2008; 目标系统 Microsoft(R) ...
- OpenvSwitch系列之ovs-vsctl命令使用
Open vSwitch系列之一 Open vSwitch诞生 Open vSwitch系列之二 安装指定版本ovs Open vSwitch系列之三 ovs-vsctl 命令使用 OpenvSwit ...
- 百万年薪python之路 -- 面向对象之 反射,双下方法
面向对象之 反射,双下方法 1. 反射 计算机科学领域主要是指程序可以访问.检测和修改它本身状态或行为的一种能力(自省) python面向对象中的反射:通过字符串的形式操作对象相关的属性.python ...
- IDEA+docker,进行远程漏洞调试(weblogic)
用于学习java漏洞debug. 以weblogic为例. cve-2017-10271 weblogic:10.3.6 环境搭建 拿docker为例 https://github.com/vulhu ...
- Flask:数据库的操作
1.对数据库的增加操作 在Django中,数据库查询需要借助objects方法,在Flask中也有类似的操作.在执行对数据库的增加操作之前,我们首先需要实例化一个session对象,这里的sessio ...
- Linux 命令之 crontab
crontab 简介 crontab 主要用于需要管理周期执行定时任务的场景 crontab 安装 (有些系统默认已经带了 crontab,无需安装的朋友可以直接跳过本节) 安装: yum insta ...
- Docker应用部署
MySQL: #拉取mysql镜像 docker pull centos/mysql--centos7 #创建容器 #-p 端口映射 -e添加环境变量MYSQL_ROOT_PASSWORD 是root ...
- CSPS模拟 90
- Linux下Redis安装与配置
http://www.cnblogs.com/_popc/p/3684835.html
