vue cli3.0 封装组件全局引入js文件并发布到npm
首先用 vue create创建一个项目
当前的项目目录是这样的:

首先需要创建一个 packages 目录,用来存放组件
然后将 src 目录改为 examples 用作示例

二、修改配置
启动项目的时候,默认入口文件是 src/main.js
将 src 目录改为 examples 之后,就需要重新配置入口文件
在根目录下创建一个 vue.config.js 文件

// vue.config.js
module.exports = {
// 将 examples 目录添加为新的页面
pages: {
index: {
// page 的入口
entry: 'examples/main.js',
// 模板来源
template: 'public/index.html',
// 输出文件名
filename: 'index.html'
}
}
}

完成这一步之后就可以正常启动项目了
vue-cli 3.x 提供了构建库的命令,所以这里不需要再为 packages 目录配置 webpack
三、开发组件
之前已经创建了一个 packages 目录,用来存放组件
该目录下存放每个组件单独的开发目录,和一个 index.js 整合所有组件,并对外导出
每个组件都应该归类于单独的目录下,包含其组件源码目录 src,和 index.js 便于外部引用
这里以 textarea 组件为例,完整的 packages 目录结构如下:

textarea/src/main.vue 是组件的开发文件,具体代码这里就不展示了
需要注意的是,组件必须声明 name,这个 name 就是组件的标签
textarea/index.js 用于导出单个组件,如果要做按需引入,也需要在这里配置

// packages/textarea/index.js // 导入组件,组件必须声明 name
import Textarea from './main.vue' // 为组件添加 install 方法,用于按需引入
Textarea.install = function (Vue) {
Vue.component(Textarea.name, Textarea)
} export default Textarea

四、整合并导出组件
编辑 packages/index.js 文件,实现组件的全局注册

// packages / index.js // 导入单个组件
import Textarea from './textarea/index' // 以数组的结构保存组件,便于遍历
const components = [
Textarea
] // 定义 install 方法
const install = function (Vue) {
if (install.installed) return
install.installed = true
// 遍历并注册全局组件
components.map(component => {
Vue.component(component.name, component)
})
} if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
} export default {
// 导出的对象必须具备一个 install 方法
install,
// 组件列表
...components
}

到这里组件就已经开发完毕
可以在 examples/main.js 中引入该组件
import TagTextarea from '../packages/index'
Vue.use(TagTextarea)
然后就能直接使用刚才开发的 textarea 组件

组件的标签就是组件内定义的的 name

这时候可以 npm run serve 启动项目,测试一下组件是否有 bug
// 启动前需要确保已经在 vue.config.js 中添加了新入口 examples/main.js
五、打包组件
vue-cli 3.x 提供了一个库文件打包命令
主要需要四个参数:
1. target: 默认为构建应用,改为 lib 即可启用构建库模式
2. name: 输出文件名
3. dest: 输出目录,默认为 dist,这里我们改为 lib
4. entry: 入口文件路径,默认为 src/App.vue,这里改为 packages/index.js
基于此,在 package.json 里的 scripts 添加一个 lib 命令

// pageage.json
{
"scripts": {
"lib": "vue-cli-service build --target lib --name tag-textarea --dest lib packages/index.js"
}
}

然后执行 npm run lib 命令,编译组件
六、准备发布
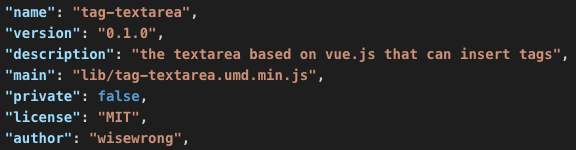
首先需要在 package.json 添加组件信息
name: 包名,该名不能和已有的名称冲突;
version: 版本号,不能和历史版本号相同;
description: 简介;
main: 入口文件,应指向编译后的包文件;
keyword:关键字,以空格分割;
author:作者;
private:是否私有,需要修改为 false 才能发布到 npm;
license:开源协议。

然后创建 .npmignore 文件,设置忽略文件
该文件的语法和 .gitignore 的语法一样,设置发布到 npm 时忽略哪些目录或文件

.DS_Store
node_modules/
examples/
packages/
public/
vue.config.js
babel.config.js
*.map
*.html # local env files
.env.local
.env.*.local # Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log* # Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw*

七、发布到 npm
如果以前改过 npm 的镜像地址,比如使用了淘宝镜像,就先改回来
npm config set registry http://registry.npmjs.org
如果没有 npm 账户,可以通过 npm adduser 命令创建一个账户,或者到 npm 官网注册
如果在官网注册的账户,或者以前就有账户,就使用 npm login 命令登录
具体流程可以参考官方文档(谷歌浏览器->翻译中文)
在发布之前,一定要确保组件已经编译完毕,而且 package.json 中的入口文件(main)的路径正确
一切就绪,发布组件:
npm publish
转载自原链接: https://www.cnblogs.com/wisewrong/p/10186611.html
vue cli3.0 封装组件全局引入js文件并发布到npm的更多相关文章
- Vue在单独引入js文件中使用ElementUI的组件
Vue在单独引入js文件中使用ElementUI的组件 问题场景: 我想在vue中的js文件中使用elementUI中的组件,因为我在main.js中引入了element包和它的css,并挂载到了全局 ...
- vue cli3.0 结合echarts3.0和地图的使用方法
echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表.而vue更合适操纵数据. 最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客.下面是结合地图的 ...
- vue脚手架使用swiper /引入js文件/引入css文件
1.安装vue-cli 参考地址:https://github.com/vuejs/vue-cli 如果不使用严格语法需要在后三项打no:(加了挺头疼的,老是报错,但是对自己的代码规范性也是有很大的帮 ...
- vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件
vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件 ------------------------------------------- ...
- vue cli3.0打包
1.vue cli3.0需要在项目根目录下配置webpack 包括反向代理以及打包文件路径 const webpack = require("webpack"); module. ...
- 解决vue/cli3.0 语法验证规则 ESLint: Expected indentation of 2 spaces but found 4. (indent)
当你使用vue/cli3.0的时,有可能出现雁阵规则 ESLint: Expected indentation of 2 spaces but found 4. (indent) 解决方法 1.在vu ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- vue引入js文件时报This dependency was not found:错误
vue引入js文件时报This dependency was not found:错误 使用了很多方法,原来是这么小的问题,特此记录 解决办法 添加 ./
- vue项目 引入js文件
例如我想将laydate.js引到vue项目中 将用到的js文件放到static文件夹内,在项目的根目录下的index.html内引入 <script src="static/js/l ...
随机推荐
- LeetCode初级算法--设计问题01:Shuffle an Array (打乱数组)
LeetCode初级算法--设计问题01:Shuffle an Array (打乱数组) 搜索微信公众号:'AI-ming3526'或者'计算机视觉这件小事' 获取更多算法.机器学习干货 csdn:h ...
- java秀发入门到优雅秃头路线导航【教学视频+博客+书籍整理】
目录 一.Java基础 二.关于JavaWeb基础 三.关于数据库 四.关于ssm框架 五.关于数据结构与算法 六.关于开发工具idea 七.关于项目管理工具Mawen.Git.SVN.Gradle. ...
- Linux常用命令(1)
常用命令(1) 1.系统相关命令 su 切换用户 hostname 查看主机名 who 查看登录到系统的用户 whoami 确认自己身份 history 查看运行命令的历史 ifconfig ...
- 2017.12.21 学习vue的新得
温故而知新,这句话说的真的有道理.每次回顾vue总会学到不一样的知识点,我就在想,我第一遍到底看了什么? 废话不多说,简要记录今天的所得: 1.v-if 与 v-show 同:都是条件渲染 异:渲染的 ...
- SpringBoot整合MybatisPlus3.X之乐观锁(十三)
主要适用场景 意图: 当要更新一条记录的时候,希望这条记录没有被别人更新 乐观锁实现方式: 取出记录时,获取当前version 更新时,带上这个version 执行更新时, set version = ...
- 设计模式C++描述----15.策略(Strategy)模式
一. 举例说明 以前做了一个程序,程序的功能是评价几种加密算法时间,程序的使用操作不怎么变,变的是选用各种算法. 结构如下: Algorithm:抽象类,提供算法的公共接口. RSA_Algorith ...
- 身份证号码验证算法(php和js实现)
原文:http://blog.chinaunix.net/xmlrpc.php?r=blog/article&uid=21126994&id=3938244 http://www.jb ...
- [考试反思]1027csp-s模拟测试90:自我
其实这套题很好. 但是这次,在T1爆炸的同时,T2和T3并没有出现能弥补的表现. 在AK仍然存在的同时,我居然连一个AC都没有. 所以最后就是一无是处的一场. 考试结束前估分:100+100+30=2 ...
- JavaScript 域名学习及对象的继承实现
1.定义命名空间 var Namespace = new Object(); Namespace.register = function(path){ var arr = path.spl ...
- (十二)golang--进制和位运算
1.基本进制 (1)二进制:0,1,满2进1 在golang中,不能直接使用一个二进制表示一个整数,可以用八进制.十进制和十六进制表示 (2)十进制:0-9,满10进1 (3)八进制:0-7,满8进1 ...
